HarmonyOS 组件通用属性之通用事件 文档参数讲解(点击事件)
2023-12-31 22:28:20
我们组件中 会有很多通用的信息和方法
那么 首先 我们看通用事件 通用事件中 最常用的就是我们的点击事件
比如说 我们之前常写的
组件.onClick(()=>{
//事件逻辑
})
但是 我们之前 都没有用它接参数
我们可以这样
Button("跳转").onClick((ewat: ClickEvent)=>{
//
})
我们on事件其实都会有一个ewat参数 它能够拿到一些很有用的信息
但源码看着显然挺头疼的
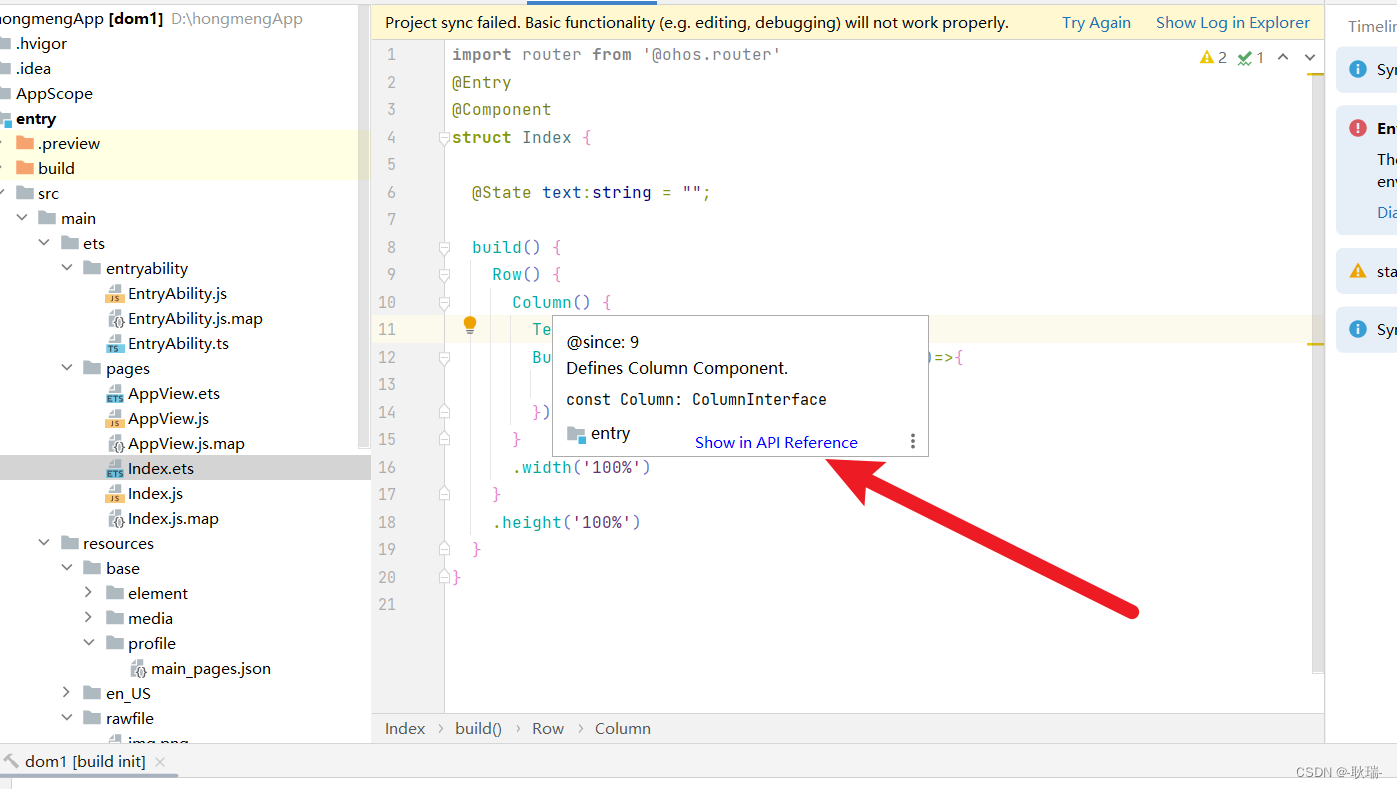
其实 我们可以将鼠标夏婷在某个组件上 然后就会出现一个提示框 我们点击如下图指向位置

