组件&传值&分页
2024-01-09 20:21:39
局部组件:
在某一个组件中进行使用的组件
引入&存放局部组件

组件名字:“my-test” 或者“MyTest”
使用组件:

全局组件:
注册的组件在所有组件中都可以使用
引入&注册全局组件
Main.js中引入

使用全局组件
在其它组件中使用?

?传值
父传子:
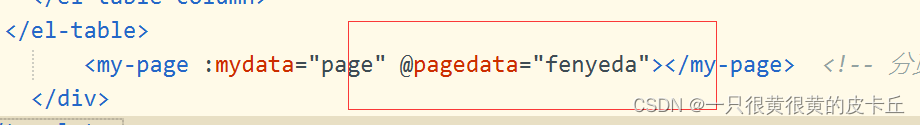
父组件中绑定一个属性传给子组件:

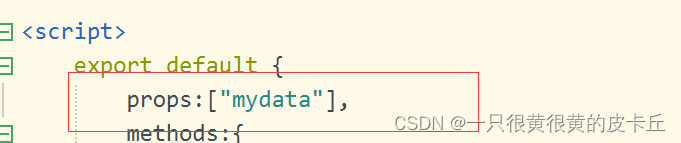
子组件用props接收父组件中的值:

子传父:
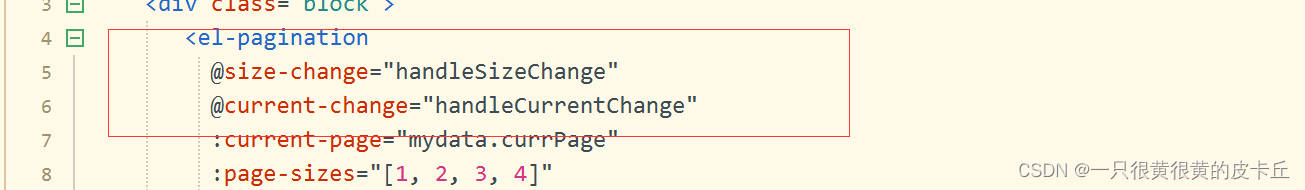
子组件通过定义一个事件进行传值:

 $emit第一个参数代表事件名字? ?第二个参数代表传给父组件中的参数?
$emit第一个参数代表事件名字? ?第二个参数代表传给父组件中的参数?
父组件用子组件中定义的事件接收值:

再通过自身定义的函数(fenyeda)接受值:

文章来源:https://blog.csdn.net/x403899/article/details/135459593
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!