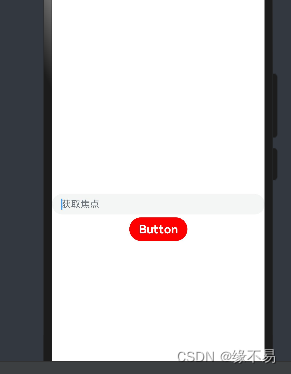
输入框获取焦点
2023-12-22 19:47:44
@Entry
@Component
struct Test {
build() {
Row() {
Column({ space: 5 }) {
//Text("自定义样式").customStyles(20,Color.Yellow).backgroundColor("#36D").padding(10).borderRadius(30)
TextInput({
placeholder: "获取焦点"
}).borderColor(Color.Yellow)
Button("Button")
.fontSize(20)
.fontWeight(FontWeight.Bold)
.stateStyles({
normal: {
.backgroundColor(Color.Red)
},
focused: {
.backgroundColor(Color.Blue)
},pressed:{
.backgroundColor(Color.Pink)
}
})
// Image($r("app.media.logo")).height(100)
}.width("100%").alignItems(HorizontalAlign.Center)
}.height("100%")
}
}

文章来源:https://blog.csdn.net/qq_45834006/article/details/135158993
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!