编辑器就会打开它的一个api

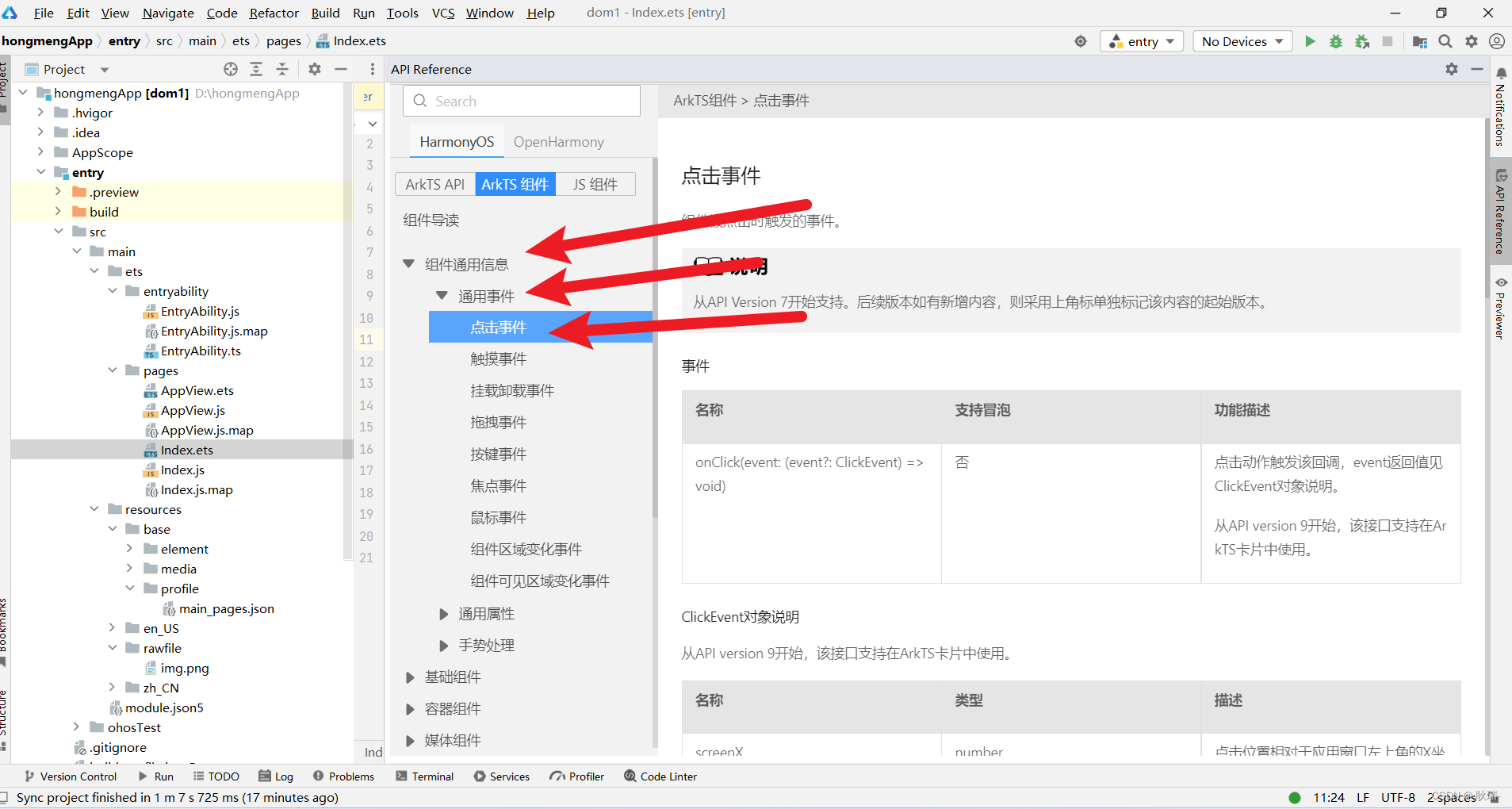
选择呢 我们是在说 click 左侧导航栏 选择 组件通用信息 > 通用事件 > 点击事件

