QT----第二天QMainWindow,各种控件
目录
源码:CPP学习代码
第二天
1 QMainWindow
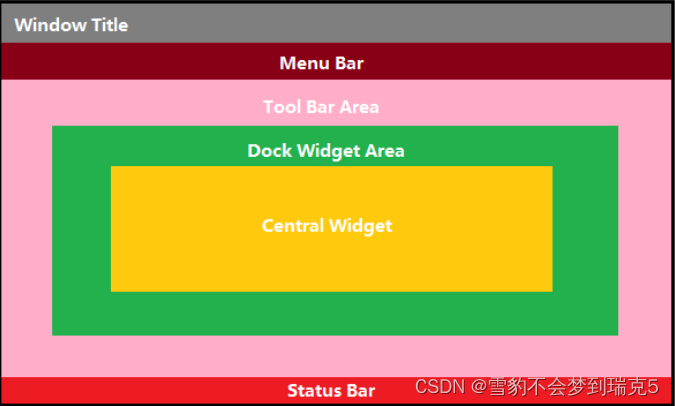
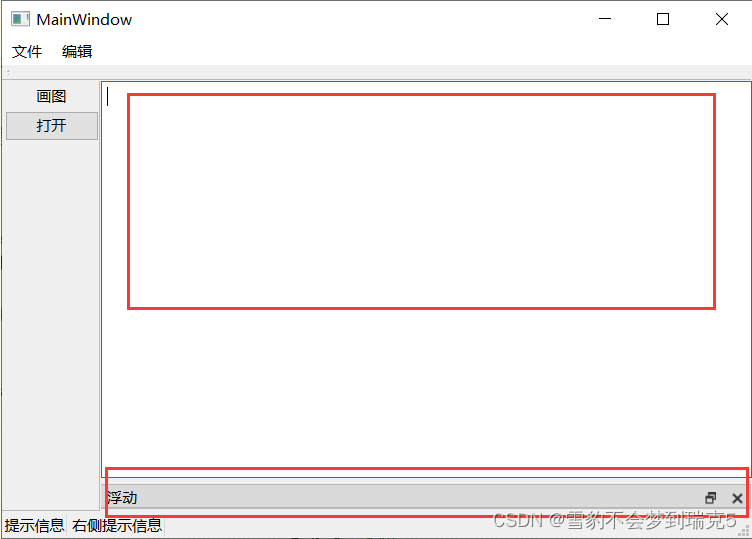
包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个锚接部件(dock widgets)、一个状态栏(status bar)及一个中心部件(central widget),是许多应用程序的基础,如文本编辑器,图片编辑器等。下边不同的颜色代表各个栏能停留的位置

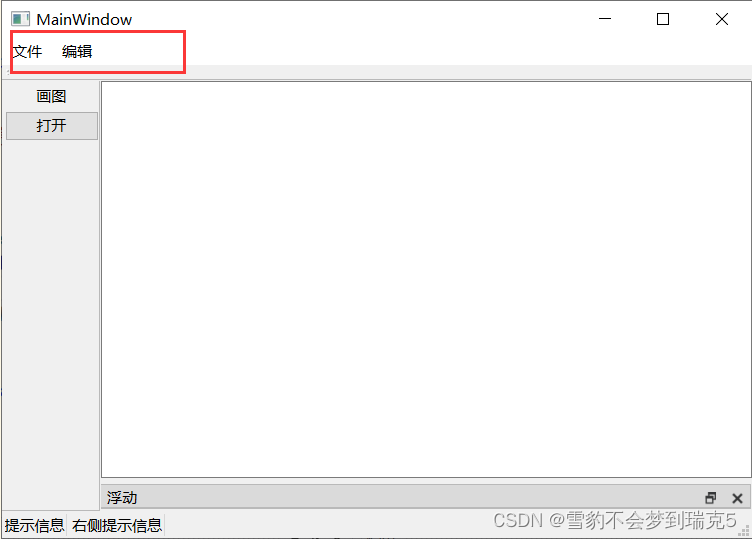
1.1 菜单栏
新建一个QMainWindow类的项目
创建菜单(QMenuBar),只能有一个菜单栏,里边可以添加子选项和分割线等等
//菜单栏创建
QMenuBar* bar = menuBar();
//将菜单栏放入窗口中
setMenuBar(bar);
//创建菜单
QMenu* fileMenu = bar->addMenu("文件");
QMenu* editMenu = bar->addMenu("编辑");
//创建菜单子项
fileMenu->addAction("新建");
//添加分割线
fileMenu->addSeparator();
fileMenu->addAction("打开");

