Axure动态面板的使用以及示例分享
2023-12-15 12:39:27
目录
一. 什么是动态面板
Axure官方给出的解释: 动态面板控件(Dynamic Panel)可以让你实现高级的交互功能,实现原型的高保真度。动态面板包含有多个状态(states),每个状态可包含一系列控件,任何时候都只有一个状态可见。
由上面的解释,我们可以注意到“状态”是动态面板的核心,一切的交互都是围绕着其进行展开的。

?
二. 动态面板教程——以轮播图为例
下面以轮播图为例,来介绍动态面板如何使用
2.1 创建动态面板
?首先先创建一个动态面版,双击出现窗口后,再放入其他元件
注意:窗口没出现,那么元件是不会包含在动态面板里面的

2.2 动态面板自适应大小
将放入的元件调整好大小,勾选自适应大小和100%宽度,动态面板适应元件大小
注意:勾选完之后再调整元件大小,动态面板是不适应的
 ?
?
2.3 重复状态,将图片导入

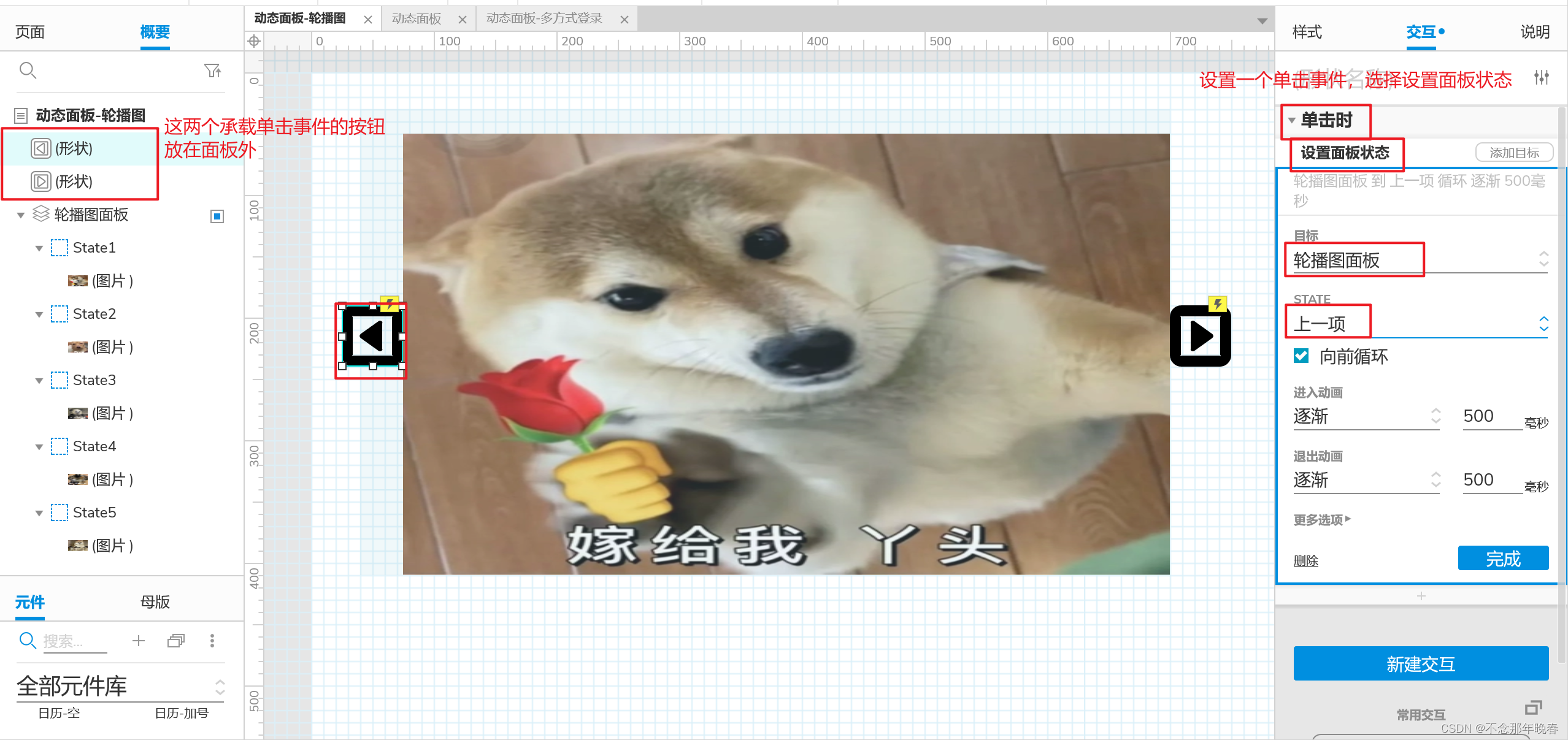
2.4 添加交互事件——图片切换
添加两个元件,在右侧交互处添加单击事件承载图片的切换。
这里的状态选择上一项/下一项,不用具体选择某一个状态
 ?
