Ksher H5页面支付实例指导 (PHP实现)
2023-12-26 23:07:50
背景
-
前两天,公司的项目,为了满足泰国客户的支付需求,要求使用 Ksher (开时支付)
对接任务突然就给了鄙人,一脸懵 …
通过了解客户的使用场景、以及参考官网指导
发现:Ksher支付最令人满意的便是 —— 提供了便捷的 支付Demo
在此,做下梳理,希望能对小伙伴有所帮助,欢迎指摘 … -
简单介绍
Ksher 成立于2016年,由红杉资本和Infinity投资,
在11个国家设立运营公司,聚焦东南亚,为全球150,000+ 企业提供支付服务。
ksher专注东南亚市场、深耕出口卖家生态,帮助中国卖家安全、高效、便捷地处理东南亚电商结算货款

- 官方文档
【API 开发文档 >>>】
【SDK Support >>> 】(满足Java、Python、Go、PHP、Netcore、NodeJs)
? 开发步骤
当前的需求,是要满足 在手机H5页面,能在商品下单后,弹出支付二维码 (promptPay、trueMoney、card、wechat) 引导去支付
①. 确认支付场景,选取参考代码
-
以我的场景需求和实际操作,想实现 H5页面的 Ksher支付,
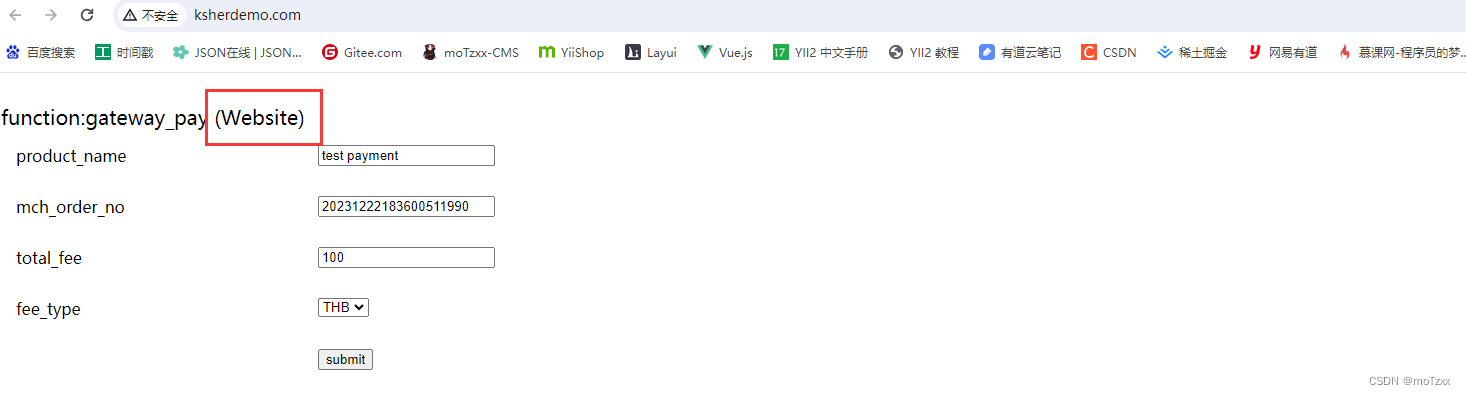
那么参考 【PHP - SDK Demo >>>】 中的gateway_pay(WebSite)这一部分即可 -
demo 演示页面如下:

②. 代码整合SDK
以我使用的
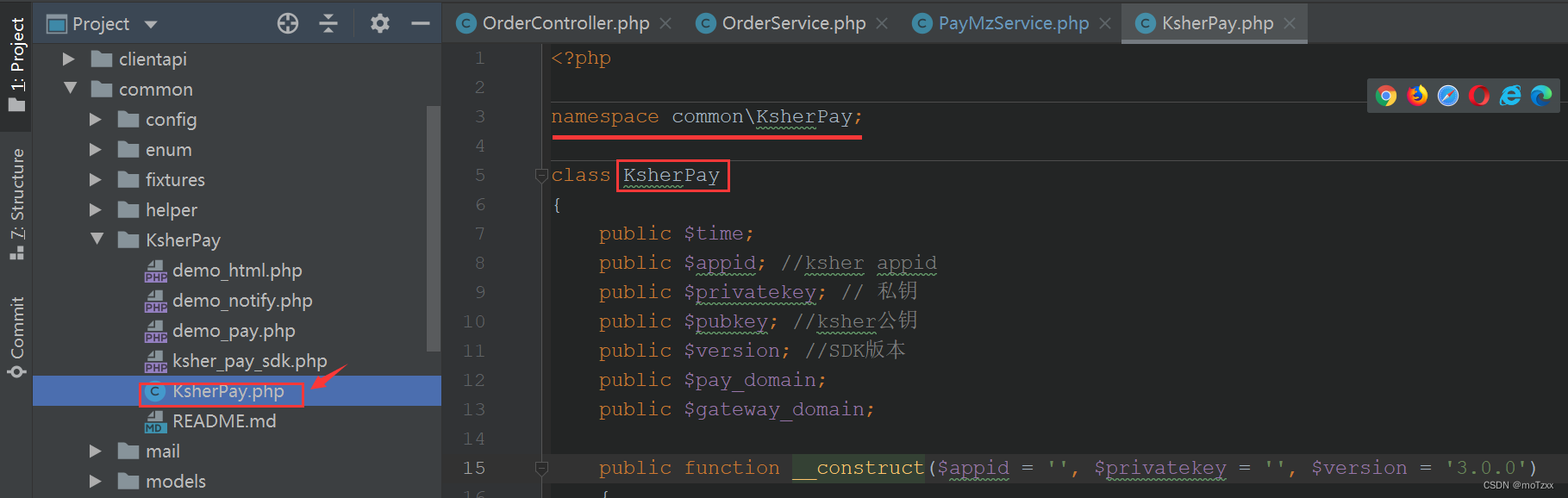
Yii2 框架为例,将php-sdk文件放在了common目录
- 在提取使用时,其实就是对
ksher_pay_sdk.php文件的KsherPay类的使用
为了避免直接改动 sdk 文件(方便出错排查),
我复制了一份ksher_pay_sdk文件,稍作个文件名和命名空间变动即可:

③. 实现下单流程
提取核心 下单逻辑代码
/**
* @Notes:处理获取 Ksher支付数据 (gateway_pay 方式)
* @param string $ksher_pay_order_sn 唯一的订单编号
* @param int $ksher_sum_pay_amount 订单金额,例:25.50
* @return array
* @User: zhanghj
* @DateTime: 2023-12-22 11:57
*/
public function dealGetKsherGatewayPayData($ksher_pay_order_sn = '',
$ksher_sum_pay_amount = 0){
$err_msg = '';
$ksher_data = [];
$ks_appid = PayMzConfig::KSHER_APP_ID;
$ks_privatekey = PayMzConfig::KSHER_PRIVATE_KEY;
$class = new KsherPay($ks_appid,$ks_privatekey);
$gateway_pay_data = array(
'mch_order_no' => $ksher_pay_order_sn,
