【JS】按照a>b>c>d>e>f的优先级,将a,b,c,d,e,f元素进行筛选,选出三个不为空字符的元素进行字符拼接
2023-12-21 22:38:51
?设计思路:
1、定义一个数组,把元素按照优先级进行排序;
2、?使用 filter() 方法过滤掉空字符串元素,得到一个新的数组;
3、在排序函数中,循环数组,使用 indexOf() 方法获取元素 a 和 b 在数组中的索引,然后根据索引的顺序进行排序;
4、选择排序后的前三个元素,并使用 join() 方法进行拼接;
?代码实现:
var elements = [a, b, c, d, e, f];
var filteredElements = elements.filter(function(element) {
return element !== "";
});
filteredElements.sort(function(a, b) {
var priority = ['a', 'b', 'c', 'd', 'e', 'f'];
return priority.indexOf(a) - priority.indexOf(b);
});
var selectedElements = filteredElements.slice(0, 3);
var result = selectedElements.join('');案例如下:
// 1.使用 filter() 方法过滤掉空字符串元素,得到一个新的数组 filteredElements。
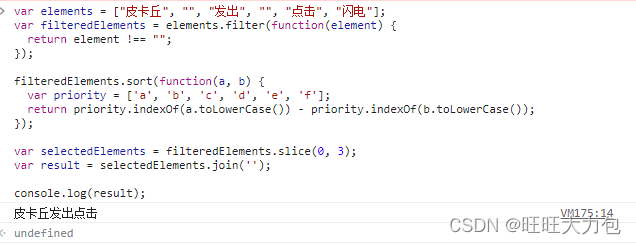
var elements = ["皮卡丘", "", "发出", "", "点击", "闪电"];
var filteredElements = elements.filter(function(element) {
return element !== "";
});
// 2.用 sort() 方法对 filteredElements 数组进行排序,根据元素在 priority 数组中的索引位置进行比较排序。 toLowerCase() 方法将元素转换为小写。
filteredElements.sort(function(a, b) {
var priority = ['a', 'b', 'c', 'd', 'e', 'f'];
return priority.indexOf(a.toLowerCase()) - priority.indexOf(b.toLowerCase());
});
// 3.使用 slice() 方法选择前三个元素,保存在 selectedElements 数组中
var selectedElements = filteredElements.slice(0, 3);
// 4.使用 join() 方法将 selectedElements 数组的元素拼接成一个字符串
var result = selectedElements.join('');
console.log(result); 运行代码如下:?

文章来源:https://blog.csdn.net/leoxingc/article/details/135140818
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!