【PWA】渐进式Web应用(Progressive Web App)
文章目录
概述
最近小程序相关的啥啥都开始收费了
1.接口收费
前段时间小程序里后台出了一个付费管理菜单,里面的接口,比如手机号,都按次收费了。
2.看数据的工具
就是那个看数据的,什么实时面板、来源统计等等都要收费了,这个是好像按你去年的日活来的,最低388一年,高的几万。
3.小程序也要年审了,个人30,企业300,每年给。一个还好,就拍你不止一个。
先给大家提供一种替代方案:PWA
PWA不仅是一种技术,更是一种理念:它通过结合 Web 和移动应用的特点,为用户带来更加流畅和快速的体验。同时,PWA还具备离线访问能力,这对于那些时刻有网络问题的用户来说尤为重要。
如何开发PWA
如果你是开发者,你可能迫不及待地想要了解如何开发PWA(渐进式 Web 应用程序)。PWA是一种新兴的技术,可以让你构建出更加优秀的移动体验,同时又不用担心用户在网络不稳定或离线时无法访问你的应用。接下来,让我们逐步介绍PWA的开发步骤,从创建基本结构到添加离线访问功能,帮助你轻松上手开发你自己的PWA应用。
- 创建基本结构
开始开发PWA的第一步是创建应用的基本结构。你可以使用HTML、CSS和JavaScript来构建你的应用。确保你的应用具有一个清晰的页面结构,包括主页面和其他可能需要的页面。
- 适配移动设备
PWA的一个关键特性是适应各种移动设备,从小屏幕手机到平板电脑。确保你的应用在不同尺寸的设备上都能良好地显示和操作。
- 添加离线访问功能
PWA最引人注目的特点之一就是它的离线访问功能。这意味着用户即使在没有网络连接的情况下,仍然可以访问你的应用。为了实现这一点,你需要使用Service Worker技术。Service Worker是一种在后台运行的JavaScript脚本,可以拦截网络请求并将资源缓存到本地。这样,即使用户处于离线状态,他们仍然可以访问缓存的内容。
- 实现响应式设计
PWA的另一个关键特性是响应式设计。这意味着你的应用可以自动适应不同尺寸的屏幕,无论是手机、平板还是桌面电脑。使用CSS的媒体查询和弹性布局,确保你的应用在不同设备上都能够美观地展示。
- 提供离线状态下的体验
除了离线访问,PWA还可以提供离线状态下的用户体验。这意味着即使用户在离线状态下,他们仍然可以执行一些操作,比如提交表单或浏览已缓存的内容。通过在Service Worker中定义离线状态下的行为,你可以为用户提供更流畅的体验。
- 优化性能
性能是开发PWA时需要重点关注的一个方面。确保你的应用加载速度快,响应迅速,尤其是在移动网络环境下。使用压缩和合并文件、懒加载和缓存等技术来优化你的应用的性能。
- 测试和部署
在开发完PWA后,不要忘记进行测试。测试你的应用在不同设备、不同浏览器和不同网络环境下的表现。一旦通过测试,你就可以将你的PWA部署到服务器上,让用户可以访问并体验你的应用。
通过以上这些步骤,你可以逐步掌握开发PWA的技巧和方法。PWA的发展前景广阔,为移动设备的Web开发带来了全新的可能性。无论是构建在线商城、新闻应用还是社交平台,PWA都可以为你提供更好的用户体验和性能。开始吧,让你的创意通过PWA在移动设备上焕发新的活力!
实际应用案例
当谈论PWA的实际应用案例时,我们可以提到一家成功的企业——阿里巴巴。阿里巴巴在其移动端网页上采用了PWA技术,带来了显著的用户体验改善和业务增长。
在过去,阿里巴巴的移动端网页体验相对较差,加载速度较慢,用户流失率较高。然而,通过引入PWA技术,阿里巴巴成功地改善了移动端用户的体验。他们利用PWA的离线访问功能,让用户在网络不稳定或断网的情况下仍然能够浏览商品、添加购物车,甚至下订单。这种离线访问的特性显著提升了用户的满意度,同时也增加了交易的完成率。
