web组态--新一代全流程低代码物联网平台
2023-12-26 15:34:10
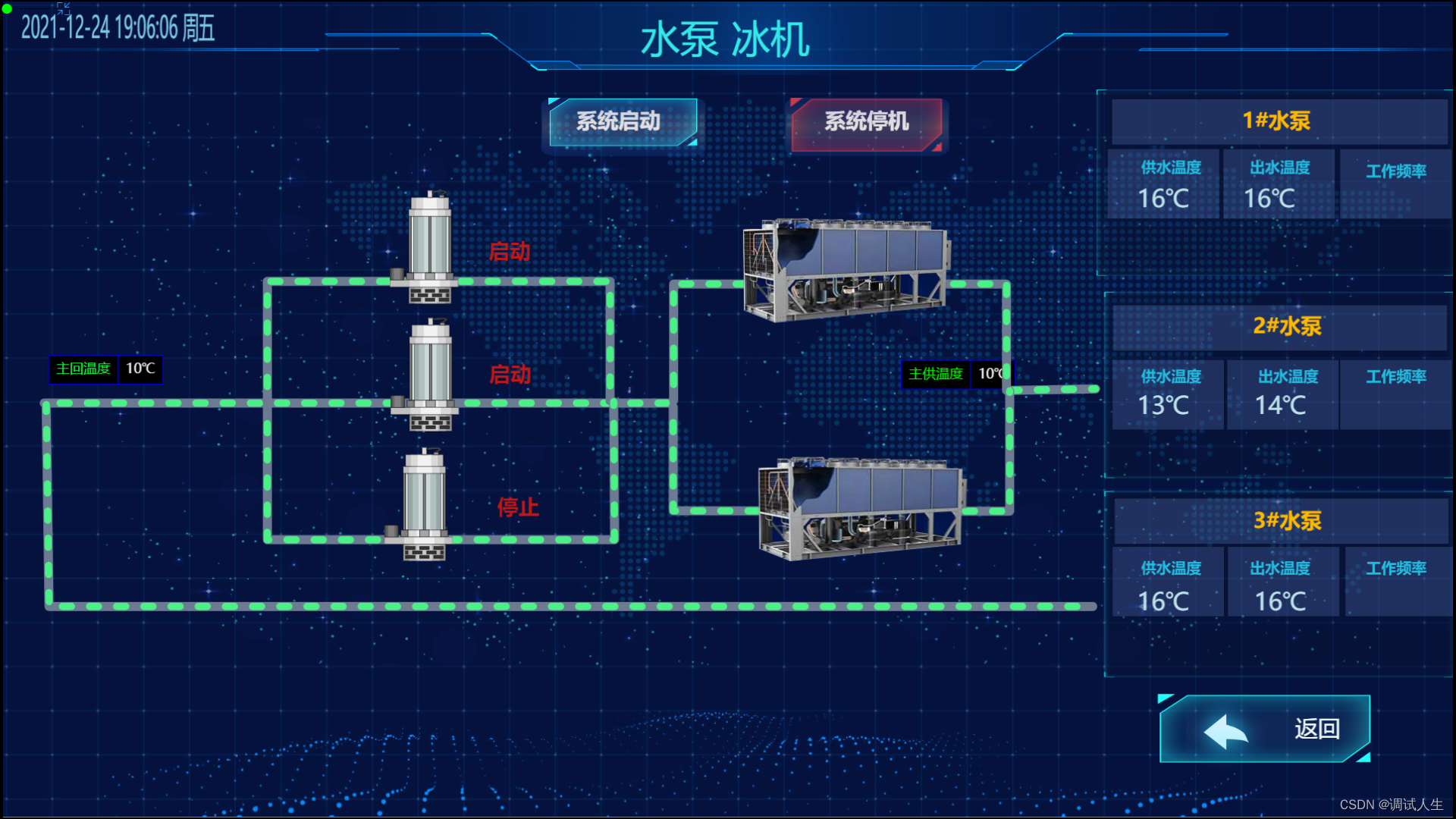
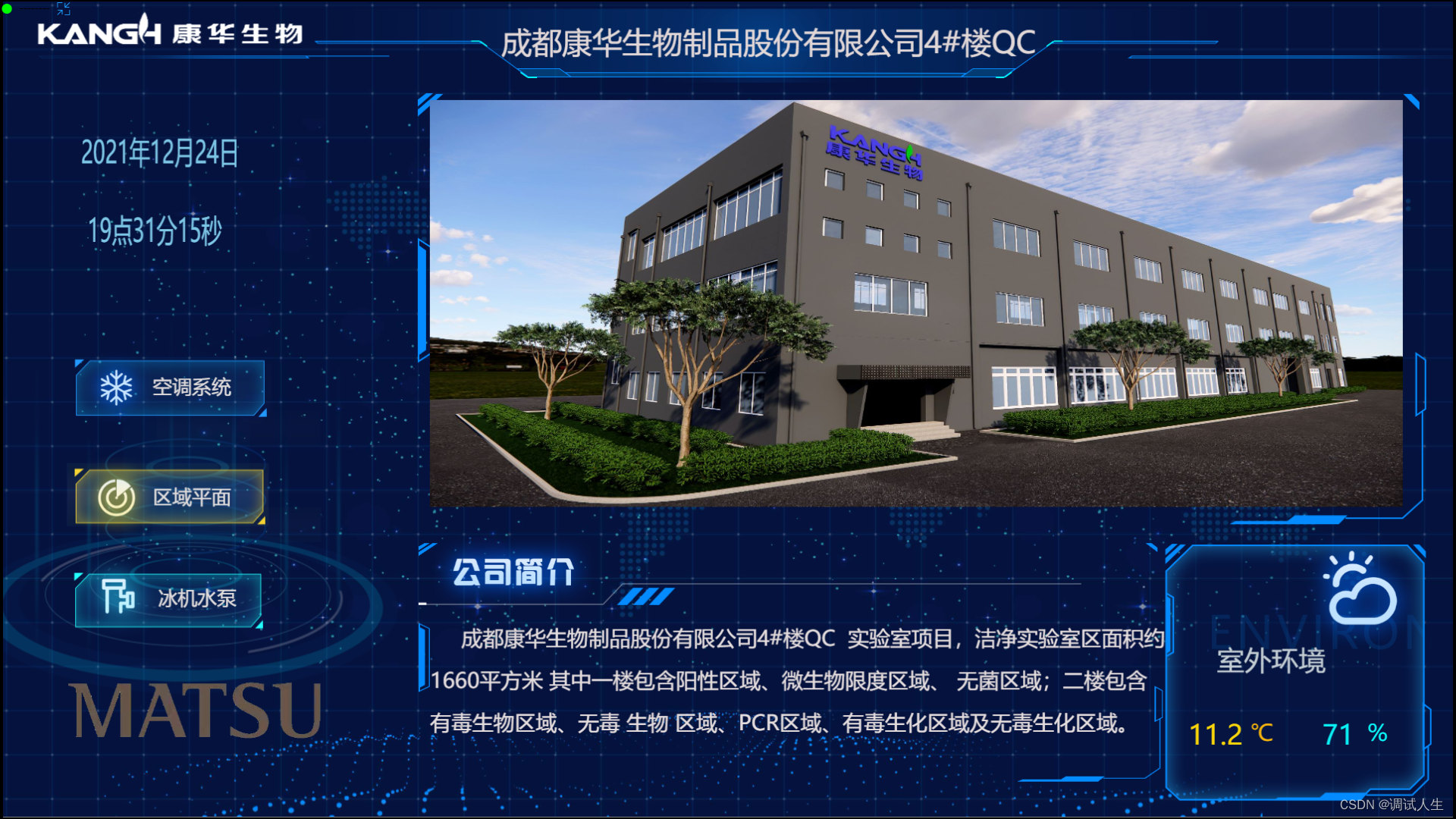
