第一部分:vue学习(26-x)
2024-01-03 12:56:06
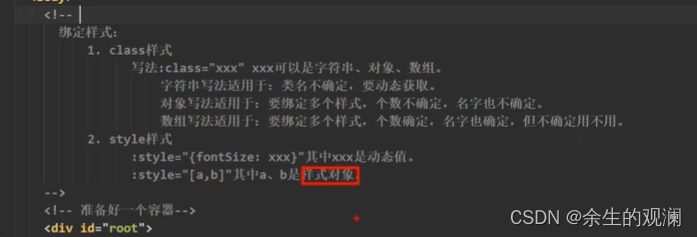
26.绑定class样式

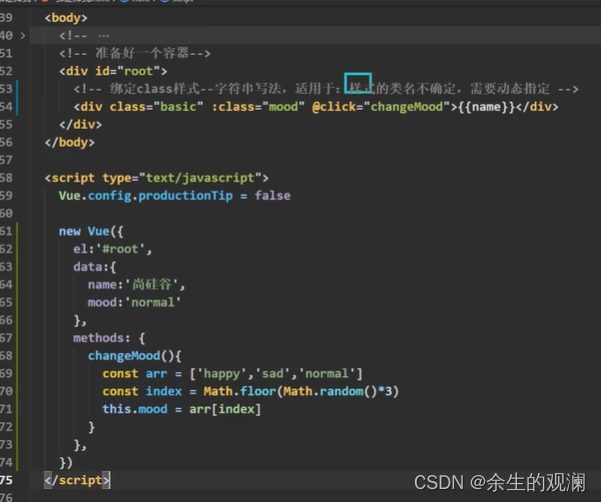
案例1:点击切换class样式。其中noarmal happy都是css定义好的样式。

案例2:切换随机的样式。

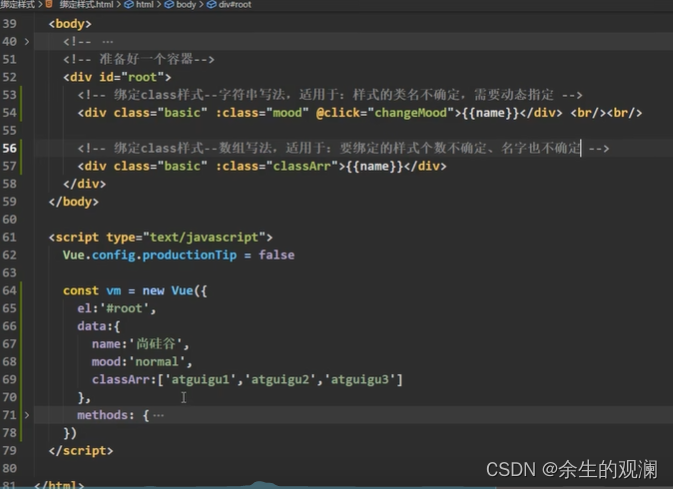
案例3:css样式,列表生效

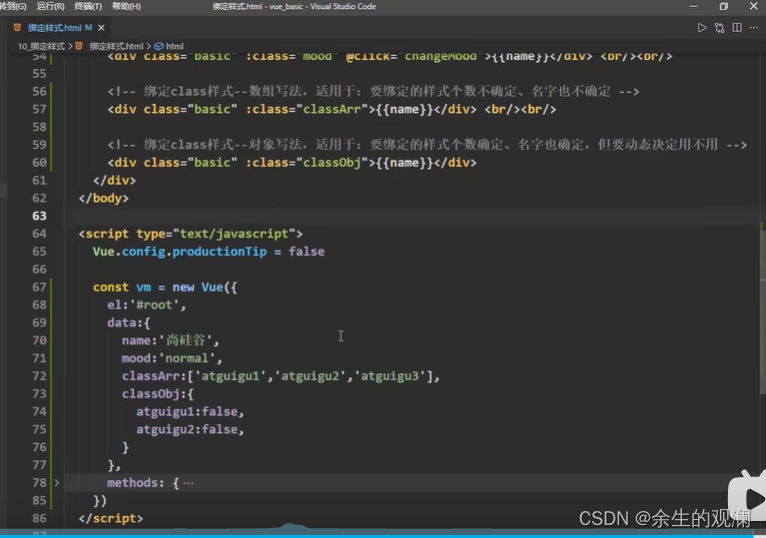
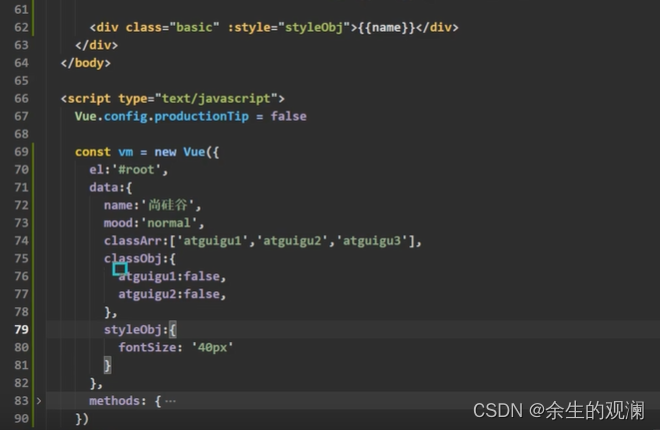
案例4:2个样式,4种组合方式,使用对象样式

