Vue 创建一个 Vue 应用
2023-12-13 06:58:03
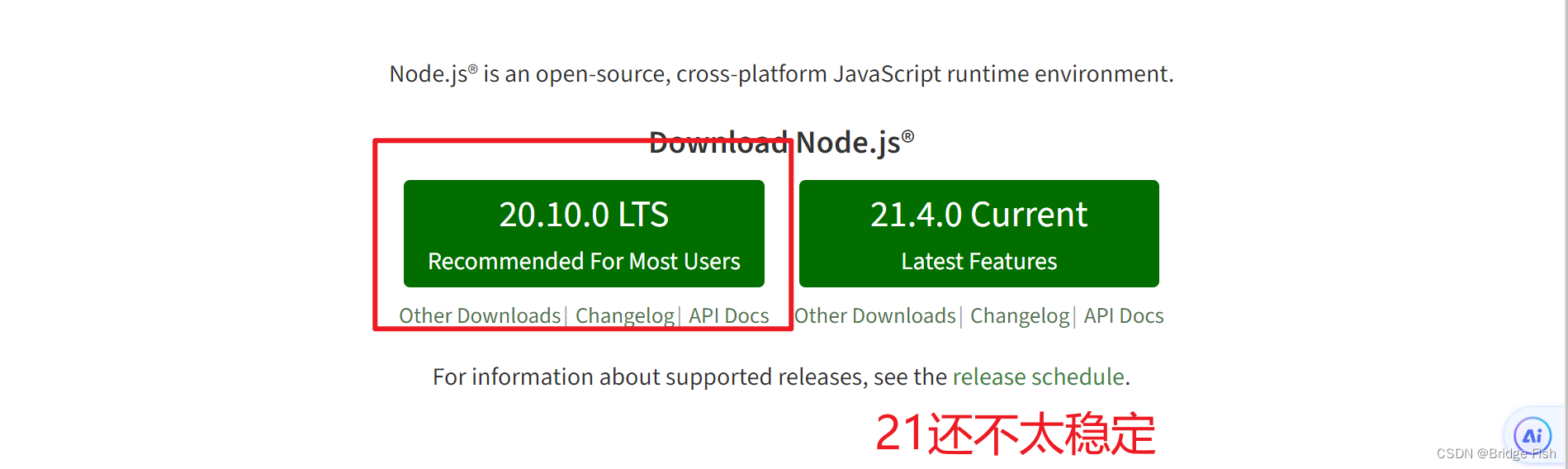
下载安装Node.js

按步骤安装到你想安装的目录即可
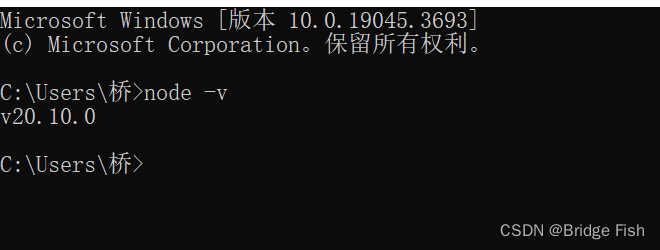
安装完毕在控制台输入node 或者node -v测试

将Node.js下载路径改为国内镜像站
npm?config?set?registry=https://registry.npm.taobao.org/
查看镜像
npm?config?get?registry?

创建项目
命令台进入想创建项目的目录或者直接在目标目录的地址栏输入cmd即可
然后输入
npm create vue@latest
第一次创建可能会比较慢,需要等待一会
接下来选择需要开启的功能(左右选择,按enter确定)
如果不确定是否要开启某个功能,你可以直接按下回车键选择?No。
我选择的是这两个

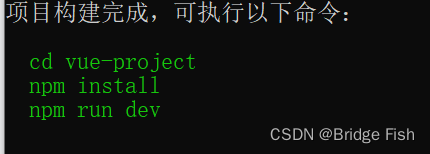
在项目被创建后,通过以下步骤安装依赖并启动开发服务器:
> cd <your-project-name>
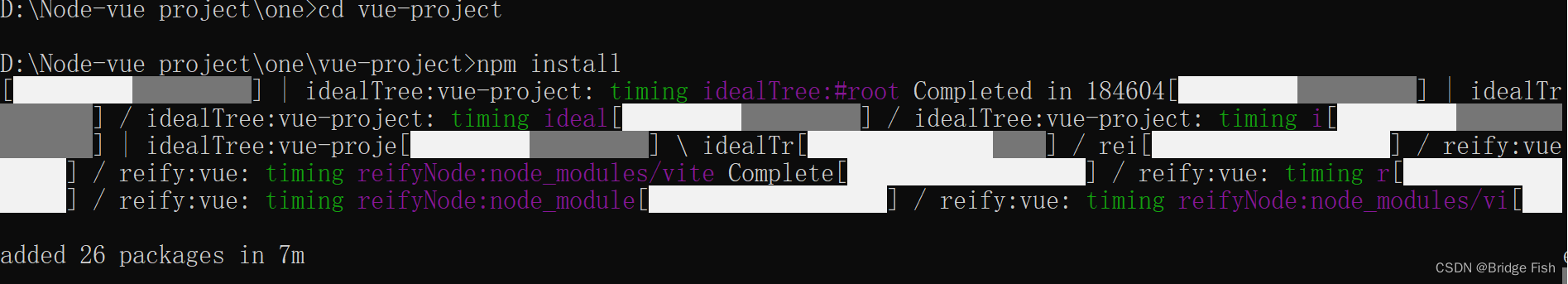
> npm install
> npm run dev
这三句代码会自动生成


第二句代码会下载很多资源,大家耐心等待
将应用发布到生产环境,就完成了


文章来源:https://blog.csdn.net/qq_57570052/article/details/134848538
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!