实战4 搭建前端项目环境
2023-12-22 06:38:17
目录
1、 vue-element-admin下载和安装
1.1下载vue-element-admin
1.2运行 vue-element-admin
运行前必须安装node.js, pthon环境、
运行npm install
安装淘宝镜像:

2、vscode运行项目,关闭ESLint检查
2.1 常用插件

目录结构和安装
?2.2 关闭ESLint检查

3、登录流程分析?
(1)登录流程图?

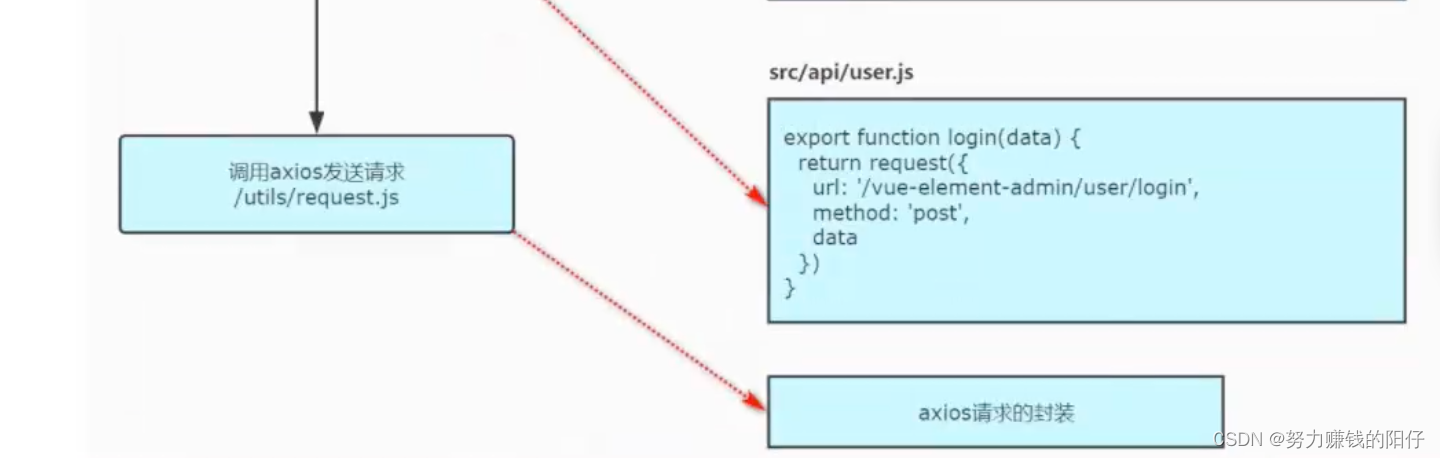
 ?(2)登录代码分析
?(2)登录代码分析

 ?
?
(3)权限验证图?

文章来源:https://blog.csdn.net/shieryue_2016/article/details/135091561
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!