Vue3技术解析(小册子)
随着?Vue 3?正式版本的发布,未来?Vue 3?将会成为前端的主流框架,这个毋庸置疑。Vue 3?在使用方面会兼容部分?Vue 2.x?的特性,比如?options API。
所以,究竟是要先学习?Vue 2?打好基础,还是直接学习?Vue 3?呢?
当?Vue?作者尤大面对这样的提问时,直接给出了非常坚定的回答:直接学 Vue 3 就行了,基础概念是一模一样的。
不过,在学习使用?Vue 3?的过程中,很多小伙伴会遇到一些痛点问题,比如:
- Vue 3 渲染器做了哪些事情?
- Vue 3 的响应式和 Vue 2 相比有什么不同?
- Vue 3 编译器的过程是什么样的?
- Vue 3 传说中的编译时优化,究竟做了哪些工作?
- Vue 3 一些内置内容究竟是如何运作的?
- ……
只有解答了上述这些问题,才能更好地使用高性能的?Vue.js,也可以帮助你在做项目的时候,在了解?Vue?运行机制的前提下,写出性能更优的代码。另外,很值得一提的是,在阅读 Vue 3 源码的时候,你会发现大量优秀的设计模式和算法,让人拍案叫绝。
但是,直接去啃?Vue 3?源码会非常晦涩难懂,比如一个?baseCreateRenderer?函数就有接近?2000?行代码,可能会让你半途而废(妥妥地“从入门到放弃”),这个估计很多小伙伴们都深有体会。
所以,本小册一方面会对 Vue 3 核心源码做适量的精简,让你可以只用关注核心逻辑实现;另一方面,也配了大量的插图,一图胜千言,可以更加生动地向你展示源码的运行机制。
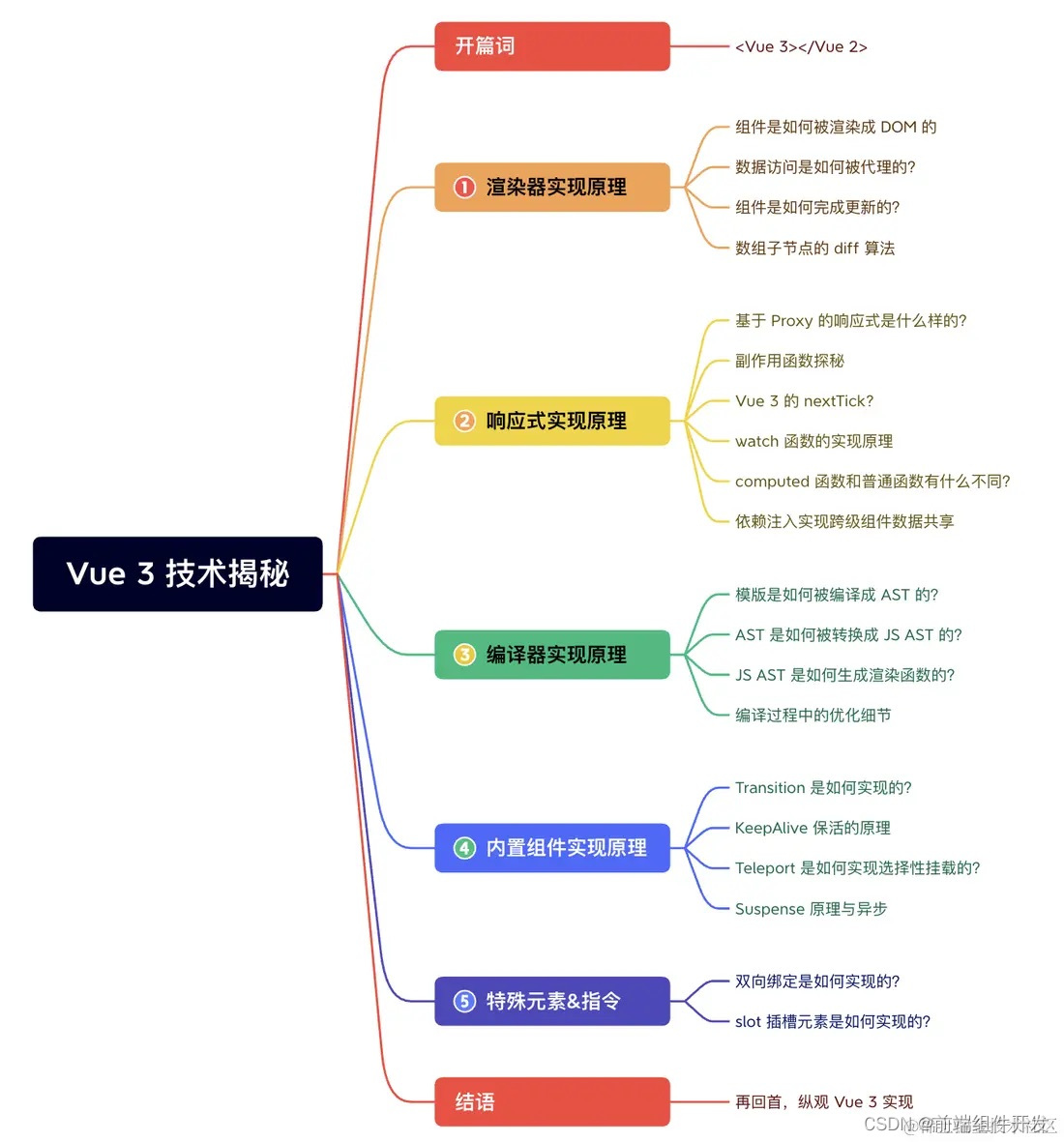
本小册主要划分为了?5 大模块?来依次为你揭开?Vue 3?的“神秘面纱”。
-
模块一:渲染器实现原理。从根组件初始化开始,一步步介绍组件实例化、完整更新、
diff过程等。 -
模块二:响应式原理。核心介绍?
Vue 3?基于?Proxy?实现的响应式原理,深入解读依赖收集过程、响应式触达过程和相关联的?watch、computed、inject/provide?函数实现以及异步批量更新原理。在学习的过程中,你会渐进式体会到与 Vue 2 响应式原理的差异以及异步批量更新的不同之处。 -
模块三:编译器实现原理。重点讲解模板是如何被一步步编译成渲染函数的,以及在编译时?
Vue 3?所做的大量编译时优化的工作。 -
模块四:内置组件实现原理。主要介绍?
Vue 3?几个常用的内置组件:Transition、KeepAlive、Teleport 、Suspense?相关的组件运行机制和实现原理。 -
模块五:特殊元素&指令。重点分析?
v-model?是如何实现双向数据绑定的,以及?slot?插槽是如何实现内容分发的。
为方便你理解,我整理出来了如下的思维导图:

?
小册视频先导片
除了以上小册设置亮点,作者还为你精心准备了?视频先导片?。先导片将会简要介绍关于 Vue 3 的一些周边知识,以及和 Vue 2 的一些对比,这可以帮助你更好地、更有效地开启本小册的学习之旅。
相关链接如下:
你会学到什么?
- 深入理解 Vue 3 的整体运作机制;
- 深入理解 Vue 3 的响应式原理;
- 深入理解 Vue 3 的 compiler 过程与优化策略;
- 学到 Vue 3 中一些巧妙的算法设计模式;
- 学会 Vue 3 中常用 API 的实现原理;
- 学会 Vue 3 中内置内容的实现原理。
适宜人群
- 熟悉?
JavaScript?语言; - 熟悉?
Vue 3?的基本使用; - 熟悉?
Vue 2?的基本使用。

?
名人推荐
?

?

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!