?
2.5 效果展示
动态面板——轮播图
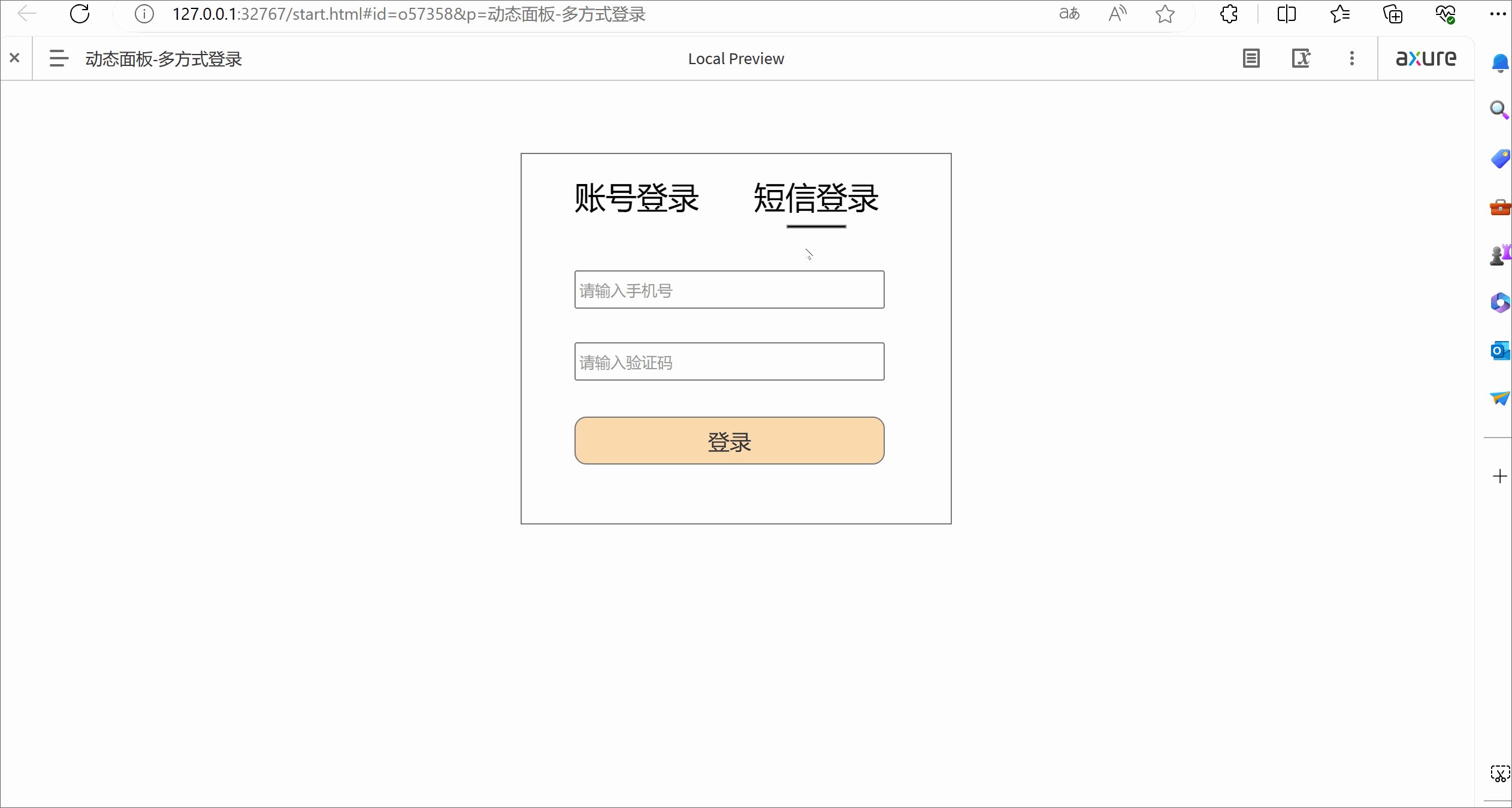