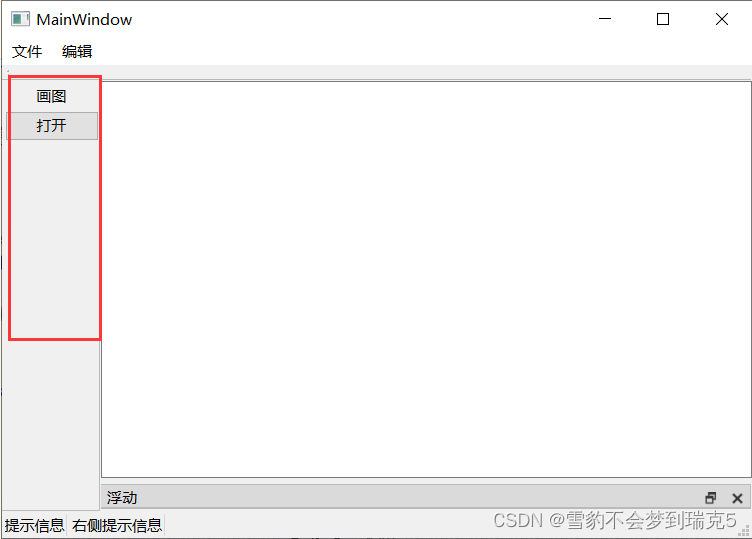
1.2工具栏
工具栏(QToolBar头文件)可以有很多个,可以拖动等等,也可以添加按钮
//工具栏 可以有多个
QToolBar* toolbar = new QToolBar(this);
addToolBar(Qt::LeftToolBarArea,toolbar);
//设置可以移动
toolbar->setMovable(false);
//设置子菜单
toolbar->addAction("画图");
//添加其他控件
QPushButton* btn = new QPushButton("打开",this);
toolbar->addWidget(btn);

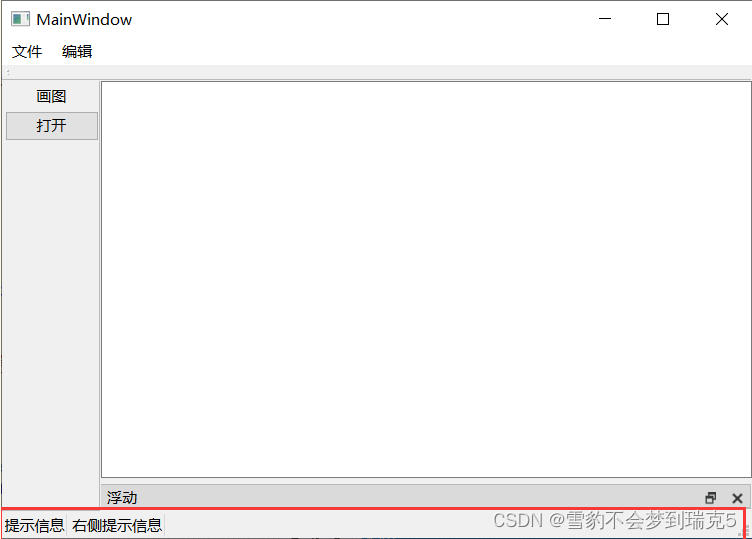
1.3 状态栏
就是显示运行信息的一栏,最多一个。头文件(QWidget)
//状态栏,最多一个
QStatusBar* stBar = new QStatusBar();
//放置到窗口中
setStatusBar(stBar);
//放标签控件
QLabel* label1 = new QLabel("提示信息",this);
stBar->addWidget(label1);
QLabel* label2 = new QLabel("右侧提示信息", this);
stBar->addWidget(label2);

