HTML----JavaScript操作对象BOM对象
本章要求
- 了解BOM模型
- 掌握BOM模型实际应用
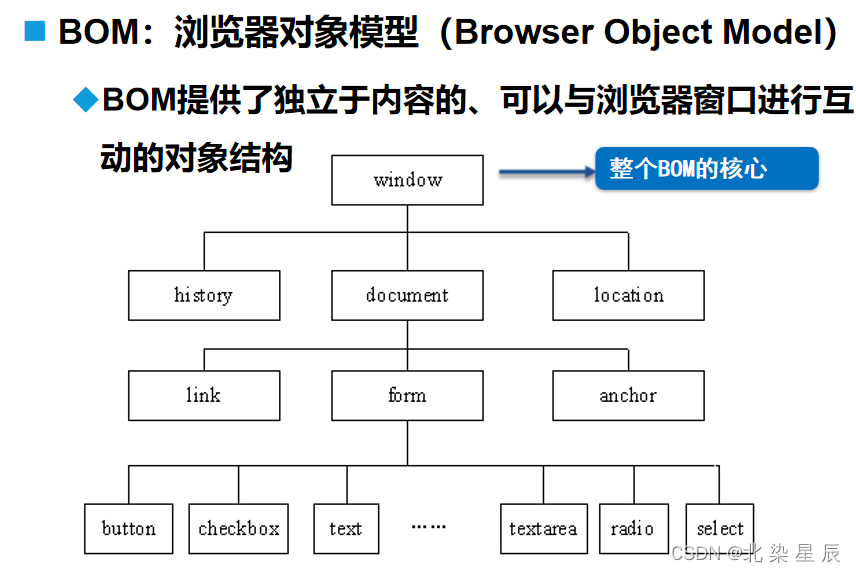
一.BOM模型概述
? ? BOM(浏览器对象模型)是JavaScript中的一个重要概念,它提供了一组用于控制浏览器窗口和页面内容的对象和方法。
BOM可实现功能:
- 弹出新的浏览器窗口 移动、
- 关闭浏览器窗口以及调整窗口的大小
- 页面的前进、后退

二.BOM核心:window对象
????????window对象:表示浏览器窗口或框架。它是BOM的顶层对象,包含了浏览器窗口的各种属性和方法,比如窗口大小、位置、打开新窗口等。
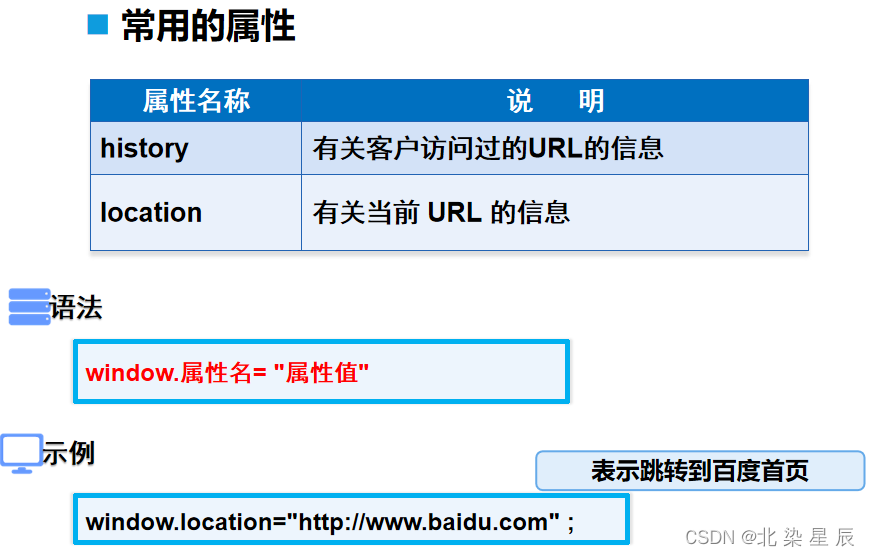
?常用属性

- history 属性
history属性是一个表示浏览器历史记录的对象。通过history属性可以使用JavaScript执行以下操作:返回上一个页面,进入下一个页面,获取历史记录长度等等。
 ?
?
- ?location属性
location属性表示当前文档的URL地址。它提供了访问和操作URL的方法。