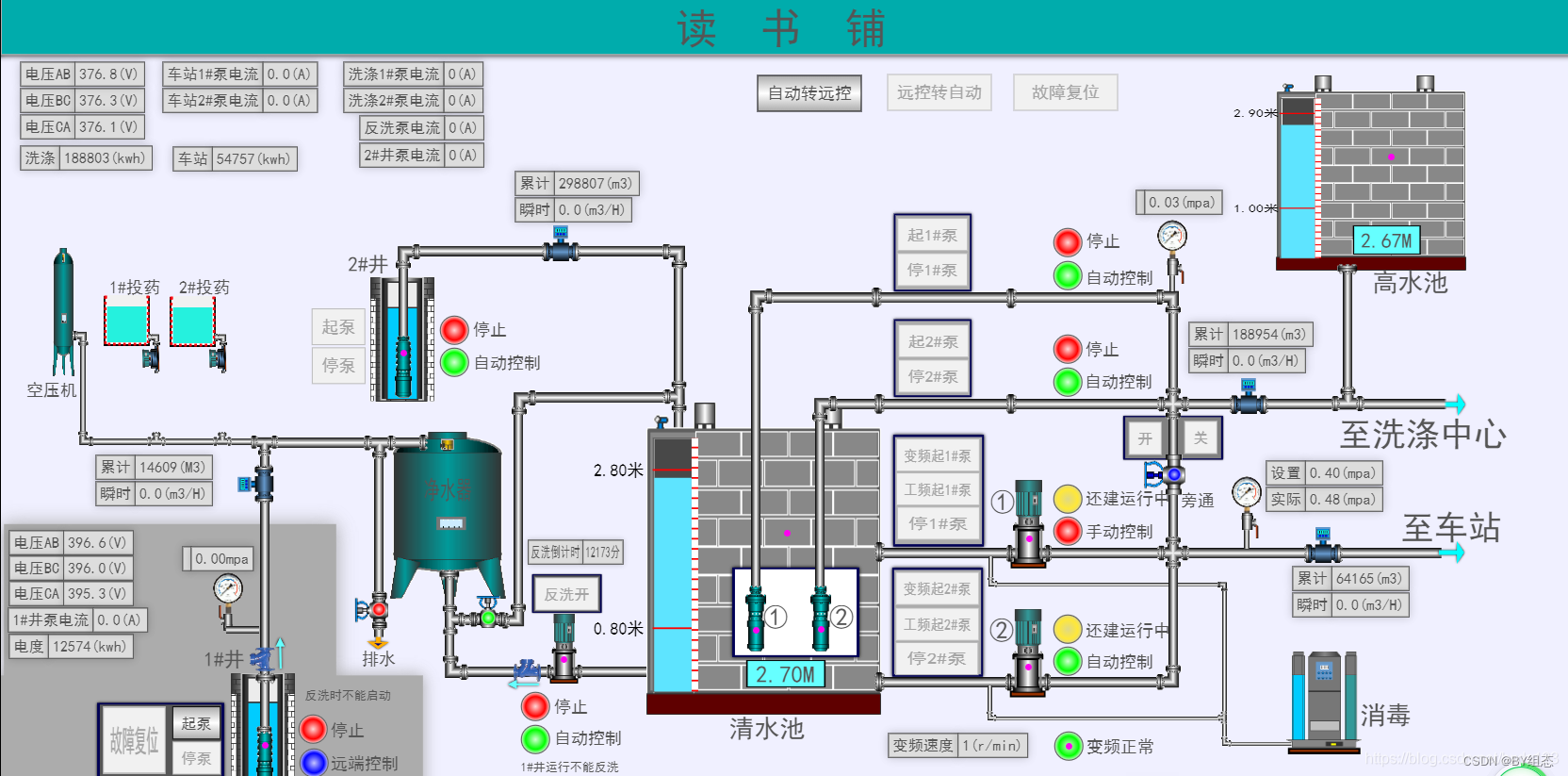
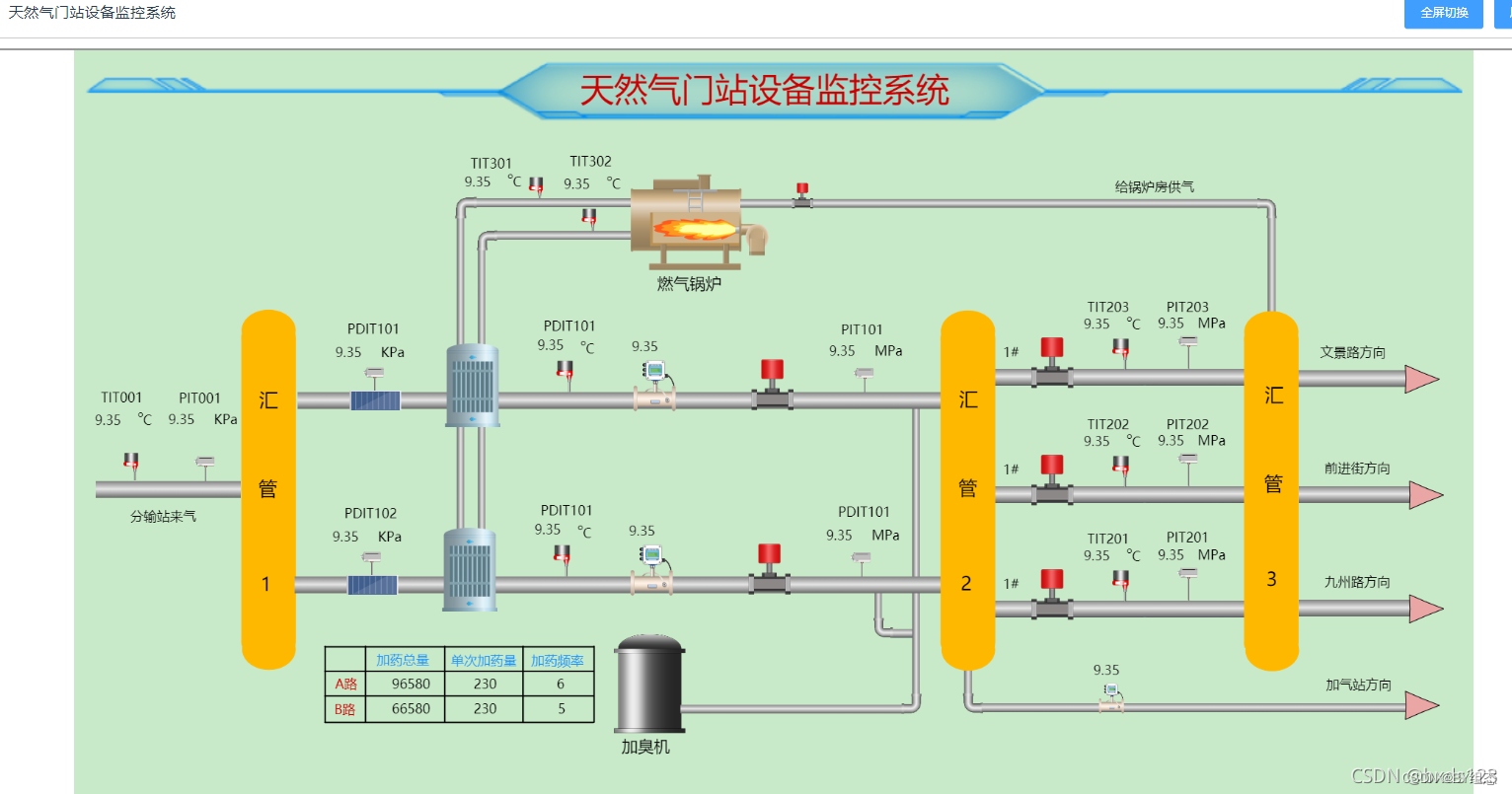
