harmonyOS Column组件通过space属性设置内部元素间距
2023-12-30 22:43:42
例如 我们代码如下
import router from '@ohos.router'
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Text("年后")
Text("一起")
Text("旅游")
}
.width('100%')
}
.height('100%')
}
}
运行之后

元素都粘连到一起 显然不太好看
我们就可以通过 Column 组件的 space 设置他们之间的间距
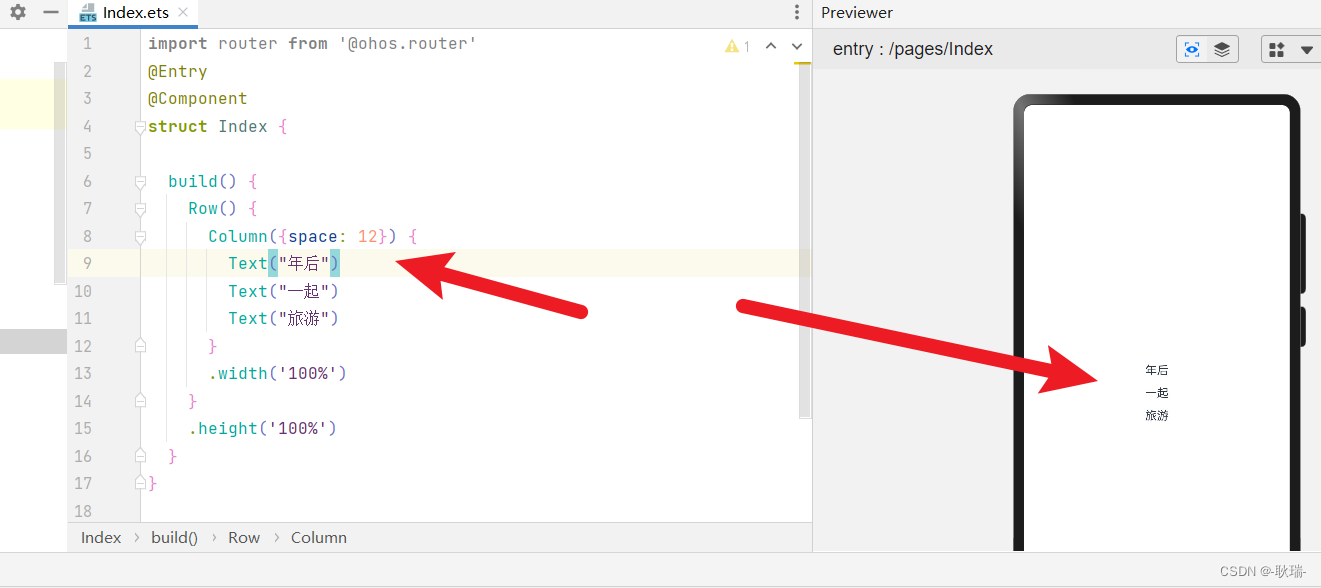
例如 这里我们设为 12

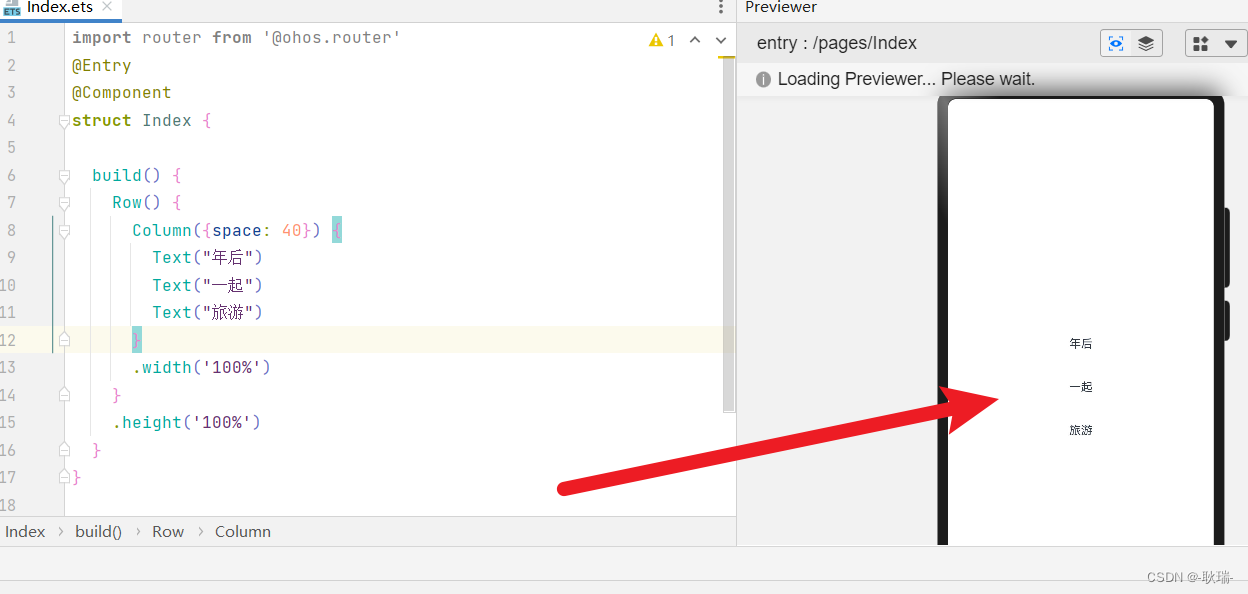
设为 40

文章来源:https://blog.csdn.net/weixin_45966674/article/details/135310180
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!