vue的荆棘之路
1node.js和vue脚手架安装
1 下载node.js,傻瓜式安装
2 安装完成后,在本地Windows的cmd命令普通窗口就可以
①安装命令 npm i vue-cli -g

②安装包命令 npm i webpack -g
③完成之后用管理员身份进入cmd黑窗口,③之后都是在管理员命令黑窗口执行命令
进入你要安装的文件夹目录位置,
eg: cd /d F:\test
④在test下创建一个文件夹myvue1
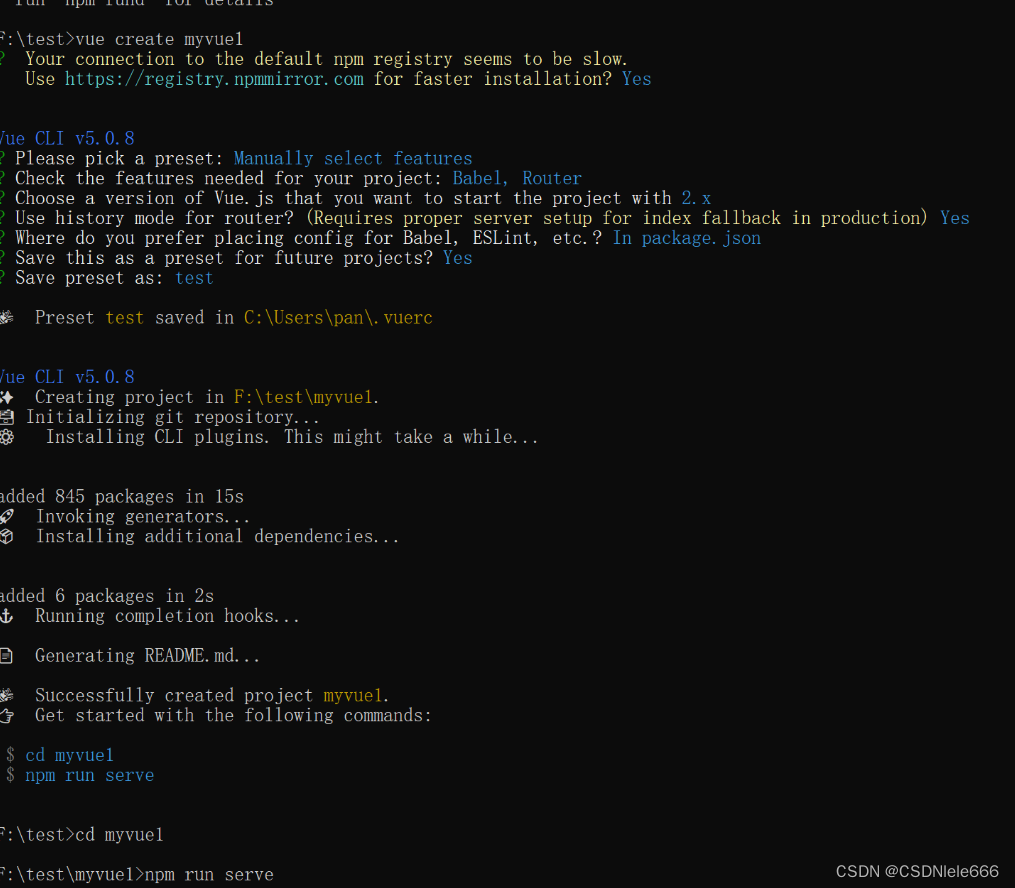
? vue create myvue1

