Vue2脚手架搭建+项目基础依赖安装
2023-12-13 08:20:20
1. 安装 node.js
可以参考这篇文章 https://blog.csdn.net/weixin_43721000/article/details/134284418
2. 安装 vue-cli 脚手架
- 安装 vue-cli
npm install -g @vue/cli - 查看是否安装成功
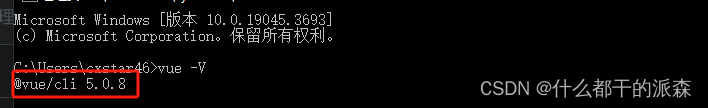
如果报错没有 vue 命令,就去配置一下 vue 的全局变量vue -V

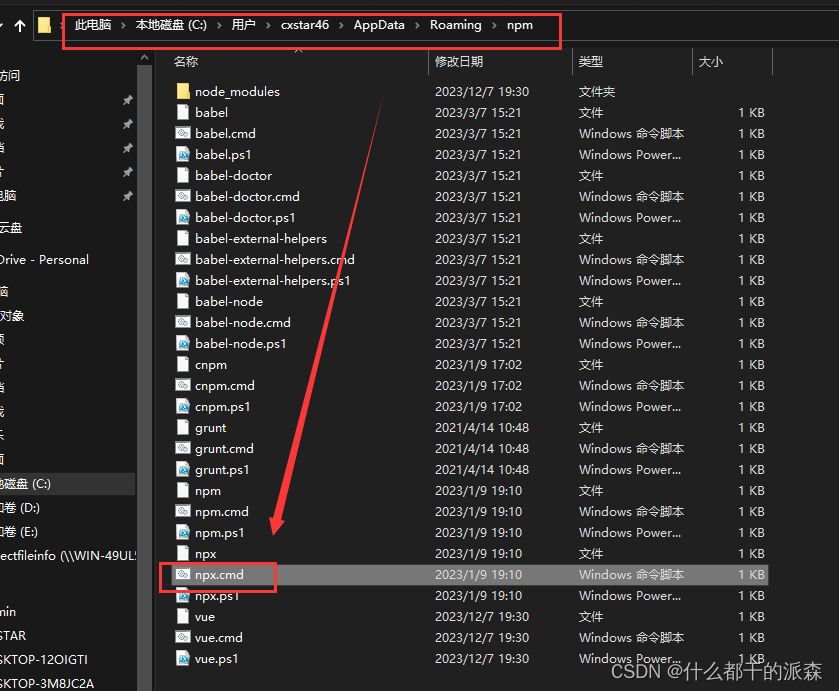
将路径C:\Users\用户名\AppData\Roaming\npm加入环境变量 path
再次执行就不会报错了

3. 创建 vue2 项目
- 项目目录下打开命令行
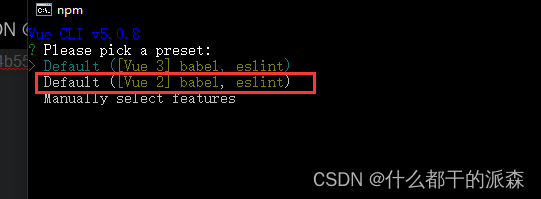
my_project 为项目名称vue create my_project - 接下来选择创建 vue2 项目

回车即可创建完成
4. 安装基础依赖
-
vue-router
安装命令npm i vue-router@3 --save具体可以参考这篇文章
https://blog.csdn.net/weixin_43721000/article/details/125017785 -
axios
安装命令npm install axios --save具体可以参考这篇文章
https://blog.csdn.net/weixin_43721000/article/details/125527254 -
elementUI
安装命令npm i element-ui -S具体可以参考这篇文章
https://blog.csdn.net/weixin_43721000/article/details/123617538
文章来源:https://blog.csdn.net/weixin_43721000/article/details/134863928
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!