Axure的使用
1.Axure是什么???
Axure是一款功能强大的原型设计工具,它可以让用户快速地创建交互式原型,并针对原型进行测试和改进。Axure的主要特点包括可定制的界面元素库、交互动画效果、条件逻辑、团队协作等功能,适用于用户体验设计、web和移动应用开发等领域。该工具在用户界面设计中得到广泛应用,并受到业内人士的赞誉。
?2.Axure的使用
2.1菜单栏常用的功能呢
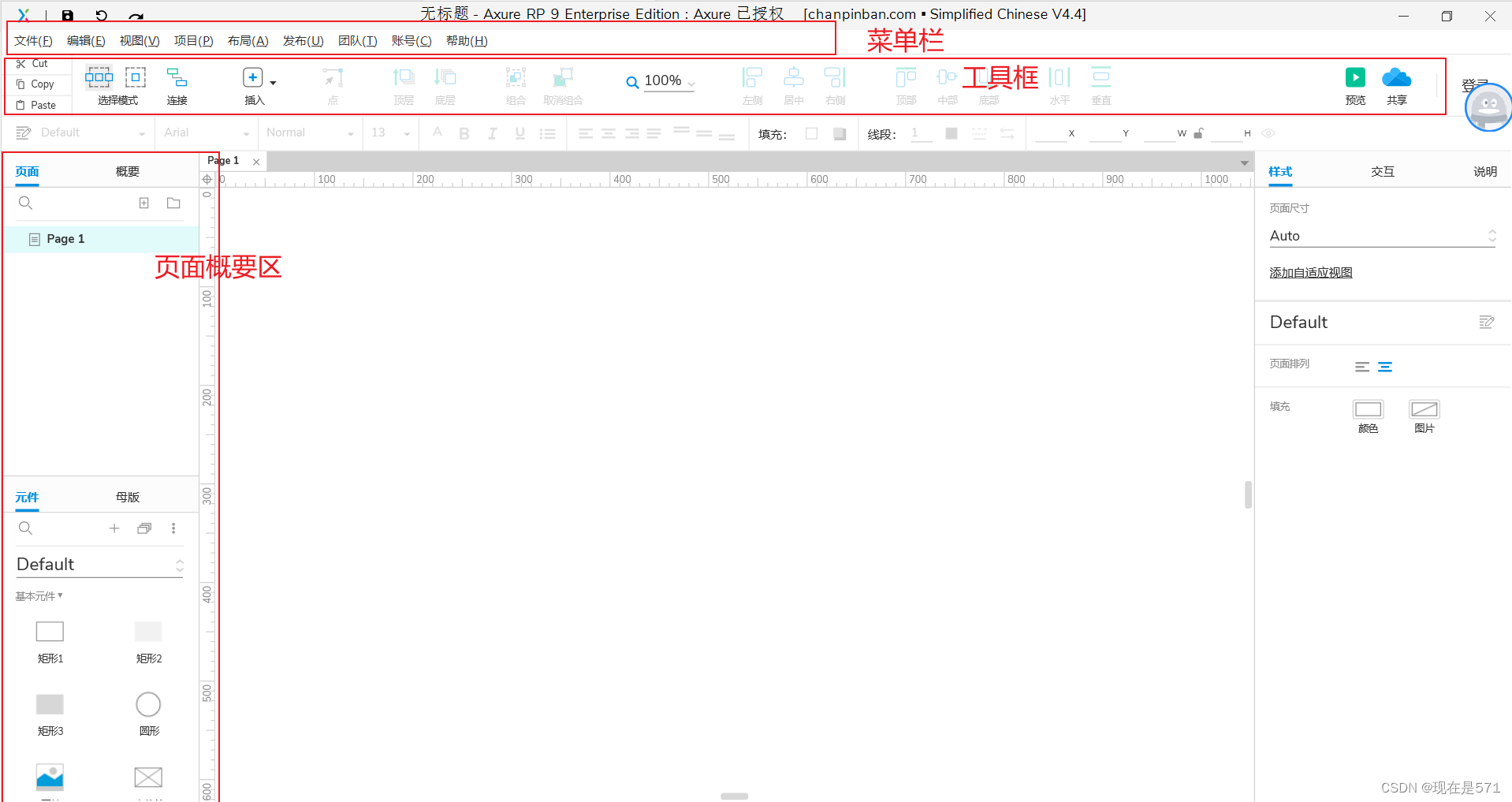
使用之前我们得熟悉界面的区
?
