Django 实现Web便签
2024-01-01 20:26:14
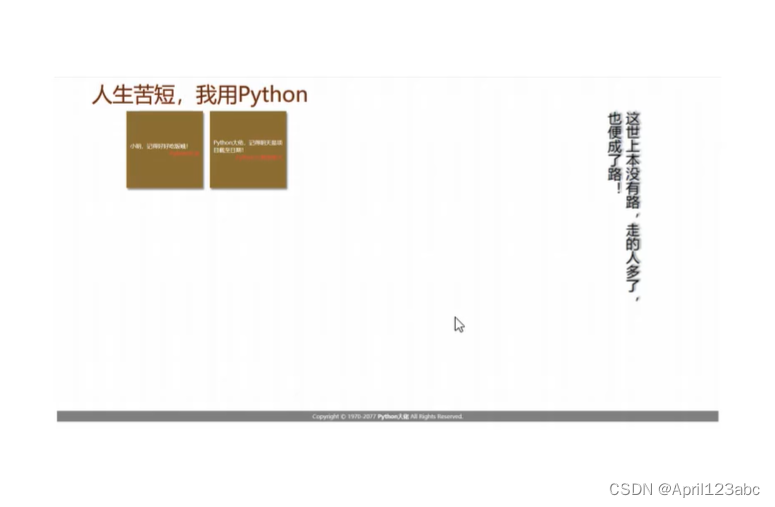
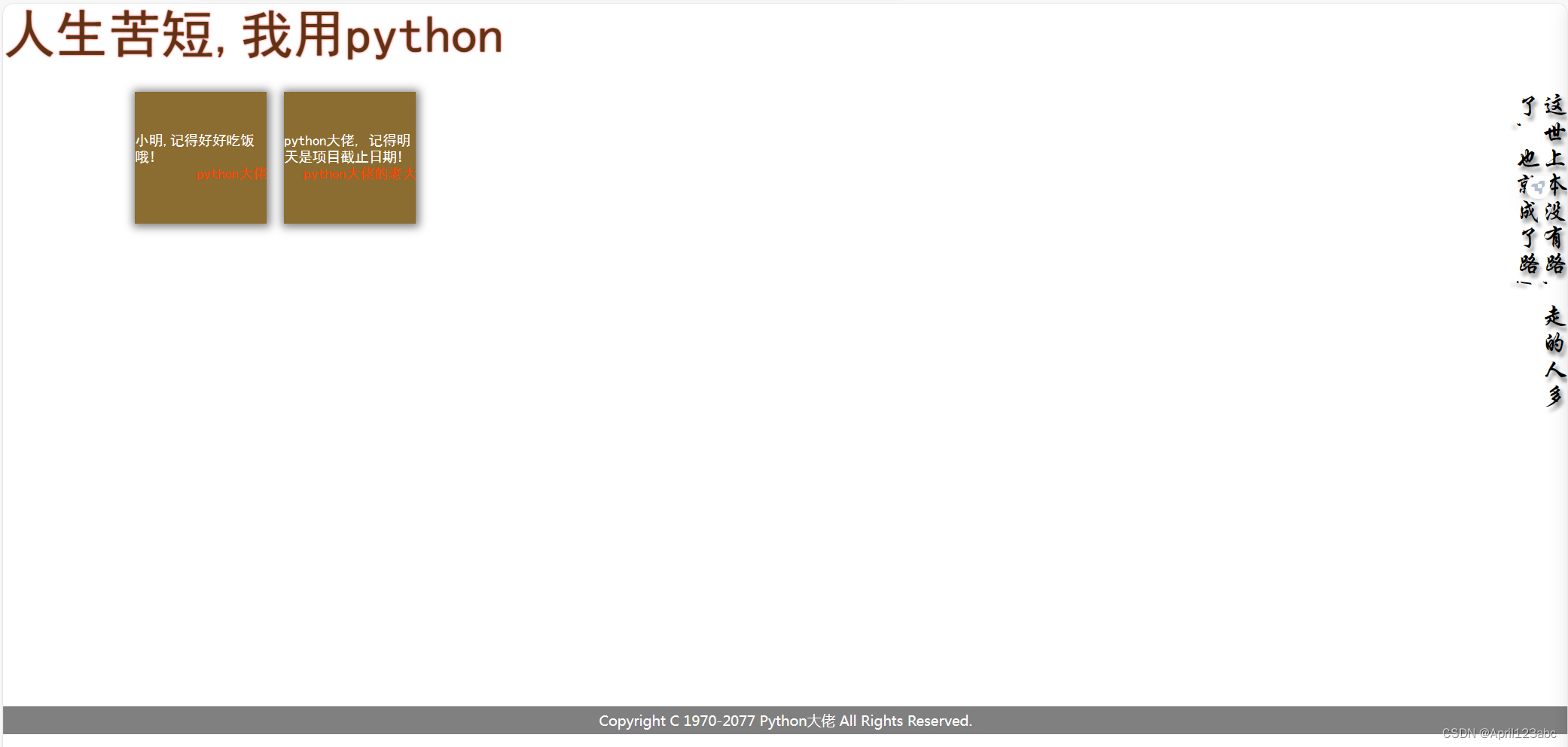
效果图