1.4 铆接(浮动窗口)和中心部件(只能由一个)
浮动窗口可以单独拖出,
//铆接(浮动框口),可以有多个
QDockWidget* dockWidget = new QDockWidget("浮动",this);
addDockWidget(Qt::BottomDockWidgetArea,dockWidget);//设置位置
//限制后期停靠区域
dockWidget->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea);
//设置中心部件只能一个
QTextEdit* textedit = new QTextEdit(this);
setCentralWidget(textedit);

2 资源文件添加
双击打开.ui文件,在ui中拖拽添加其他控件,有些不能中文命名的先用英文,然后在细节一栏里修改text。记住控件的name,可以在代码中调用,添加图标等操作。

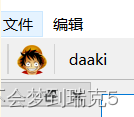
使用这句代码来添加图标ui.actionnew->setIcon(QIcon("C:/Users/BAOfanTing/Desktop/Image/Luffy.png")); 就可看到效果

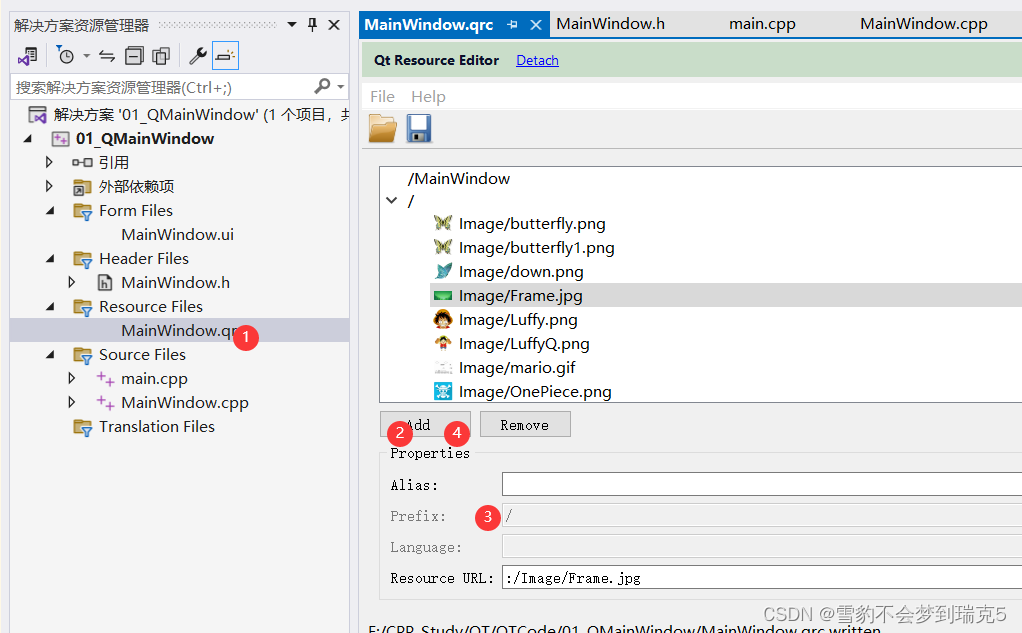
还可以将图标路文件夹到项目文件的目录下。新建一个Qt Resource File或者打开.prc文件,先添加一个前缀使用/就可以,在把所有的图片都导入,此时可以使用更加简洁的路径。
//使用添加qt资源 ":+前缀名+文件名"
ui.actionnew->setIcon(QIcon(":/Image/Luffy.png"));
ui.actiondaaki->setIcon(QIcon(":/Image/Luffy.png"));

