前端根据文件url路径判断文件预览或者下载以及自定义
2024-01-08 19:06:08
需求:
点击不同附件浏览器查看效果不同,比如附近类型为pdf,则打开一个新的tab页在线预览,如果是zip包等,则直接下载,如果是image,则弹窗展示当前图片

如下图,服务端一般会把文件放在一个云服务上,我们无法根据当前地址判断出该文件类型

我们可以创造一个http请求当前地址,那么response header则会返回当前的文件类型,我们可以根据当前的文件类型再做不同的操作
代码实现
/**
* 文件下载 或者预览
* @param url
* @param fileName
* @param previewTypes 需要预览的文件类型 默认所有类型都是下载 请确保传入正确的MIME 类型或者MIME类型的的主要字段 比如 image/png可传入image
* @param customTypes 需要自定义的文件类型 会返回当前文件类型 请确保传入正确的MIME 类型
*/
export const downloadOrPreviewFile = (url: string, fileName: string, previewTypes: string[] = [], customTypes: string[] = []): Promise<string> => {
return new Promise<string>((resolve, reject) => {
let contentType = "text/plain"
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.responseType = 'arraybuffer';
xhr.onload = function () {
if (xhr.status === 200) {
contentType = xhr.getResponseHeader('Content-type');
//如果找不到自定义的 就走默认的下载或者预览
const hasCustomType = customTypes.findIndex(item => contentType.includes(item)) > -1
if (!hasCustomType) {
var arrayBuffer = xhr.response;
var blob = new Blob([arrayBuffer], { type: contentType });
var link = document.createElement('a');
link.href = window.URL.createObjectURL(blob);
link.target = '_blank';
//如果找不到预览 那么就下载
const hasPreviewType = previewTypes.findIndex(item => contentType.includes(item)) > -1
if (!hasPreviewType) {
link.download = fileName;
}
link.dispatchEvent(new MouseEvent('click'));
} else {
resolve(contentType);
}
} else {
reject(new Error('获取文件失败'));
}
};
xhr.onerror = function () {
reject(new Error('获取文件失败'));
};
xhr.send();
});
}
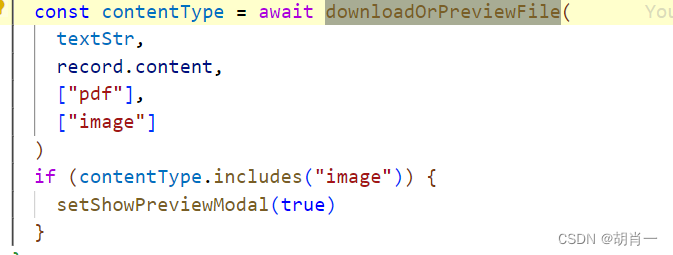
组件使用

文章来源:https://blog.csdn.net/weixin_44157964/article/details/135411655
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!