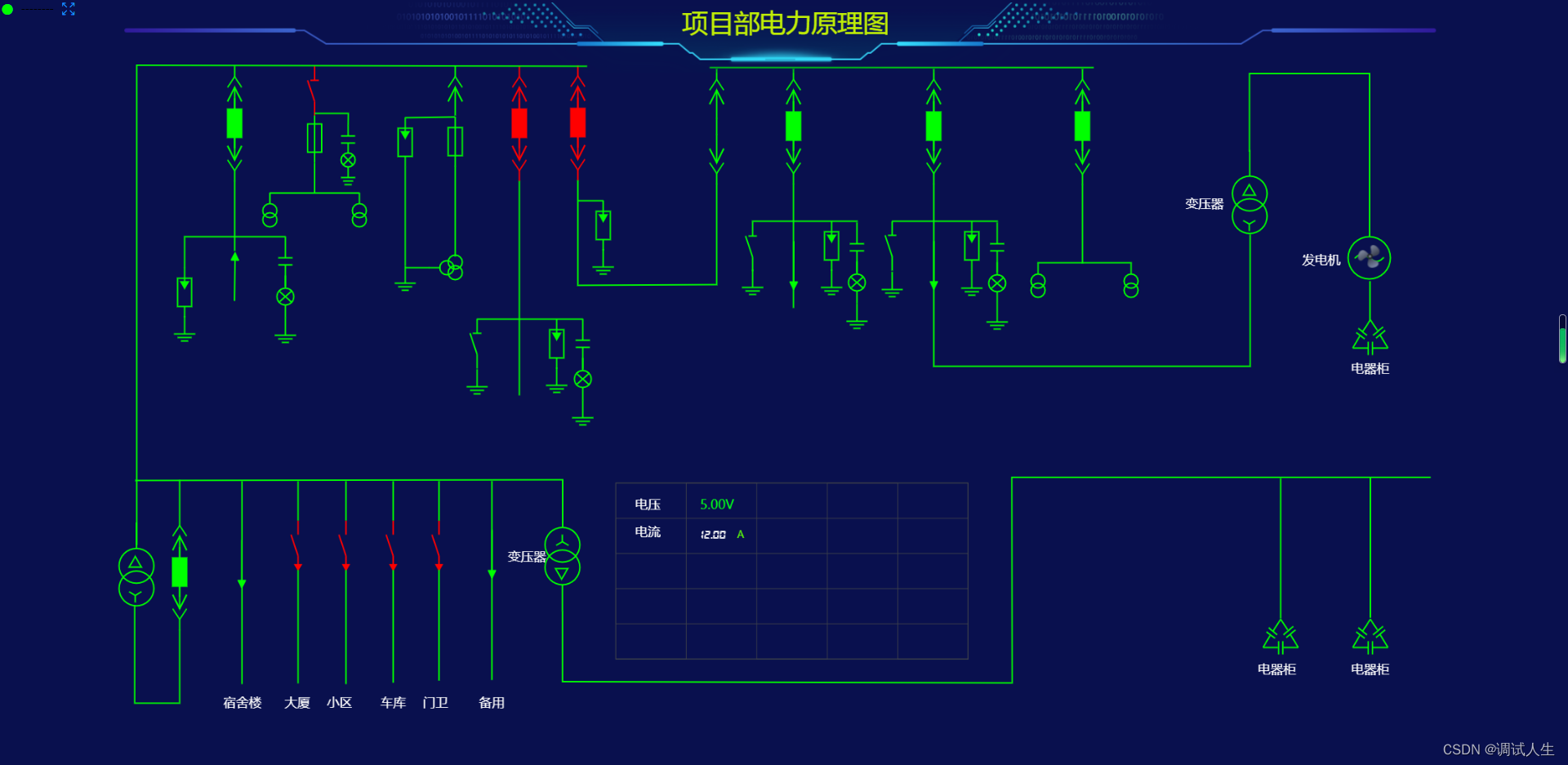
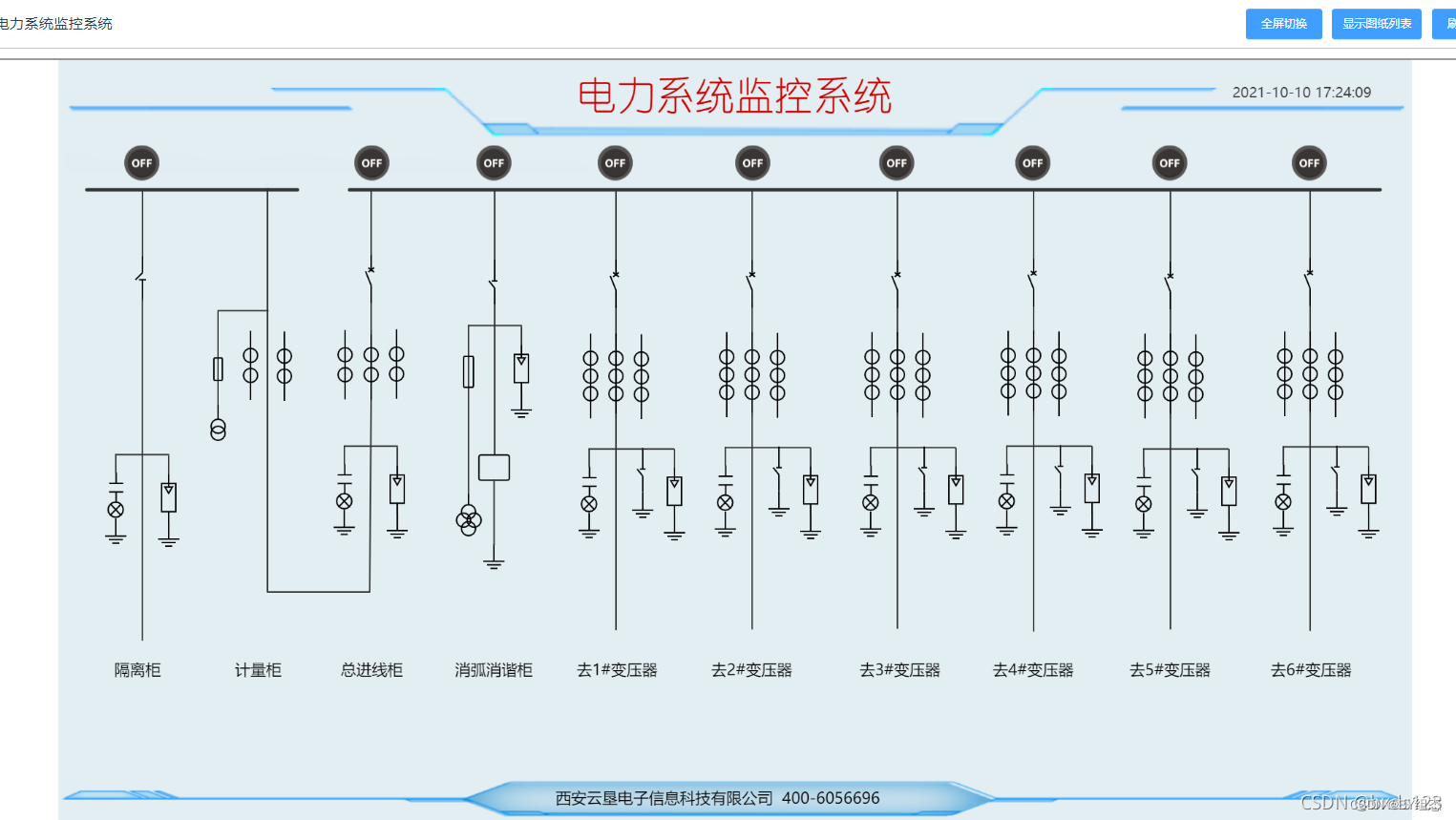
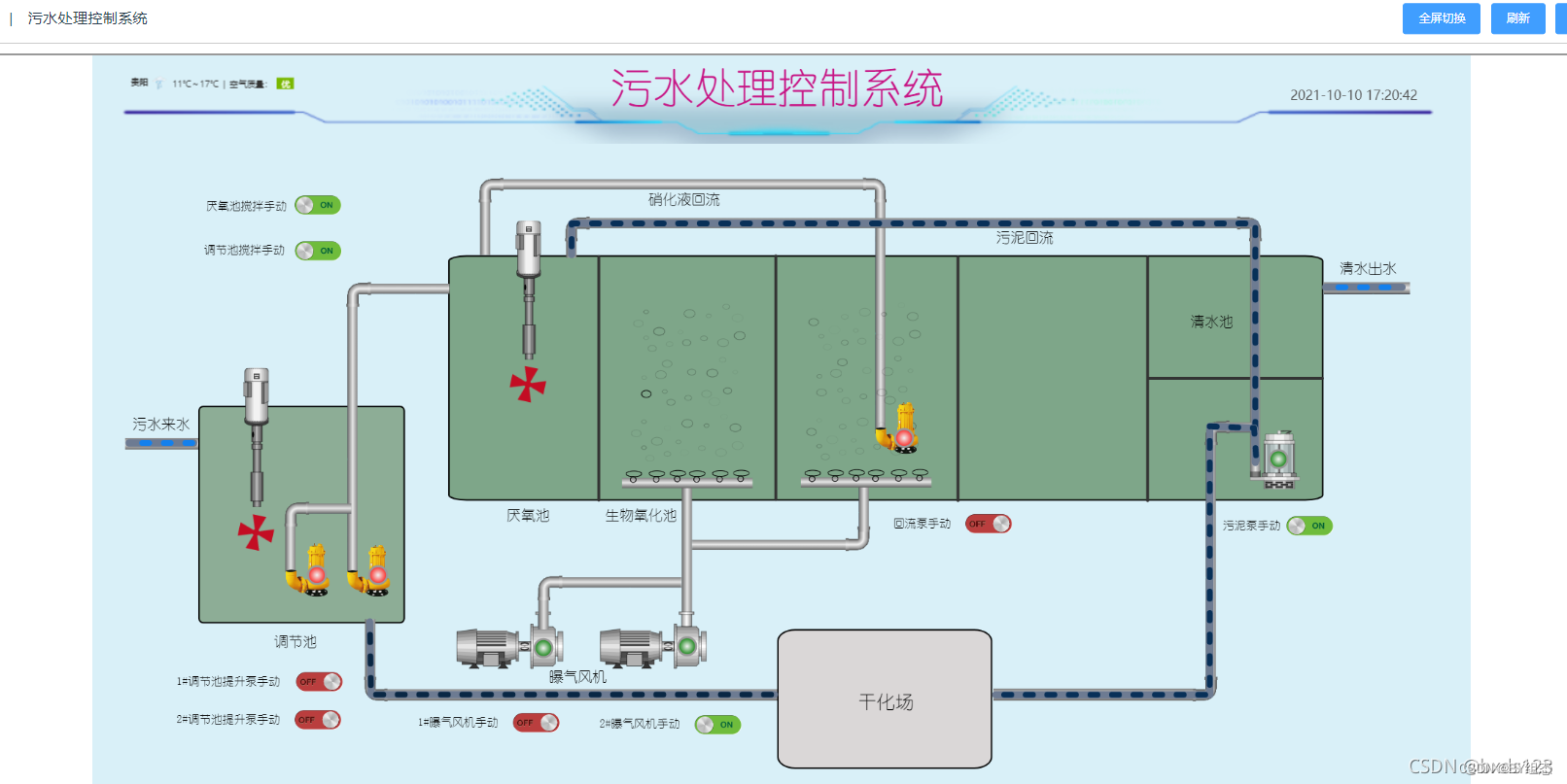
