vue中使用component中的is渲染组件如何使用,:is 等价 v-if渲染组件。
2024-01-10 13:50:16
动态组件顾名思义动态加载不同的组件,is属性用于加载不同组件,传参使用属性传递
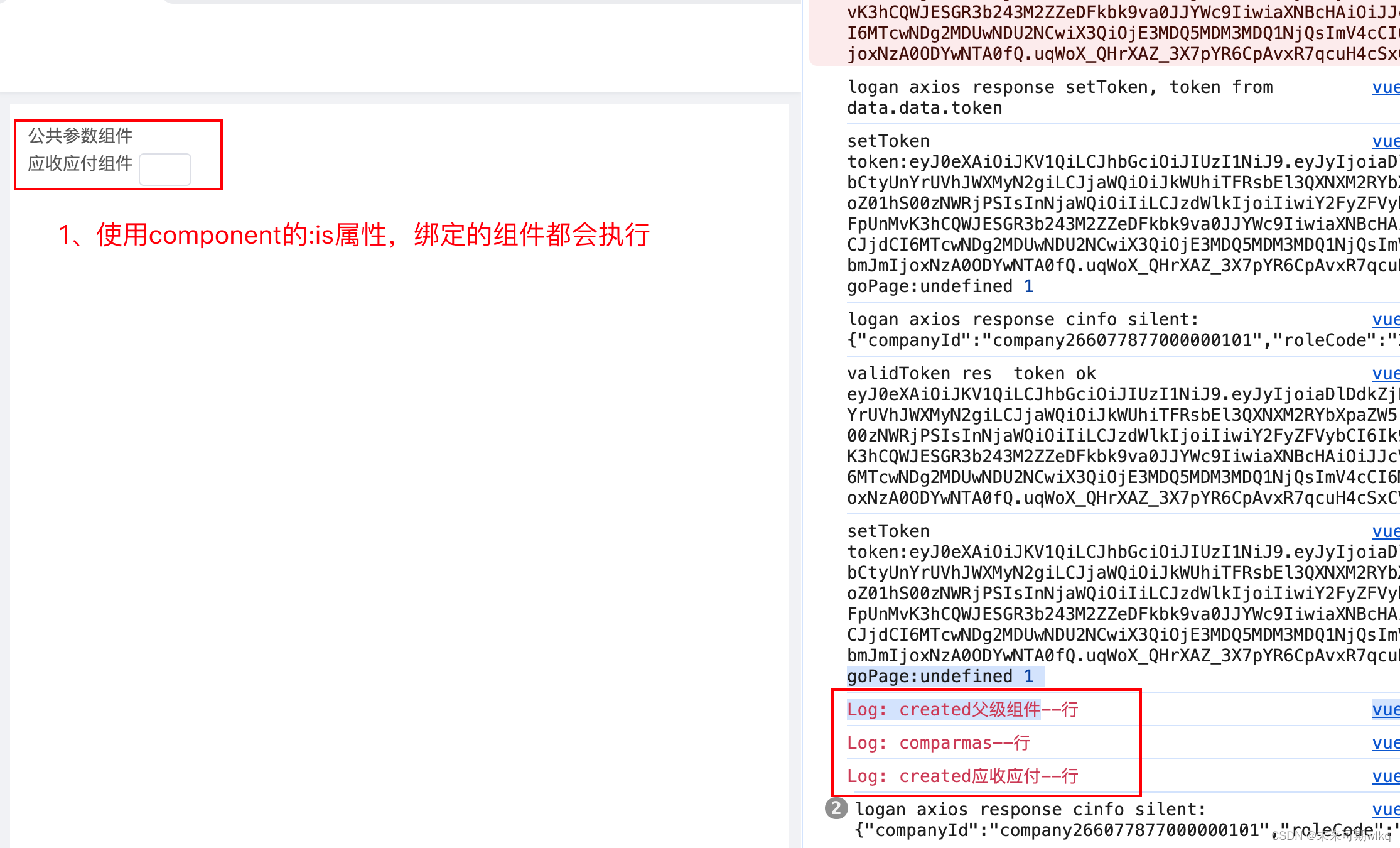
1、使用v-for遍历component,组件都会执行
<component
v-for="(item, index) in TAB_PANE"
:key="index"
:is="item.componentName"
:systemSettingSelect="systemSettingSelect"
@handleAAA="onHandleAAA"
></component>

2、可以将component组件放在v-for循环外,使用外部方法调用,每次只传递一次 component的is值,且只渲染一次。
<component :is="curComponent"></component>
data() {
return {
curComponent: '',
}
}
<template>
<button @click="change('1')">组件1</button>
<button @click="change('2')">组件2</button>
<div style="width: calc(100% - 220px)">
<keep-alive>
<component
:treeData="treeDataCur"
:is="curComponent"
></component>
</keep-alive>
</div>
</template>
<script>
import component1 from './component1'
import component2 from './component2'
export default {
components: {component1, component2},
data() {
return {
curComponent: '',
}
},
methods: {
change(index) {
this.curComponent= 'component' + index
},
}
}
</script>
<style scoped>
</style>
文章来源:https://blog.csdn.net/qq_43631129/article/details/135500477
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!