文件菜单有以上几种功能
?新建:注意这里的新建为新建项目!!!
新建元素库:
Axure中的新建元件库主要是为了方便设计者提前做好想要的元件设计,保存的元件库也可以称之为自定义库。在这个自定义库里,各个产品人员可以根据自己的喜爱和产品的统一设计放入库中,这样既能约束团队也能提高设计者的效率。
具体来说,元件库是调用所需元件的界面,如果把画原型的过程比作建一个房子,那元件库就是放置砖瓦材料的砖瓦仓库,元件就是砖瓦,用于建房子的基础材料,拿砖瓦(元件)就得去砖瓦库(元件库)里拿。
总的来说,Axure中的新建元件库主要是用来储存、管理和调用设计元件,方便设计者进行设计工作
自动备份设置:
Axure中的自动备份设置主要是为了在应用程序崩溃或者出现其他意外情况时,能够自动保存并恢复最近的设计内容,避免重复工作。
具体来说,Axure会按照设置的时间间隔自动对当前编辑的原型文件进行备份,备份的文件保存在指定的文件夹中。如果应用程序崩溃或者出现其他意外情况,再次打开Axure时,系统一般会提示恢复最近备份的rp文件,或者通过从备份中恢复的路径找回最新的rp文件。
默认设置下,Axure RP会每隔15分钟为当前编辑的原型文件做一次自动备份。如果想设置备份的时间间隔,可以在偏好设置中进行设置。
总的来说,Axure中的自动备份设置主要是用来自动保存并恢复设计内容,避免因意外情况导致的设计损失。建议根据自己的工作习惯和需要来合理设置自动备份的时间间隔。
如图所示:
这里我就将自动备份设置为5分钟
从备份中恢复:顾名思义就是将我们自动备份的项目给恢复回来
?视图菜单的功能有以下
?这里点击工具栏
点击后:将基本工具的复选框取消掉,那么工具区就会消失
标尺网格辅助线:顾名思义在画布中就会出现对应的东西,列如网格辅助线,如图所示:
?发布菜单中有以下这几种功能:
?预览:将布置好的圆形图,以网页的形式展示出来如:
生成html文件:则是将我们设计的界面生成html代码
生成Word文档说明书:
Axure中的自动备份设置主要是为了在应用程序崩溃或者出现其他意外情况时,能够自动保存并恢复最近的设计内容,避免重复工作。
一、设置自动备份
- 打开Axure RP,点击菜单栏中的“工具”选项,选择“首选项”。
- 在弹出的对话框中,选择“备份”选项卡。
- 在“备份选项”下方,勾选“启用自动备份”。
- 在“自动备份”下方的下拉菜单中,选择备份文件存储的位置。
- 在“备份时间间隔”下方,设置自动备份的时间间隔,例如15分钟。
- 点击“确定”按钮保存设置。
二、使用自动备份
- 当Axure RP应用程序崩溃或者出现其他意外情况时,重新打开Axure RP。
- 在弹出的对话框中,选择“从备份中恢复”。
- 在备份文件列表中,选择最新的备份文件。
- 点击“确定”按钮恢复备份文件。
三、注意事项
- 建议定期手动备份原型文件,以防止自动备份文件丢失或损坏。
- 请确保选择的自动备份文件夹具有足够的存储空间来保存备份文件。
?2.2工具区
选择模式:
相交选中:只要鼠标划出的线条接触过图形,那么就会被选中。
包含选中:只有操作的区域完全包含于某个组件,那么这个组件才会被选中。
连接:可以将两个组件之间通过箭头(线)连接起来,通过操作鼠标可以对连接的线进行颜色、样式的设置。
边界点:选中组件以后点击边界点,这个组件就可以任由自己拖动,主要用于画一些特殊的原型图。连接:方面画线
顶程,地程:都是用来控制元组件是否展示出来
组合:将多个元组件组合到一起并且控制他们的展示方式:如左侧,居中等等
2.3 页面概要区
页面:进行页面管理
概要:给元件命名方便管理
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!