electron 主进程对预加载脚本和渲染进程通信
2024-01-02 18:51:51
知识整理
- 主进程main.js node环境可以使用node的方法
- 预加载脚本可以使用部分node方法,可以理解为是主进程和渲染进程之间的一个桥梁
- 渲染进程属于浏览器环境,不可以使用node方法,可以操作dom等js方法
主进程对渲染进程通信
- 上一篇文章实现了自定义菜单栏功能,上上篇实现了预加载脚本和渲染进程对主进程通信
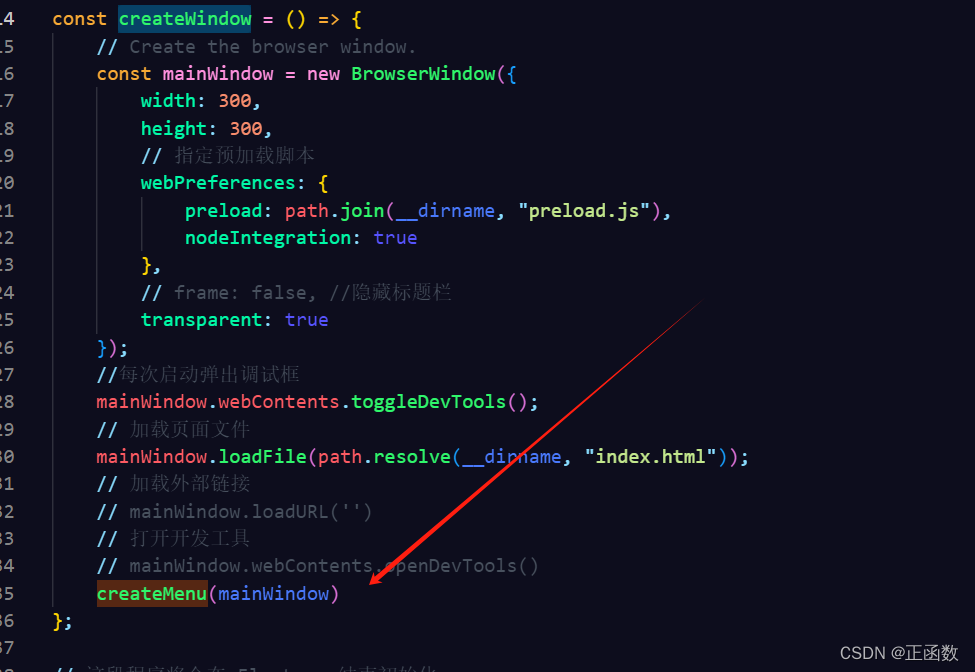
- 在之前自定义菜单的代码上进行修改
- 执行createMenu 将createWindow传入

men.js 中click 使用send 方法发送事件,并传递参数1

- 预加载 js中使用ipc监听 ceshi 这个事件
ipcRenderer.on('ceshi', (event, value) => {
console.log('value', value)
})
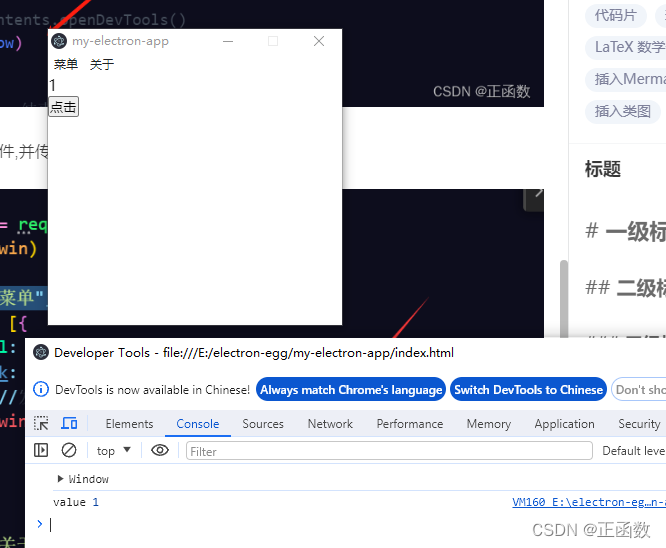
- 结果

- 此时主进程已经成功向预加载js通信
将值发送给渲染进程并实现页面+1
- 通过全局变量的方法
- callback回调拿取参数并dom操作
- 还是在预加载js中 代码如下
const { ipcRenderer, contextBridge } = require("electron");
contextBridge.exposeInMainWorld('api', {
fn: (callback) => {
// ipcRenderer.send('ceshi')
ipcRenderer.on('ceshi', (event, value) => {
// console.log('value', value)
callback(value)
})
}
})
- 渲染进程中代码如下
- 每次点击使其+1
window.api.fn((value) => {
console.log(value)
const boxEl = document.querySelector('#box')
boxEl.innerHTML = boxEl.textContent + value
})
- 结果

文章来源:https://blog.csdn.net/weixin_45799605/article/details/135339462
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!