逐浪同行 - 前端初始化
2024-01-09 19:23:18
一、安装最新版 Node.js
1. 国内下载地址:下载 | Node.js 中文网
选择 18.0 以上的长期支持版本

2. 点击 next,安装完成点击 finish
3. 查看是否安装成功:命令行输入 node -v,输出 Node.js 的版本号即为成功
二、使用 Vue 官方的项目脚手架工具进行前端初始化
1. 确保已安装 18.0 或更高版本的?Node.js
2. 通过命令行进入打算创建项目的目录
3. 在命令行中运行以下命令
npm create vue@latest这一指令将会安装并执行?create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
D:\code>npm create vue@latest
Vue.js - The Progressive JavaScript Framework
√ 请输入项目名称: ... partner-matching
√ 是否使用 TypeScript 语法? ... 否 / 是
√ 是否启用 JSX 支持? ... 否 / 是
√ 是否引入 Vue Router 进行单页面应用开发? ... 否 / 是
√ 是否引入 Pinia 用于状态管理? ... 否 / 是
√ 是否引入 Vitest 用于单元测试? ... 否 / 是
√ 是否要引入一款端到端(End to End)测试工具? ? 不需要
√ 是否引入 ESLint 用于代码质量检测? ... 否 / 是
正在构建项目 D:\code\partner-matching...
项目构建完成,可执行以下命令:
cd partner-matching
npm install
npm run dev如果不确定是否要开启某个功能,可以直接按下回车键选择“否”。
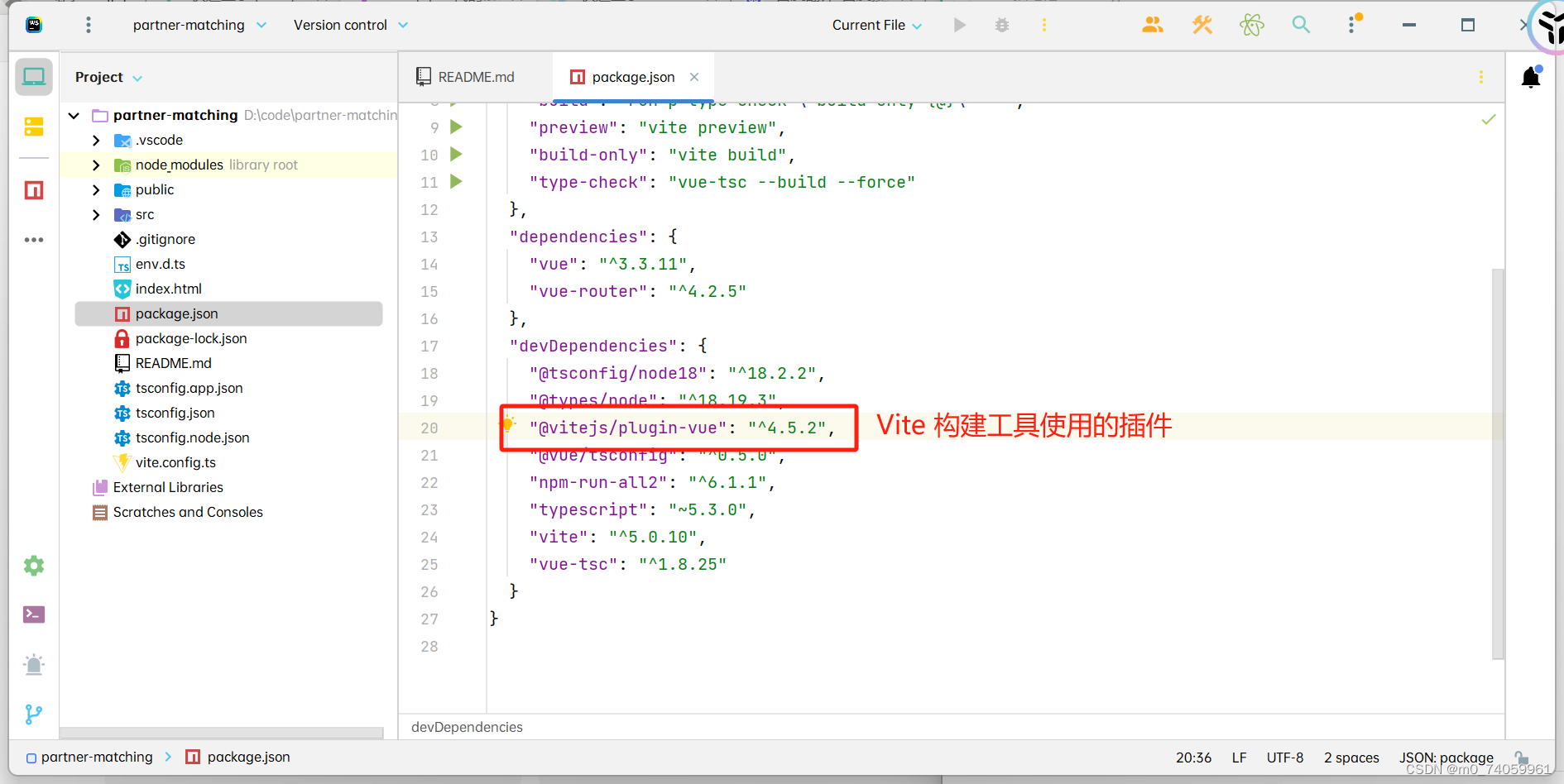
三、Vite 脚手架
- 独立于框架,通过插件 @ vitejs/plugin-vue 与不同的框架适配,让 Vite 构建工具更灵活更通用