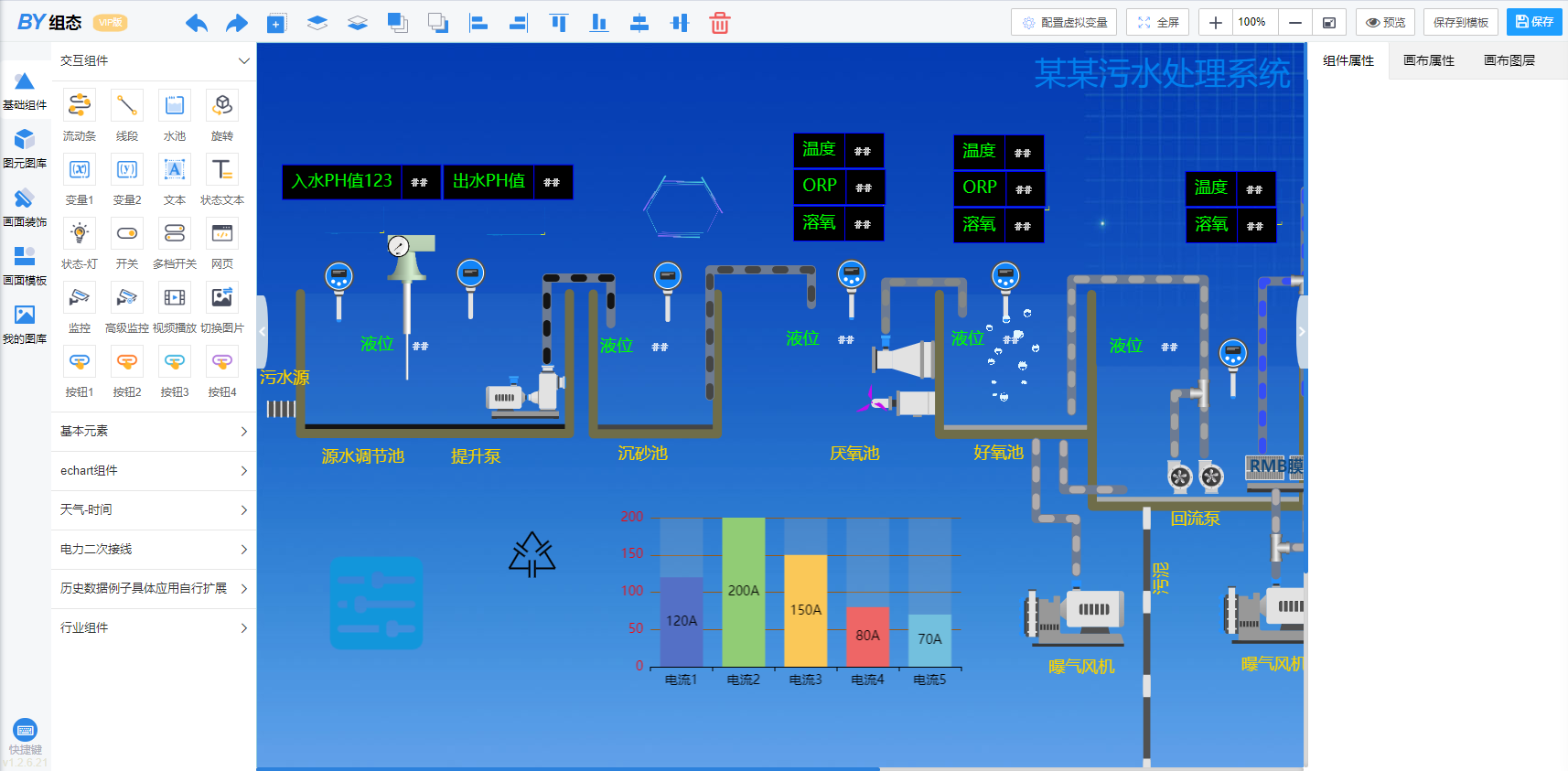
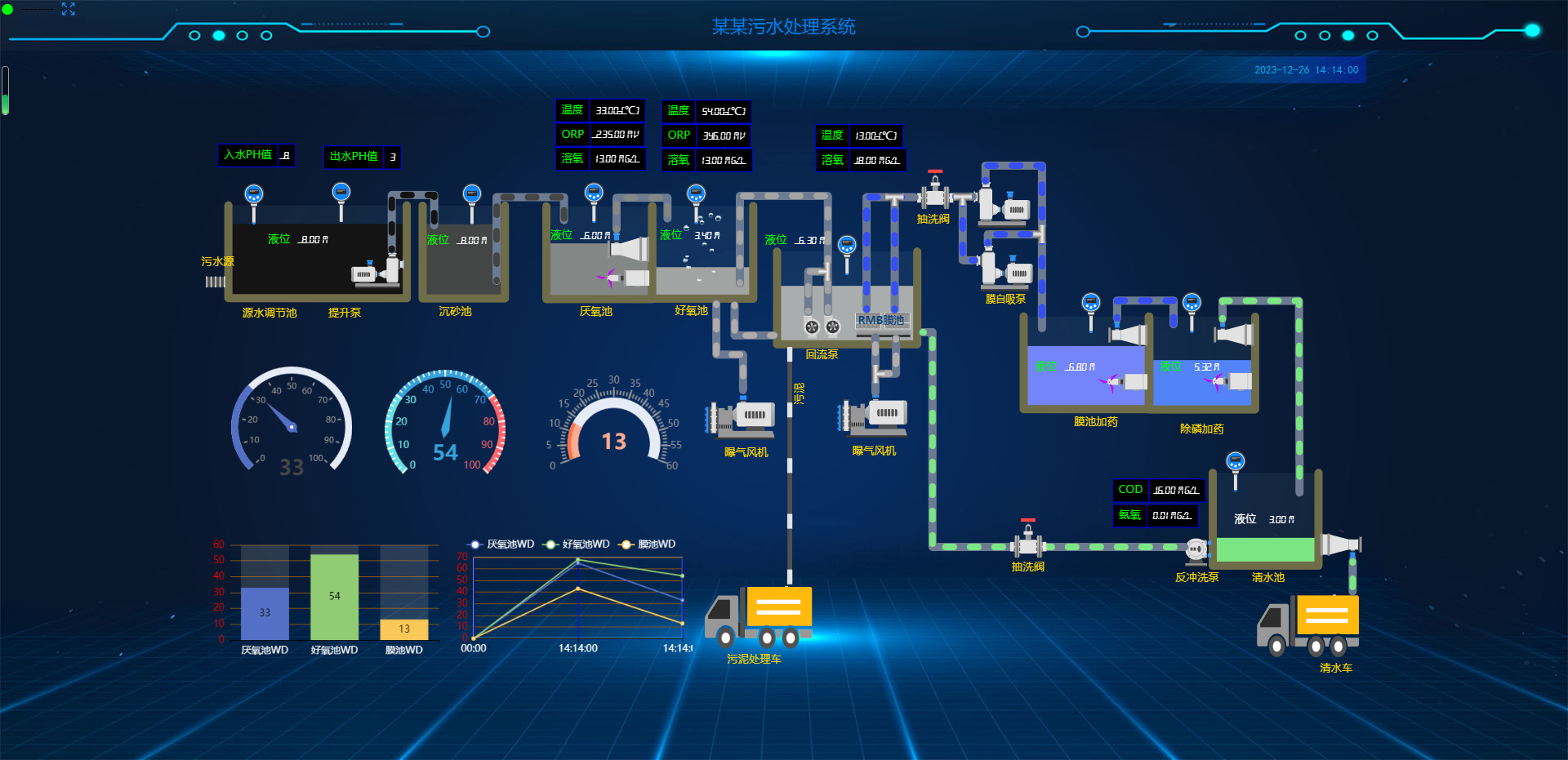
先上图,实际完成效果:










1.添加应用图纸