3、对话框Qdialog
3.2 模态和非模态对话框
相当于是一个点击弹出的窗口,有模态对话框和非模态。
模态对话框:会阻塞程序,不能点击其他窗口。
connect(ui.NewCreate, &QAction::triggered, [=]() {
//模态对话框(不可以对其他窗口进行操作阻塞代码) 非模态对话框(可以对其他窗口进行操作)
//模态创建
QDialog dlg(this);
dlg.resize(200, 100);
dlg.exec();
qDebug() <<"对话模态框弹出了";
});
非模态对话框:不会阻塞程序,但是需要在堆区创建,不然show在函数结束了就释放对象,消失了。
connect(ui.NewCreate, &QAction::triggered, [=]() {
//非模态创建.在函数中show后对象就不存在了,所以需要在堆区创建这个对话框
QDialog* dlg2 = new QDialog(this);
dlg2->resize(200, 100);
dlg2->show();
//设置属性,点击关闭时释放内存
dlg2->setAttribute(Qt::WA_DeleteOnClose);
qDebug() << "对话非模态框弹出了";
});
3.2 消息对话框
错误对话框:QMessageBox::critical(this,"错误","错误");

信息对话框:QMessageBox::information(this,"info","信息");

警告对话框:QMessageBox::warning(this, "warn", "警告");

提问对话框:QMessageBox::question(this,"ques","提问",QMessageBox::Save |QMessageBox::Cancel,QMessageBox::Cancel);
参数1父亲 参数2标题 参数3提示内容 参数4按键类型 参数5默认关联回车按键

3.3 其他对话框
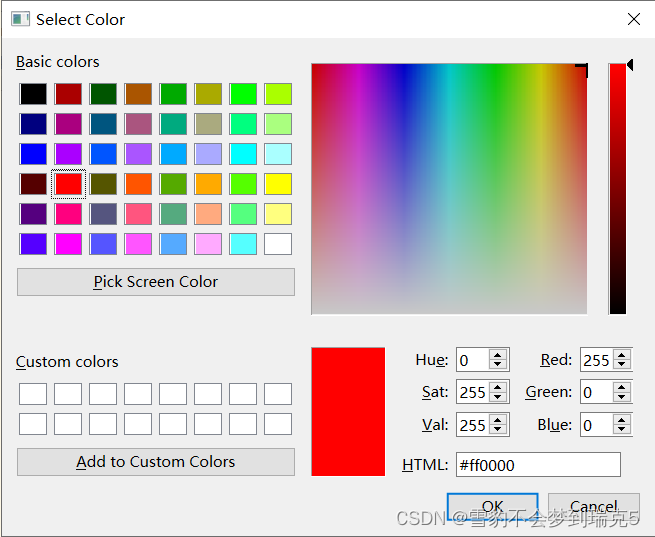
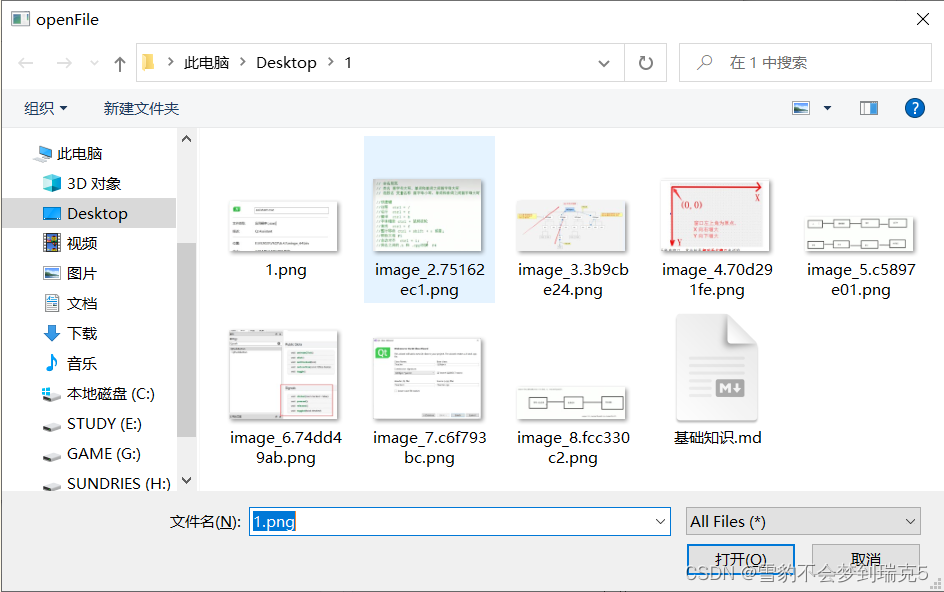
颜色对话框和文件对话框,一个返回的是颜色的值,一个返回的是文件的路径
//颜色对话框
QColor color = QColorDialog::getColor(QColor(255, 0, 0));
qDebug() << "r = " << color.red();
//文件对话框
QString str = QFileDialog::getOpenFileName(this, "openFile", "C:\\Users\\BAOfanTing\\Desktop\\1\\1.png");
qDebug() << str;