通过上述属性实现的功能和浏览器左上角前进,后退,刷新等按钮一致。
 ?
?
?案例
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>主页面</title>
<style type="text/css">
body{
margin: 0px auto;
text-align:center;
}
</style>
</head>
<body>
<img src="images/flow.jpg" alt="鲜花" /><br />
<a href="javascript:history.back()">返回主页面</a></p><!--返回上一级页面-->
<a href="javascript:location.href='flower.html'">查看鲜花详情</a>
<a href="javascript:location.reload()">刷新本页</a><!--点击重新加载本页面-->
</body>
</html>常用方法:
针对window对象的常用方法是对浏览器窗口进行一系列操作,例如点击某个按钮关闭,关闭某页面时需要再次确认等等,这些都可以通过下面的常用方法实现。

prompt() 以及alert()案例在前文基础篇中有详细介绍此处不做过多赘述,重点讲解剩余几种
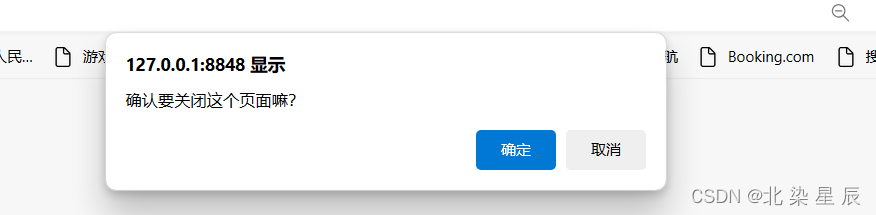
- confirm() 案例
confirm() :显示一个带有提示信息,确定和取消按钮的对话框。
语法
window.confirm("提示信息")<script type="text/javascript">
var flag = window.confirm("确认要关闭这个页面嘛?")
if(flag == true){window.alert("正在关闭页面,请稍后...");}
else{window.alert("已取消关闭...");}
</script>


- ?open ()+close()案例
?open ():打开一个新的浏览器窗口,加载给定 URL 所指定的文档。
close():关闭浏览器页面
语法:
window.open("弹出窗口的url")
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>window对象操作窗口</title>
<style type="text/css">
body,ul,li,div,p,h1,h2{margin: 0;padding: 0;}
.content{width: 746px; margin: 0 auto;}
.logo{margin: 10px 0;}
.logo span{
display: inline-block;
float: right;
width: 60px;
height: 30px;
line-height: 30px;
font-size: 14px;
font-family: "微软雅黑";
background: #ff0000;
color: #ffffff;
text-align: center;
border-radius: 10px;
margin-top: 5px;
cursor: pointer;
font-weight: bold;
}
</style>
</head>
<body onload="open_adv()">//页面加载时调用对应函数
<div class="content">
<div class="logo">
<img src="images/dd_logo.jpg"><span onclick="close_index()">关闭</span>
</div>
<img src="images/shopping.jpg"/>
</div>
<script type="text/javascript">
function open_adv(){
//使用浏览器打开
window.open("adv.html");
}
function close_index(){
//使用浏览器关闭
window.close();
}
</script>
</body>
</html>document对象
CSS中选择器代表站在CSS角度去找html文档中的标签,document对象则是站在javascript角度去找html文档中的标签。简单来说,document是JS中的选择器。

通过referrer():返回含有当前问文档的URL
?案例
- 领奖页面代码
下面的代码中含有 href="praise.html" 即该URL含有奖品显示页面文档,因此当点击超链接跳转时,奖品显示页面会导入领奖页面的URL,此时if 语句中URL不为空,页面将显示
”大奖赶快拿啦!笔记本!数码相机!" 字样。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>领奖页面</title>
<style type="text/css">
body,h1{margin: 0;padding: 0;}
.prize{text-align: center;}
</style>
</head>
<body>
<div class="prize">
<img src="images/d1.jpg" alt="中奖" />
<h1><a href="praise.html">马上去领奖啦!</a></h1>
</div>
</body>
</html>- 奖品显示页面代码?
直接运行后,未载入本页面文档地址,URL问空,将显示"您不是从领奖页面进入,5秒后将自动跳转到登录页面"
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>奖品显示页面</title>
<style type="text/css">
body{margin: 0;}
</style>
</head>
<body>
<script type="text/javascript">
var url = document.referrer; //载入本页面文档的地址(从哪来的)
if(url == ""){
document.write("<h2>您不是从领奖页面进入,5秒后将自动跳转到登录页面</h2>");
//新技术点(定时函数)
window.setTimeout("location.href='login.html'",5000);
}else{
document.write("<h2>大奖赶快拿啦!笔记本!数码相机!</h2>");
}
</script>
</body>
</html>- 定时函数跳转页面代码?
5s后自动跳转到该页面
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>登录页面</title>
<style type="text/css">
body{margin: 0;}
</style>
</head>
<body>
<img src="images/login.jpg" alt="登录图片"/>
</body>
</html>?
练习

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!