duilib 实战 之 悬浮时间小窗口 1 逐渐显示效果
2024-01-09 11:34:08

目录
2.1)、必须设置宽度为具体的值 才起作用,设置为auto 或 strech 或 不设置 都不行
一、透明窗口设计
1、层次窗口
层次窗口,可以实现透明效果,默认纯黑色是透明色。
重载Create,可以设置是否层次窗口
virtual HWND Create(HWND hwndParent, LPCTSTR pstrName, DWORD dwStyle, DWORD dwExStyle,
bool isLayeredWindow = true, const ui::UiRect& rc = ui::UiRect(0, 0, 0, 0)) override;HWND TimeForm::Create(HWND hwndParent, LPCTSTR pstrName, DWORD dwStyle, DWORD dwExStyle,
bool isLayeredWindow/* = false*/, const ui::UiRect& rc/* = ui::UiRect(0, 0, 0, 0)*/)
{
return __super::Create(hwndParent, pstrName, dwStyle, dwExStyle, false, rc);
}
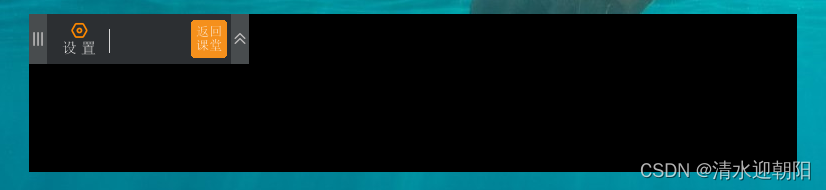
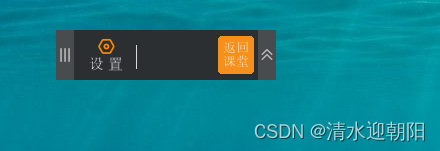
2、透明、不透明效果对比
不透明时:

透明时:

3、拖动窗口
1)、通过在样式中 设置 caption?
<?xml version="1.0" encoding="UTF-8"?>
<Window caption="0,0,0,40" mininfo="740,130" shadowattached="false" size="740,130">这样的话,窗口顶端40像素可拖动
2)、自己控制
因为我这是悬浮窗口,本来就很小,设置caption后,点击按钮也失去作用了,所以选择自己控制拖动
当鼠标悬浮在某个位置时,可以拖动窗口
比如想实现,鼠标在左侧可拖动功能

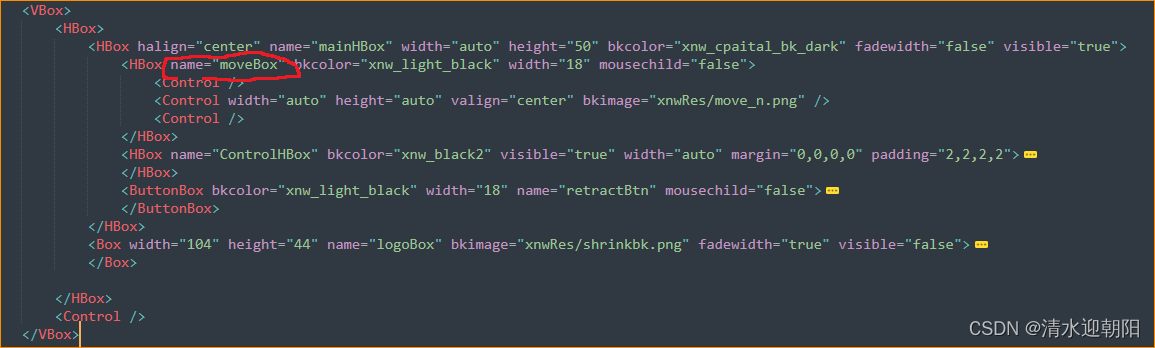
整体的 样式如下;