?登录by组态后台:http://www.byzt.net:90
 ?
?
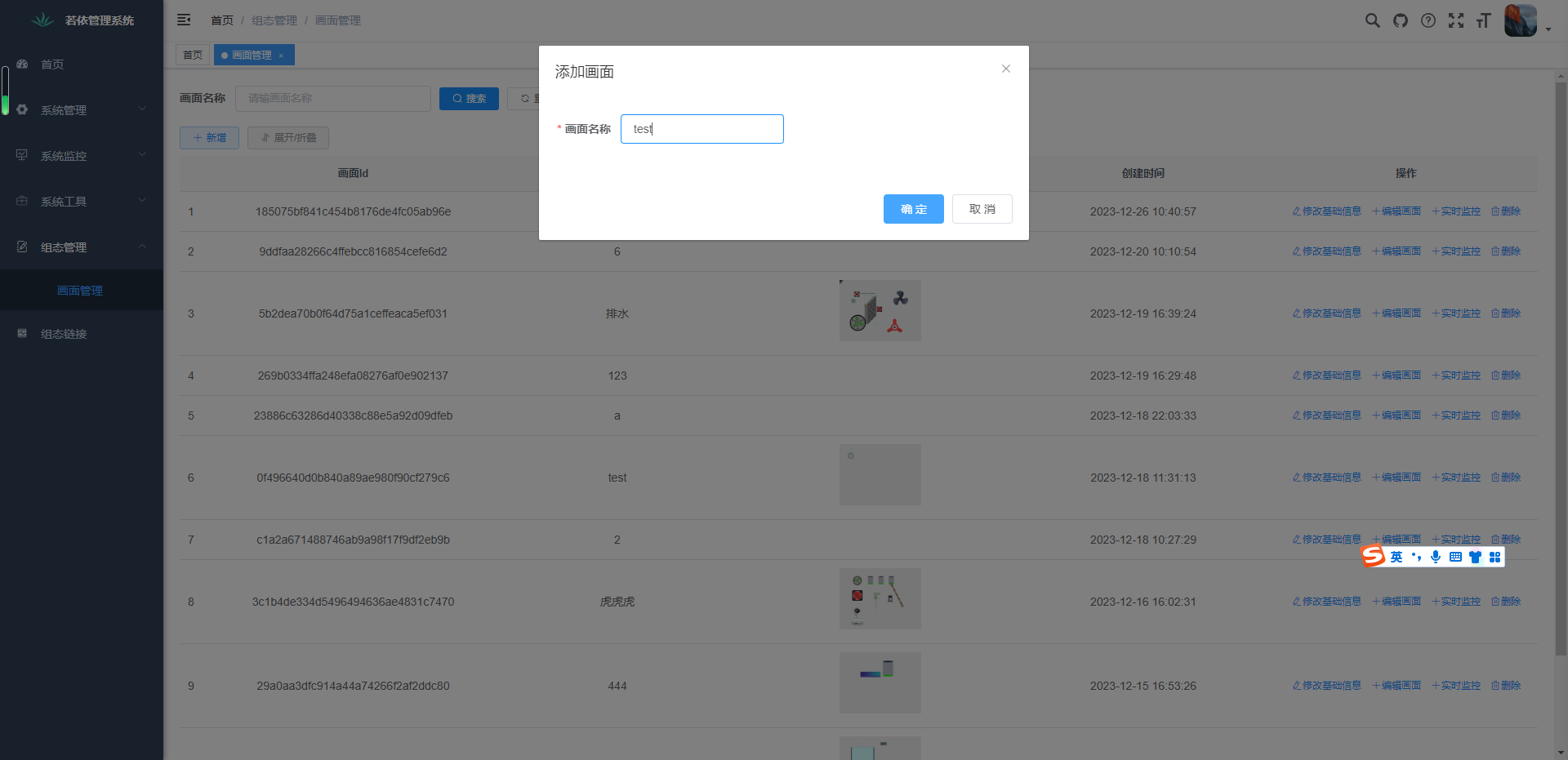
点击组态管理-画面管理,先新建一个组态画面,填写画面名称,保存,进入组态画面。
 ?
?
