vue关闭当前路由页面并跳转到其父页面
2023-12-21 10:49:24
1.dom中添加关闭或取消按钮
<el-button type="primary" class="blueLinearbg cancelBtn" @click="cancel" >取 消</el-button>
2.cancel方法中
/*取消或关闭*/
cancel(){
this.$store.dispatch("tagsView/delView", this.$route); //关闭当前路由
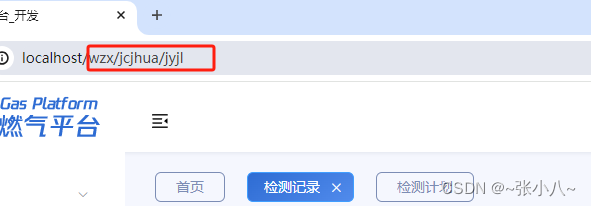
this.$router.push({ path: "/wzx/jcjhua/jyjl"}); //跳转至它父页面,路径为地址栏localhost后的路径
}

文章来源:https://blog.csdn.net/qq_24441205/article/details/135123996
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!