响应:WM_NCHITTEST 消息,在左侧可拖动区域返回 HTCAPTION, 这样就可以直接拖动左侧区域了
LRESULT TimeForm::HandleMessage( UINT uMsg, WPARAM wParam, LPARAM lParam )
{
if (uMsg == WM_NCHITTEST)
{
POINT pt;
pt.x = GET_X_LPARAM(lParam); pt.y = GET_Y_LPARAM(lParam);
::ScreenToClient(GetHWND(), &pt);
if (pMainHBox->IsVisible())
{
ui::Control * pCtrl = FindSubControlByPoint(pMainHBox, pt);
if (pCtrl&&pCtrl->GetName() == L"moveBox")
{
return HTCAPTION;
}
else
return HTCLIENT;
}4、折叠效果
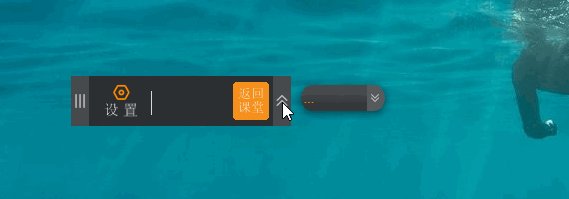
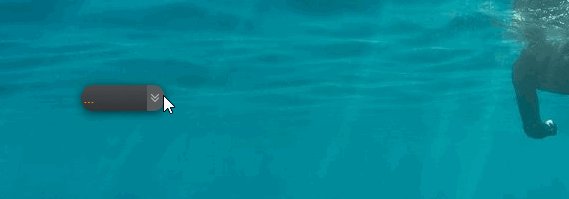
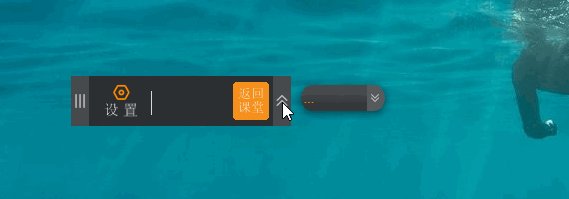
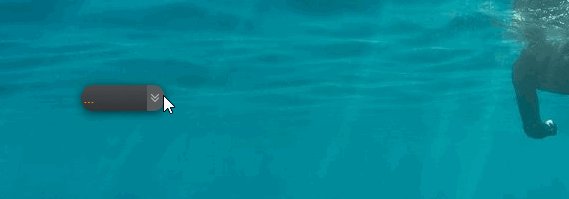
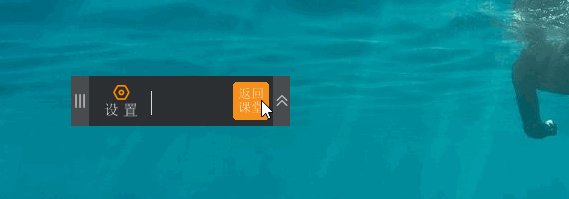
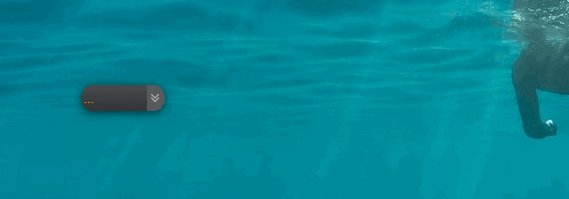
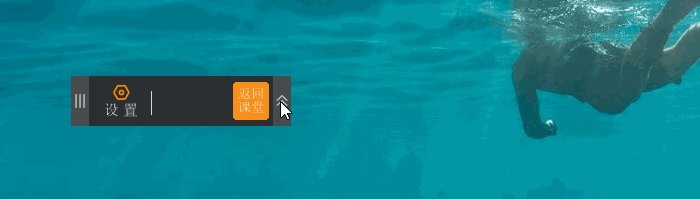
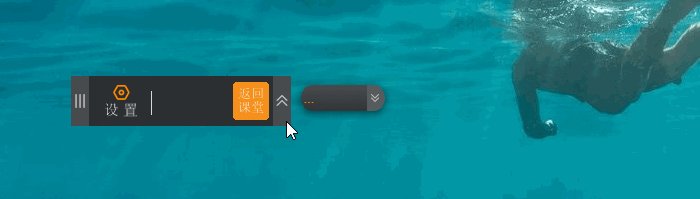
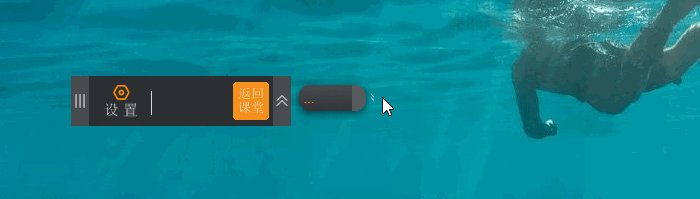
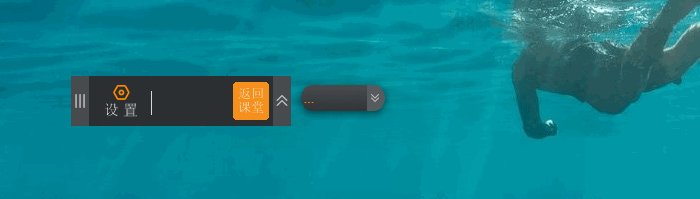
希望实现的效果:点击右侧,将小工具条折叠,或拉伸开来。