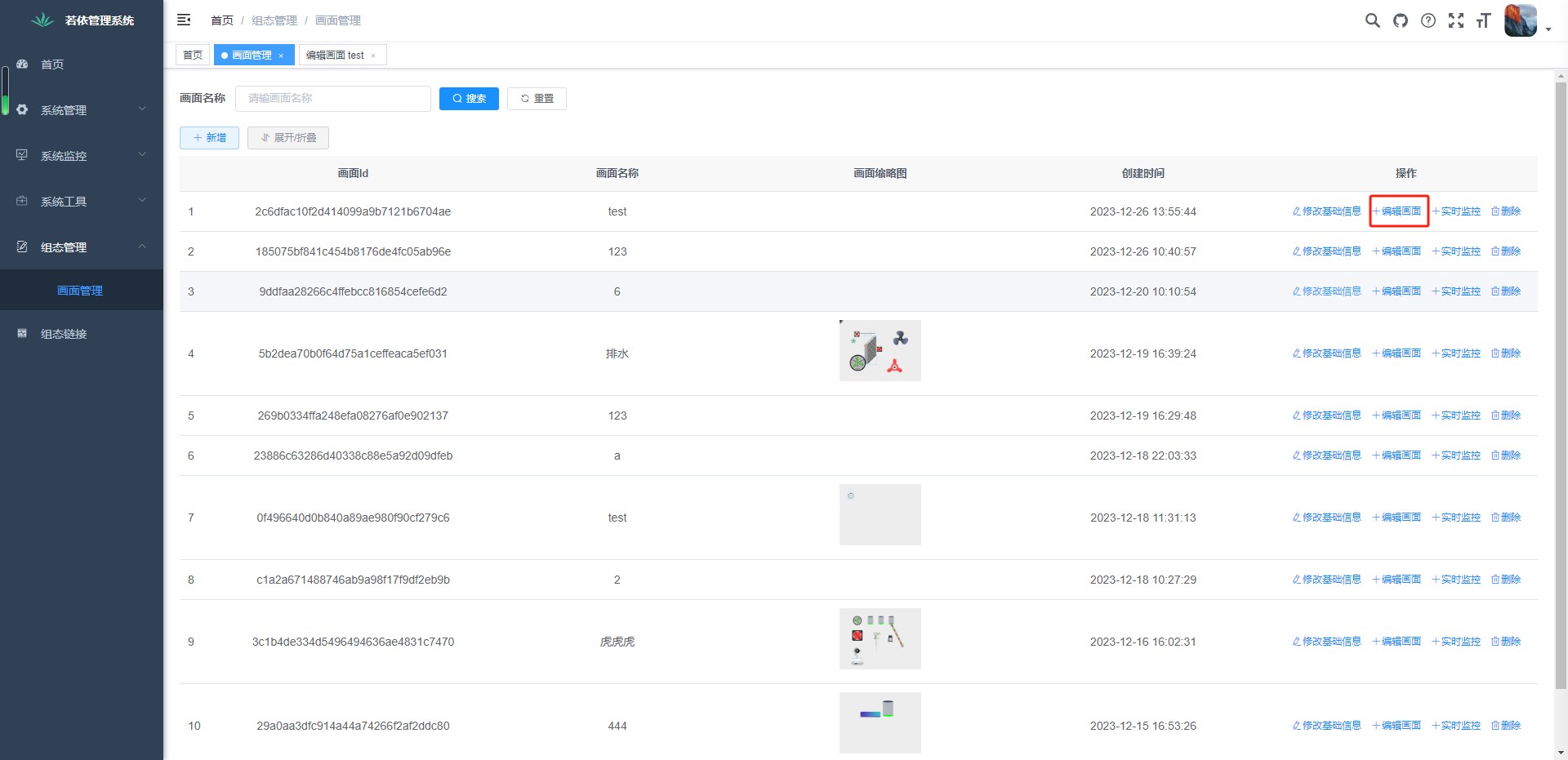
选择画面管理,点击图示位置编辑画面,来构建组态。
 ?
?
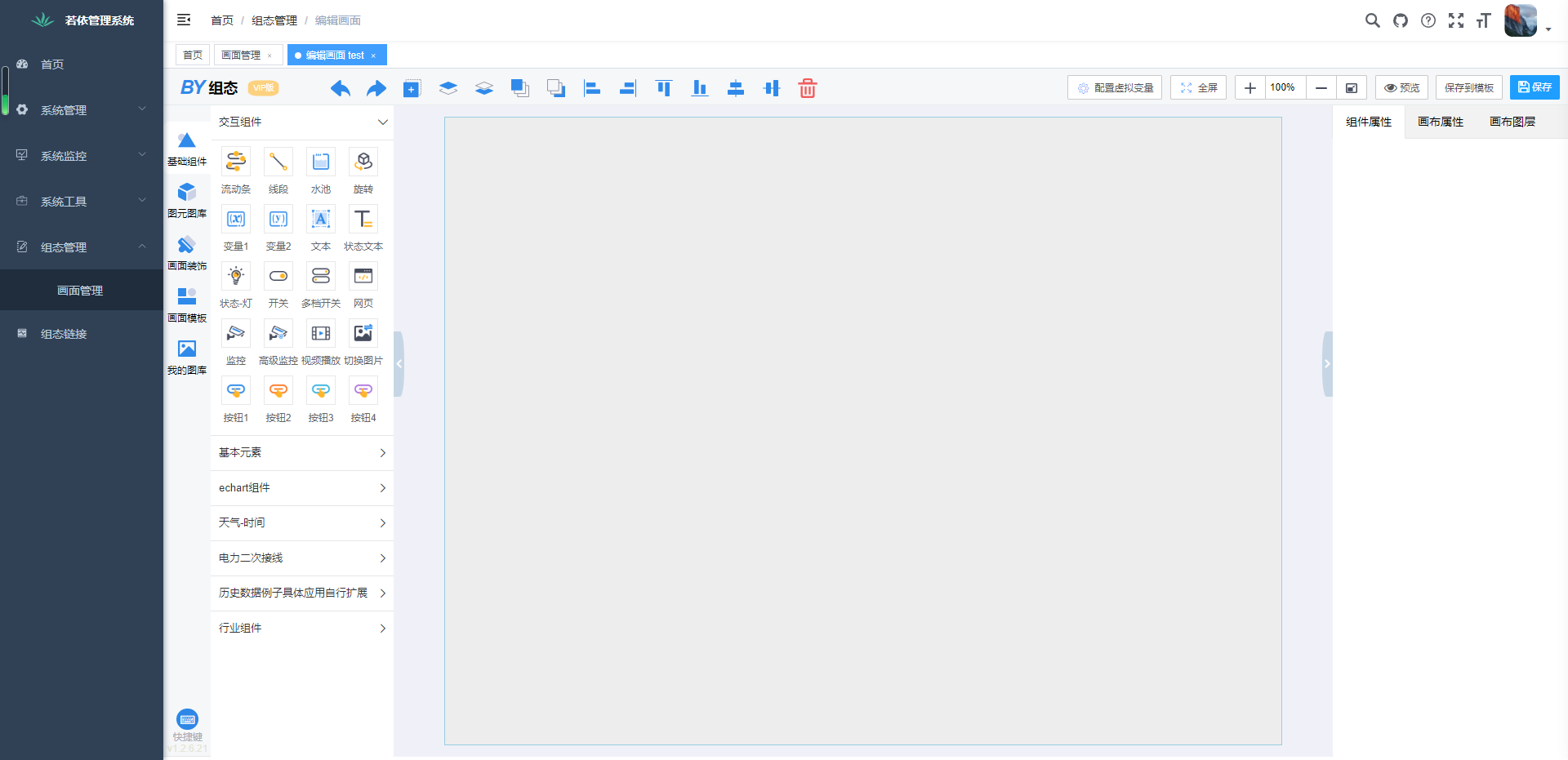
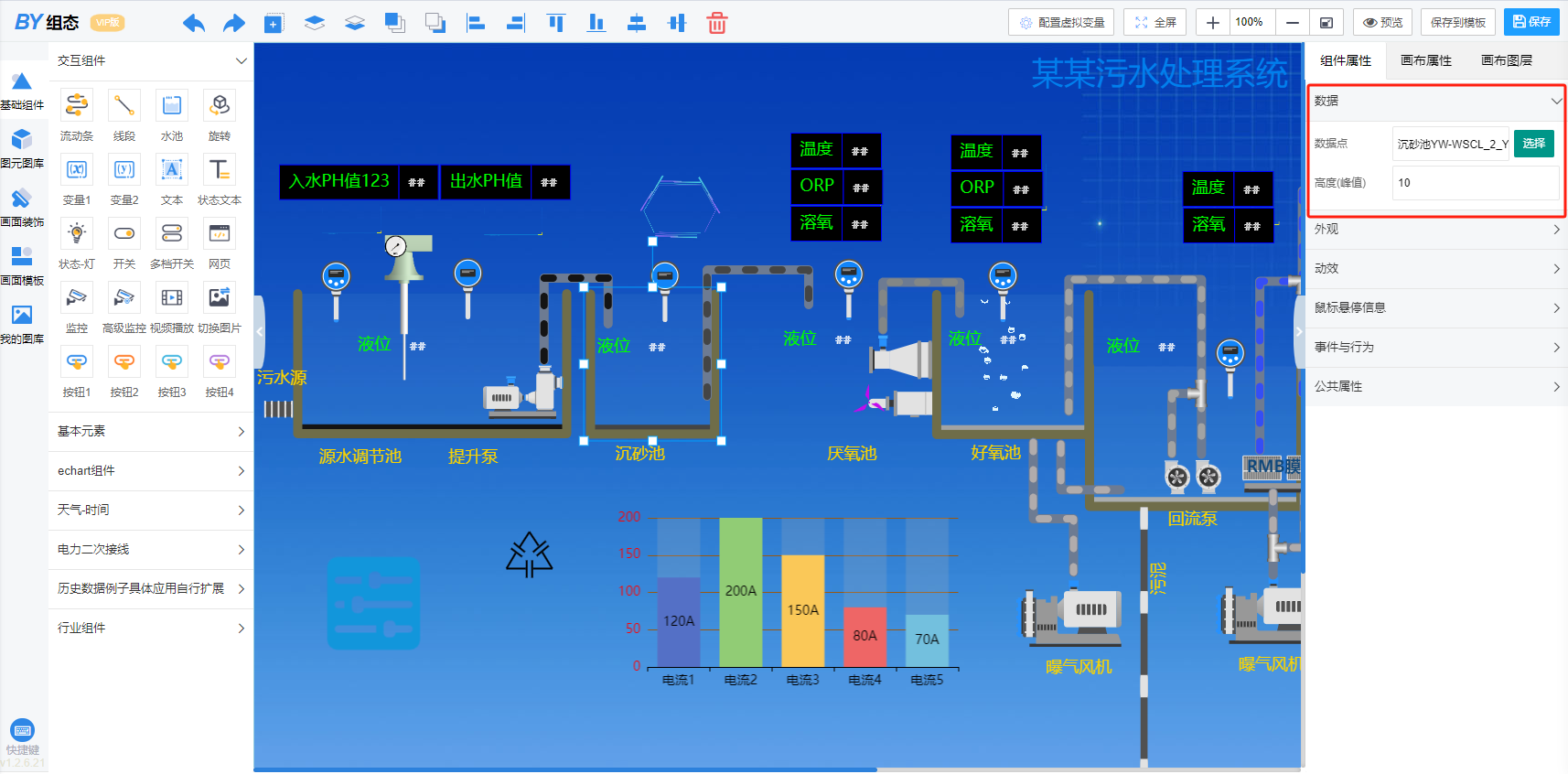
开始画组态图。
 ?