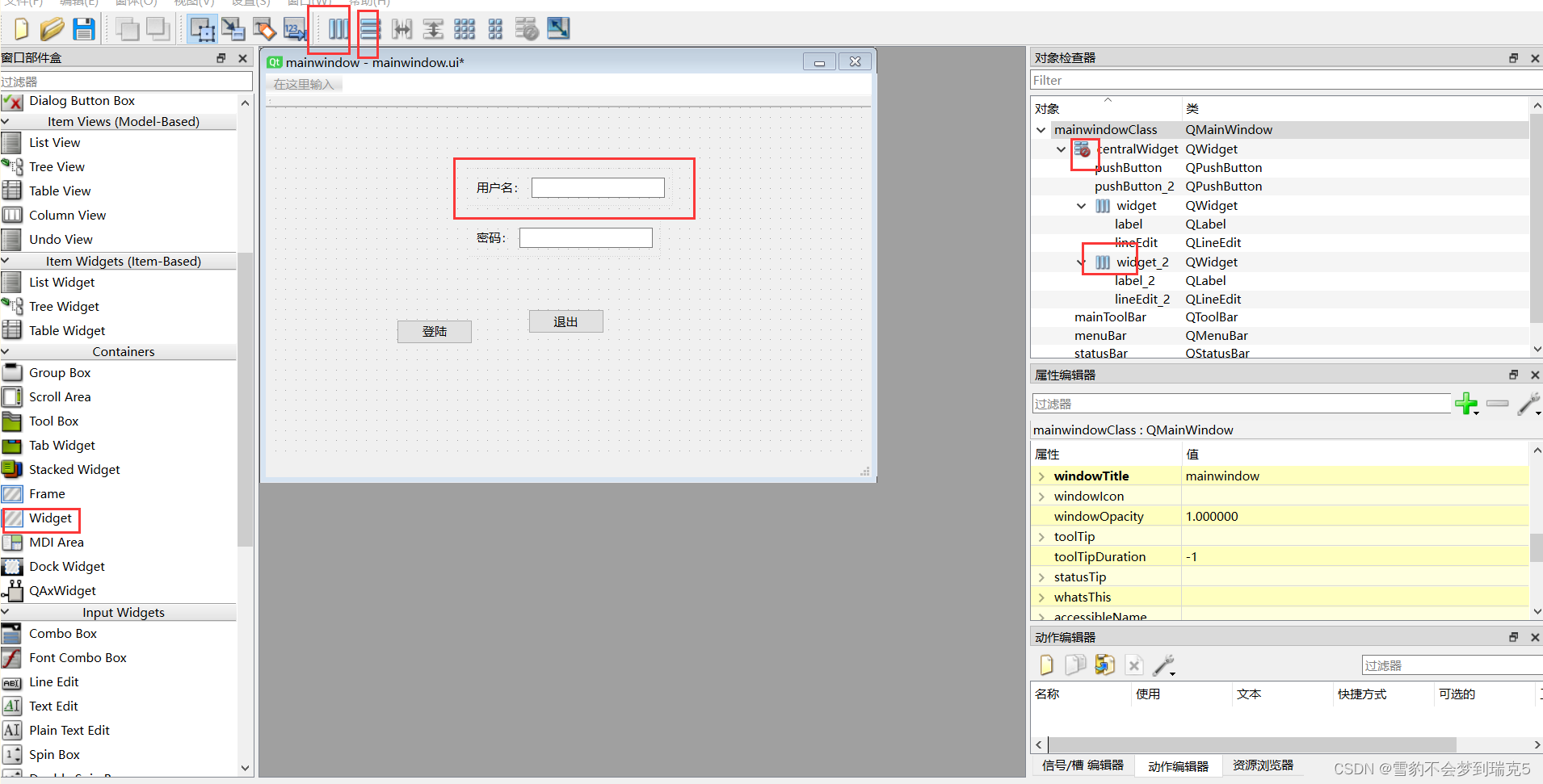
4 登陆界面
搭建界面,可以使用widget吧两个组件放入,然后点击水平布局就行。对于没有修改过的布局在大纲栏会有红色的标志,修改过的则没有