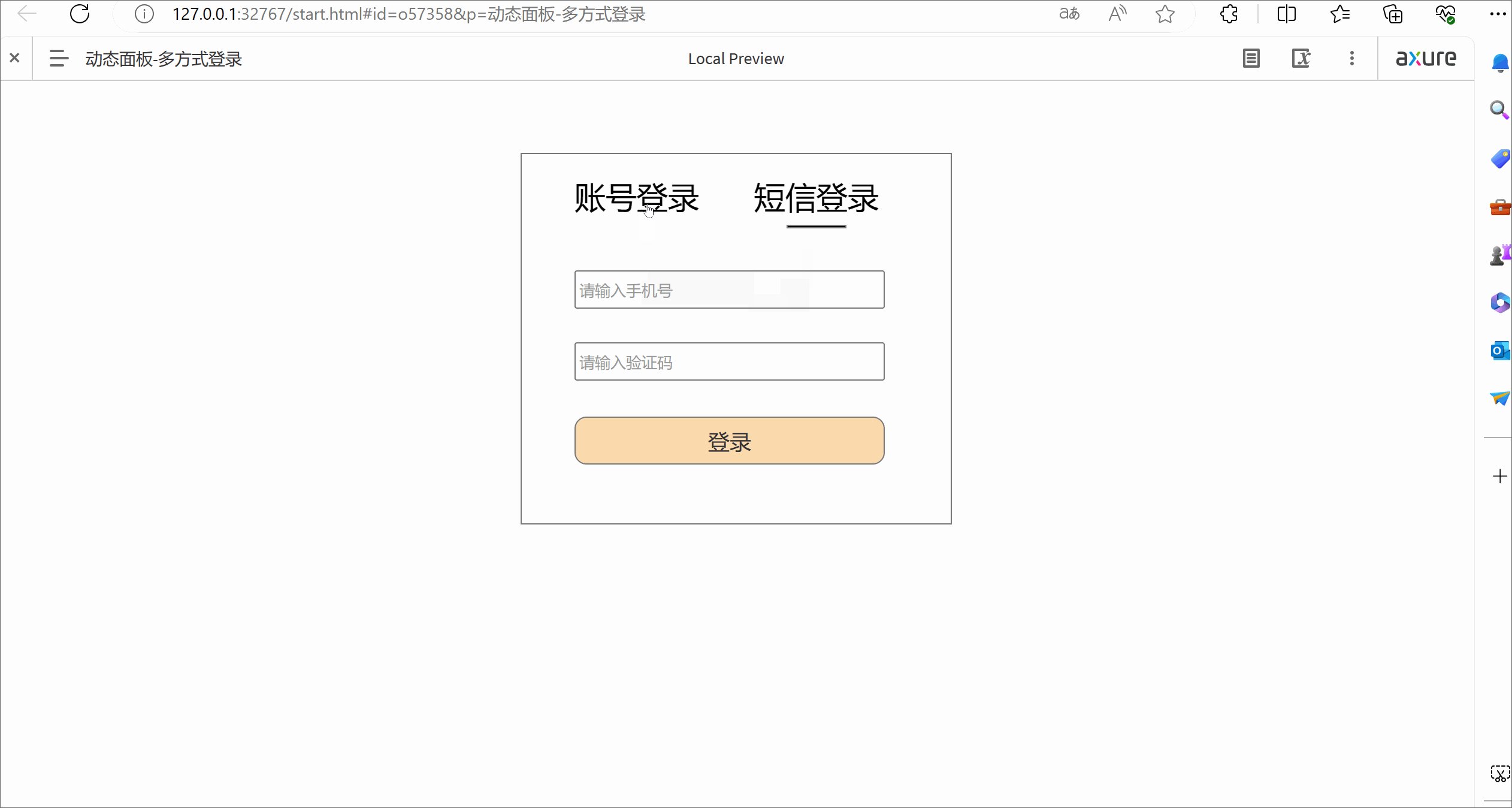