?
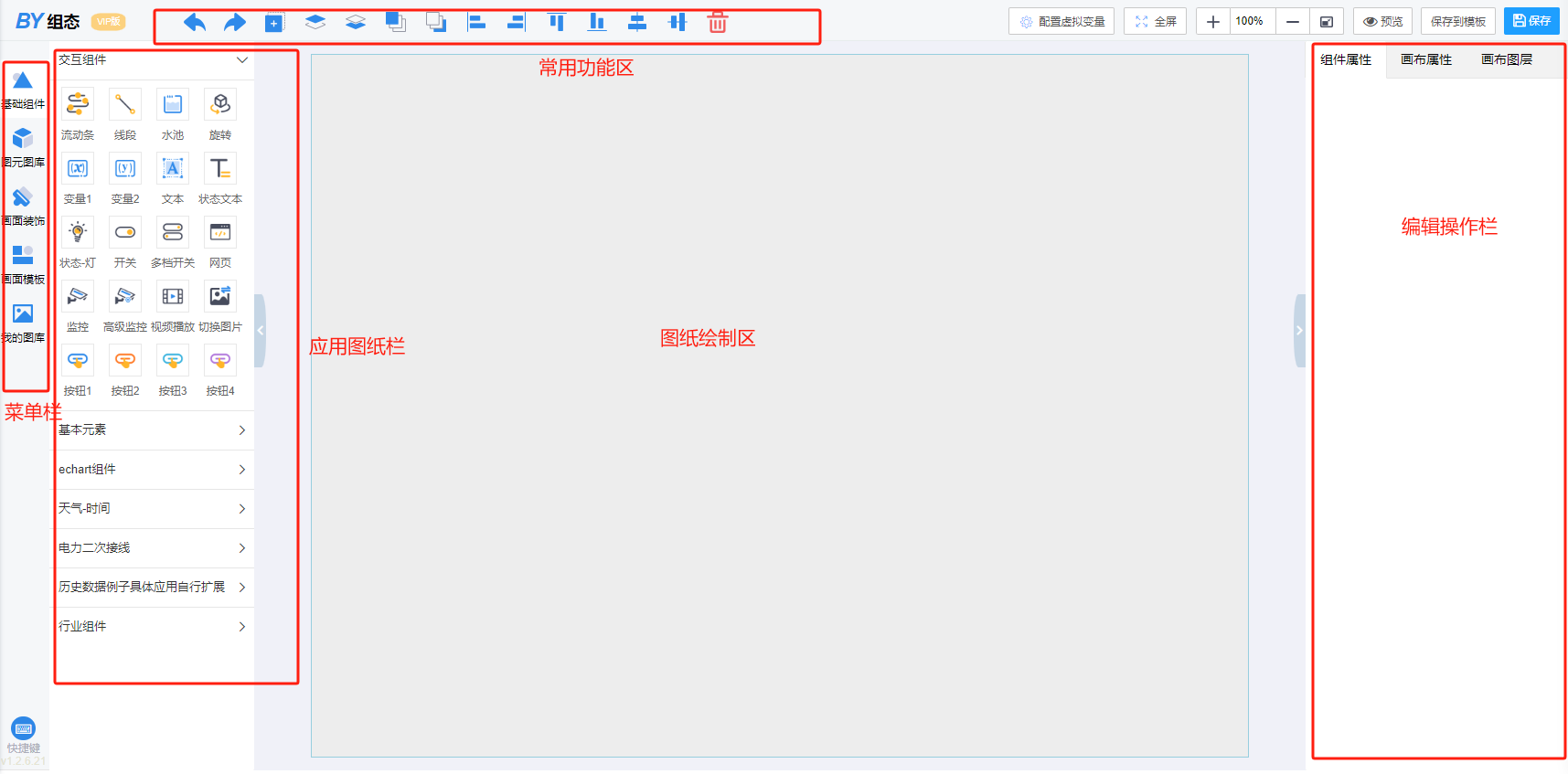
2.组态绘制基础部分

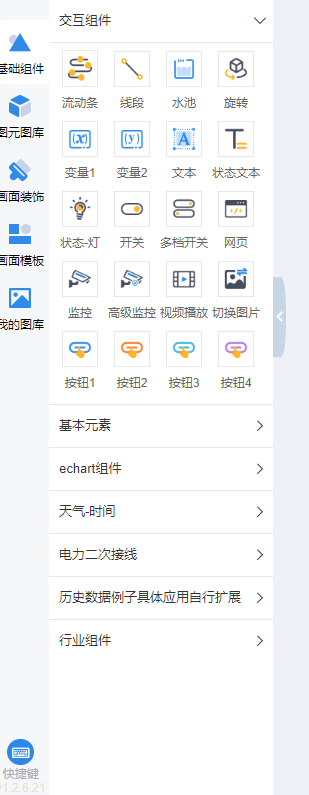
由上面划分,我们可以在设计中设计自己需要的组件。在左侧菜单栏中选择图标使用现成的组件

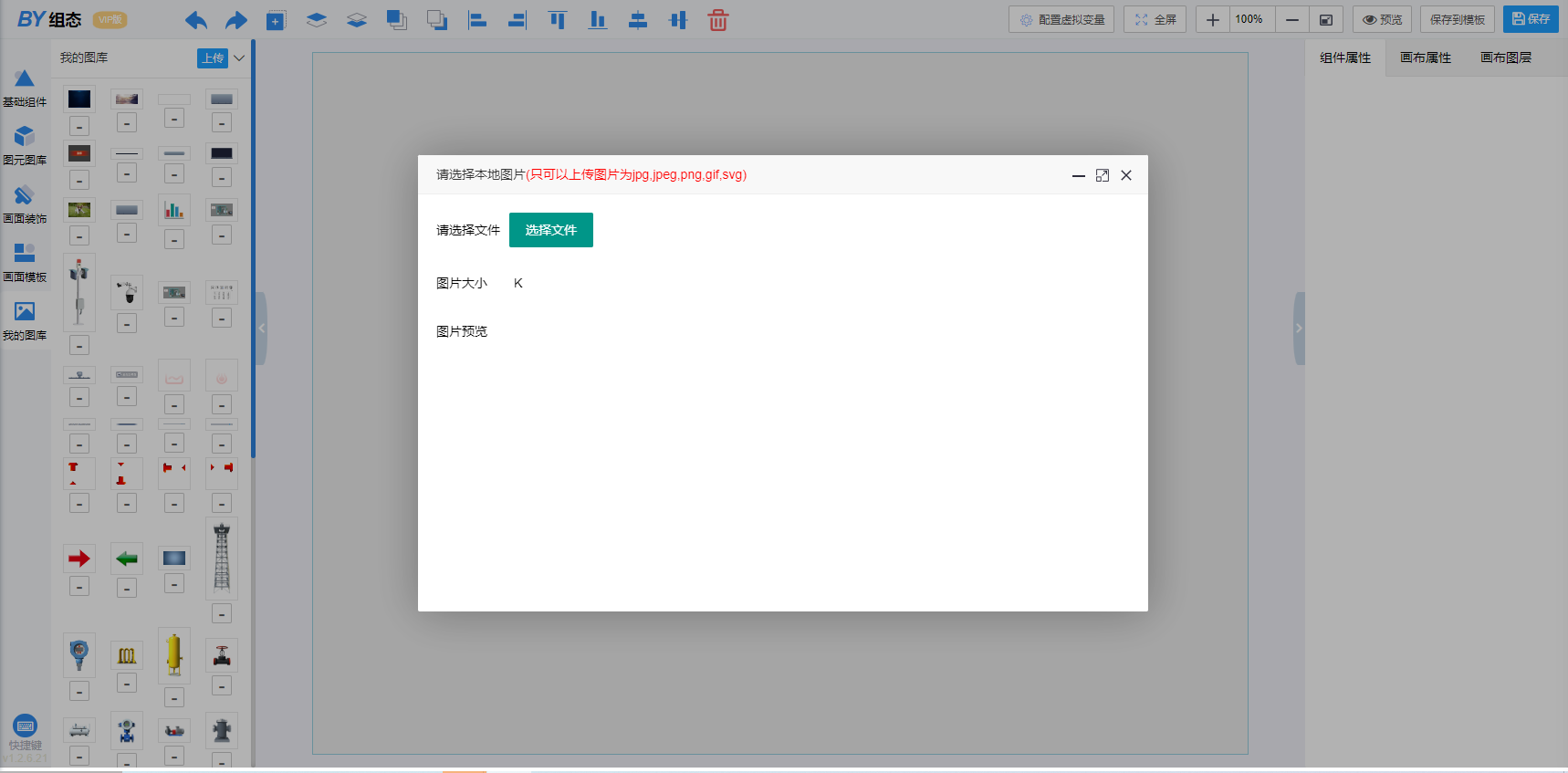
可以点击我的图库,上传截图的图片资源。

在常用功能栏进行所需组件的绘制,例如添加图形、添加文本、图形之间的对齐等。

在编辑操作区主要是对图形边框、背影、是否立体进行操作。

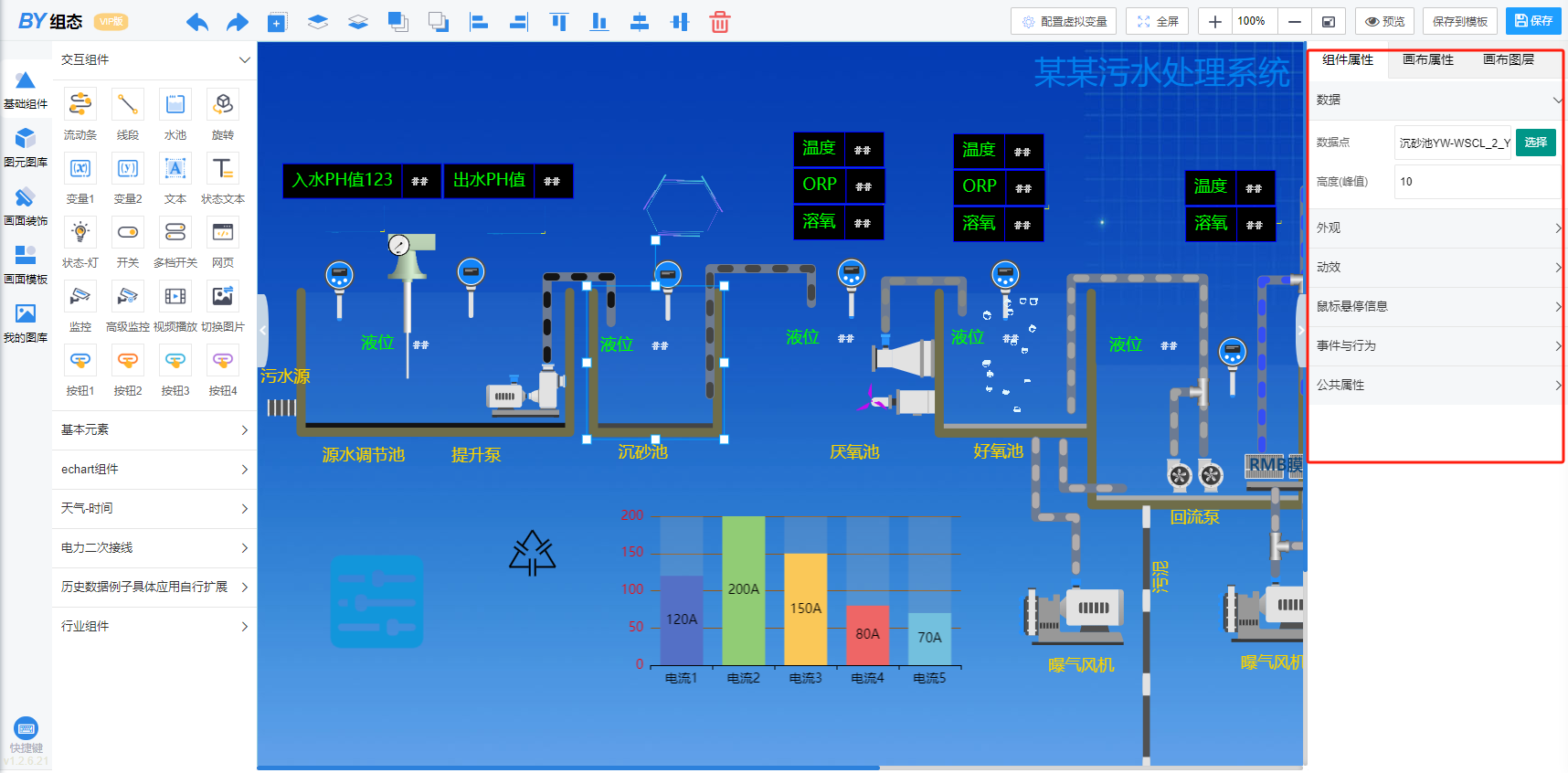