//版本不符,先卸载再安装,
⑤执行命令
npm uninstall - g vue-cli?
npm install -g @vue/cli
执行完成之后

⑥执行命令
npm run serve

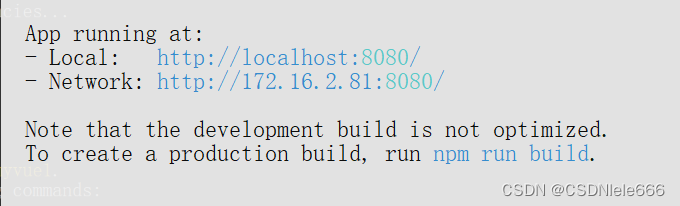
复制上面的路进入这个页面为成功

完成结束
2写个组件练习一下
1.了解:
1.前端服务器node.js
默认端口号 8080?
1.1 main.js前端程序的入口

这段代码是一个基本的Vue.js应用程序的入口文件。让我一行一行解释给你听:
-
import Vue from 'vue': 这行代码引入了Vue.js库,使其在文件中可用。 -
import App from './App.vue': 这行代码引入了名为App的组件,该组件定义了应用程序的根组件。 -
import router from './router': 这行代码引入了名为router的路由器对象,它定义了应用程序的路由配置。 -
Vue.config.productionTip = false: 这行代码关闭了Vue.js在控制台中显示生产模式的提示信息。 -
new Vue({}): 这行代码创建了一个新的Vue实例,用于管理整个应用程序。 -
router: 这行代码将之前引入的路由器对象传递给Vue实例,以启用路由功能。 -
render: h => h(App): 这行代码定义了渲染函数,它告诉Vue实例将App组件渲染到页面上。 -
.$mount('#app'): 这行代码将Vue实例挂载到HTML页面上的id为app的元素上,使Vue应用程序开始运行。
2.路由:

定义路由的时候 ?path的路径一定是唯一的,
如果写name ??对应的值 也得是唯一
<router-view/>
容器 作用 ?存放组件 ??一般寻访到父组件里面
App.vue是所有组件的父类
在vue 里面 @ 代表的是src
<template>模版中只能有一个div,即标签里面只能有一个根标签
<templete>
????????<div id="#app"></div>
</templete>
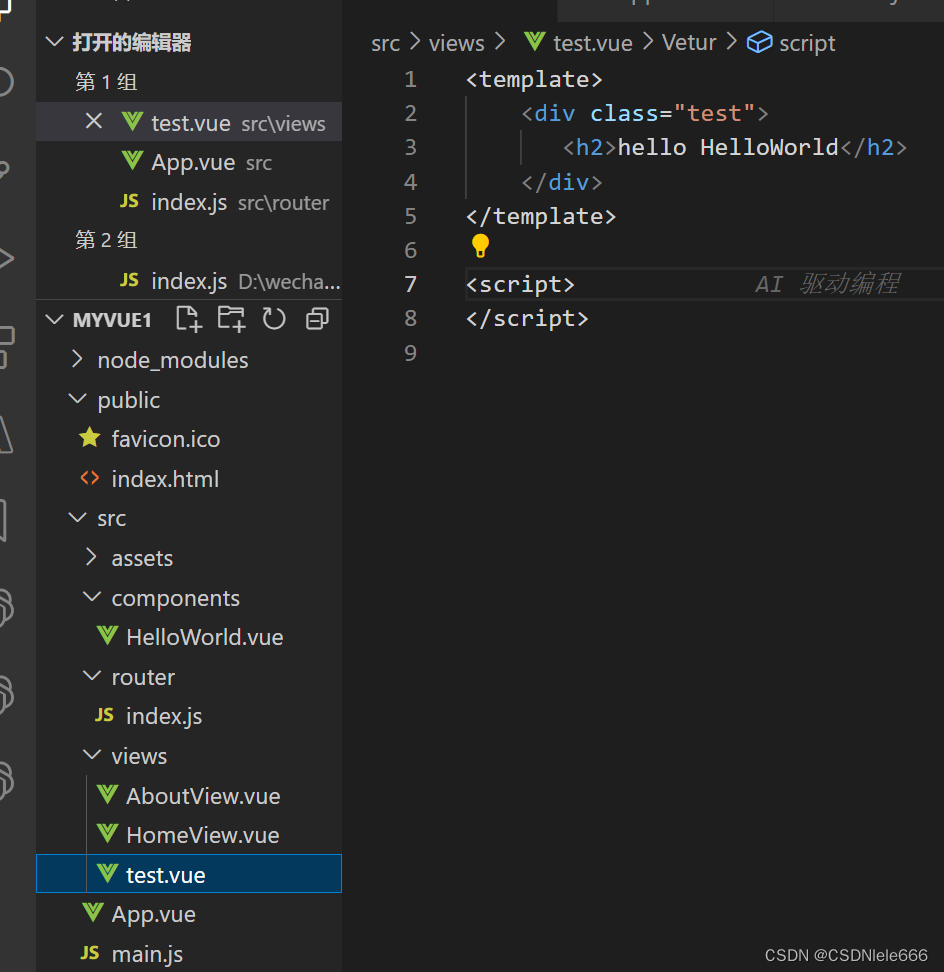
2.写组件
2.1在src/views下新建test.vue

