vue3中使用图片懒加载(性能优化)
图片懒加载(Lazy Loading)是一种延迟加载图片的技术,它只有在图片即将进入浏览器可视区域时才加载图片,从而减少页面初始加载时间和提高页面加载性能。
图片懒加载的作用和好处如下:
- 提高页面加载速度:只有当图片即将显示在用户的屏幕上时才加载图片,可以减少页面初始加载时间和提高页面加载性能。
- 减轻服务器压力:只有在需要加载图片时才向服务器请求图片,可以减轻服务器的负载,提高网站的可用性。
- 节省带宽:只有在需要加载图片时才向用户发送图片数据,可以节省带宽和流量,降低用户的网络费用。
- 改善用户体验:用户不必等待所有图片加载完成才能看到页面内容,可以提高用户的满意度和用户体验。
总之,图片懒加载可以提高网站性能和用户体验,是一种非常有用的网页开发技术。
vue3中使用图片懒加载可以引用一款插件vue3-lazy
安装命令:npm install vue3-lazy -S
配置项介绍:

error 配置 加载失败时图像的src ,默认data数据-src路径,string类型。
loading 配置 加载中图像的src ,默认data数据-src路径,string类型。
main.ts文件:
import { createApp } from 'vue'
import App from './app'
import lazyPlugin from 'vue3-lazy'
const app = createApp(App)
// 方式1
lazyPlugin.install(app, {
loading: 'loading.gif', // png/git/jpg/等格式都可以和你存放的图片格式一样就行
error: 'error.gif'
})
// 方式2
// app
// .use(lazyPlugin, {
// loading: 'loading.gif',
// error: 'error.gif',
// })
// .mount('#app')
app.mount('#app')public文件夹下存放两张图片:

这是我用的error.gif图片

?这是我用的loading.gif图片

?
home/index.vue代码:
<template>
<div class="home">
<div style="height: 900px;background-color: pink;color: #fff;">=测试=图片懒加载</div>
<img v-lazy="avatarUrl" alt="">
</div>
</template>
<script name="Home" lang="ts" setup>
import { onMounted, ref } from 'vue'
const avatarUrl = ref('')
onMounted(() => {
setTimeout(() => {
avatarUrl.value = `https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F72ce0dcb-c2a3-49fd-933d-85c7e5c4533d%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1704289479&t=bb6ac815f0960460e2de0c3b3b13c9e8`
}, 0)
})
</script>
<style lang="css" scoped>
.home {
color: pink;
font-size: 16px;
}
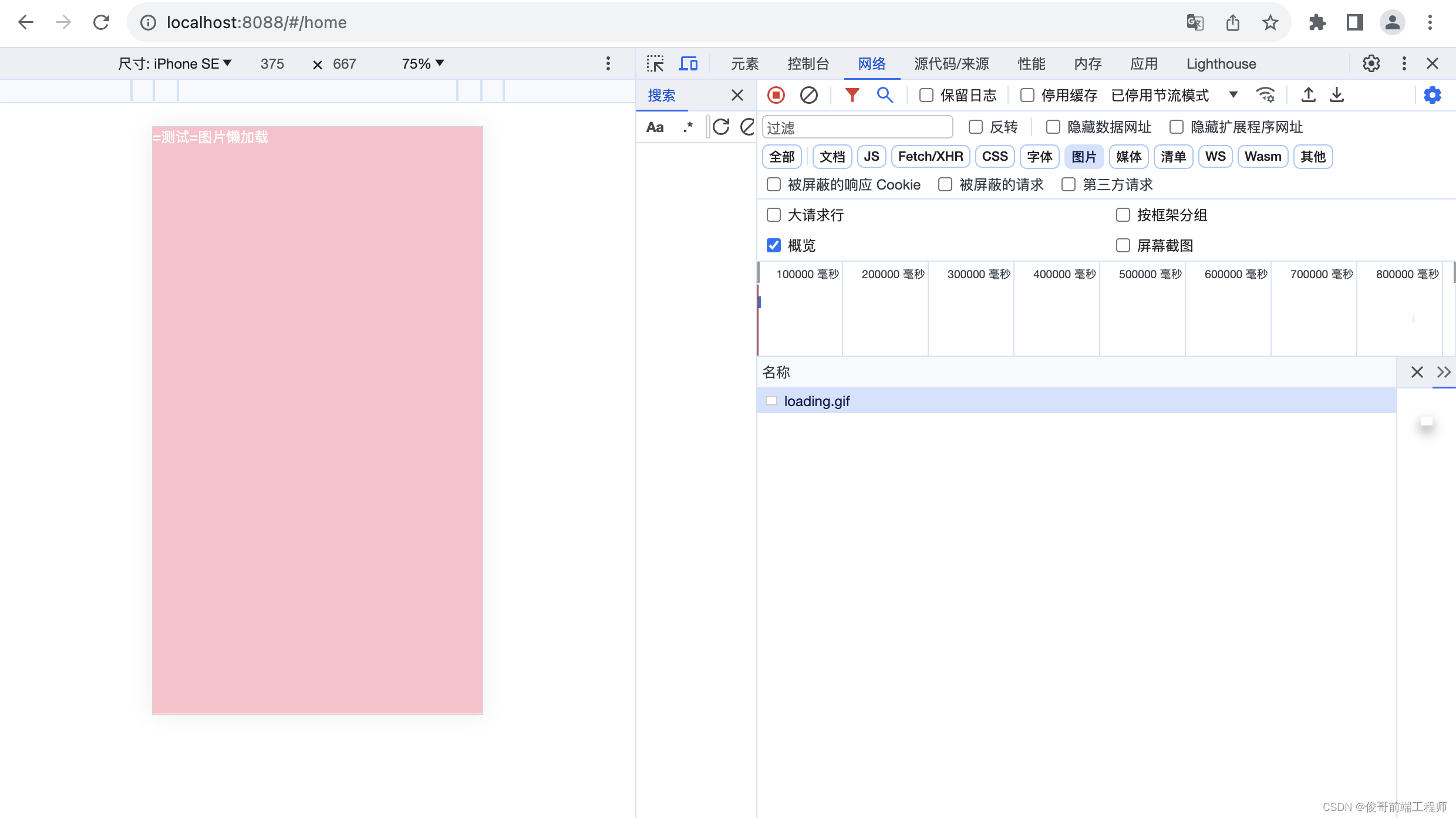
</style>初始页面效果:
初始页面的可视区域并没有看到图片,此时只加载了loading.gif