此外,阿里巴巴的PWA应用还具备快速加载的特点,使用户能够更快地浏览商品和页面。通过将关键资源提前缓存,PWA减少了页面加载时间,为用户提供更流畅的购物体验。据统计,阿里巴巴的PWA应用加载速度比之前的移动端网页提高了近50%,这不仅让用户更愿意停留在页面上,还带来了更多的转化。
阿里巴巴的PWA成功案例展示了该技术如何为企业带来价值。用户体验的改善导致了用户更长时间的停留和更高的转化率,从而提升了业务的增长。这个案例向我们展示了PWA技术在实际应用中的威力,它不仅可以提升用户满意度,还可以为企业创造更多的商机。
开始使用PWA
必备条件
- 安装Visual Studio Code以编辑 PWA 源代码。
- 安装 Node.js 以将其用作本地 Web 服务器。
- HTML、CSS 和 JavaScript 的工作知识也是一个优点。
PWA 的体系结构
渐进式Web 应用使用 Web 编程语言(HTML、CSS 和 JavaScript)编写,并使用 Web 服务器分发给用户。
若要使应用可供用户使用,请将其部署在可通过 HTTPS 访问的 Web 服务器上。 服务器包含:
- 后端代码:应用在连接到 Internet 时所需的终结点,用于检索可能存储在服务器上的数据库中的动态内容。
- 前端代码:在用户设备上安装应用所需的资源,例如 HTML、CSS 和 JavaScript 代码。
后端代码可以使用所选的服务器端语言,例如 ASP.NET、Java、Node.js或 PHP。 但请注意,根据要构建的应用,甚至可能不需要服务器端终结点。 在本教程中创建的 PWA 没有任何服务器端代码,因为应用以独占方式在安装它的设备上运行,并且不需要任何服务器端数据。
前端代码仅使用 HTML、CSS、JavaScript 和 JSON 清单。
使用 HTML 描述应用中的内容,例如用户界面中显示的文本、图像、文本字段或按钮。 然后,使用 CSS 在布局中组织 HTML 内容,并为元素提供样式。 使用 JavaScript 将用户交互添加到用户界面。 最后,使用 JSON 清单文件将应用程序描述到主机操作系统。
请注意,尽管前端代码使用设备的 Web 浏览器运行,但浏览器用户界面可能不可见,因为应用可以选择在独立窗口中运行。
除了用户界面代码,还可以使用 JavaScript,通过使用服务工作器文件,使应用程序更快、更可靠且独立于网络。 最后,前端代码还包含一个 JSON 清单文件,该文件将应用程序描述到主机操作系统。
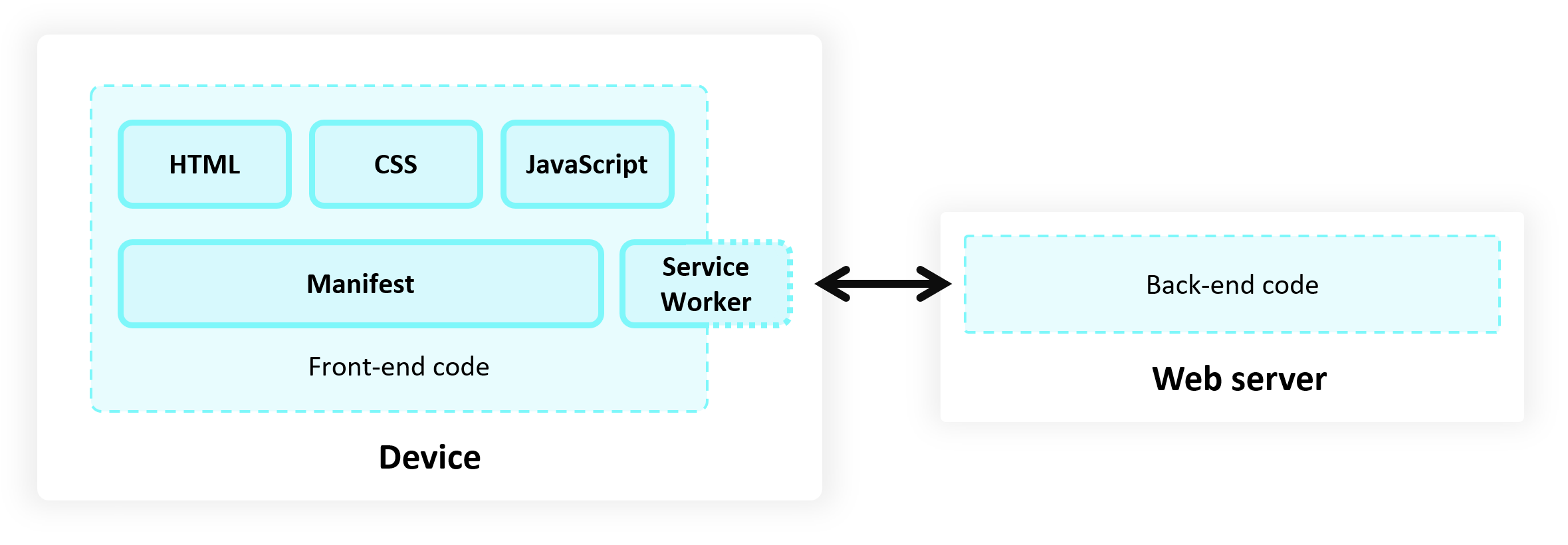
下图显示了 PWA 的高级体系结构。 Web 服务器位于 PWA 的一侧,设备位于另一端。 设备包含前端代码,包括 HTML、CSS、JavaScript、服务辅助角色和清单:

步骤 1 - 启动 Web 服务器
PWA 使用 Web 服务器分发给用户。 应用准备就绪后,使用 Web 托管提供程序将其部署到 Web。 然后,只需再次将新版本部署到 Web 服务器即可更新应用。
若要开始开发 PWA,可以改用本地 Web 服务器。 若要启动本地服务器,请执行以下操作:
-
在计算机上创建 Web 服务器将在其中运行的新文件夹。
为此,可以打开命令提示符并键入:
cd path/to/your/dev/folder
mkdir MySamplePWA
cd MySamplePWA
- 使用 http-server Node.js 库启动服务器:
npx http-server
现在,你有一个在 http://localhost:8080上运行的简单本地 Web 服务器。
渐进式Web 应用平台的关键部分(例如服务辅助角色)需要使用 HTTPS。 PWA 上线后,必须将其发布到 HTTPS URL。 许多主机现在默认提供 HTTPS,但如果主机不提供 HTTPS, Let’s Encrypt 提供了一个免费替代项,用于创建必要的证书。
