Elementui Radio单选框取消选中
2024-01-08 12:19:33
问题:
????????最近开发一个后台项目的时候用到了单选框,而客户的要求是默认选择一个选项,然后点击可以取消选中。不想自己在手写一个Radio组件,只能在elementui的单选框上修改一下下啦。
1.?.native的作用
.native的作用是在给组件添加修饰符时,将修饰符转为原生的按键修饰符。在使用组件库的时候,因为组件没有自己定义一个@click事件,所以需要加一个.native,这样就调用了原生js的事件
解决方法:
第一种(不推荐):
?????????思路:使用.native触发原生js的点击事件,然后在用prevent来阻止组建的默认事件。但是这种方法会造成样式缺失。
<!-- template-->
<el-radio-group v-model="checkRadio" @click.native.prevent="pendingRes($event)">
<el-radio :label="item.id" v-for="item in pendingItems" :key="item.id" >
{{ item.label }}
</el-radio>
</el-radio-group>
data() {
checkRadio:0
}
//js
pendingRes(event) {
if (event.target.tagName === "INPUT") {
let id = event.target.value
if (this.checkRadio != id) {
console.log('选中')
} else {
console.log('取消选中')
this.checkRadio = 0
}
}
},
?tips:点击事件触发了一次,但是造成了选中后的样式丢失

第二种(推荐):
????????思路:只使用native来触发原生js事件,然后通过原生事件的作用域来区分是否点击选择按钮。
<!-- template-->
<el-radio-group v-model="checkRadio" @click.native.prevent="pendingRes($event)">
<el-radio :label="item.id" v-for="item in pendingItems" :key="item.id" >
{{ item.label }}
</el-radio>
</el-radio-group>
data() {
checkRadio:0
}
//js
pendingRes(event) {
if (event.target.tagName === "INPUT") {
let id = event.target.value
if (this.checkRadio != id) {
console.log('选中')
} else {
console.log('取消选中')
this.checkRadio = 0
}
}
},
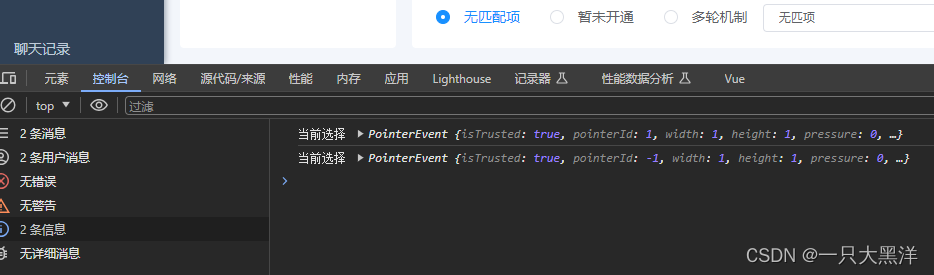
tips:事件触发了两次,样式未丢失。
因为原生click事件会执行两次,第一次在label标签上,第二次在input标签,?这个时候我们就可以以这个来区分

总结:
1.两种方法都可以达到取消选中的要求。
2.不在意样式的选用第一种,要求样式的选择第二种?。
文章来源:https://blog.csdn.net/H524268015wsw/article/details/135450000
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!