"total_fee" => round($ksher_sum_pay_amount, 2) * 100,
"fee_type" => 'THB', //默认为泰铢
"channel_list" => 'promptpay,truemoney,card,wechat', //支付方式 wechat
'mch_code' => $ksher_pay_order_sn,
'mch_redirect_url' => 'http://www.ksher.cn',
'mch_redirect_url_fail' => 'http://www.ksher.cn',
'product_name' => PayMzConfig::KSHER_SHOW_PAY_PRODUCT_NAME,
'refer_url' => 'http://www.ksher.cn',
"mch_notify_url" => PayMzConfig::KSHER_H5_ORDER_PAY_NOTIFY,
'device' => 'H5' //H5(手机端)、PC(电脑端)
);
$gateway_pay_response = $class->gateway_pay($gateway_pay_data);
$gateway_pay_array = json_decode($gateway_pay_response, true);
if (isset($gateway_pay_array['data']['pay_content'])) {
$ksher_data['pay_link'] = $gateway_pay_array['data']['pay_content']??'';
}else{
$failed_msg = $gateway_pay_array['msg']??'';
$failed_message = $gateway_pay_array['message']??'';
$failed_message = empty($failed_message)?(LanguageMz::CHECK_KSHER_PAY_AWAKE_FAILED):$failed_message;
$err_msg = $failed_msg?$failed_msg:$failed_message;
}
return [$err_msg,$ksher_data];
}
- 重点是得到上面的
pay_link数据,整理反馈给前端数据形式如下:
{
"code": 200,
"msg": "操作成功",
"data": {
"pay_link": "https://gateway.ksher.com/h5?order_uuid=074ad88ca3c911ee9148525400962f26&lang=en"
}
}
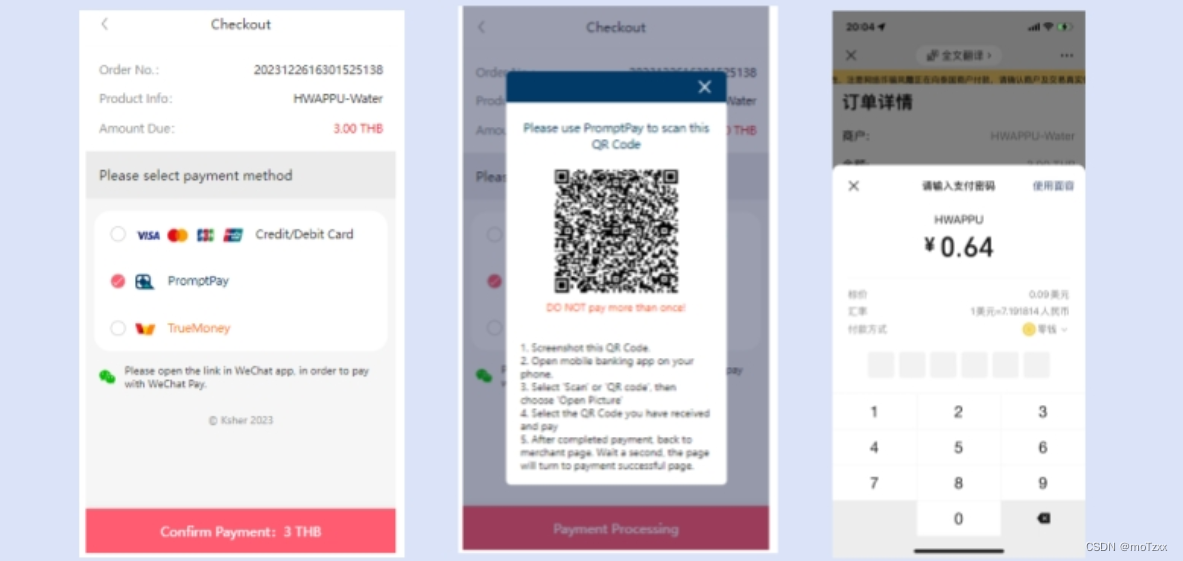
④. 实现效果
点击前面成功生成的支付链接,会直接跳转到 Ksher 支付唤醒页面,如下为H5页面

- 提示: 测试发现,如果手机端使用微信打开,会默认唤醒微信支付界面,同时支付金额自动由泰铢转化为人民币
⑤. 支付回调处理
- 根据业务功能,整理支付回调接口,处理如下:
/**
* @Notes:Ksher H5订单支付回调接口 (正式)
* @User: zhanghj
