JNPF——面向研发使用、全栈开发、前后端分离的低代码平台
1.?背景
JNPF是一个快速开发应用的平台,一款面向研发开发使用、全栈开发、前后端分离的低代码工具,拥有强大的可视化建模、数据库和API集成能力,目前已有将超千家企业将JNPF低代码开发工具融入内部研发体系,相较于传统的产研开发,使用JNPF可大幅提升研发效率,节省项目迭代维护成本。

当前,企业内部都有在广泛使用市面上的SaaS营销工具,如有赞、微伴助手等。然而,在使用这些SaaS工具时,企业常常面临个性化功能无法实现的问题,并且对这方面的需求呈现明显增长的趋势。作为一款强大的低代码开发工具,JNPF不仅能够开发类似的功能应用,还可以通过API接口与有赞、企微助手等SaaS工具实现数据交互和功能扩展。
1)通过JNPF低代码平台,企业能够快速开发符合自身需求的内部工具,并且能够满足个性化功能的定制化要求。而与有赞、企微助手等SaaS工具的API接口集成,使得企业可以轻松实现数据的交换和流程的协同,企业能够拓展功能、增强应用的灵活性,满足特定业务需求。
2)JNPF提供多种API、数据库的连接方式,全源码交付和私有化部署的形式,大大提升了数据安全性。
2.?JNPF-设计原则
2.1 组件设计
在JNPF中,至少包含表单建模、流程设计、报表可视化、代码生成器、系统管理、前端UI等组件,这种情况下我们避免了重复造轮子,已内置大量的成熟组件,选择合适的组件进行集成或二次开发复杂功能,即可自主开发一个属于自己的应用系统。
JNPF平台前端采用的是vue、element-UI…;后端采用java(.net)、springboot…;使用门槛低,支持分布式、k8s集群部署,适用于开发复杂的业务管理系统(ERP、MES等);采用可视化组件模式可以有效地扩展不同的业务功能,并方便实现各种业务需求,且不会导致系统臃肿,若想使用某个组件,按需引入即可,反之亦然。

2.2 发挥代码的威力,而不是限制
如之前所说的,JNPF并不将用户局限于只能使用按钮、输入框等基础组件开发应用。针对现有平台的内容设计,肯定是不能够满足所有不同业务需求对应的细节诉求,因此JNPF做的一个举动是开放源码交付。
基于此,用户可以摆脱对原厂商的依赖,JNPF提供平台全源码给予用户作二次开发,包括表单、流程、接口、平台底层全部源代码,确保没有后顾之忧;也可以基于一些复杂的业务逻辑,使企业在新扩展的业务流程上不再需要重新购买;基于低代码平台开发出来的各类业务系统还可以自主申请软件著作权。

3. JNPF-产品分析
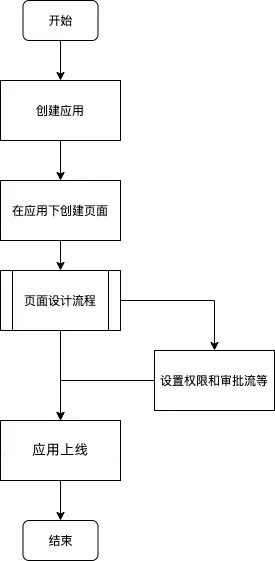
在JNPF平台里,建模是第一步,再开始创建应用,应用创建好了就可以去搭建页面了。
3.1 着重讲一下JNPF的编辑器
头部区域:主要还是一些快捷键的入口,基础设置/表单设计/列表设计。还有pc/app的切换,JNPF的制品是两个端同时生产的,也就是你做好了pc,app自然也生成了。
左侧区域:
- 组件库:构成页面的主要元素,用户通过拖拉拽组件设计页面;
- 动作面板:通过动作面板,用户可以「更加方便的组织和复用代码」、「实现复杂交互」;
- 多语言文案管理:用户可以自行增删改多语言词条,以便和组件相关属性进行绑定;
- 画布:用户进行拖拉拽编排页面的舞台,有限空间。
右侧区域:主要是选中组件后的属性,给用户通过属性项配置设计自己想要的效果。

