UniGui使用CSS移动端按钮标题垂直
2023-12-13 23:50:56
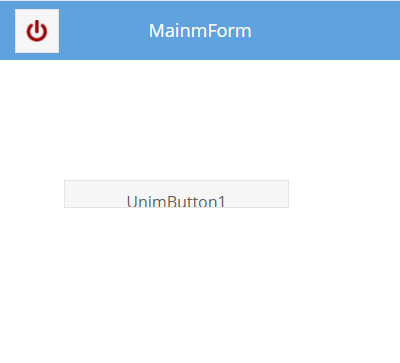
unigui移动端中按钮拉窄以后,标题无法垂直居中,是因为标题有一个padding属性,在四周撑开一段距离。会变成这样:

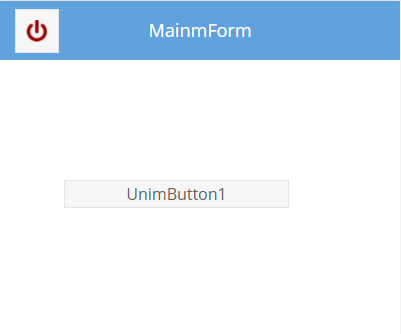
解决方法,用css修改padding,具体做法如下
首先给button的cls创建一个cls,例如

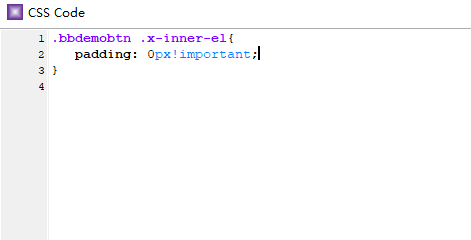
然后添加css,老规矩,添加css的方法有两种一种在servermodule的customcss里添加,一种是使用自定义css文件添加,此处以第一种方法演示


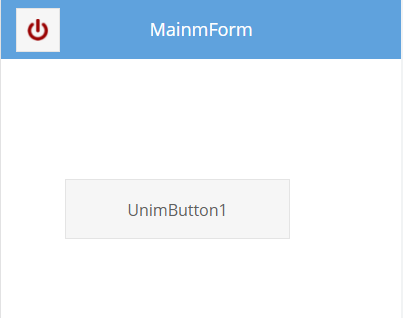
把按钮设高一些,btn的height设置成60

文章来源:https://blog.csdn.net/delphigbg/article/details/134890587
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!