鸿蒙4.0开发笔记之ArkTS语法基础之数据传递与共享详细讲解(十八)
文章目录
一、路由数据传递(router)
1、路由数据传递定义
即使用router.pushUrl进行路由跳转,从而实现页面间的数据传递。这个方法可以实现一个页面向另一个指定页面的数据传递和共享。
2、路由数据传递使用方法
(1)例如在LifeCircle页面的Build()组件下创建一个页面跳转的按钮,实现页面跳转,
//验证页面跳转的数据传递按钮
Button('页面跳转')
(2)在按钮中创建点击事件,点击事件内容就是使用router.pushUrl()进行页面跳转,跳转到另外一个新建的页面“pages/LifeCircle2”中。并且跳转时携带一个对象数据,包含有id、name、age3个数据元素。
//创建点击事件
.onClick(()=>{
//调用路由函数,进行页面的跳转,除了路径,同时带有一个对象,包括三个键值对元素
router.pushUrl({
url:"pages/LifeCircle2",
params: {
id:'001',
name:'页面壹',
age:25
}
})
})
(3)在另外一个页面LifeCircle2中接收数据,获取跳转对象的数据,利用键值对的键名进行取值。
let pageID = router.getParams()['id'] as string
let pageName = router.getParams()['name']
let pageAge = router.getParams()['age']
(4)最后在第二个页面LifeCircle2呈现从其他页面获取的数据。
Divider()
Text(pageID).fontSize(40).backgroundColor(Color.Yellow)
Text(pageName).fontSize(40).backgroundColor(Color.Yellow)
Text(pageAge).fontSize(40).backgroundColor(Color.Yellow)
(5)在第二个页面LifeCircle2内创建返回按钮和返回路由函数调用。
//验证页面跳转的数据传递按钮
Button('点击返回')
//创建点击事件
.onClick(() => {
//调用路由函数,进行页面的跳转,除了路径,同时带有一个对象,包括三个键值对元素
router.back()
})
3、数据传递两个页面的效果
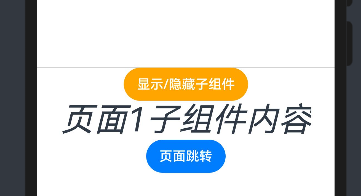
LifeCircle效果:

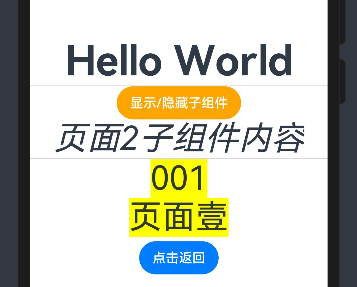
LifeCircle2效果:

二、页面间数据共享(EntryAbility)
1、定义
这是一种全局的数据共享方法,可以在所有页面之间进行数据共享。实现方法就是在EntryAbility.ts文件中使用AppStorage.SetOrCreate()进行数据的定义,这个数据就可以在这个项目所有的页面中进行数据获取,通过AppStorage.Get()获取。
2、实现案例
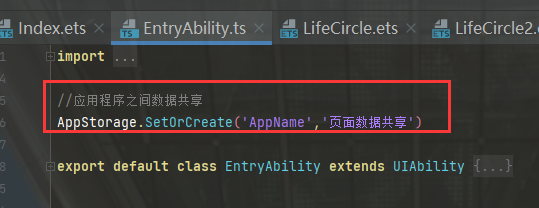
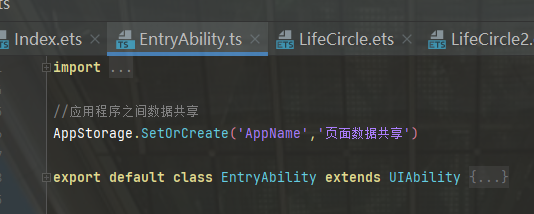
(1)首先在roject/entry/src/main/ets/entryability/EntryAbility.ts文件中定义一个数据:

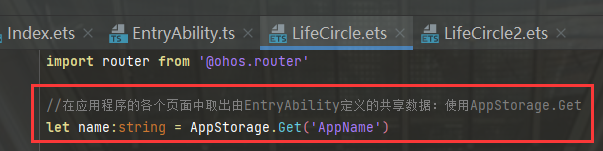
(2)然后在LifeCircle中进行数据获取:

3、避坑点
Previewer预览器中无法显示效果,因为在预览该页面时,EntryAbility.ts文件还没有执行,因此无法获取到页面之间共享的数据。

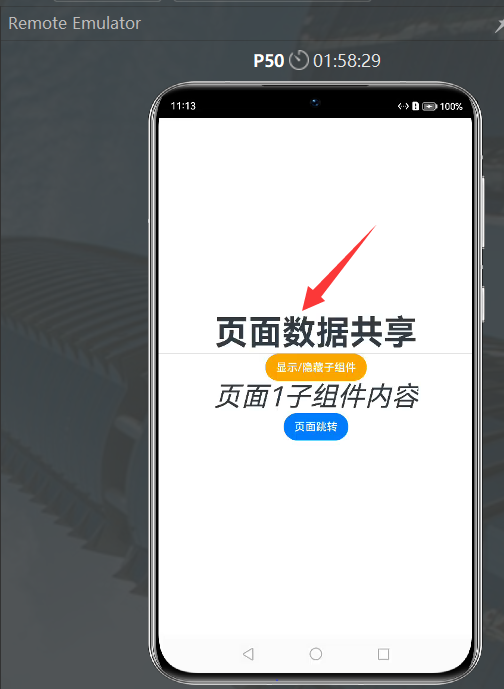
解决方法:使用本地模拟器、真机模拟器或者远程模拟器(建议),记得将默认的启动页面修改为需要调试的页面。如何修改请参考文章:HarmonyOS 修改App的默认加载的界面(ArkTS版本)本次使用的华为官方的远程模拟器,这样就可以看到效果了:

