vue2使用wangeditor实现数学公式+富文本编辑器
2023-12-14 22:47:15
需求:
做一个带有数学公式的富文本编辑器,在网上看了很多,这个最合适,借鉴了wangEditor富文本编辑器
这里面写的是v3的整合富文本编辑器,我照着上面改成了v2的,本文章主要是实现步骤和错误解决,源码我放在最后了~
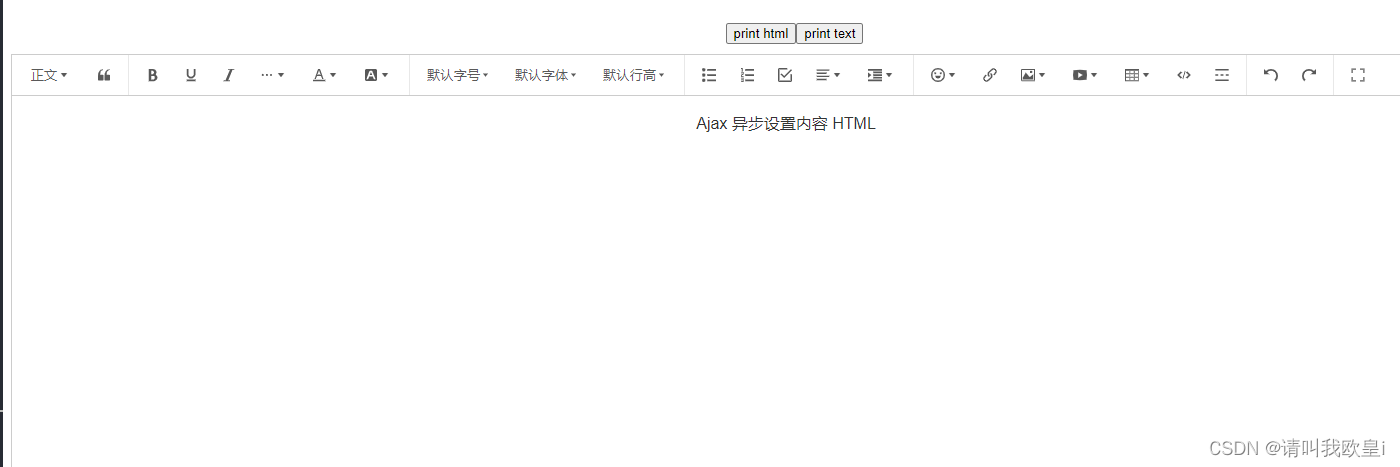
1.效果
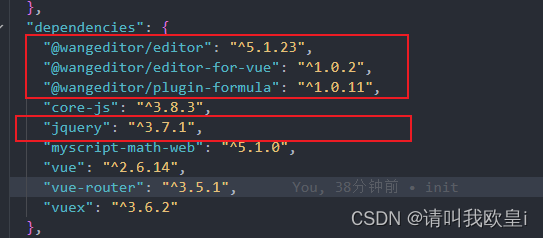
2. 需要插件
npm install @wangeditor/editor @wangeditor/editor-for-vue @wangeditor/plugin-formula -S?jquery看自己项目里有没有,没有就下一个
npm install jquery3.实现
wangEditor官网:用于 Vue React | wangEditor
3.1下载完插件后在所需页面添加如下代码即可实现(不包含数学公式)
<template>
<div>
<div>
<button @click="printEditorHtml">print html</button>
<button @click="getEditorText">print text</button>
</div>
<div style="border: 1px solid #ccc; margin-top: 10px">
<!-- 工具栏 -->
<Toolbar
style="border-bottom: 1px solid #ccc"
:editor="editor"
:defaultConfig="toolbarConfig"
/>
<!-- 编辑器 -->
<Editor
style="height: 400px; overflow-y: hidden"
:defaultConfig="editorConfig"
v-model="html"
@onChange="onChange"
@onCreated="onCreated"
/>
</div>
<div style="margin-top: 10px">
<textarea
v-model="html"
readonly
style="width: 100%; height: 200px; outline: none"
></textarea>
</div>
</div>
</template>
<script>
import { Editor, Toolbar } from "@wangeditor/editor-for-vue";
export default {
name: "MyEditor",
components: { Editor, Toolbar },
data() {
return {
editor: null,
html: "<p>hello world</p>",
toolbarConfig: {
// toolbarKeys: [ /* 显示哪些菜单,如何排序、分组 */ ],
// excludeKeys: [ /* 隐藏哪些菜单 */ ],
},
editorConfig: {
placeholder: "请输入内容...",
// autoFocus: false,
// 所有的菜单配置,都要在 MENU_CONF 属性下
MENU_CONF: {},
},
};
},
methods: {
onCreated(editor) {
this.editor = Object.seal(editor); // 【注意】一定要用 Object.seal() 否则会报错
},
onChange(editor) {
console.log("onChange", editor.getHtml()); // onChange 时获取编辑器最新内容
},
getEditorText() {
const editor = this.editor;
if (editor == null) return;
console.log(editor.getText()); // 执行 editor API
},
printEditorHtml() {
const editor = this.editor;
if (editor == null) return;
console.log(editor.getHtml()); // 执行 editor API
},
},
mounted() {
// 模拟 ajax 请求,异步渲染编辑器
setTimeout(() => {
this.html = "<p>Ajax 异步设置内容 HTML</p>";
}, 1500);
},
beforeDestroy() {
const editor = this.editor;
if (editor == null) return;
editor.destroy(); // 组件销毁时,及时销毁 editor ,重要!!!