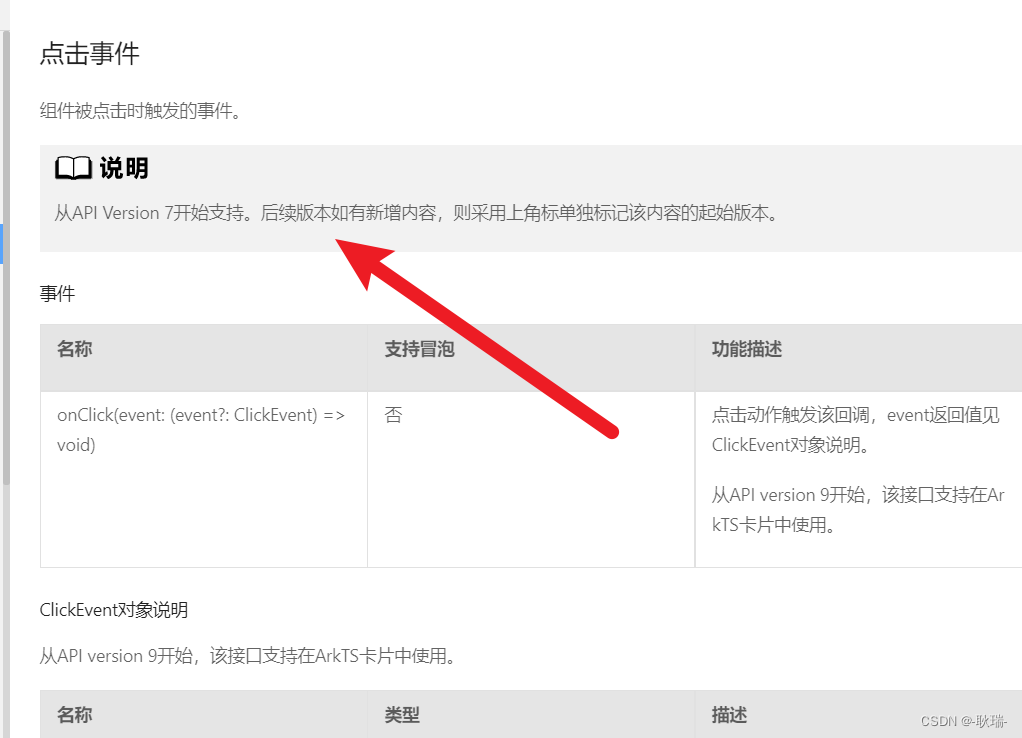
这里 告诉我们 它是从 Api7 就开始支持了 低于7 肯定是用不了的

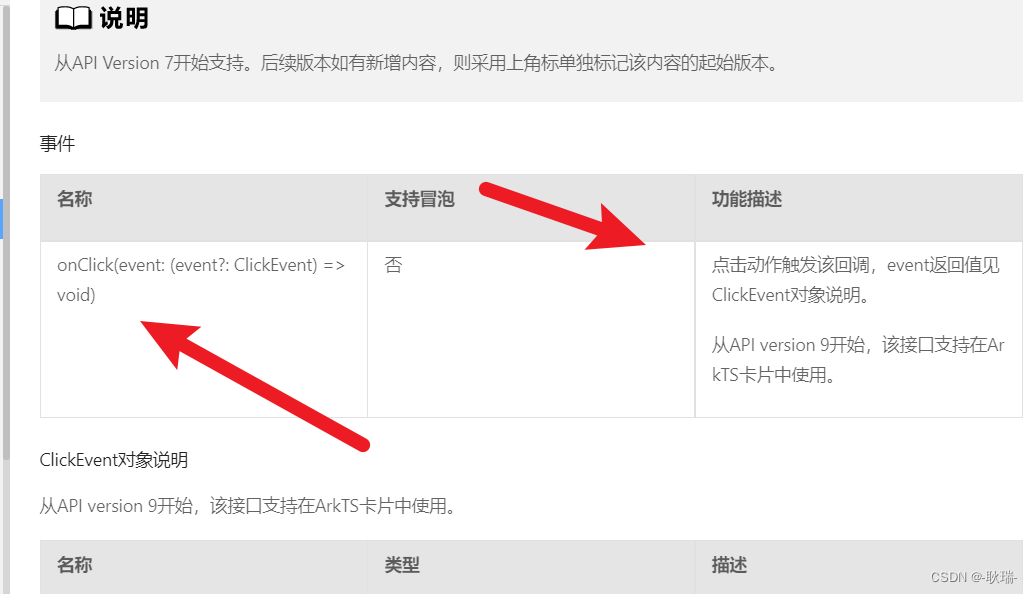
这里呢 会大体看出来 这个组件叫什么 这么用

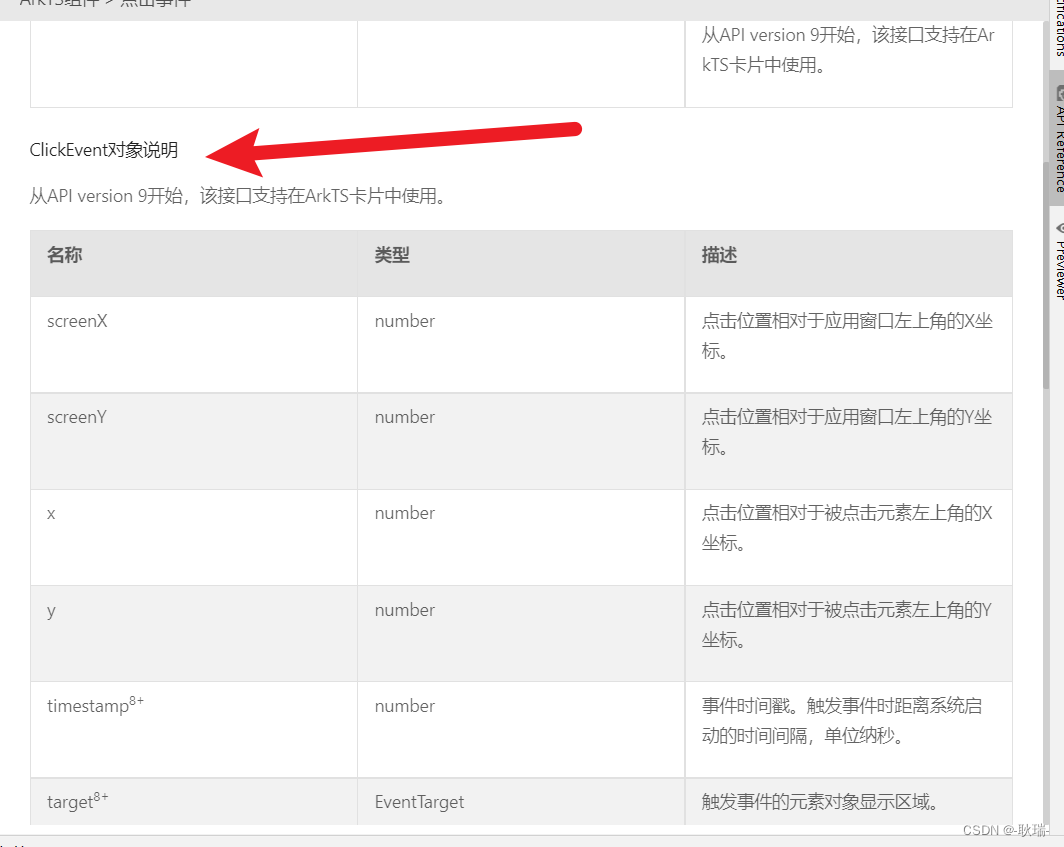
至于 我们关心的 event中到底有哪些属性?
这里的 对象说明 会给你答案

screenX和screenY 两个属性比较有趣 可以拿到当元素的坐标轴
x是横向 从手机最左侧开始计算 越往右 数值越大 返回当前元素位置
y 则是竖向 从手机顶部开始为0 越往下越大
我们写个比较基本的案例
@Entry
@Component
struct Index {
@State text:string = "";
build() {
Row() {
Column() {
Text(this.text)
Button("跳转").onClick((ewat: ClickEvent)=>{
this.text = "元素y位置:"+ewat.screenY+"元素x轴位置"+ewat.screenX;
})
}
.width('100%')
}
.height('100%')
}
}
text开始定义为一个响应式的状态变量 然后 它是个空字符串
然后 点击事件 赋值 他的 x y 位置
运行代码