三、数据传递练习
1、EntryAbility页面

2、LifeCircle页面
import router from '@ohos.router'
//在应用程序的各个页面中取出由EntryAbility定义的共享数据:使用AppStorage.Get
let name:string = AppStorage.Get('AppName')
@Entry
@Component
struct LifeCircle {
//调用从EntryAbility中获取的数据赋值给message,并在后方用Text呈现
@State message: string = name
@State isAppear:boolean = true
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Divider()
Button('显示/隐藏子组件')
.backgroundColor(Color.Orange)
.onClick(()=>{
this.isAppear = !this.isAppear
})
if(this.isAppear){
LifeCircle_son()
}
//验证页面跳转的数据传递按钮
Button('页面跳转')
//创建点击事件
.onClick(()=>{
//调用路由函数,进行页面的跳转,除了路径,同时带有一个对象,包括三个键值对元素
router.pushUrl({
url:"pages/LifeCircle2",
params: {
id:'001',
name:'页面壹',
age:25
}
})
})
}
.width('100%')
}
.height('100%')
}
//页面显示
onPageShow(){
//打印出页面显示的提醒
console.log('LifeCircle1: Page is onPageShow')
}
//页面隐藏
onPageHide(){
//打印出页面隐藏的提醒
console.log('LifeCircle1: Page is onPageHide')
}
//页面返回:手机按钮上的返回
onBackPress(){
//打印出页面返回的提醒
console.log('LifeCircle1: Page is onBackPress')
}
//aboutToAppear和aboutToDisappear也可以放在入口组件中,后者表示程序被sha死时调用的函数
//组件即将出现时回调该接?
aboutToAppear(){
console.log('LifeCircle1: Page is 入口aboutToAppear')
}
//组件析构销毁时触发的函数
aboutToDisappear(){
console.log('LifeCircle1: Page is 入口aboutToDisappear')
}
}
//子组件的内容
@Component
struct LifeCircle_son{
build(){
Column(){
Text('页面1子组件内容').fontSize(40).fontStyle(FontStyle.Italic)
}
}
//组件即将出现时回调该接?
aboutToAppear(){
console.log('LifeCircle1: Page is 子组件aboutToAppear')
}
//组件析构销毁时触发的函数
aboutToDisappear(){
console.log('LifeCircle1: Page is 子组件aboutToDisappear')
}
}
3、LifeCircle2页面
import router from '@ohos.router';
//获取跳转对象的数据:利用键值对的键名进行取值
//从其他页面接收的数据不知道其变量,暂时作为string接收
let pageID = router.getParams()['id'] as string
let pageName = router.getParams()['name']
let pageAge = router.getParams()['age']
@Entry
@Component
struct LifeCircle2 {
@State message: string = 'Hello World'
@State isAppear:boolean = true
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Divider()
Button('显示/隐藏子组件')
.backgroundColor(Color.Orange)
.onClick(() => {
this.isAppear = !this.isAppear
})
if (this.isAppear) {
LifeCircle_son()
}
//在第二个页面使用从其他页面获取的数据
Divider()
Text(pageID).fontSize(40).backgroundColor(Color.Yellow)
Text(pageName).fontSize(40).backgroundColor(Color.Yellow)
Text(pageAge).fontSize(40).backgroundColor(Color.Yellow)
//验证页面跳转的数据传递按钮
Button('点击返回')
//创建点击事件
.onClick(() => {
//调用路由函数,进行页面的跳转,除了路径,同时带有一个对象,包括三个键值对元素
router.back()
})
}
.width('100%')
}
.height('100%')
}
//页面显示
onPageShow(){
//打印出页面显示的提醒
console.log('LifeCircle2: Page is onPageShow')
}
//页面隐藏
onPageHide(){
//打印出页面隐藏的提醒
console.log('LifeCircle2: Page is onPageHide')
}
//页面返回:手机按钮上的返回
onBackPress(){
//打印出页面返回的提醒
console.log('LifeCircle2: Page is onBackPress')
}
//aboutToAppear和aboutToDisappear也可以放在入口组件中,后者表示程序被sha死时调用的函数
//组件即将出现时回调该接?
aboutToAppear(){
console.log('LifeCircle2: Page is 入口aboutToAppear')
}
//组件析构销毁时触发的函数
aboutToDisappear(){
console.log('LifeCircle2: Page is 入口aboutToDisappear')
}
}
//子组件的内容
@Component
struct LifeCircle_son{
build(){
Column(){
Text('页面2子组件内容').fontSize(40).fontStyle(FontStyle.Italic)
}
}
//组件即将出现时回调该接?
aboutToAppear(){
console.log('LifeCircle2: Page is 子组件aboutToAppear')
}
//组件析构销毁时触发的函数
aboutToDisappear(){
console.log('LifeCircle2: Page is 子组件aboutToDisappear')
}
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!