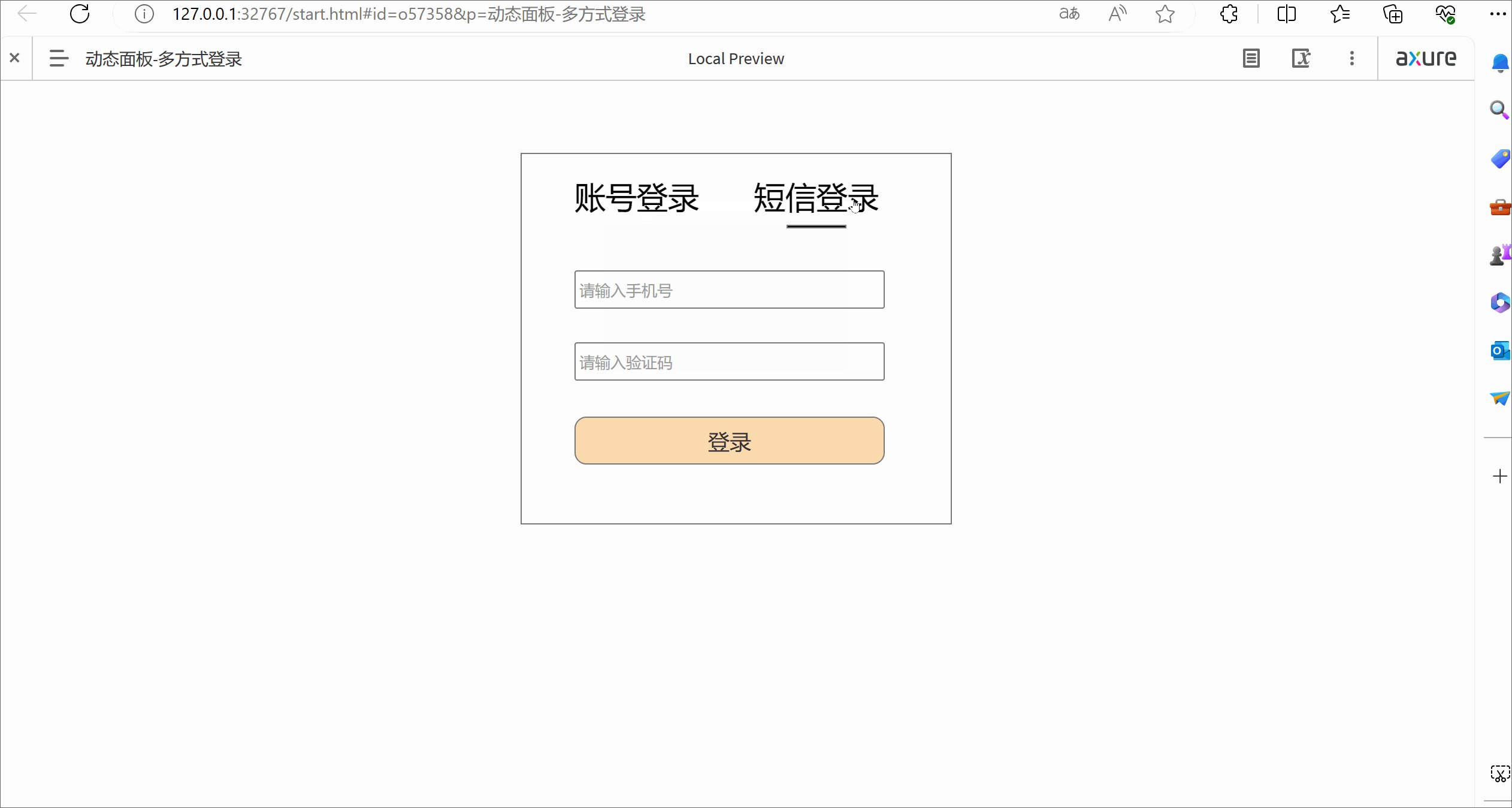