},
};
</script>
<style src="@wangeditor/editor/dist/css/style.css"></style>
3.1加入数学公式
在components文件下添加kityformula.js,内容如下:
注意!!图标地址别写错了,不然图标显示不出来?
constructor里面就是一些基本的配置
import $ from "jquery";
import { formulaIcon } from "../assets/icons/svg-icon.ts";
class MyKityFormulaMenu {
constructor() {
this.title = "编辑公式";
this.iconSvg = formulaIcon;
this.tag = "button";
this.showModal = true;
this.modalWidth = 900;
this.modalHeight = 400;
}
// 菜单是否需要激活(如选中加粗文本,“加粗”菜单会激活),用不到则返回 false
isActive(editor) {
return false;
}
// 获取菜单执行时的 value ,用不到则返回空 字符串或 false
getValue(editor) {
return "";
}
// 菜单是否需要禁用(如选中 H1 ,“引用”菜单被禁用),用不到则返回 false
isDisabled(editor) {
return false;
}
// 点击菜单时触发的函数
exec(editor, value) {
// Modal menu ,这个函数不用写,空着即可
}
// 弹出框 modal 的定位:1. 返回某一个 SlateNode; 2. 返回 null (根据当前选区自动定位)
getModalPositionNode(editor) {
return null; // modal 依据选区定位
}
// 定义 modal 内部的 DOM Element
getModalContentElem(editor) {
// panel 中需要用到的id
const inputIFrameId = "kityformula_" + Math.ceil(Math.random() * 10);
const btnOkId = "kityformula-btn" + Math.ceil(Math.random() * 10);
const $content = $(`
<div>
<iframe id="${inputIFrameId}" class="iframe" height="400px" width="100%" frameborder="0" scrolling="no" src="/kityformula/index.html"></iframe>
</div>`);
const $button = $(
`<button id="${btnOkId}" class="right" style='margin: 5px 0'>
确认插入
</button>`
);
$content.append($button);
$button.on("click", () => {
// 执行插入公式
const node = document.getElementById(inputIFrameId);
const kfe = node.contentWindow.kfe;
kfe.execCommand("get.image.data", function (data) {
// 获取base64
// console.log(data.img);
});
let latex = kfe.execCommand("get.source");
latex = latex.replace(/\s/g, ""); // 去掉空格
const formulaNode = {
type: "paragraph",
children: [
{
type: "formula",
value: latex,
children: [
{
text: "",
},
],
},
],
};
console.log(editor, '编辑器');
editor.insertNode(formulaNode);
editor.hidePanelOrModal();
});
return $content[0]; // 返回 DOM Element 类型
// PS:也可以把 $content 缓存下来,这样不用每次重复创建、重复绑定事件,优化性能
}
}
const menuConf = {
key: "kityFormula", // menu key ,唯一。注册之后,需通过 toolbarKeys 配置到工具栏
factory() {
return new MyKityFormulaMenu();
},
};
export default menuConf;
代码讲解:content就是数学公式弹窗,点击确认插入之后会添加节点在编辑器内
const $content = $(`
<div>
<iframe id="${inputIFrameId}" class="iframe" height="400px" width="100%" frameborder="0" scrolling="no" src="/kityformula/index.html"></iframe>
</div>`);
const $button = $(
`<button id="${btnOkId}" class="right" style='margin: 5px 0'>
确认插入
</button>`
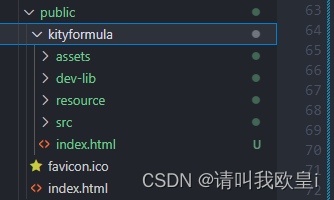
);3.2在pulic文件下添加数学公式相关代码

3.3主要页面代码讲解
这个代码意思就是插入注册,添加到编辑器当中
import kityformula from "@/components/kityformula";
import { Boot } from "@wangeditor/editor";
toolbarConfig: {
// 插入编辑公式菜单
insertKeys: {
index: 0,
keys: [
"kityFormula", // “编辑公式”菜单
],
},
// excludeKeys: [ /* 隐藏哪些菜单 */ ],
