【Qt自定义控件】
2023-12-13 04:34:55
Qt自定义控件
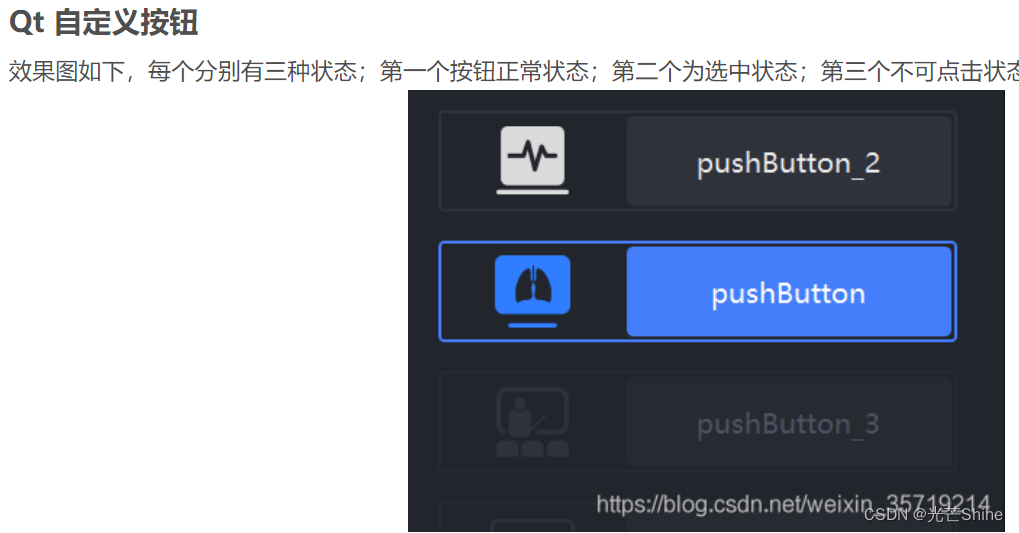
1. Qt自定义按钮

void CButton::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform);
paintBackground(&painter);
paintIcon(&painter);
paintTextBackground(&painter);
paintText(&painter);
}
void CButton::paintBackground(QPainter * painter)
{
painter->save();
QPainterPath path;
QBrush brush;
brush.setStyle(Qt::NoBrush);
QPen pen;
pen.setStyle(Qt::SolidLine);
pen.setWidth(m_BorderWidth);
//整体外框也分别会有三种状态
if (isChecked())
{
brush.setColor(m_CheckedBackgroundColor);
pen.setColor(m_CheckedBorderColor);
}
else if(!isEnabled())
{
brush.setColor(m_DisabledBackgroundColor);
pen.setColor(m_DisableBorderColor);
}
else
{
brush.setColor(m_NormalBackgroundColor);
pen.setColor(m_NormalBorderColor);
}
painter->setBrush(brush);
QRect rect = QRect(0,0,this->width(),this->height());
painter->setPen(pen);
path.addRoundedRect(rect, m_BorderRadius, m_BorderRadius);
//设置允许裁剪,让圆角更自然
painter->setClipPath(path);
painter->setClipping(true);
painter->drawPath(path);
painter->restore();
}
void CButton::paintIcon(QPainter *painter)
{
painter->save();
int iXpos = 0;
int iYpos = 0;
QPixmap pixmap;
if (isChecked())
{
pixmap = m_CheckedIconPixmap;
}
else if (!isEnabled())
{
pixmap = m_DisabledIconPixmap;
}
else
{
pixmap = m_IconPixmap;
}
int offsetWidth = 0;
int offsetHeight = 0;
QSize pixmapSize(pixmap.width(), pixmap.height());
if (pixmap.width() > pixmap.height())
{
if (pixmap.width() > m_IconSize.rwidth())
{
int temp = m_IconSize.rwidth();
offsetWidth = pixmap.width() - m_IconSize.rwidth();
int tem = pixmap.height()-offsetWidth;
pixmapSize=QSize(temp, tem);
}
}
else if (pixmap.height() > pixmap.width())
{
if (pixmap.height() > m_IconSize.height())
{
int temp = m_IconSize.rheight();
offsetHeight = pixmap.height() - m_IconSize.rheight();
int tem = pixmap.width()-offsetHeight;
pixmapSize=QSize(tem, temp);
}
}
else
{
pixmapSize = QSize(pixmap.width(), pixmap.height());
}
switch (m_IconSeat)
{
case E_ICON_LEFT:
{
iXpos = m_IconMargin + ((m_IconSize.rwidth()- pixmapSize.rwidth()) / 2);
iYpos = (this->rect().height() - pixmapSize.rheight()) / 2;
pixmap = pixmap.scaled(pixmapSize, Qt::KeepAspectRatioByExpanding, Qt::SmoothTransformation);
painter->drawPixmap(iXpos, iYpos, pixmapSize.rwidth(), pixmapSize.rheight(), pixmap);
}
break;
}
painter->restore();
}
void CButton::paintTextBackground(QPainter * painter)
{
painter->save();
QBrush brush;
brush.setStyle(Qt::SolidPattern);
painter->setRenderHint(QPainter::Antialiasing);
QPainterPath path;
switch (m_IconSeat)
{
case E_ICON_LEFT:
{
int posX = m_IconSize.rwidth()+(2*m_IconMargin);
int posY = m_TextPixmapMargin ;
int textPixmapWidth = this->width()-m_IconSize.rwidth()-(2*m_IconMargin)-m_TextPixmapMargin;
int textPixmapHeight = this->height()-(2*m_TextPixmapMargin);
m_TextPixmapRect = QRectF(posX, posY, textPixmapWidth, textPixmapHeight);
path.addRoundedRect(m_TextPixmapRect, m_BorderRadius, m_BorderRadius);
//设置允许裁剪,让圆角更自然
painter->setClipPath(path);
painter->setClipping(true);
}
break;
}
painter->setPen(Qt::NoPen);
if (isChecked())
{
brush.setColor(m_CheckedBackgroundColor);
}
else if(!isEnabled())
{
brush.setColor(m_DisabledBackgroundColor);
}
else
{
brush.setColor(m_NormalBackgroundColor);
}
painter->fillPath(path, brush);
painter->drawPath(path);
painter->restore();
}
void CButton::paintText(QPainter * painter)
{
painter->save();
painter->setFont(QFont(m_TextFont, m_TextSize));//设置字体
QColor color;
if (isChecked())
{
color = m_CheckedTextColor;
}
else if (!isEnabled())
{
color = m_DisabledTextColor;
}
else
{
color = m_TextColor;
}
painter->setPen(QPen(color, m_TextWidth, Qt::SolidLine));//设置字体颜色
painter->drawText(m_TextPixmapRect, Qt::AlignHCenter | Qt::AlignVCenter, m_ButtonText);//画一行文字
painter->restore();
}
2. Qt
3. Qt
4. Qt
5. Qt
文章来源:https://blog.csdn.net/sinat_23896491/article/details/134798542
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!