原生Html 引入element UI + vue3 表单校验设置
2023-12-14 17:37:48
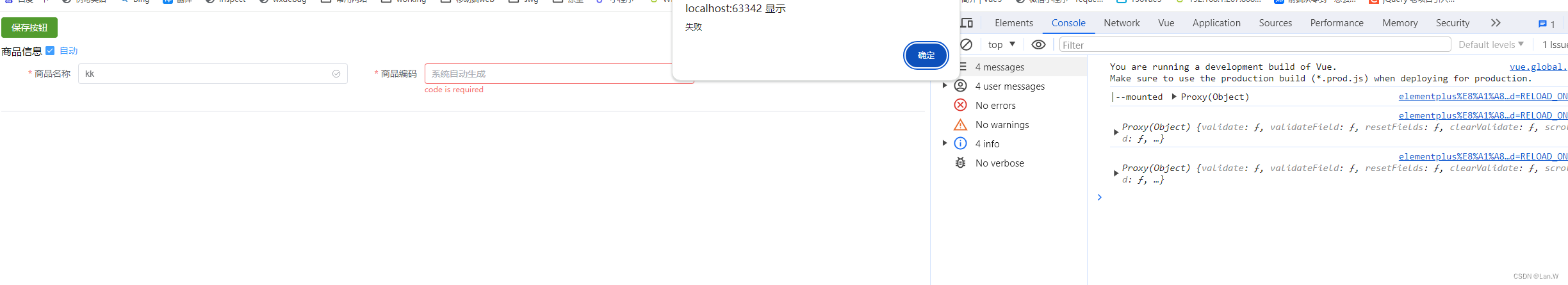
效果:
提交时,检验结果展示?

html源码
<!DOCTYPE html>
<html>
<!--带搜索输入框下拉弹窗
-->
<head>
<meta charset="UTF-8">
<!-- import Vue before Element -->
<script src="../js/vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="../js/elementPlus/index.css">
<script src="../js/elementPlus/index.full.js"></script>
<title></title>
</head>
<body>
<div id="app">
<!-- 双大括号语法,可以直接拿到下面data中return 里面的数据 -->
<el-button type="success" @click="onsubmit">保存按钮</el-button>
<el-form ref="ruleFormRef" :model="formData" :rules="rules" label-width="120px" class="demo-ruleForm"
status-icon>
<div class="section-header">
商品信息
<el-checkbox label="自动" size="large" checked></el-checkbox>
</div>
<el-row>
<el-col :span="9">
<el-form-item label="商品名称" prop="name">
<el-input placeholder="商品名称长度必须小于20" v-model="formData.name"></el-input>
</el-form-item>
</el-col>
<el-col :span="9">
<el-form-item label="商品编码" prop="code">
<el-input placeholder="系统自动生成" v-model='formData.code'></el-input>
</el-form-item>
</el-col>
</el-row>
<el-divider></el-divider>
</el-form>
</div>
</body>
<script>
const {createApp, ref, reactive} = Vue
const {ElMessageBox} = ElementPlus
const app = createApp({
setup() {
const message = ref('Hello vue!')
const formData = ref({name: '', code: ''})
const rules = reactive({
name: [{required: true, trigger: 'blur'}],
code: [{required: true, trigger: 'blur'}],
})
const onsubmit = (e) => {
console.log(vm.$refs.ruleFormRef)
vm.$refs.ruleFormRef.validate(valid => {
if (valid) {
alert('校验成功')
} else {
alert('失败')
}
})
}
return {
message, formData, rules, onsubmit,
change: (e) => {
console.log('修改值', e)
}
}
},
created() {
},
mounted() {
console.log('|--mounted', this)
}
})
app.use(ElementPlus)
const vm = app.mount('#app')
</script>
</html>
?这里一开始获取ruleFormRef这个表单对象,用this获取不到
?const vm = app.mount('#app')?
因为这句话,最后歪打正着,通过vm这个实例,获取:vm.$refs.ruleFormRef.validate()得到检验结果。
相关:
文章来源:https://blog.csdn.net/LlanyW/article/details/134998205
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!