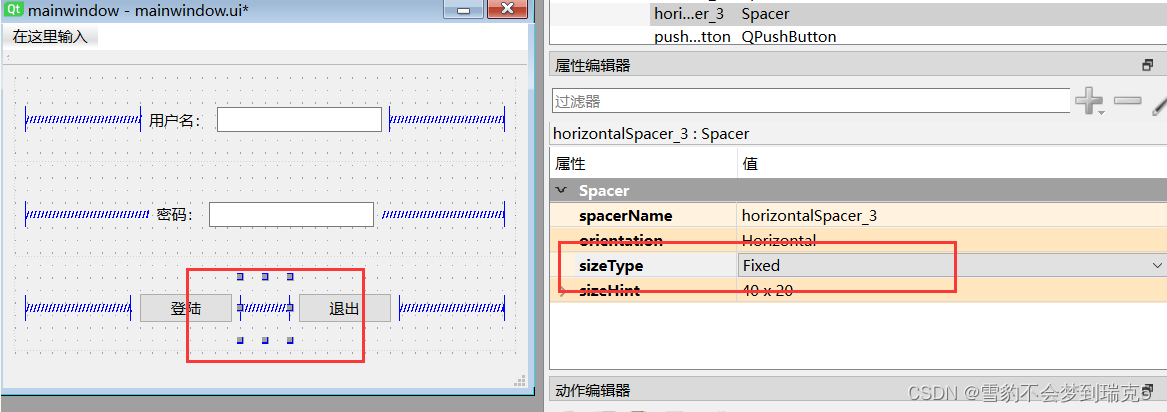
使用弹簧来对控件进行居中处理,会对应放缩对于中间的弹簧设置fixed固定

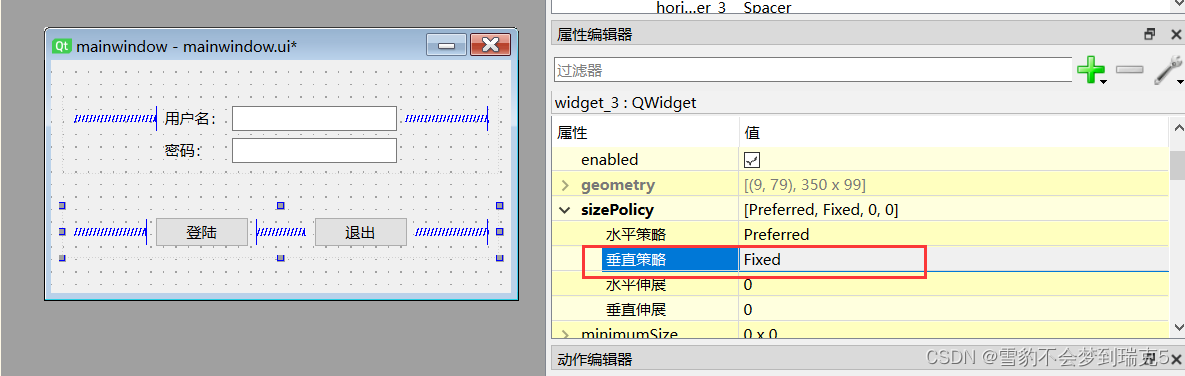
把用户名密码都放入widget,使用栅格,就会形成2*2的布局。然后对整体使用垂直布局,将每个小widget的垂直策略改为fixed,变成固定的,两个widget的长度就固定了