?
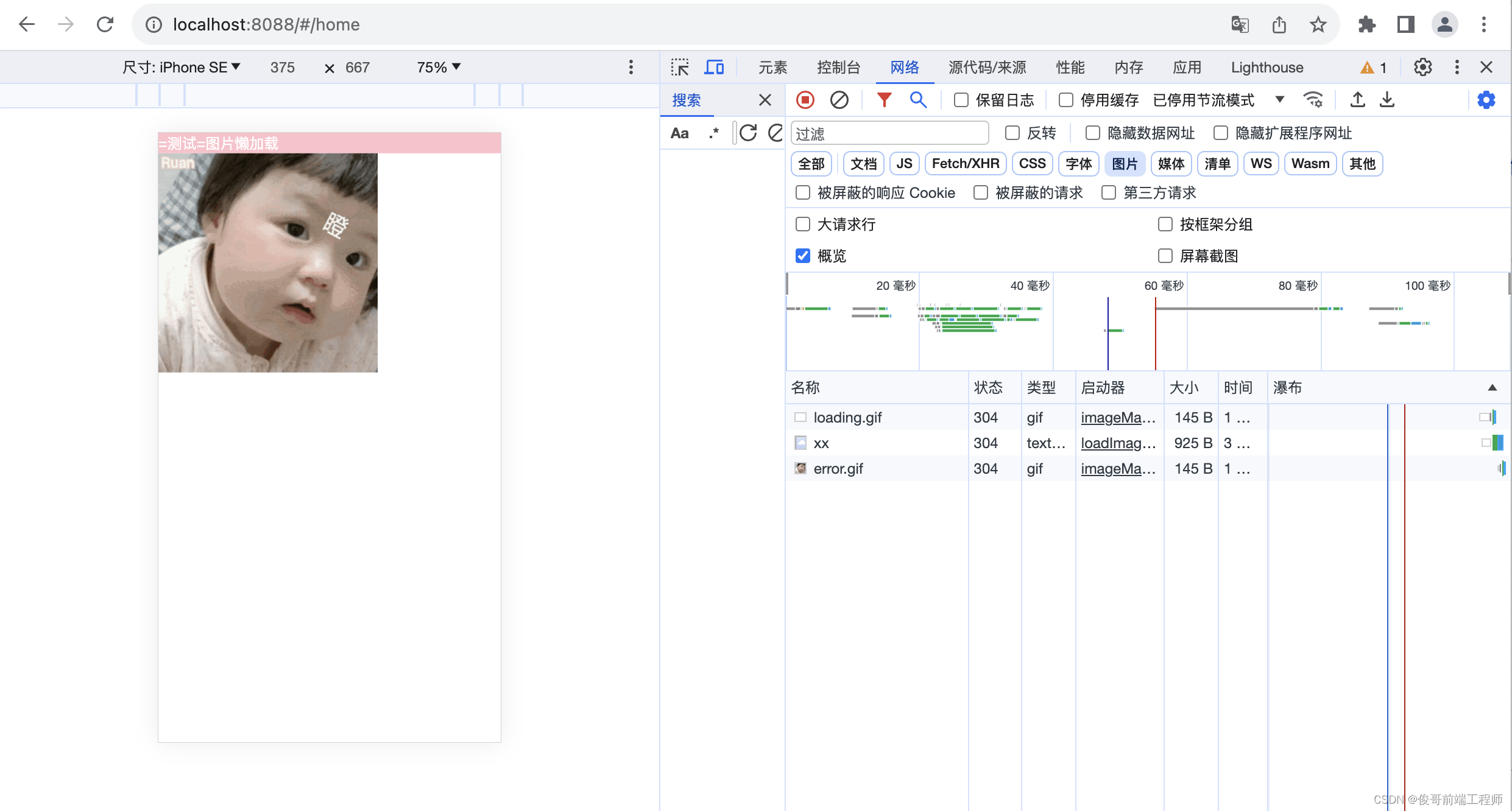
往下滚动到能看到图片区域后的页面效果:
滚动到图片可视区此时才加载了这张图片。

?
接下来我们修改代码测试error时的src:
<template>
<div class="home">
<div style="background-color: pink;color: #fff;">=测试=图片懒加载</div>
<img v-lazy="avatarUrl" alt="">
</div>
</template>
<script name="Home" lang="ts" setup>
import { onMounted, ref } from 'vue'
const avatarUrl = ref('')
onMounted(() => {
setTimeout(() => {
avatarUrl.value = `xx`
}, 0)
})
</script>
<style lang="css" scoped>
.home {
color: pink;
font-size: 16px;
}
</style>直接让图片在可视区:先走loading图片,发现需要直接加载》开始加载路径为xx的图片,发现加载error显示error图片。

是不是挺好用的呢?如果有其它好用的技术或插件 也欢迎评论区留言一起交流。
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!