},
created() {
Boot.registerMenu(kityformula);
},?3.4解决编辑完成数学公式后内容没插入编辑器bug
意思就是写完了数学公式后没反应,内容没添加进编辑器当中
解决如下:
import formulaModule from "@wangeditor/plugin-formula";
import { Boot } from "@wangeditor/editor";
created() {
Boot.registerModule(formulaModule);
},此时再次运行会报错:
Module not found: Error: Can't resolve 'katex' in xxx
解决:
下载这个,默认下载最新版5.1.0,下载完成后就不会报错
npm install myscript-math-web3.5完整页面代码
<template>
<div class="content-box">
<div class="container" style="width: 1000px; margin: 0 auto">
<div>
<button @click="printEditorHtml">获取编辑器html</button>
<button @click="getEditorText">获取编辑器文本</button>
</div>
<div style="border: 1px solid #ccc; margin-top: 10px; text-align: left">
<!-- 工具栏 -->
<Toolbar
style="border-bottom: 1px solid #ccc"
:editor="editor"
:defaultConfig="toolbarConfig"
/>
<!-- 编辑器 -->
<Editor
style="height: 500px; overflow-y: hidden"
:defaultConfig="editorConfig"
v-model="html"
@onChange="onChange"
@onCreated="onCreated"
@onFocus="handleFocus"
/>
</div>
<div style="margin-top: 10px">
<textarea
v-model="html"
readonly
style="width: 100%; height: 200px; outline: none"
></textarea>
</div>
</div>
</div>
</template>
<script>
import { Editor, Toolbar } from "@wangeditor/editor-for-vue";
import kityformula from "@/components/kityformula";
import { Boot } from "@wangeditor/editor";
import formulaModule from "@wangeditor/plugin-formula";
export default {
name: "MyEditor",
components: { Editor, Toolbar },
data() {
return {
editor: null,
html: "<p>hello world</p>",
toolbarConfig: {
// 插入编辑公式菜单
insertKeys: {
index: 0,
keys: [
"kityFormula", // “编辑公式”菜单
],
},
// excludeKeys: [ /* 隐藏哪些菜单 */ ],
},
editorConfig: {
placeholder: "请输入内容...",
// autoFocus: false,
// 所有的菜单配置,都要在 MENU_CONF 属性下
MENU_CONF: {},
},
};
},
methods: {
onCreated(editor) {
console.log("created", editor);
this.editor = Object.seal(editor); // 【注意】一定要用 Object.seal() 否则会报错
},
onChange(editor) {
console.log("onChange", editor.getHtml()); // onChange 时获取编辑器最新内容
},
handleFocus(editor) {
console.log("focus", editor);
},
getEditorText() {
const editor = this.editor;
if (editor == null) return;
console.log(editor.getText()); // 执行 editor API
},
printEditorHtml() {
const editor = this.editor;
if (editor == null) return;
console.log(editor.getHtml()); // 执行 editor API
},
},
created() {
Boot.registerMenu(kityformula);
Boot.registerModule(formulaModule);
},
mounted() {
// 模拟 ajax 请求,异步渲染编辑器
setTimeout(() => {
this.html = "<p>Ajax 异步设置内容 HTML</p>";
}, 1500);
},
beforeDestroy() {
const editor = this.editor;
if (editor == null) return;
editor.destroy(); // 组件销毁时,及时销毁 editor ,重要!!!
},
};
</script>
<style src="@wangeditor/editor/dist/css/style.css"></style>
4.源码
文章到此结束,希望对你有所帮助~
文章来源:https://blog.csdn.net/qq_44278289/article/details/134926322
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!