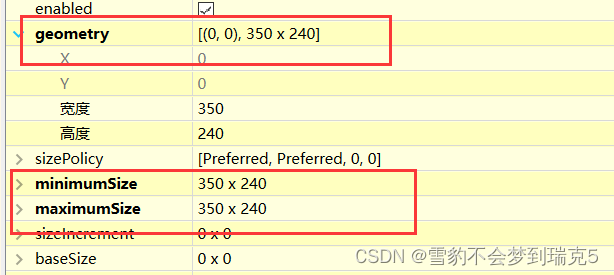
下边让整个窗口限制大小,把min和max修改为同一值

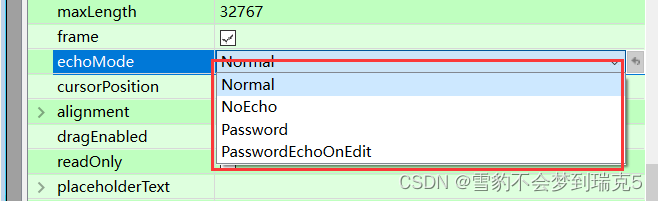
对于密码的textedit可以采用以下四种方式,noecho就是看不见输入的密码,password就是用符号替代密码,最后是输入是看得见,鼠标移动后变为符号。

5 按钮组控件
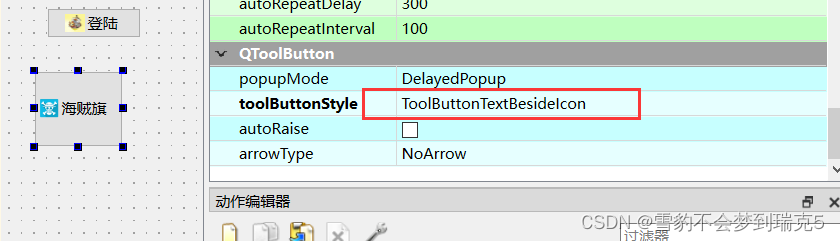
5.1QToolButton
能够点击,并且放置图标,修改autoRaise,鼠标放上去能凸起

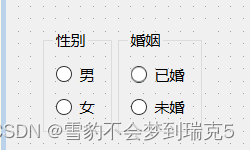
5.2 QRadioButton
单选,可以使用Group box来限定几个单选。设置默认选中
//设置单选默认选中
ui.rBtnMan->setChecked(true);
//点击显示信息。
connect(ui.rBtnWoman,&QRadioButton::clicked,[=](){
qDebug() << "选中女的了";
});

5.3 QCheckButton
多选按钮
//多选按钮,2是选中,0是未选中
connect(ui.checkBox_4, &QCheckBox::stateChanged, [=](int state) {
qDebug() << state;
});

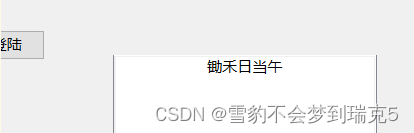
6 QListWidet
相当于一个列表展示东西,可以和数据库或者项目对接
//利用listWidget写诗
QListWidgetItem* item = new QListWidgetItem("锄禾日当午");
//将一行诗放入
ui.listWidget->addItem(item);
item->setTextAlignment(Qt::AlignHCenter);
QStringList list;
list <<"锄禾日当午"<<"汗滴禾下午"<<"ashjdfjh";
ui.listWidget->addItems(list);