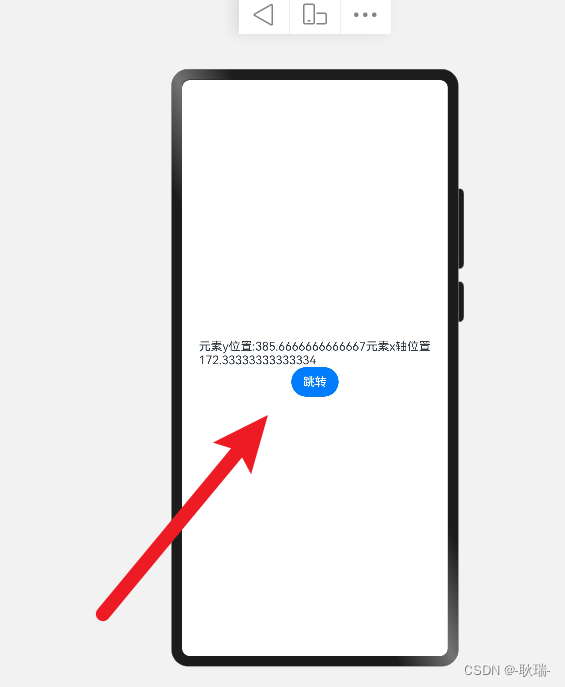
然后 我们点击按钮

这里 就成功打印了 它x y 针对当前窗口的坐标
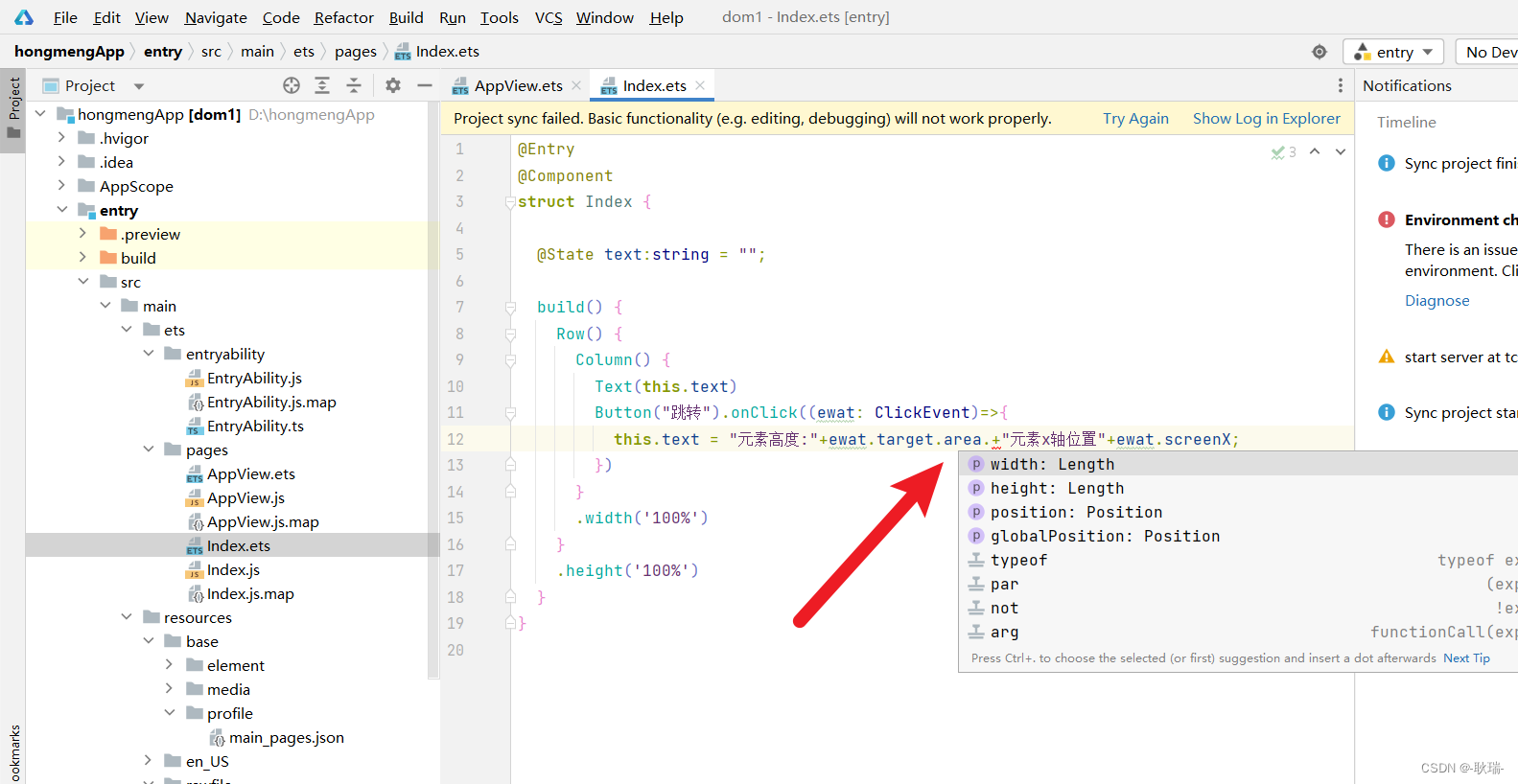
当然 还有很多 例如高宽的属性 在 ewat.target.area属性中

代码改成这样
@Entry
@Component
struct Index {
@State text:string = "";
build() {
Row() {
Column() {
Text(this.text)
Button("跳转").onClick((ewat: ClickEvent)=>{
this.text = "元素高度:"+ewat.target.area.height+"元素宽度"+ewat.target.area.width;
})
}
.width('100%')
}
.height('100%')
}
}
这次我们获取宽高
运行后 点击 结果如下

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135319813
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!