步骤 2 - 创建应用起始页
到目前为止,Web 服务器上没有可用的内容。 首先创建用户在访问温度转换器应用时将看到的第一个页面。
- 打开Visual Studio Code,选择“文件>打开文件夹”,MySamplePWA然后选择在上一步中创建的目录。
- 按 Ctrl+N 在项目中创建新文件,添加以下内容,并将该文件 index.html另存为 :
<!DOCTYPE html>
<html lang="en-US" dir="ltr">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link rel="shortcut icon" href="https://c.s-microsoft.com/favicon.ico?v2" />
<title>Temperature converter</title>
</head>
<body>
<h1>Temperature converter</h1>
</body>
</html>
- 转到 http://localhost:8080 以查看应用:

应用目前在浏览器中运行,无法安装。 若要使应用可安装,应用需要 Web 应用清单。
步骤 3 - 创建 Web 应用清单
Web 应用清单是一个 JSON 文件,其中包含有关应用的元数据,例如应用的名称、说明、图标及其使用的各种操作系统功能。
若要向应用添加应用清单,请执行以下操作:
- 在 Visual Studio Code中,按 Ctrl+N 创建包含以下内容的新文件,并将该文件另存为 manifest.json。
{
"lang": "en-us",
"name": "Temperature converter app",
"short_name": "Temperature converter",
"description": "A basic temperature converter application that can convert to and from Celsius, Kelvin, and Fahrenheit",
"start_url": "/",
"background_color": "#2f3d58",
"theme_color": "#2f3d58",
"orientation": "any",
"display": "standalone",
"icons": [
{
"src": "/icon512.png",
"sizes": "512x512"
}
]
}
- 将名为 icon512.png 的 512x512 像素应用图标图像添加到项目中。 可以将 示例映像 用于测试目的。
- 在 Visual Studio Code中,打开 index.html,并在 标记中添加以下代码。
<link rel="manifest" href="/manifest.json">
上述代码片段将新的 Web 应用清单文件链接到您的网站。
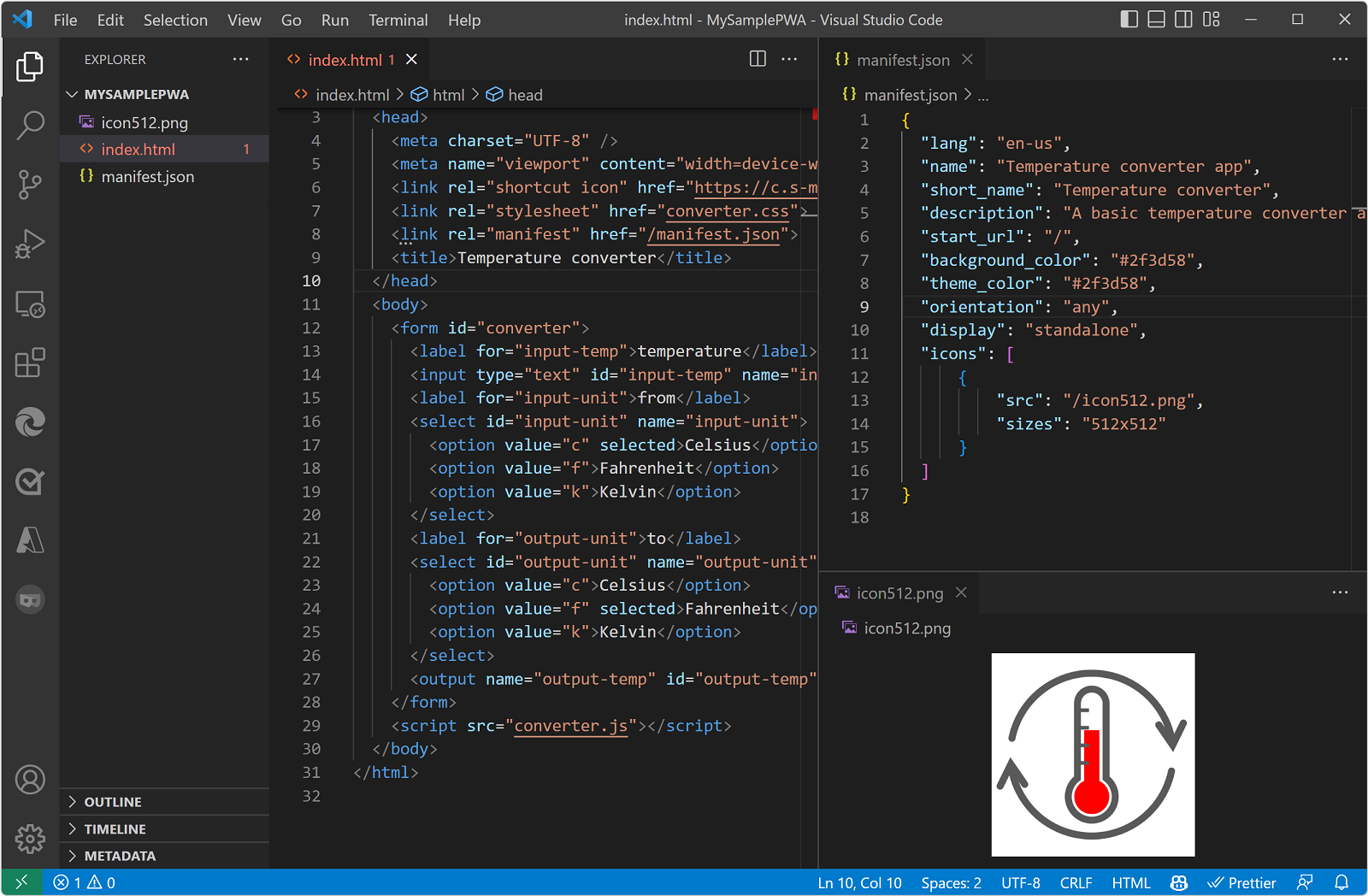
VS Code 项目现在应如下所示:

步骤 4 - 继续构建应用的用户界面
现在,你的应用具有 Web 应用清单文件和起始页,是时候构建main应用功能了。
在本教程的此步骤中,我们将创建一个基本温度单位转换应用。
- 若要创建main用户界面内容,请复制以下 HTML 代码并将其粘贴到 index.html 文件中,替换
HTML 标记:
<form id="converter">
<label for="input-temp">temperature</label>
<input type="text" id="input-temp" name="input-temp" value="20" />