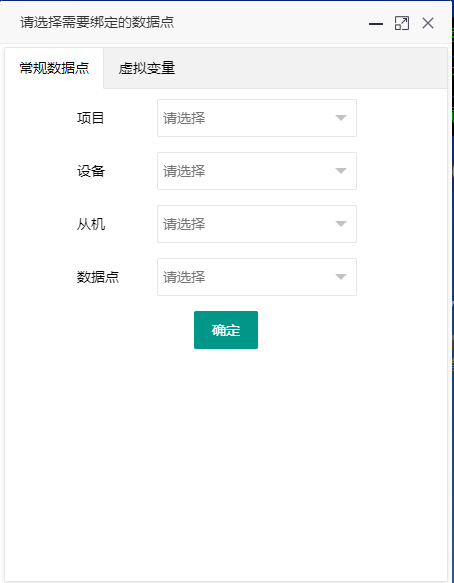
3 .绑定云平台数据
点击数据按钮,在弹出的标签页中选择数据点及配置虚拟变量,点击确定,进行绑定。


全部完成后点击保存,然后点击右上角的预览,即可查看组态画面动态效果。

是不是很简单!!!
?技术文档
官网网站:http://www.hcy-soft.com
体验地址:http://www.byzt.net:60/sm/
文章来源:https://blog.csdn.net/u014507573/article/details/135220151
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!