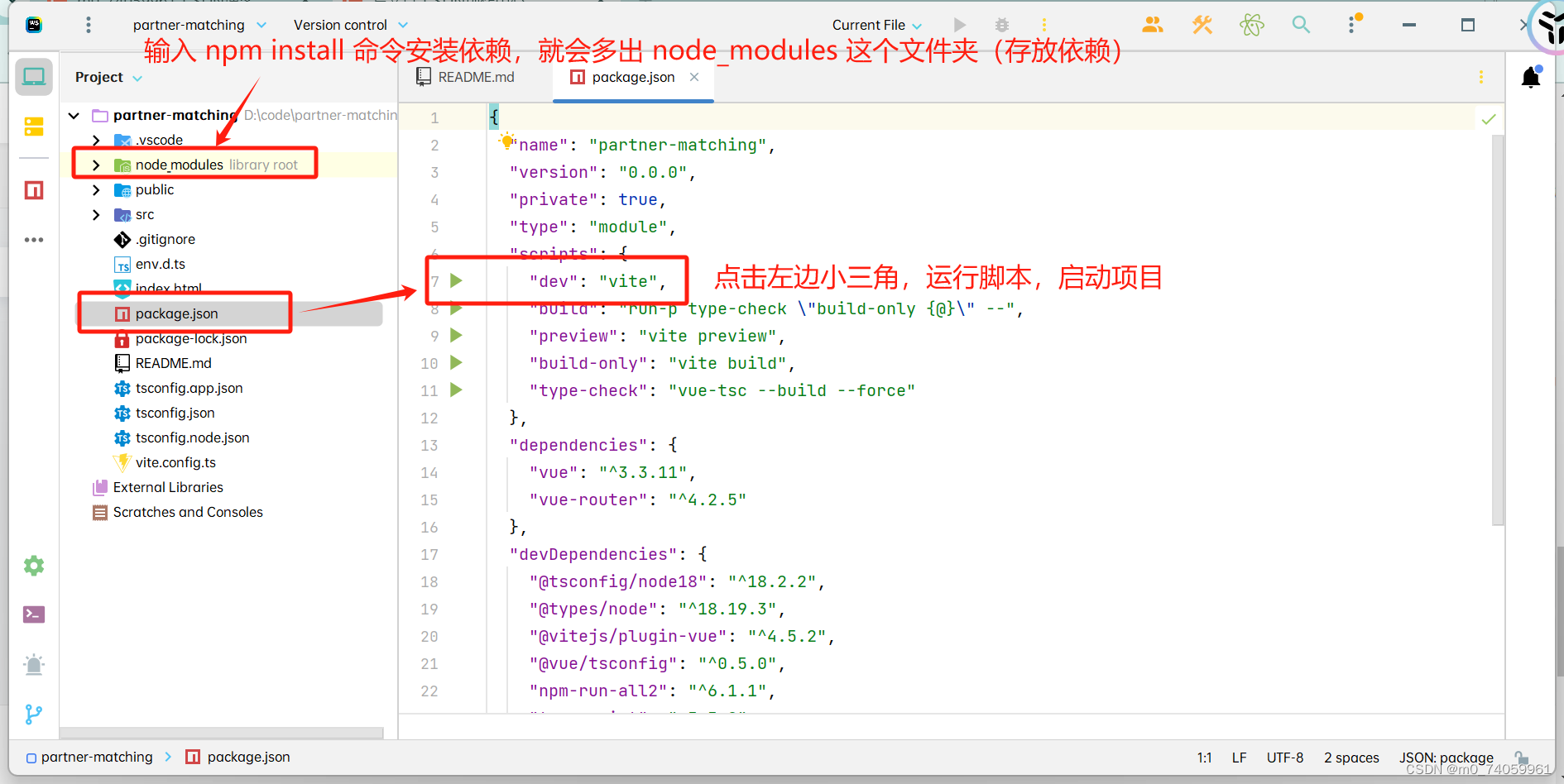
四、安装项目依赖并运行 Vue 项目??
1. 进入项目所在目录
2. 安装依赖
npm install3. 运行项目
- ?方式一:进入终端输入以下命令,启动项目
npm run dev- 方式二:使用开发工具如 Webstorm 或 VsCode 打开项目,点击 package.json 文件中的脚本