<label for="input-unit">from</label>
<select id="input-unit" name="input-unit">
<option value="c" selected>Celsius</option>
<option value="f">Fahrenheit</option>
<option value="k">Kelvin</option>
</select>
<label for="output-unit">to</label>
<select id="output-unit" name="output-unit">
<option value="c">Celsius</option>
<option value="f" selected>Fahrenheit</option>
<option value="k">Kelvin</option>
</select>
<output name="output-temp" id="output-temp" for="input-temp input-unit output-unit">68 F</output>
</form>
上述 HTML 代码包含一个表单,其中包含多个输入元素,应用将使用这些元素将温度值从一个单位转换为另一个单位。
- 若要使转换器正常工作,请使用 JavaScript 代码。 在项目中创建名为 converter.js 的新文件,并向其添加以下代码:
const inputField = document.getElementById('input-temp');
const fromUnitField = document.getElementById('input-unit');
const toUnitField = document.getElementById('output-unit');
const outputField = document.getElementById('output-temp');
const form = document.getElementById('converter');
function convertTemp(value, fromUnit, toUnit) {
if (fromUnit === 'c') {
if (toUnit === 'f') {
return value * 9 / 5 + 32;
} else if (toUnit === 'k') {
return value + 273.15;
}
return value;
}
if (fromUnit === 'f') {
if (toUnit === 'c') {
return (value - 32) * 5 / 9;
} else if (toUnit === 'k') {
return (value + 459.67) * 5 / 9;
}
return value;
}
if (fromUnit === 'k') {
if (toUnit === 'c') {
return value - 273.15;
} else if (toUnit === 'f') {
return value * 9 / 5 - 459.67;
}
return value;
}
throw new Error('Invalid unit');
}
form.addEventListener('input', () => {
const inputTemp = parseFloat(inputField.value);
const fromUnit = fromUnitField.value;
const toUnit = toUnitField.value;
