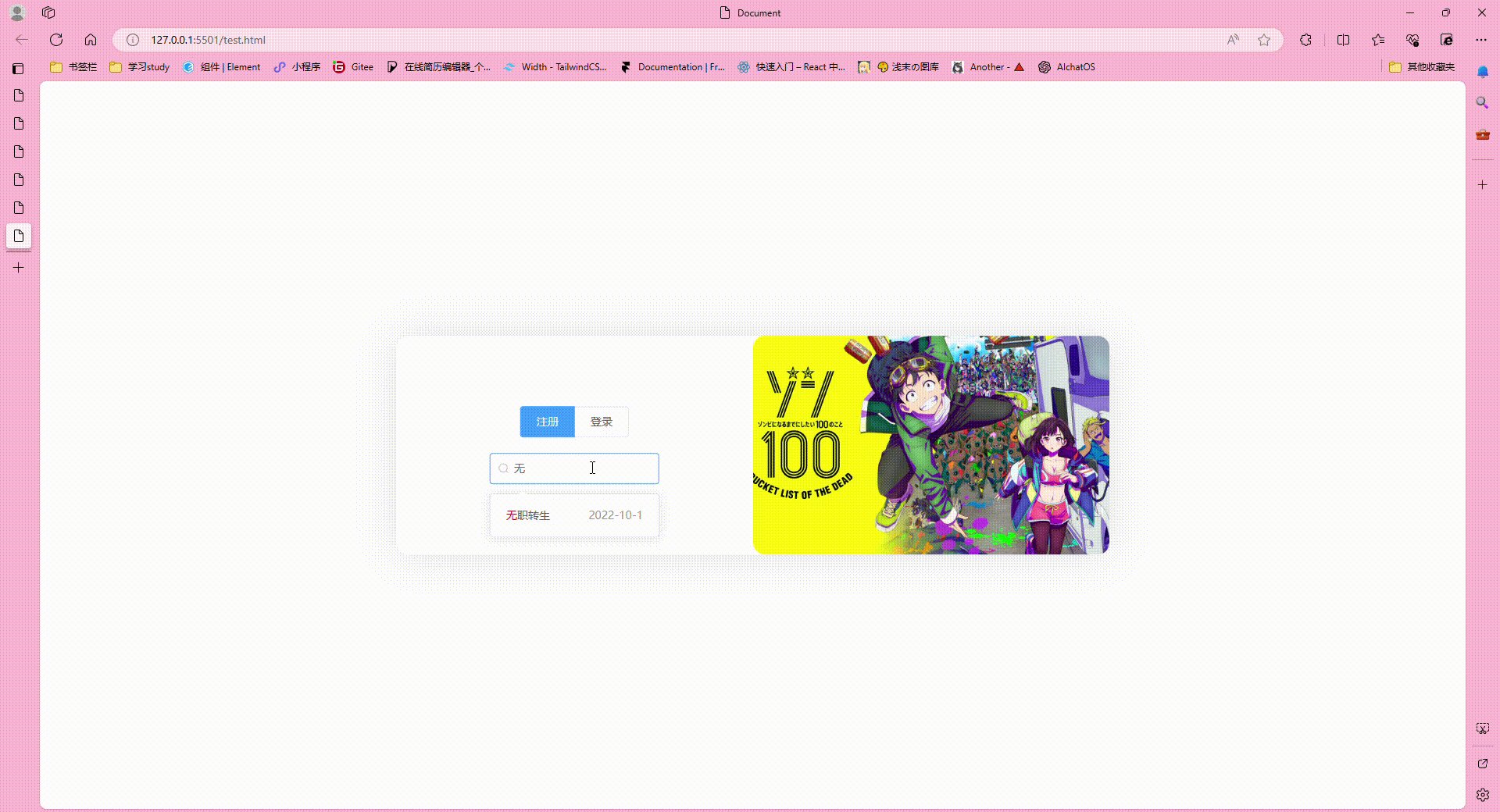
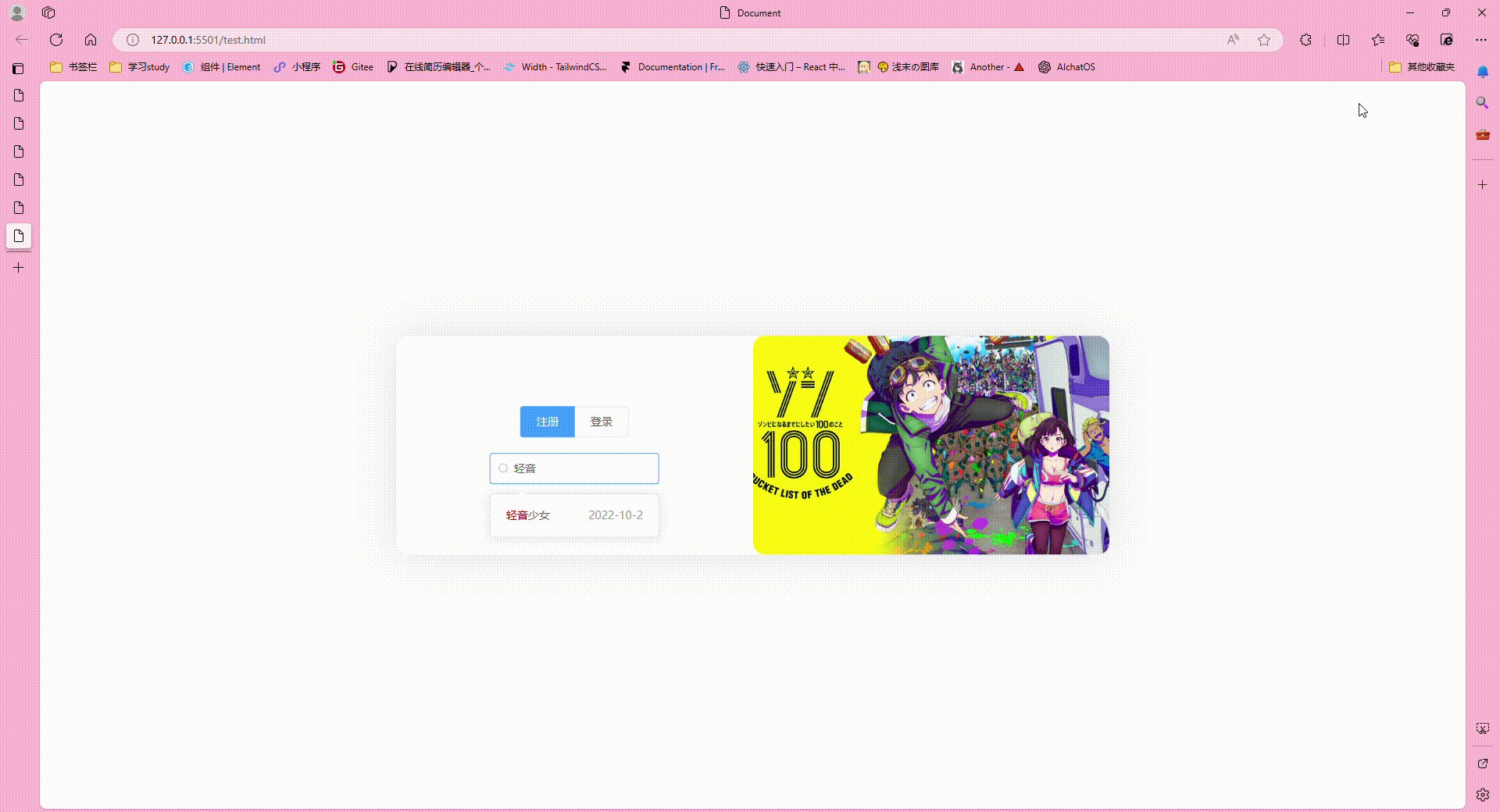
Vue 实现卡片切换动画+input模糊搜索的字匹配正则变色
2023-12-30 10:33:46

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@unocss/runtime"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- <link rel="stylesheet" href="./vue/element_ui.css" />
<script src="./vue/vue.js"></script>
<script src="./vue/unocss.js"></script>
<script src="./vue/element_ui.js"></script> -->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.left_container {
background: url('https://images8.alphacoders.com/132/thumbbig-1323361.webp')
no-repeat center center;
background-size: cover;
border-radius: 15px;
position: absolute;
width: 50%;
height: 100%;
bottom: 0;
left: 0;
z-index: 999;
transition: all 1s;
transform: translateX(0);
}
.transform-full {
transform: translateX(100%);
}
</style>
</head>
<body>
<div id="app" class="h-100vh flex justify-center items-center">
<div class="absolute left-0 right-0 top-0 bottom-0">
<div
class="flex absolute top-50% left-50% shadow rounded-15px w-50vw h-30vh translate-[-50%]"
>
<div
:class="['left_container',{ 'transform-full': mode == 'registered'} ]"
></div>
<div class="flex flex-1 flex-col justify-center">
<div class="flex justify-center w-full">
<el-radio-group v-model="mode">
<el-radio-button label="registered">注册</el-radio-button>
<el-radio-button label="login">登录</el-radio-button>
</el-radio-group>
</div>
<div class="flex justify-center mt-20px">
<el-autocomplete
:fetch-suggestions="searchOrderSendInfo"
placeholder="请输入内容"
class="search_inp"
@select="handleSelect"
v-model="search"
>
