微信小程序 全局共享数据 mobx
2023-12-15 04:43:48
前言
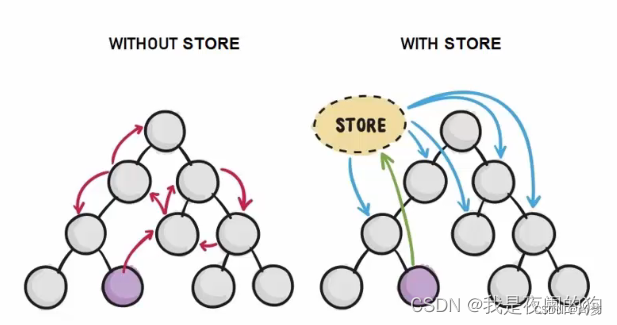
????????全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。

一. 安装
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@2.1.5安装完之后要重新构建? 工具---->构建npm
二. 创建store文件夹以及store.js
import { observable, action } from 'mobx-miniprogram';
// observable 的返回值就是 store 对象
export const store = observable({
// 需要挂载的数据 -- 数据字段
numA: 1,
// 计算属性 -- get为修饰符
// get sum() {
// return this.numA + this.numB;
// },
// actions 函数,专门来修改 store 中数据的值
updateNum1: action(function (step) {
this.numA += step;
}),
})三. 在page页面中使用 stroe
其中在页面上 我就直接拿this.data.numA以及方法this.updateNum1(); 使用就行
import {createStoreBindings} from 'mobx-miniprogram-bindings';
import {store} from '../../store/store';
Page({
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.storeBindings = createStoreBindings(this, {
store,
fields: ['numA'],
actions: ['updateNum1']
})
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
this.storeBindings.destroyStoreBindings();
},
})四. 在成员组件中使用store
import {storeBindingsBehavior} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
Component({
// 通过 storeBindingsBehavior 来实现自动绑定
behaviors:[storeBindingsBehavior],
storeBindings:{
store,
fields:{
// 绑定字段的三种方式
numA: () => store.numA,
numB: (store) => store.numB,
sum: 'sum'
},
actions:{
updateNum2: 'updateNum1'
}
},
})
文章来源:https://blog.csdn.net/qq_42164957/article/details/134915854
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!