const outputTemp = convertTemp(inputTemp, fromUnit, toUnit);
outputField.value = (Math.round(outputTemp * 100) / 100) + ' ' + toUnit.toUpperCase();
});
- 再次打开文件, index.html 并在结束 标记后添加以下代码,以加载 JavaScript 文件:
<script src="converter.js"></script>
- 现在,向应用添加一些 CSS 样式,使其在视觉上更有趣。 在项目中创建名为 converter.css 的新文件,并向其添加以下代码:
html {
background: rgb(243, 243, 243);
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-size: 15pt;
}
html, body {
height: 100%;
margin: 0;
}
body {
display: grid;
place-items: center;
}
#converter {
width: 15rem;
padding: 2rem;
border-radius: .5rem;
box-shadow: 0 0 2rem 0 #0001;
display: flex;
flex-direction: column;
align-items: center;
}
#converter input, #converter select {
font-family: inherit;
font-size: inherit;
margin-block-end: 1rem;
text-align: center;
width: 10rem;
}
#converter #output-temp {
font-size: 2rem;
font-weight: bold;
}
- 再次打开 index.html ,通过在 标记中添加以下代码 来引用其中的新 CSS 文件:
<link rel="stylesheet" href="converter.css">
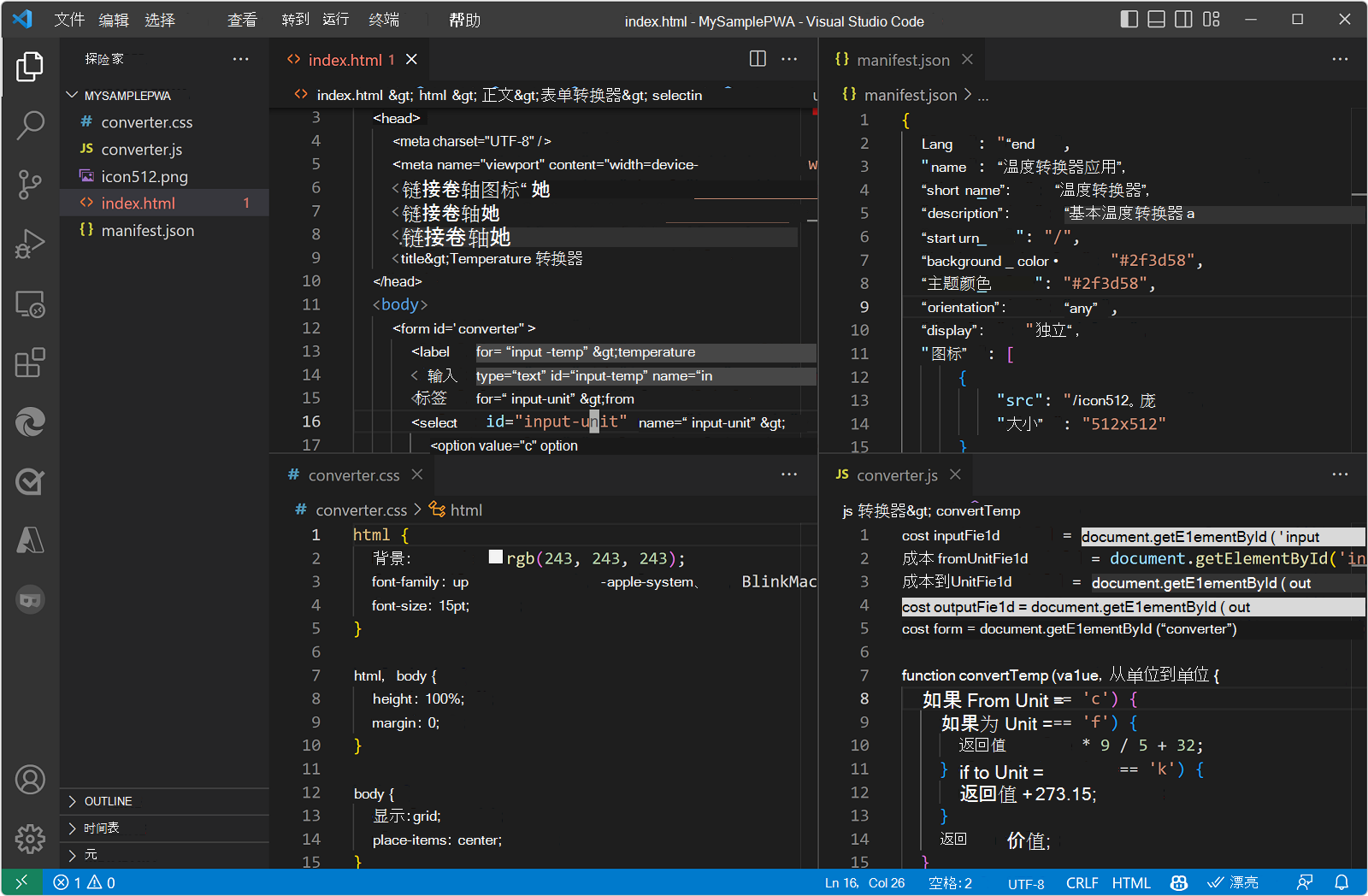
Visual Studio Code项目现在应如下所示:

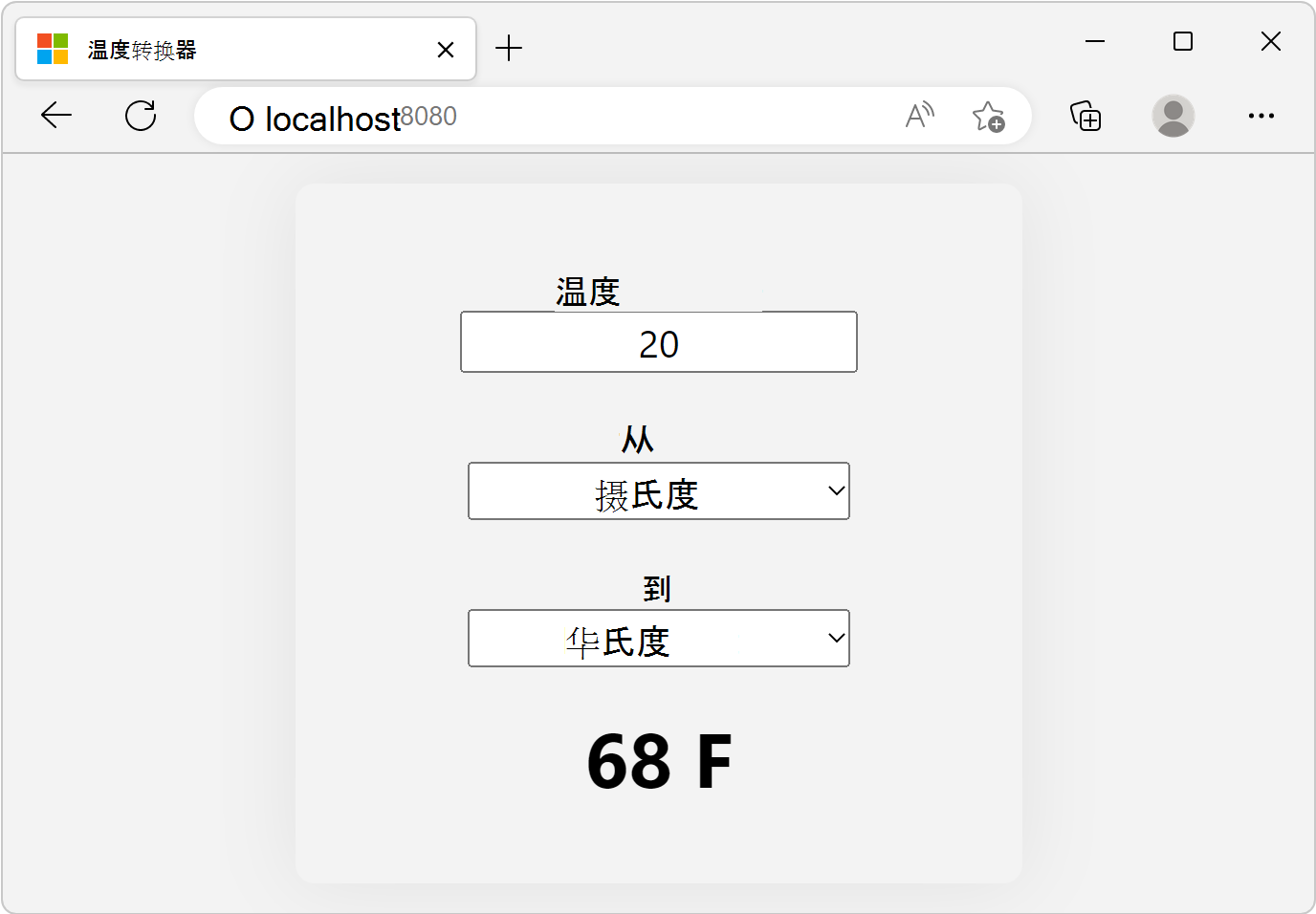
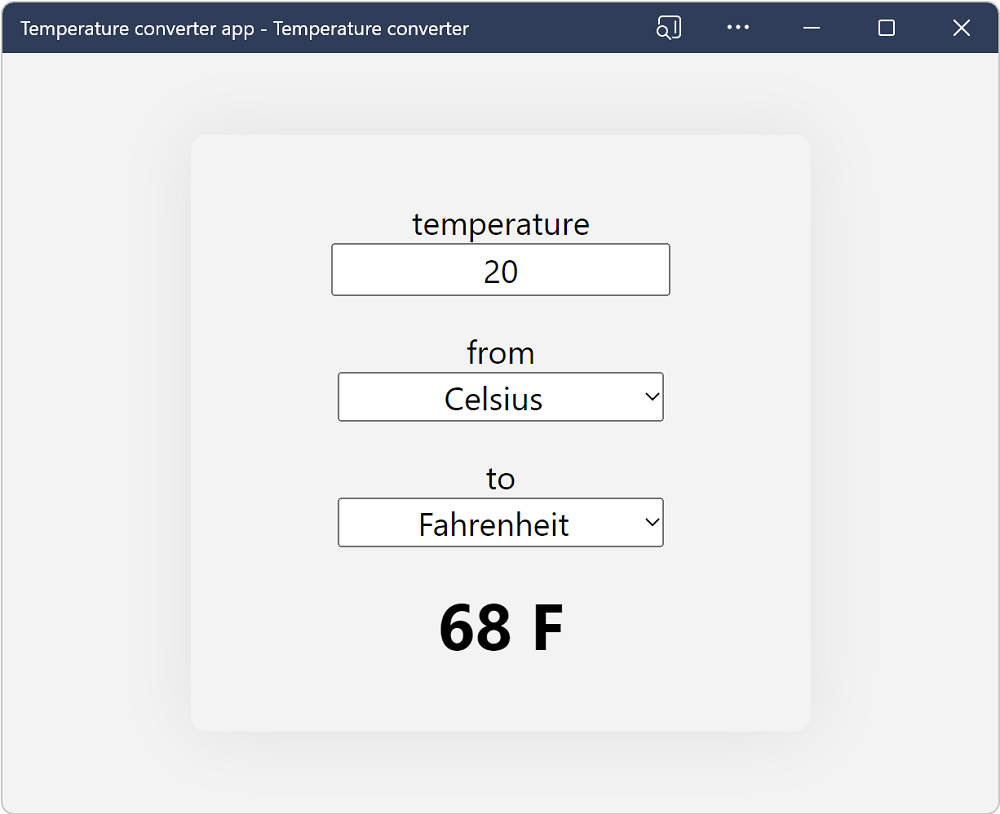
- 转到 http://localhost:8080 以查看应用:

你的应用现在执行了一些有用的操作,但尚未安装,因为没有服务辅助角色。 在下一步中,你将通过创建服务辅助角色来使应用可安装。
步骤 5 - 添加服务辅助角色
服务辅助角色是一项关键技术,可帮助使 PWA 更快且独立于网络条件。
服务辅助角色是专门的 Web 辅助角色 ,可拦截来自 PWA 的网络请求,并启用以前仅限于本机应用的方案,包括:
- 脱机支持。
- 高级缓存。
- 运行后台任务,例如接收 PUSH 消息、向应用图标添加锁屏提醒或从服务器提取数据。
若要使 Microsoft Edge 能够安装应用,你的应用必须具有服务辅助角色文件。
服务辅助角色在应用加载的 JavaScript 文件中定义。 若要向项目添加服务辅助角色,请执行以下操作:
- 在 Visual Studio Code 中, (Ctrl+N) 创建新文件,添加以下内容,并将该文件sw.js另存为 :
const CACHE_NAME = `temperature-converter-v1`;
// Use the install event to pre-cache all initial resources.