表单系统存在于企业系统的各方各面,每一条业务线都离不开表单系统,最基本的表单系统无非数据录入与展示,JNPF把基本表单组件都一一呈现在组件库,企业可以选择组件类型,比如【单行文本】、【日期】等,来设计自己需要的系统。
除了提供丰富的组件类型,针对组件的属性(姑且将组件的样式、动作、事件等统称为属性)也提供了很大的配置自由度这个和部分低代码平台相比显得人性化很多,也就是样式你可以自己调整修改,组件交互你也可以自己写,页面逻辑编排都支持你调整,并不会一味地进行平台内封装。
3.2 业务流程
用户通过创建应用,再到创建页面?——>?设计页面?——>?编排页面流程逻辑,然后再设置相关的权限以及审批流程,到最后部署上线,几乎不需要用户理解数据库相关的内容,很好地做到了页面即模型的处理,基本简单表单系统的crud都是能支撑住的。


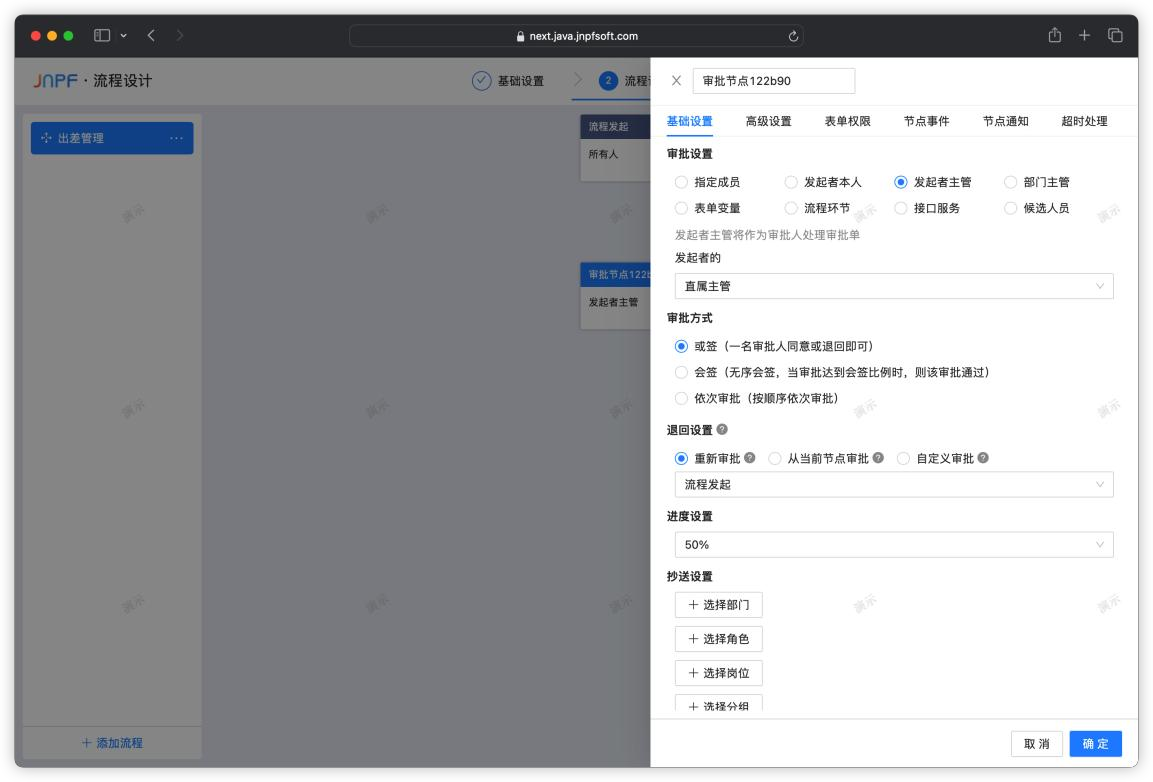
JNPF的审批流提供的是可视化设置,设置审批节点,节点中设置条件,然后还可以给节点控制权限(这个节点只能做哪些审批动作,只能看到哪些数据),所以按这种可视化的审批流设计方案做抽象,应用范围是很高的。
4. 最后
低代码平台强大能力是显而易见的,但对于不太熟悉低代码领域的人,对这种黑盒的技术仍然会担忧或者不信任。恐惧通常来自于不了解,因此期待你可以尝试一下,这边放上JNPF官网,尽量多动手,开发者永远是动手>理解。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!