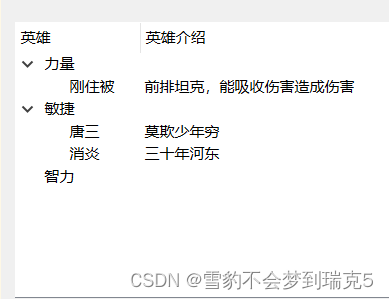
7 QTreeWidget
相当于能嵌套的选项。首先在ui里拖入Tree Widget,然后直接到代码编写。先设置一个最高级(英雄,英雄介绍),在设置里边的三个分类,在往分类里添加子节点。需要注意的是子节点能显示的东西数量是和最高级的头对应的。如(英雄,英雄介绍),那么子里边也只能写两(名字,技能),多了不会显示如(名字,技能,生命值)。
//treeWidget树控件使用
//设置水平头
ui.treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
QTreeWidgetItem* liItem = new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem* mingItem = new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem* zhiItem = new QTreeWidgetItem(QStringList()<<"智力");
//加载顶层的节点
ui.treeWidget->addTopLevelItem(liItem);
ui.treeWidget->addTopLevelItem(mingItem);
ui.treeWidget->addTopLevelItem(zhiItem);
//追加子节点
QStringList heroL1;
heroL1 <<"刚住被"<<"前排坦克,能吸收伤害造成伤害";
QTreeWidgetItem* l1 = new QTreeWidgetItem(heroL1);
liItem->addChild(l1);
QStringList heroM1;
heroM1 << "唐三" << "莫欺少年穷";
QTreeWidgetItem* M1 = new QTreeWidgetItem(heroM1);
mingItem->addChild(M1);
QStringList heroM2;
heroM2 << "消炎" << "三十年河东" << "厉害";
QTreeWidgetItem* M2 = new QTreeWidgetItem(heroM2);
mingItem->addChild(M2);

8 QTableWidget
相当于表格,要先指定行和列,并且内容需要按行列填充
//设置列数
ui.tableWidget->setColumnCount(3);
//设置水平表头
ui.tableWidget->setHorizontalHeaderLabels(QStringList() << "姓名"<<"性别" << "年龄");
//设置行数
ui.tableWidget->setRowCount(5);
设置正文
//ui.tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟"));
QStringList namelist;
namelist <<"唐三"<<"李四"<<"消炎"<<"胖子" <<"瘦子";
QList<QString> sexlist;
sexlist<<"男"<<"女"<<"男"<<"女" <<"女";
for (int i = 0; i < 5; i++)
{
int col = 0;
ui.tableWidget->setItem(i,col++,new QTableWidgetItem(namelist[i]));
ui.tableWidget->setItem(i,col++,new QTableWidgetItem(sexlist.at(i)));
//int 转 QString
ui.tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i+18)));
}

9 其他常用控件
使用了以下几个控件,可以把以下几个控件都放入stacked控件,很简单,代码实现搜一下手册也很容易读懂。使用Qlabel显示图片和动图

//栈控件的使用
//设置第一个界面
ui.stackedWidget->setCurrentIndex(1);
//toolbox按钮的使用
connect(ui.toolboxbtn, &QPushButton::clicked, [=]() {
ui.stackedWidget->setCurrentIndex(0);
});
connect(ui.tabbtn, &QPushButton::clicked, [=]() {
ui.stackedWidget->setCurrentIndex(1);
});
//下拉框
ui.comboBox->addItem("奔驰");
ui.comboBox->addItem("宝马");
ui.comboBox->addItem("拖拉机");
//按按钮选中拖拉机
connect(ui.comboBoxbtn,&QPushButton::clicked,[=](){
ui.comboBox->setCurrentIndex(2);
});
//Qlable显示图片,还能显示动图
ui.label1->setPixmap(QPixmap(QString(":/Image/butterfly.png")));
QMovie* movie = new QMovie(":/Image/mario.gif");
ui.label2->setMovie(movie);
//播放动图
movie->start();
成品图

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!