self.addEventListener('install', event => {
event.waitUntil((async () => {
const cache = await caches.open(CACHE_NAME);
cache.addAll([
'/',
'/converter.js',
'/converter.css'
]);
})());
});
self.addEventListener('fetch', event => {
event.respondWith((async () => {
const cache = await caches.open(CACHE_NAME);
// Get the resource from the cache.
const cachedResponse = await cache.match(event.request);
if (cachedResponse) {
return cachedResponse;
} else {
try {
// If the resource was not in the cache, try the network.
const fetchResponse = await fetch(event.request);
// Save the resource in the cache and return it.
cache.put(event.request, fetchResponse.clone());
return fetchResponse;
} catch (e) {
// The network failed.
}
}
})());
});
该文件 sw.js 将充当 PWA 的服务辅助角色。 上面的代码侦 install 听事件,并使用它来缓存应用需要运行的所有资源:起始 HTML 页、转换器 JavaScript 文件和转换器 CSS 文件。
该代码还会截获 fetch 每次应用向服务器发送请求时发生的事件,并应用缓存优先策略。 服务辅助角色返回缓存的资源,以便你的应用可以脱机工作,如果失败,则尝试从服务器下载。
- 打开 index.html 并在标记末尾 添加以下代码,以注册服务辅助角色:
<script>
if('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js', { scope: '/' });
}
</script>
若要确认服务辅助角色正在运行,请执行:
- 在 Microsoft Edge 中,转到 http://localhost:8080。
- 要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或
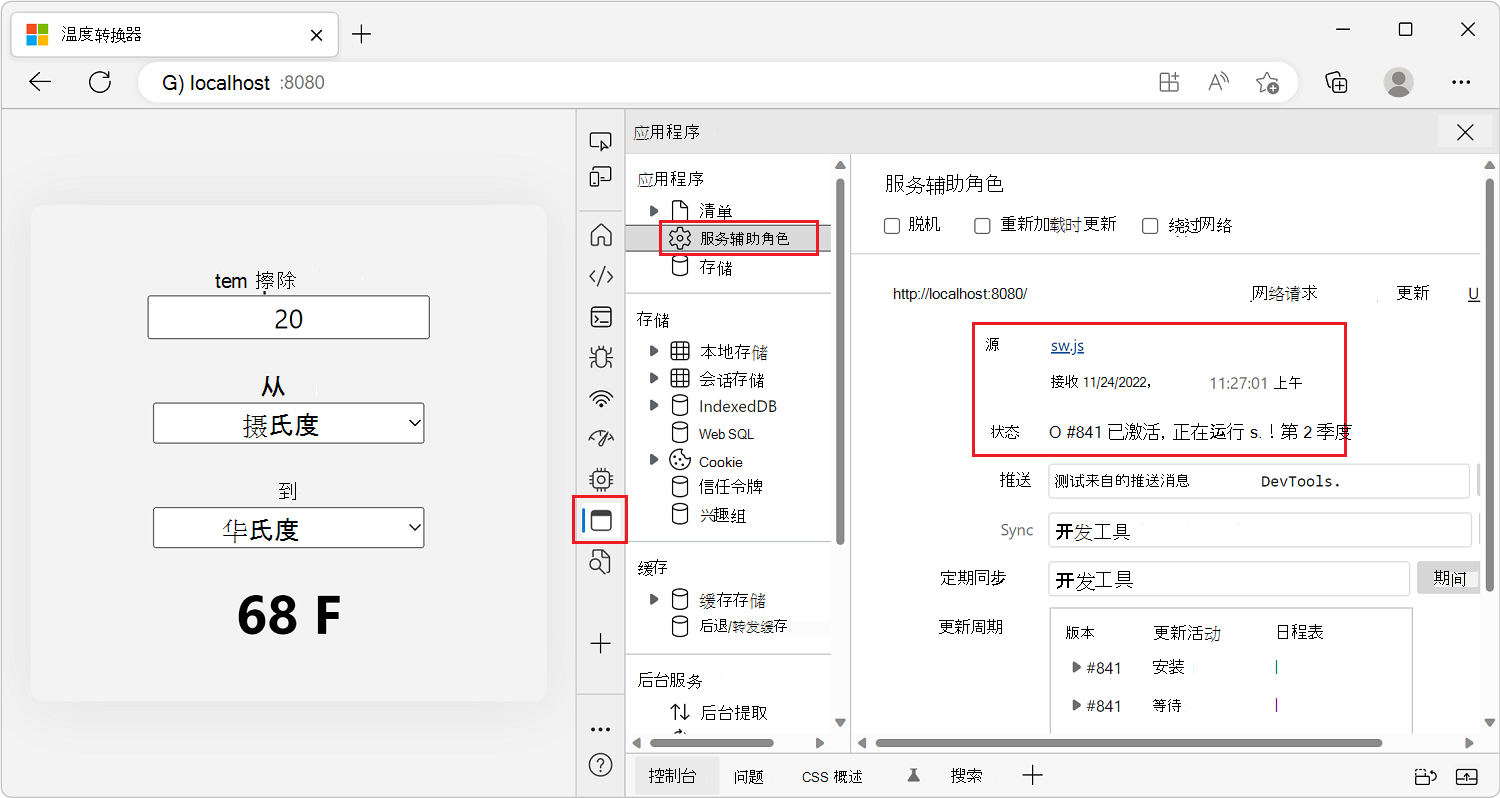
Command+Option+I (macOS) 。 DevTools 随即打开。 - 打开 “应用程序 ”工具,然后打开 “服务辅助角色”。 如果未显示服务辅助角色,请刷新页面。