* @DateTime: 2023-12-22 11:46
*/
public function actionKsherH5OrderNotify(){
//1.接收参数
$input = file_get_contents("php://input");
$query = urldecode($input);
if( !$query){
CommonMzService::recordLocalFileLog('ksher_pay',"NO RETURN DATA" );
echo json_encode(array('result'=>'FAIL',"msg"=>'NO RETURN DATA'));
exit;
}
//2.验证参数
$data_array = json_decode($query,true);
CommonMzService::recordLocalFileLog('ksher_pay',"notify data :".json_encode( $data_array) );
if( !isset( $data_array['data']) || !isset( $data_array['data']['mch_order_no']) || !$data_array['data']['mch_order_no']){
echo json_encode(array('result'=>'FAIL',"msg"=>'RETURN DATA ERROR'));
exit;
}
//3.处理订单
if( array_key_exists("code", $data_array)
&& array_key_exists("sign", $data_array)
&& array_key_exists("data", $data_array)
&& array_key_exists("result", $data_array['data'])
&& $data_array['data']["result"] == "SUCCESS"){
$ks_appid = PayMzConfig::KSHER_APP_ID;
$ks_privatekey = PayMzConfig::KSHER_PRIVATE_KEY;
$class = new KsherPay($ks_appid,$ks_privatekey);
//3.1验证签名
$verify_sign = $class->verify_ksher_sign($data_array['data'], $data_array['sign']);
if( $verify_sign==1 ){
//更新订单信息 change order status
$pay_order_sn = $data_array['data']['mch_order_no'];
$channel = $data_array['data']['channel']??'';
$total_fee = $data_array['data']['total_fee']??'';
$payment_json_str = json_encode($data_array,JSON_UNESCAPED_UNICODE);
//TODO 此处为我的业务处理,可根据自己的业务,替换更新 ...