五、整合组件库 Vant
1. 安装 Vant
- 通过 npm 安装
# Vue 3 项目,安装最新版 Vant
npm i vant
# Vue 2 项目,安装 Vant 2
npm i vant@latest-v2
- 通过 yarn 安装
# 通过 yarn 安装
yarn add vant
# 通过 pnpm 安装
pnpm add vant
2. 引入组件
方式一:常规用法
下面是使用 Vant 组件的用法示例:
import { createApp } from 'vue';
// 1. 引入你需要的组件
import { Button } from 'vant';
// 2. 引入组件样式
import 'vant/lib/index.css';
const app = createApp();
// 3. 注册你需要的组件
app.use(Button);方式二:按需引入组件样式(推荐)
在基于 vite、webpack?或 vue-cli?的项目中使用 Vant 时,可以使用?unplugin-vue-components?插件,它可以自动引入组件,并按需引入组件的样式。
相比于常规用法,这种方式可以按需引入组件的 CSS 样式,从而减少一部分代码体积,但使用起来会变得繁琐一些。如果业务对 CSS 的体积要求不是特别极致,我们推荐使用更简便的常规用法。
1. 安装插件
# 通过 npm 安装
npm i unplugin-vue-components -D
# 通过 yarn 安装
yarn add unplugin-vue-components -D
# 通过 pnpm 安装
pnpm add unplugin-vue-components -D
2. 配置插件
本项目是基于 vite 的项目,根据官方文档,在 vite.config.js 文件中配置插件:
添加下列配置:
import vue from '@vitejs/plugin-vue';
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
export default {
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
};

3. 使用组件
在前端初始化时,以引入【Button】组件为例
参考 Vant 官方文档:Button 按钮 - Vant 3 (gitee.io)
- 在 Vue 项目的主页面入口文件 main.ts 中全局注册?Button 组件
import { createApp } from 'vue';
import { Button } from 'vant';
const app = createApp();
app.use(Button);

- 在 App.vue 中添加按钮
<van-button type="primary">主要按钮</van-button>
<van-button type="success">成功按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>

4. 页面效果
重启项目,查看前端初始化完成后的页面效果,按钮添加成功!

文章来源:https://blog.csdn.net/m0_74059961/article/details/135408579
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!