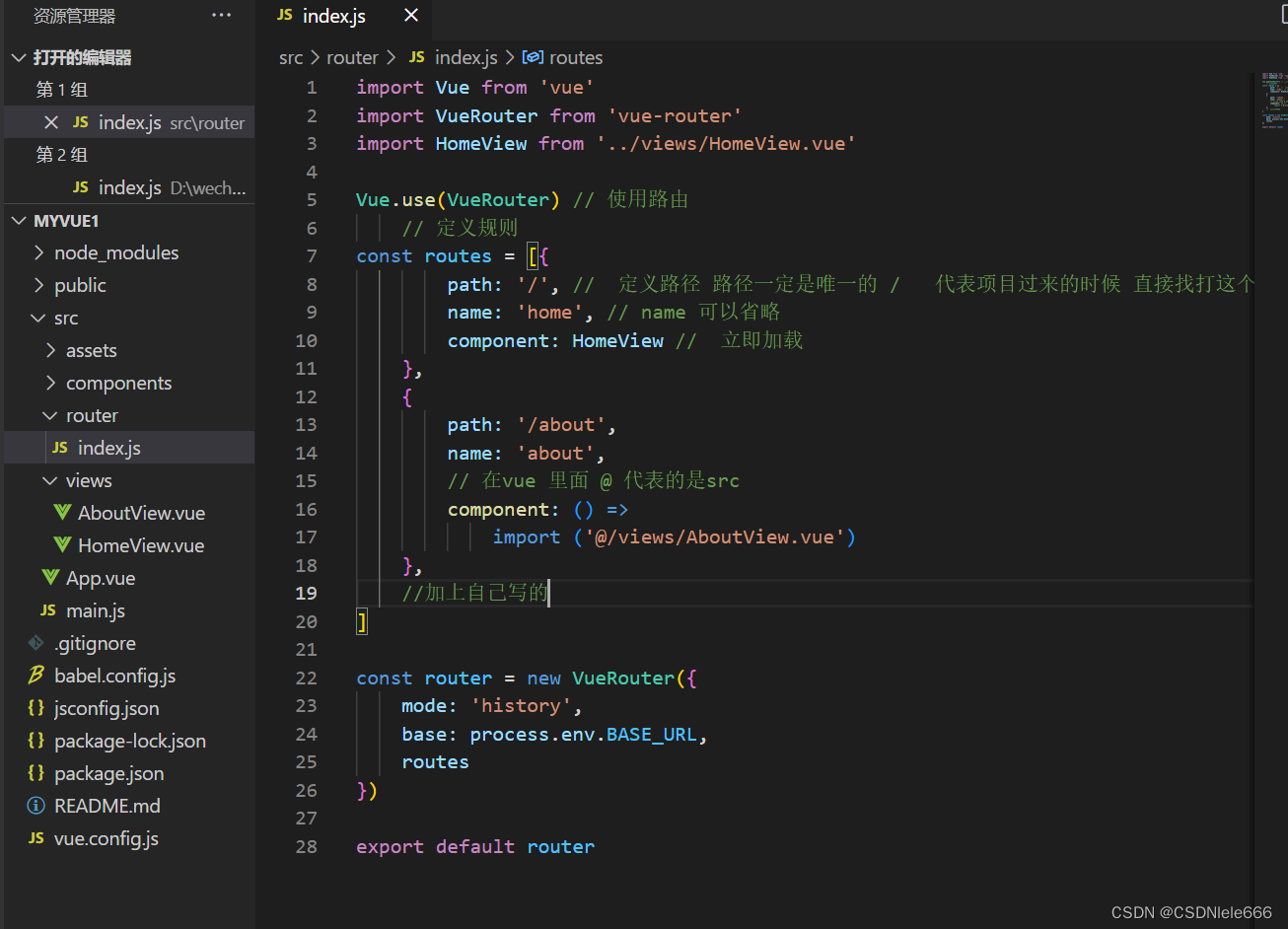
2.2?在router/index.js中配置路径
const routes = [
//加上自己写的
? ? {
? ? ? ? path: '/test',
? ? ? ? name: 'test',
? ? ? ? // 在vue 里面 @ 代表的是src
? ? ? ? component: () =>
? ? ? ? ? ? import ('@/views/test.vue')
? ? },
]


?
启动命令
npm run serve
"serve": "vue-cli-service serve",serve如果dev
启动命令就变成
npm run dev
?在cmd黑窗口或者在前端软件的终端输入命令: npm run serve例如vscode:

?2.3.?访问
在package.json 里加入axios,
命令npm i axios 在终端和cmd黑窗口都可以

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