<i slot="prefix" class="el-input__icon el-icon-search"></i>
<template slot-scope="{ item }">
<div class="flex items-center">
<div v-html="highlightText(item.name, search, 'red')"></div>
<div class="ml-auto text-#999999">{{item.date}}</div>
</div>
</template>
</el-autocomplete>
</div>
</div>
<div class="flex flex-1 flex-col justify-center">
<div class="flex justify-center"></div>
<div class="flex justify-center w-full">
<el-radio-group v-model="mode">
<el-radio-button label="registered">注册</el-radio-button>
<el-radio-button label="login">登录</el-radio-button>
</el-radio-group>
</div>
</div>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
mode: 'login',
search: '',
fetchTimer: null,
option: [
{
name: '无职转生',
date: '2022-10-1',
},
{
name: '轻音少女',
date: '2022-10-2',
},
{
name: '紫罗兰永恒花园',
date: '2022-10-3',
},
{
name: '葬送得芙莉连',
date: '2022-10-4',
},
{
name: '天罡传',
date: '2022-10-5',
},
{
name: '死亡笔记',
date: '2022-10-6',
},
],
};
},
methods: {
handleSelect(item) {
console.log(item);
},
searchOrderSendInfo(search, cb) {
if (this.fetchTimer) {
clearTimeout(this.fetchTimer);
}
if (search.trim()) {
this.fetchTimer = setTimeout(() => {}, 800);
let data = this.option.filter((v) => v.name.includes(search));
cb(data);
}
},
highlightText(text, pattern, color) {
const regex = new RegExp(pattern, 'g');
let str = '';
if (text) {
str = text.replace(regex, (match) => {
return `<span style="color:${color}">${match}</span>`;
});
}
return str;
},
},
});
</script>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_65084919/article/details/135302488
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!