【Electron】富文本编辑器之文本粘贴
2023-12-28 20:09:40


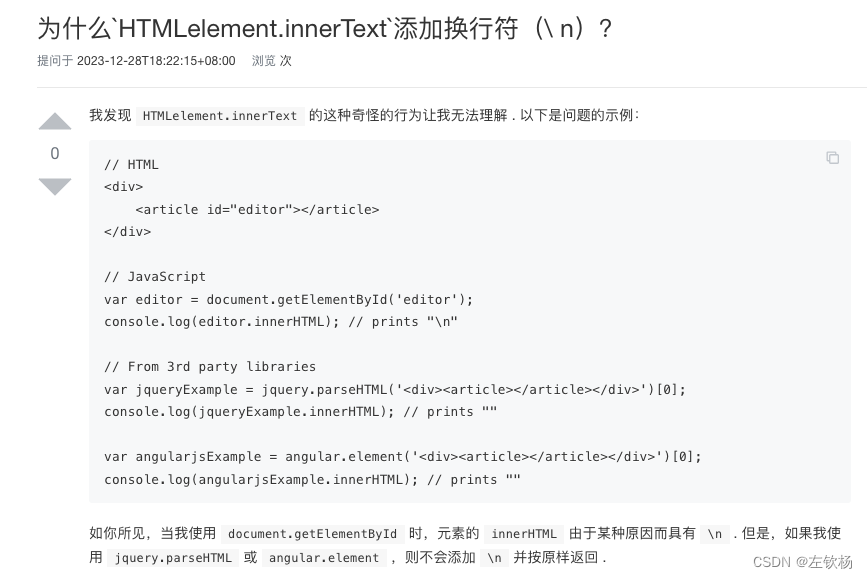
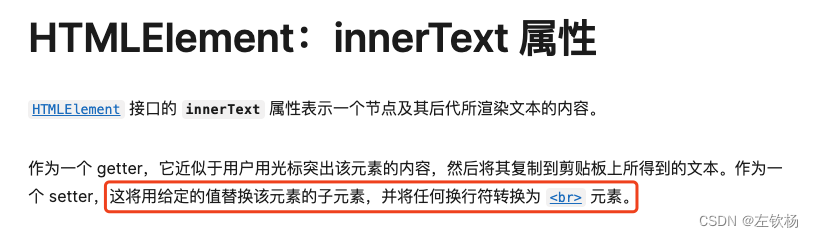
由于这个问题导致,从其他地方复制来的内容 粘贴发送之后都会多一个 换行

在发送的时候如果直接,发送innerHTML 就 可以解决
Electron h5 Andriod 都没问题,但是 公司的 IOS 端 不支持,且不提供支持(做不了。)。
于是,继续想办法。
把单纯的富文本插入操作,改一下,只粘贴文本内容
e.preventDefault();
const pastedText = e.clipboardData.getData('text/plain')
if (pastedText) {
document.execCommand('insertText', false, pastedText);
}
e.preventDefault();
const pastedText = e.clipboardData.getData('text')
if (pastedText) {
var newNode = document.createElement("span");
newNode.style = "white-space: pre-line";
newNode.innerHTML = pastedText;
// 找到光标插入并且 右移光标
window.getSelection().getRangeAt(0).insertNode(newNode);
window.getSelection().modify("move", "right", "character");
// document.execCommand('insertText', false, pastedText);
}
文章来源:https://blog.csdn.net/sinat_29843547/article/details/135275628
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!