27 绑定style内联样式
方案1:直接在html代码里面使用:style写内联样式

:style后面跟的需要是表达式,所以就是个对象,不能是常规的css的内联样式写法,font-size需要改成小驼峰。
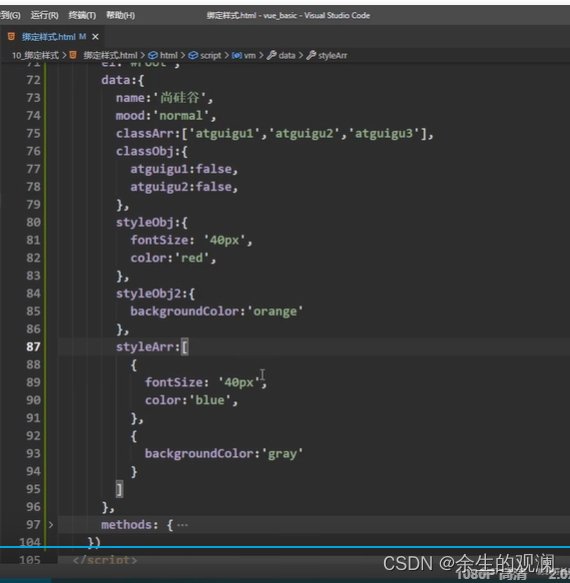
方案2:对象被vm对象管理。

案例3:数组对象中配置多个样式


总结:用vue写代码,不变的东西正常写,变化的东西,全部写成属性或者函数被vue管理起来。一旦发生变化,vue会帮你渲染界面。

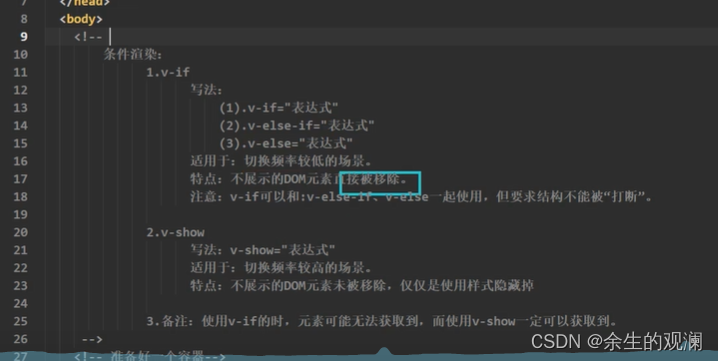
28 条件渲染
隐藏一个div框,可以是display:none可以是调整透明度。
案例:使用vue实现隐藏,display方式,使用v-show


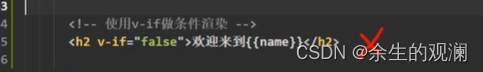
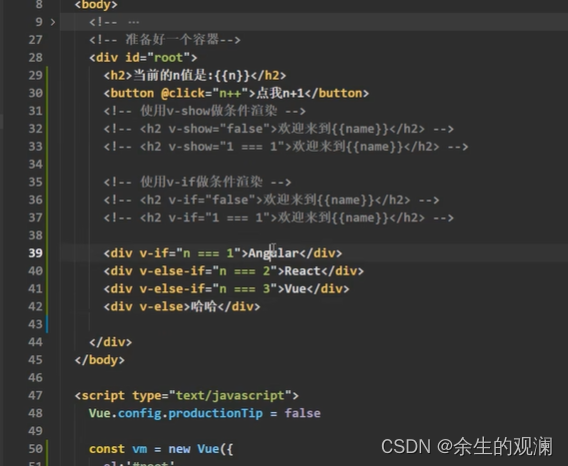
案例:使用vue实现隐藏,使用v-if,整个html元素在渲染的时候都会被删除掉。

注意 前端判断相等是三个等号
小总结:频率高的用v-show,频率低的用v-if
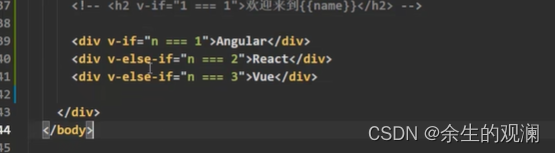
案例:else if

跟写三个if是一样的效果,但是效率高点,因为一旦匹配成了一个,后面的就不看了。
案例:else

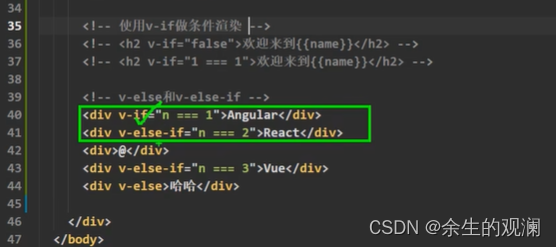
注意:if else if else 要连续,下面的案例,肯定就报错

案例: 一个v-if 控制三个 div的展示,使用模板标签。

模板标签不会改变页面元素的数量。
总结:

29 列表渲染

文章来源:https://blog.csdn.net/qq_25310669/article/details/135356755
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!