fastadmin想自定义表格的样式,可以使用模板渲染并在模板中调用自定义的方法
2023-12-29 11:47:24
fastadmin 如何在模板中使用自定义的方法
比如页面上要对返回的时间,电话,身份证做处理
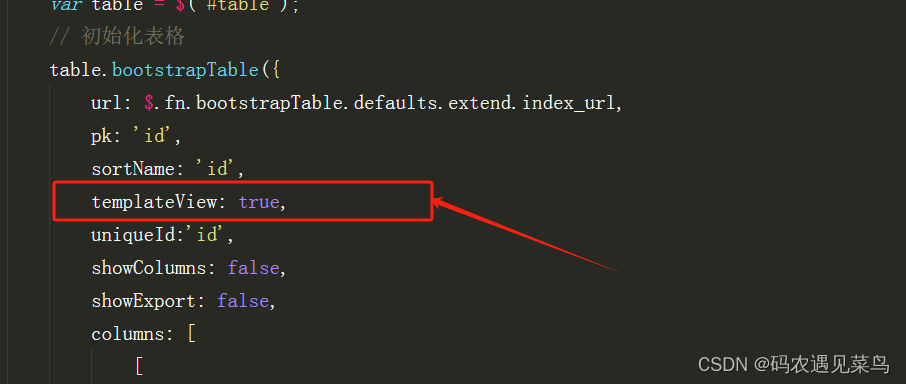
html页面
<script type="text/html" id="itemtpl">
<span id="<%=item.id%>" class="margins mobile"><%=substrID(item.mobile,"mobile")%></span>
<span id="<%=item.id%>" class='idcard'><%=substrID(item.idcard,"idcard")%></span>
//时间
<p>时间:<%=Moment(item.delivery_times*1000).format("YYYY-MM-DD HH:mm:ss")%></p>
</script>
js

//对时间进行处理,框架自带moment插件,调用即可
Template.helper("Moment", Moment);
Template.helper("substrID", substrID);
// 截取字符串
function substrID(value,name) {
if(name=="mobile"){
return value.substr(0,3)+"****"+value.substr(7,11)
}else if(name=="idcard"){
return value.substr(0,4)+"**********"+value.substr(14,18);
}
}
文章来源:https://blog.csdn.net/weixin_40597855/article/details/135286402
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!