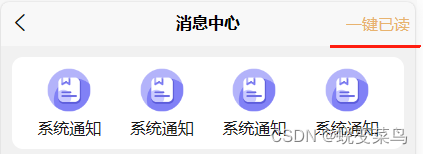
uniApp 顶部导航栏右侧添加文字按钮
2024-01-09 09:45:01


{
"path" : "pages/allin/MessageCenter/MessageCenter",
"style" :
{
"navigationBarTitleText": "消息中心",
"enablePullDownRefresh": false,
"app-plus": {
"titleNView": {
"buttons": [
{
"color": "#E8B36F",
"fontSize": "30rpx",
"text": "一键已读"
}
]
}
}
}
}
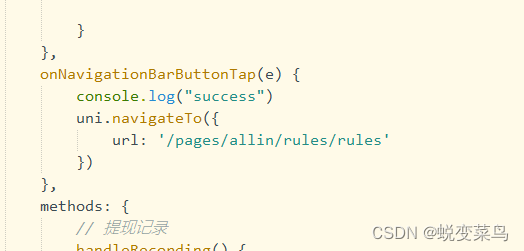
onNavigationBarButtonTap(e) {
console.log("success")
uni.navigateTo({
url: '/pages/allin/rules/rules'
})
},?
文章来源:https://blog.csdn.net/guaiguail/article/details/135471088
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!