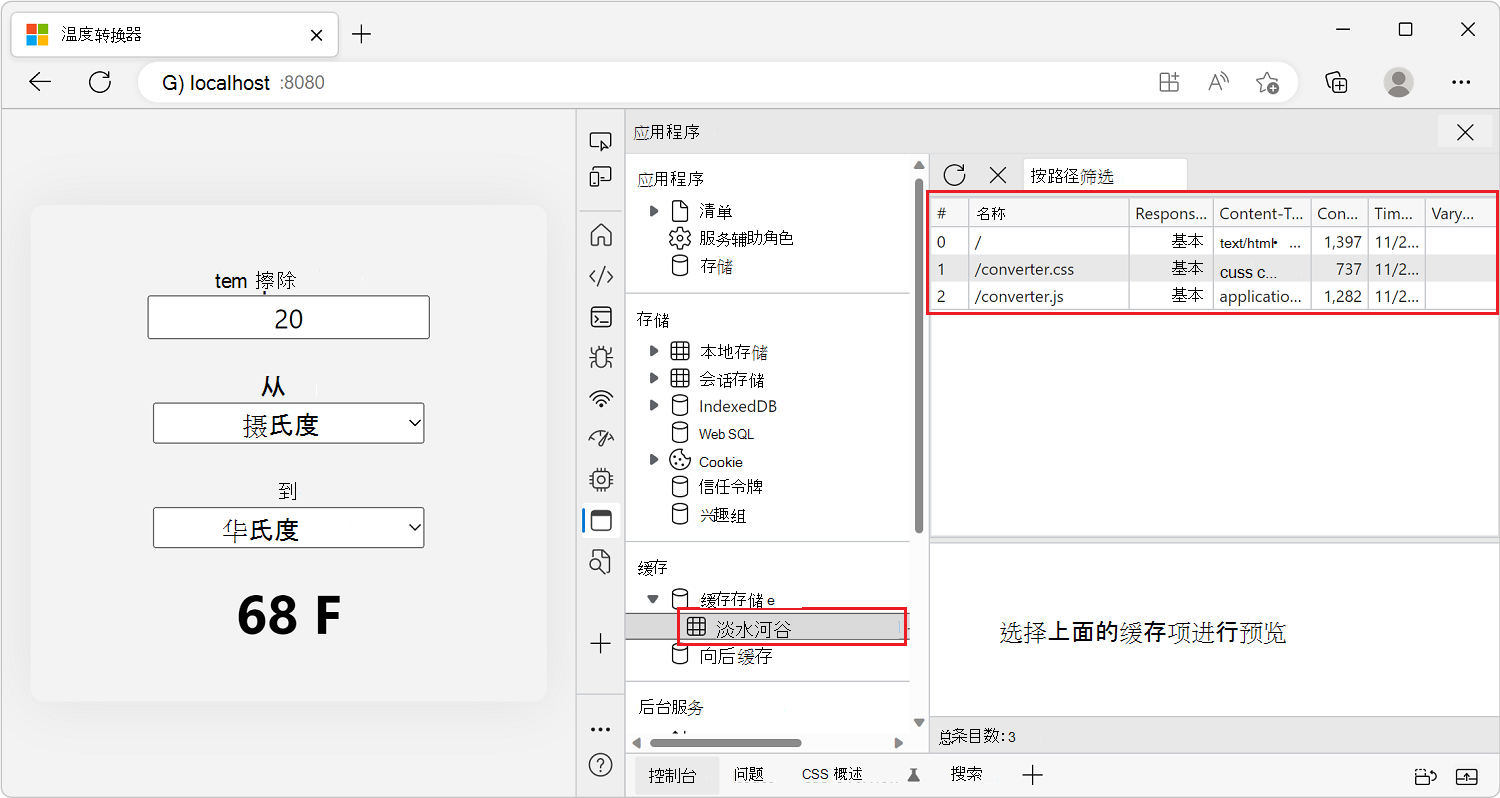
- 通过展开缓存 存储 并选择 temperature-converter-v1 来查看服务辅助角色缓存。
应显示服务辅助角色缓存的所有资源。 服务辅助角色缓存的资源包括应用图标、应用清单和初始页。

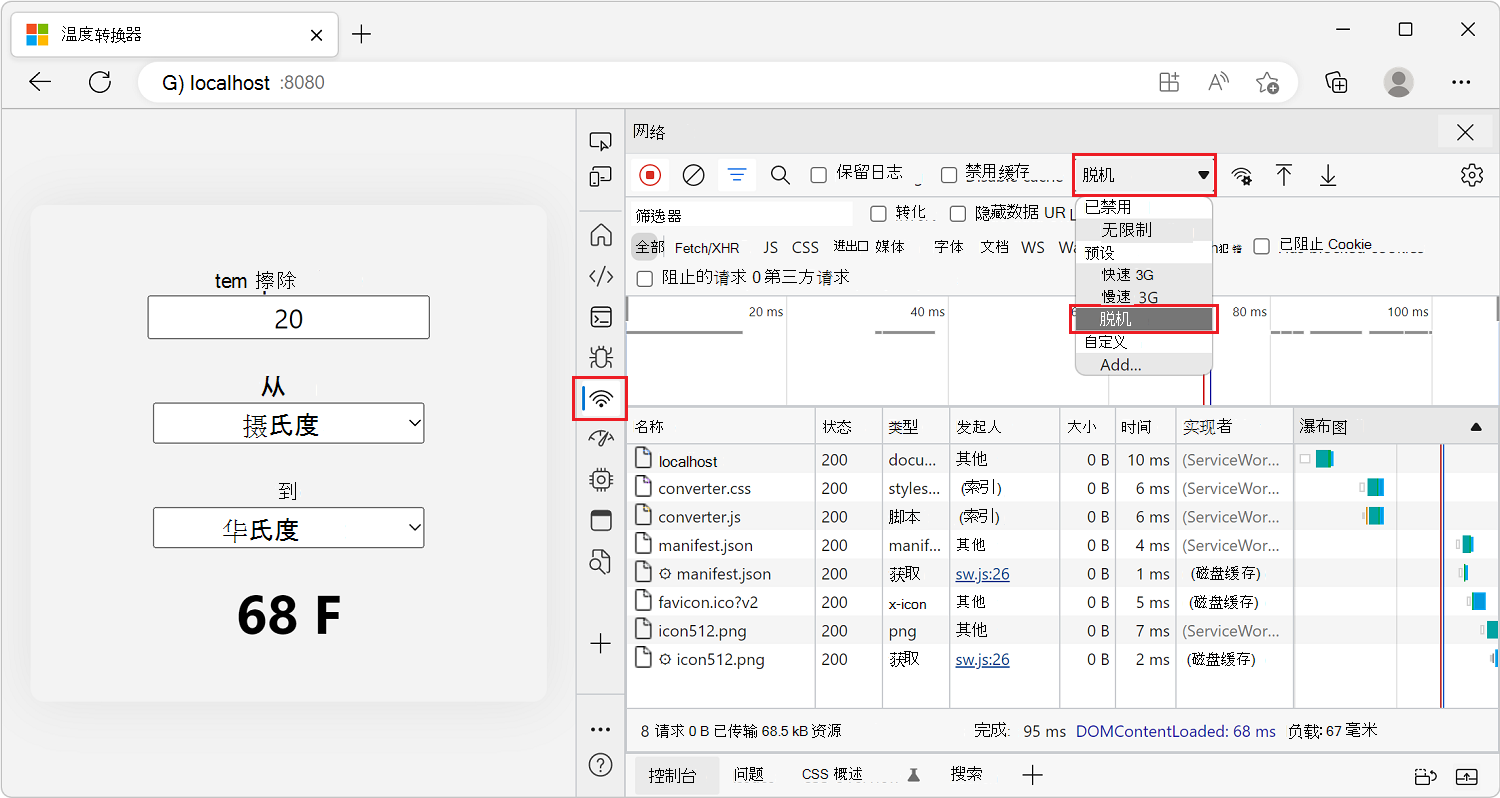
- 尝试将 PWA 作为脱机应用。 在 DevTools 中,打开 “网络 ”工具,并将“ 限制” 值更改为 “脱机”。
- 刷新应用。 它仍应使用服务辅助角色提供的缓存资源在浏览器中正确显示。

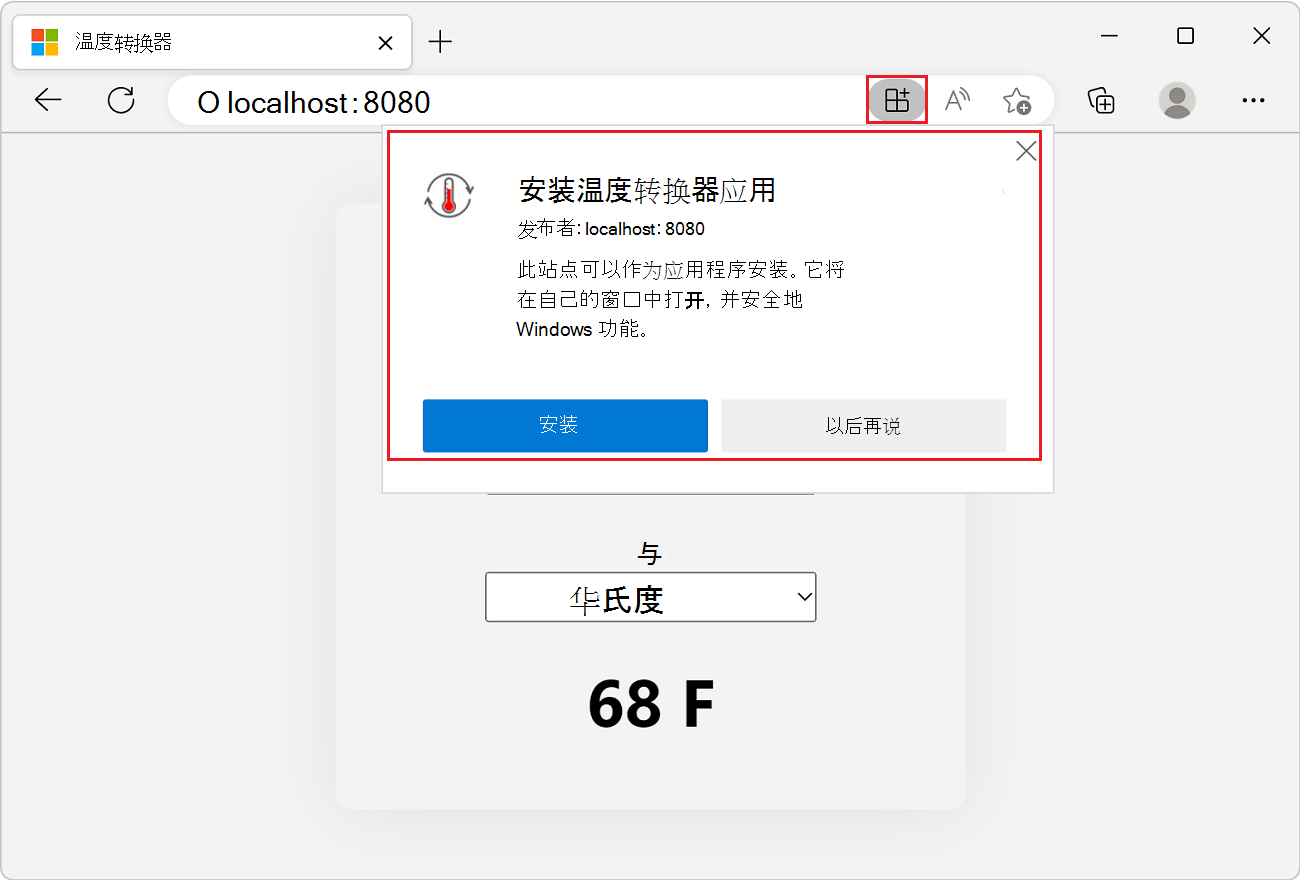
步骤 6 - 安装应用
现在,你的应用具有 Web 应用清单和服务辅助角色,支持浏览器可以将其安装为 PWA。
在 Microsoft Edge 中,刷新应用后,地址栏中会显示 “应用可用 ”按钮。 单击 “应用可用 ”按钮会提示在本地安装应用。

单击“ 安装 ”在本地安装应用。 安装完成后,应用将显示在其自己的窗口中,并在任务栏中显示自己的应用程序图标。

来源
渐进式 Web 应用程序 (PWA):彻底改变移动设备的 Web 开发
渐进式 Web 应用(PWA)
前端PWA应用的相关知识和基础Demo
渐进式 Web 应用入门
PWA 的最佳做法
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!