CSS自适应分辨率 amfe-flexible 和 postcss-pxtorem:Webpack5 升级后相关插件和配置更新说明
2023-12-22 12:38:27
前言
项目对应的 webpack5 版本如下:
npm i webpack@5.89.0 -D
npm i webpack-cli@5.1.4 -D
升级插件
说明一下,我更喜欢固定版本号,这样随机bug会少很多,更可控~
npm i postcss-loader@6.1.1 -D
npm i postcss-pxtorem@6.0.0 -D
配置
根目录下,新建文件 postcss.config.js ,配置如下:
module.exports = {
"plugins": {
"postcss-pxtorem": {
rootValue: 16, // 16px = 1rem
unitPrecision: 5,
propList: ['*'],
// selectorBlackList: ['el-',],
replace: true,
mediaQuery: false,
minPixelValue: 0
}
}
}
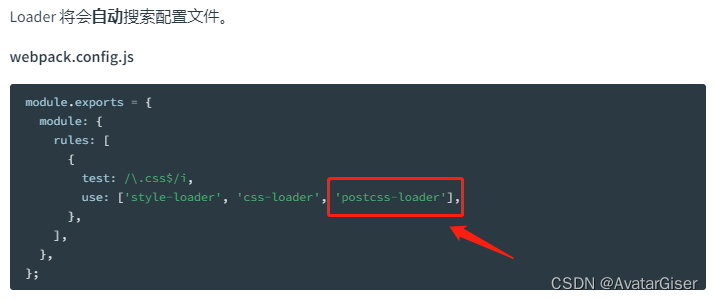
webpack.config.js 修改,
-
代码第 8 和 16 行,添加
postcss-loader,它会自动去读取文件postcss.config.js的配置; -
代码第 16 行,注意这一行必须在下一行的
stylus-loader之前。也就是在预处理语言stylusloader之前,否则报错。 -
同理,其它预处理语言类似,如
sass等; -
参考 Webpack5 postcss-loader 配置;

module.exports = {
module: {
rules: [{
test: /\.css$/,
use: [
"style-loader",
"css-loader",
'postcss-loader'
]
},
{
test: /\.styl(us)?$/,
use: [
'style-loader',
'css-loader',
'postcss-loader',
'stylus-loader'
]
}
]
}
};
文章来源:https://blog.csdn.net/sinat_31213021/article/details/135149847
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!