「实战应用」如何用DHTMLX Gantt构建类似JIRA式的项目路线图(一)
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。
在web项目中使用DHTMLX Gantt时,开发人员经常需要满足与UI外观相关的各种需求。因此他们必须确定JavaScript甘特图库的自定义能力,因此本文仅继续介绍DHTMLX Gantt的自定义用例。
在这个系列的文章中,您将学习如何使用DHTMLX Gantt组件构建类似jira的项目路线图。
用例:带有自定义时间线图标、状态栏、时间线调整器等的项目路线图
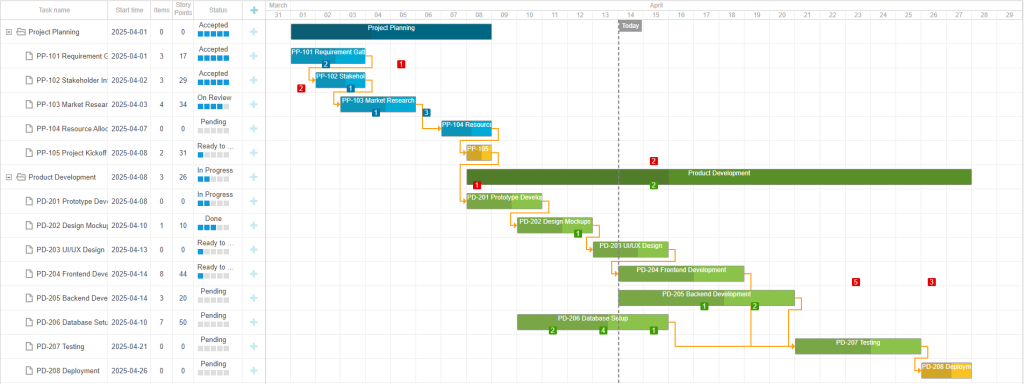
项目路线图提供了一种易于遵循的方式,使每个人都对最新的关键项目了如指掌,这个功能经常在项目管理应用程序中被要求,并成为其他流行工具(如甘特图)的一个很好的补充。下图是本次文章的一个示例:

这个路线图示例可视化了项目工作流,最终用户可以清楚地了解他们的工作如何在计划间隔内与其他任务对齐。实际上,这种路线图可有助于实现下列目标:
- 规划未来的工作;
- 跟踪已计划工作的进度;
- 根据路线图承诺报告进展情况。
如果您查看一下时间轴,可以看到带有指定数值的不同颜色的自定义图标,它们是与特定项目任务相关的待办事项元素(子任务、改进、用户描述等)。当待办事项元素超出任务时间范围时,它们会被突出显示为红色以吸引用户的注意,每个任务的待办事项元素的总数显示在网格的“Item”列中。
您可以在路线图网格中看到的另一个值得注意的参数称为“Story Points”,它表示用于评估在给定任务上花费时间的常规单位,每个任务的描述点的数量和持续时间由用户指定。
在其他方面,路线图结构非常清晰和直接,我们继续分享实际的定制步骤,这些步骤将允许您使用DHTMLX Gantt构建相同的项目路线图。
定制指南
时间刻度和Today标记
对于任何具有时间限制结构(如项目路线图)的工具来说,时间刻度都是至关重要的元素。因此,我们从配置和制定刻度和today标记开始。路线图时间表包括两个时间尺度——“month” 和 “day”,要设置这些刻度,您应该在scales配置中使用unit属性指定相应的选项:
gantt.config.scales = [
{ unit: "month", step: 1, date: "%F" },
{ unit: "day", step: 1, date: "%d" },
];使用addMarker方法将今天的标记添加到时间轴区域:
const todayMarker = gantt.addMarker({
start_date: today,
css: "today",
text: "Today"
});可以使用CSS样式更改标记的外观,css参数指定标记的类名,这个参数可以用作选择器来为标记添加样式。
您不需要在标记的垂直线中使用背景色,因此可以禁用此参数并显示左边框,border-left属性帮助在标记上添加虚线替代实线:
.today {
border-left: 2px dashed gray;
background: unset;
}在这些更改之后,必须在标记的文本下指定背景颜色,否则文本将不可见:
.gantt_marker .gantt_marker_content {
background: gray;
}现在我们可以考虑对路线图接口进行更复杂的定制,下期再见,记得点赞关注收藏哦!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!