会用到的知识
- 目录结构与URL路由注册
- request与response对象
- 模板基础与模板继承
- ORM查询
- 后台管理
实现步骤
1. terminal 输入 django-admin startapp the_10回车

2. 注册, 在 tutorial子文件夹settings.py?INSTALLED_APPS 中括号添加 "the_10"
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"the_3",
"the_5",
"the_6",
"the_7",
"the_8",
"the_9",
"the_10",
]
3. 路由 tutorial子文件夹?urls.py?
urlpatterns = [
path('admin/', admin.site.urls),
path('the_3/', include('the_3.urls')),
path('the_4/', include('the_4.urls')),
path('the_5/', include('the_5.urls')),
path('the_7/', include('the_7.urls')),
path('the_10/', include('the_10.urls')),
]
4. the_10文件夹新建子文件夹 urls.py
from django.urls import path
from .views import index
urlpatterns = [
path('index/', index),
]5. the_10文件夹内的 views.py?
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, "the_10/the_10_index.html")6. templates 文件夹创建 the_10子文件夹,再在the_10子文件夹 创建 the_10_index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>web便签</title>
</head>
<body>
<h1>hello 2024</h1>
</body>
</html>7. 运行tutorial, 点击?http://127.0.0.1:8000/, 地址栏?https://127.0.0.1:8000/the_10/index/

8. the_10_index.html 代码?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>web便签</title>
<style>
{# 归零#}
*{
padding: 0;
margin: 0;
}
.appbar{
height: 100px;
color: rgb(92,53,21);
{#给阴影#}
text-shadow: 0 0 2px red;
font-size: 60px;
font-family: 黑体;
}
.main{
display: flex;
}
.content{
width: 90%;
height: 700px;
}
.sidebar{
width: 10%;
height: 360px;
font-family: 汉仪行楷简;
font-size: 30px;
{#文字上下展示,从右向左读#}
writing-mode: vertical-rl; /* 从上到下 */
text-shadow: 3px 5px 5px gray;
}
.footer{
background: gray;
text-align: center;
color: white;
padding: 5px 0;
}
.card1{
float: left;
width: 150px;
height:150px;
background: rgb(139 108 49);
color: white;
font-family: 黑体;
display: flex;
align-items: center;
margin-left: 150px;
margin-right: 20px;
box-shadow: 1px 1px 10px 3px grey;
}
.card2{
float: left;
width: 150px;
height:150px;
background: rgb(139 108 49);
color: white;
font-family: 黑体;
display: flex;
align-items: center;
box-shadow: 1px 1px 10px 3px grey;
}
.username{
color: orangered;
text-align: right;
}
</style>
</head>
<body>
{#页眉#}
<div class="appbar">
人生苦短,我用python
</div>
{#主体#}
<div class="main">
{# 左边#}
<div class="content">
<div class="card1">
<div class="msg">
小明,记得好好吃饭哦!
<div class="username">
python大佬
</div>
</div>
</div>
<div class="card2">
<div class="msg">
python大佬, 记得明天是项目截止日期!
<div class="username">
python大佬的老大
</div>
</div>
</div>
</div>
{# 右边#}
<div class="sidebar">
这世上本没有路, 走的人多了, 也就成了路!
</div>
</div>
{#页脚#}
<div class="footer">Copyright C 1970-2077 Python大佬 All Rights Reserved.</div>
</body>
</html>9. 刷新浏览器,实现效果?

文章来源:https://blog.csdn.net/April123abc/article/details/135324557
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!