(new PayMzService())->dealUpdateKsherGatewayPayOrder($pay_order_sn,$payment_json_str,$channel,$total_fee);
echo json_encode(array('result'=>'SUCCESS',"msg"=>'OK'));
} else {
CommonMzService::recordLocalFileLog('ksher_pay','VERIFY_KSHER_SIGN_FAIL');
echo json_encode(array('result'=>'Fail',"msg"=>'VERIFY_KSHER_SIGN_FAIL'));
}
}
}
附录
-
- 为什么 手机端的 H5 页面支付场景会是 显示支付二维码?
通过了解,泰国常用的APP并非微信、支付宝,他们常用的支付APP 为 promptPay、trueMoney、VISA 等
在H5页面,可以截图需要支付的二维码,打开支付APP,进行识别支付即可
个人感觉,没有微信(国内)和支付宝使用方便
-
- 源代码中,提到的
PayMzConfig为支付配置类,方便后期对Ksher支付配置信息的改动
摘取部分代码如下:
- 源代码中,提到的
<?php
namespace common\enum;
/**
* Mz 专用开发配置
* Class PayMzConfig
* @package common\enum
*/
class PayMzConfig {
//=================Ksher支付配置=============
const KSHER_APP_ID = 'mch4XXXX'; //应用ID
//私钥
const KSHER_PRIVATE_KEY = <<<EOD
-----BEGIN RSA PRIVATE KEY-----
MIICYAXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXGk34+n
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
u9UlGXXXXXXXXXXXXXXXXXXXXXXXXXXXXp9xJa
-----END RSA PRIVATE KEY-----
EOD;
const KSHER_SHOW_PAY_PRODUCT_NAME = 'HWAPPU-Water';
//TODO 单前为测试用,后期配置新的H5api域名,更改为: /callz/ksher_h5_order_notify
const KSHER_H5_ORDER_PAY_NOTIFY = 'http://clientapi.water.com/notify/ksher_h5_order_notify';
}
-
- 对于支付回调接口中提到的
recordLocalFileLog()方法,可根据自己的代码,放在合适位置
- 对于支付回调接口中提到的
/**
* @Notes:记录本地文件 日志信息
* @param string $op_type
* @param string $log_content
* @return bool
* @User: zhanghj
* @DateTime: 2023-12-22 13:59
*/
public static function recordLocalFileLog($op_type = '',$log_content = '') {
$time_stamp = date("Y-m-d H:i:s", time());
if( !$log_content ) return false;
if ($op_type == 'ksher_pay'){
$log_file_name = 'ksher_pay';
}else{
$log_file_name = 'mz';
}
$file = dirname(Yii::$app->basePath)."/api/log/{$log_file_name}_".date("Ymd").".txt";
$handle = fopen( $file, 'a+');
fwrite( $handle , "[{$time_stamp}]: ".$log_content."\r");
fclose( $handle );
}
文章来源:https://blog.csdn.net/u011415782/article/details/135159211
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!