拖拽属性 draggable
2023-12-18 00:01:13
H5 新增的属性 draggable,它能够给与一切的 html 元素拖动的效果。

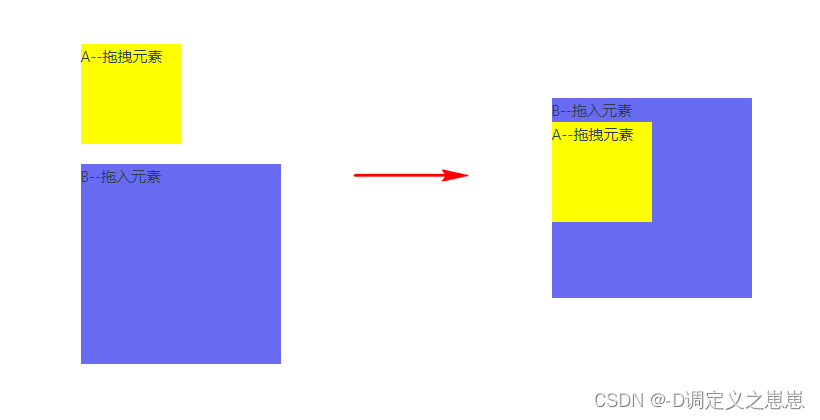
拖拽元素
属性为 draggable="true" 的元素,可拖动,且拖动时鼠标变为禁用图标
ps: 直接写 draggable 可能无效
ondragstart
开始拖拽时触发(按下鼠标并移动的瞬间触发)
ondrag
发生在 ondragstart 之后,只要开始拖动,鼠标未放开就会一直触发
ondragend
拖动结束时触发(拖拽后,松开鼠标的瞬间触发)
拖入元素
ondragenter
任何拖拽元素进入拖入元素时触发(鼠标触碰到拖入元素的边界时触发,此时还未松开鼠标)
ondragover
只要拖拽元素在拖入元素中移动就会一直触发。
ps: 正常情况下元素拖拽时 cursor 都是禁用图标,若想进入拖入元素时显示“加入”图标,需在 ondragover 事件里加上 ?e.preventDefault();? 阻止默认行为。
ondragleave
拖拽元素离开拖入元素的瞬间触发(一定得先进入再离开 )
drop
拖拽元素被放置到拖入元素中时触发(拖到拖入元素中后,松开鼠标的瞬间触发)
Vue3 代码示例
<template>
<div>
<div
class="divA"
id="divA"
draggable="true"
@dragstart="handleDragstart"
@drag="handleDrag"
@dragend="handleDragend"
>
A--拖拽元素
</div>
<div
class="divB"
@dragover="handleDragover"
@dragenter="handleDragenter"
@dragleave="handleDragleave"
@drop="handleDrop"
>
B--拖入元素
</div>
</div>
</template>
<script setup>
function handleDragover(e) {
e.preventDefault();
console.log('handleDragover');
}
function handleDragenter(e) {
console.log('handleDragenter');
}
function handleDragstart(e) {
e.dataTransfer.setData('text/plain', event.target.id);
console.log('handleDragstart');
}
function handleDrag(e) {
console.log('handleDrag');
}
function handleDragend(e) {
console.log('handleDragend');
}
function handleDragleave(e) {
console.log('handleDragleave');
}
function handleDrop(e) {
console.log('handleDrop', e);
const id = e.dataTransfer.getData('text/plain');
const draggableElement = document.getElementById(id);
e.target.appendChild(draggableElement);
}
</script>
<style scoped>
.divA {
background: yellow;
height: 100px;
width: 100px;
}
.divB {
margin-top: 20px;
background: rgb(105, 108, 243);
height: 200px;
width: 200px;
}
</style>
文章来源:https://blog.csdn.net/sinat_29740819/article/details/135051334
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!