1)、宽度渐变的动画效果
样式中,开启fadewidth,可设置宽度隐藏显示时的渐变效果。
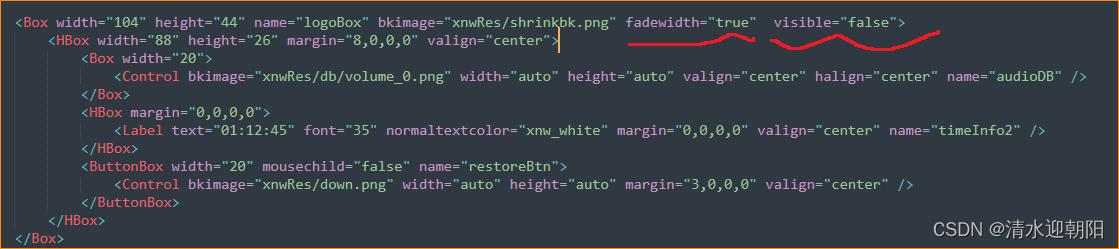
fadewidth="true"2)、fadewidth 效果注意事项
2.1)、必须设置宽度为具体的值 才起作用,设置为auto 或 strech 或 不设置 都不行
![]()
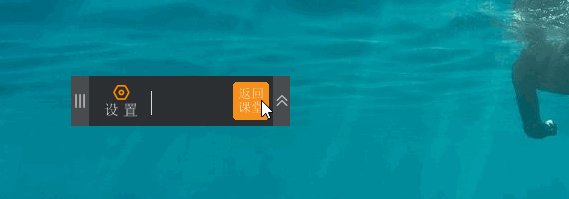
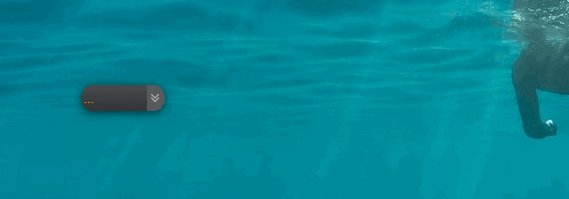
2.2)、初始显示状态
?控件初始是显示的话,动画效果正常
?但是如果初始是隐藏的话,会有一闪的情况
如下所示:

初始是隐藏的话,开启动画效果后,会有一闪现象,使用时候需要注意

下面的方法,可以缓解,但是第一次直接显示的话,也有点突兀的感觉
隐藏的控件,初始化后,延迟几秒设置fadewidth
nbase::ThreadManager::PostDelayedTask(ToWeakCallback([this](){
pMainHBox->SetAttribute(L"fadewidth", L"true");
}),
nbase::TimeDelta::FromMilliseconds(3000)
);3)、基本初始样式
不过最好使用这样的原则: 初始显示为true的,根据需要可设置fadewidth ,初始显示为false的,最好不要设置渐变动画。
<?xml version="1.0" encoding="UTF-8"?>
<Window caption="0,0,0,0" mininfo="740,130" shadowattached="false" size="740,130">
<VBox>
<HBox>
<Box width="208" height="88" name="logoBox" bkimage="xnwRes/shrinkbk.png" fadewidth="true" visible="true">
<HBox width="160" height="stretch" margin="0,0,0,0" valign="center" name="timeBox1">
<Control />
<Label text="01:12:45" font="system_22" normaltextcolor="xnw_white" valign="center" name="time1" />
<Control />
</HBox>
<ButtonBox width="stretch" mousechild="false" name="restoreBtn" margin="150,0,0,0">
<Control bkimage="xnwRes/down.png" width="auto" height="auto" valign="center" margin="10,0,0,0"/>
</ButtonBox>
</Box>
<HBox halign="center" name="mainHBox" width="auto" height="88" bkcolor="xnw_cpaital_bk_dark" fadewidth="false" visible="false">
<HBox name="moveBox" bkcolor="xnw_light_black" width="18" mousechild="false">
<Control />
<Control width="auto" height="auto" valign="center" bkimage="xnwRes/move_n.png" />
<Control />
</HBox>
<HBox name="ControlHBox" bkcolor="xnw_black2" visible="true" width="auto" margin="0,0,0,0" padding="2,2,2,2">
<!-- 设置按钮 -->
<Box margin="0,0,10,0" width="60" margin="0,0,0,0" >
<Button class="btn_yellow_set_ver" text="设 置" halign="center" name="setBtn" visible="true" />
</Box>
<HBox margin="15,0,15,0" width="auto" height="stretch" name="timeBox2">
<Label text="01:12:45" font="system_22" normaltextcolor="xnw_white" margin="0,0,0,0" valign="center" name="time2"/>
</HBox>
<Box width="40">
<ButtonBox name="ToCamera" mousechild="false" width="36" height="38" bkcolor="xnw_yellow_dark" halign="center" valign="center" borderround="5,5" padding="1,0,0,0">
<!-- <Control class="splitline_ver_level1" /> -->
<VBox halign="center" valign="center">
<Control />
<Label text="返回" halign="center" width="auto" normaltextcolor="white_trans_20" hottextcolor="white" font="1" />
<Label text="课堂" halign="center" width="auto" normaltextcolor="white_trans_20" hottextcolor="white" font="1" />
<Control />
</VBox>
</ButtonBox>
</Box>
</HBox>
<ButtonBox bkcolor="xnw_light_black" width="18" name="retractBtn" mousechild="false">
<HBox>
<Control />
<Button bkcolor="xnw_light_black" width="auto" height="auto" valign="center" bkimage="xnwRes/retract_n.png" />
<Control />
</HBox>
</ButtonBox>
</HBox>
</HBox>
<Control />
</VBox>
</Window>
文章来源:https://blog.csdn.net/shuilan0066/article/details/135412434
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!