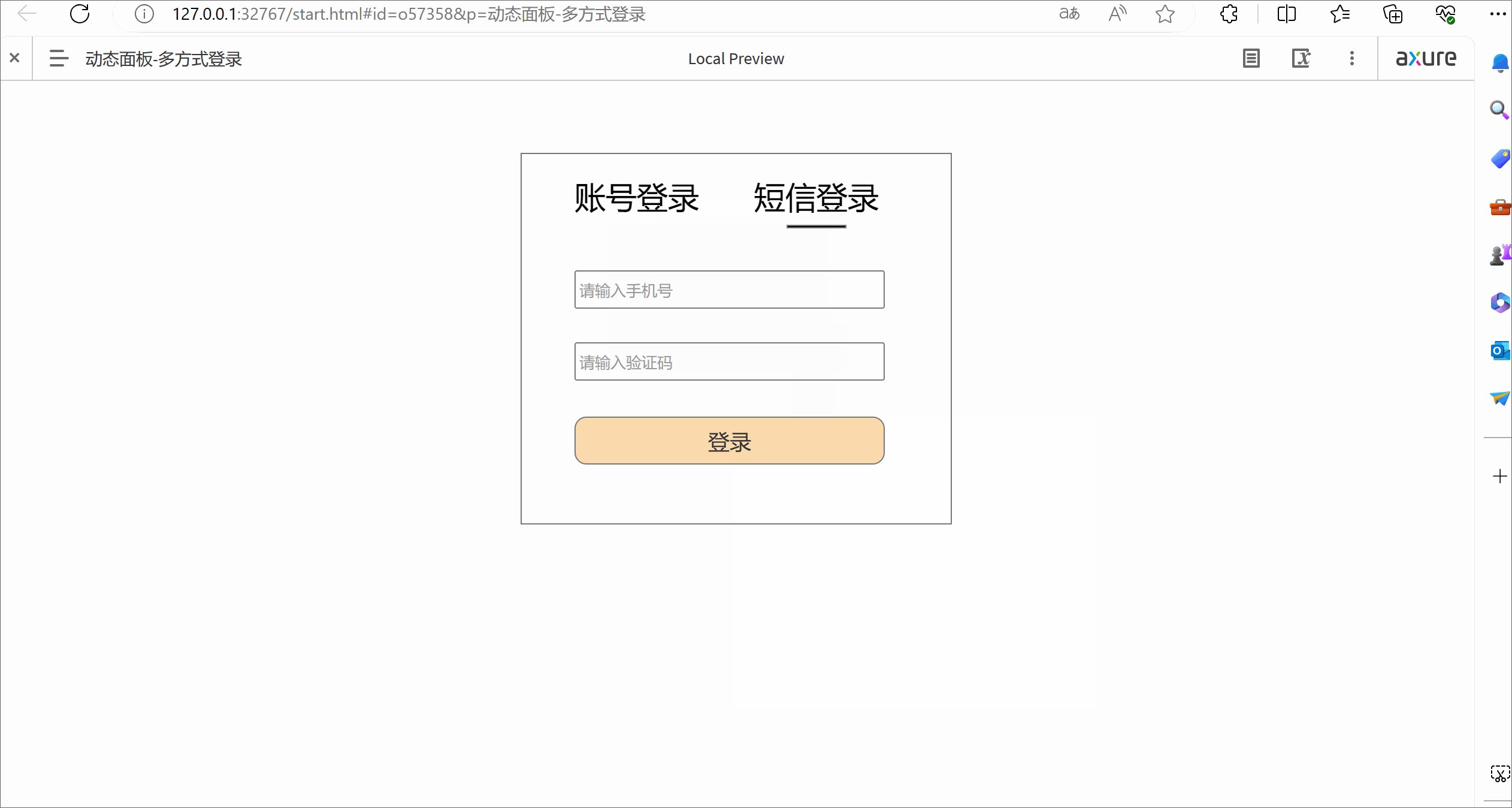
三. 多方式登录示例展示

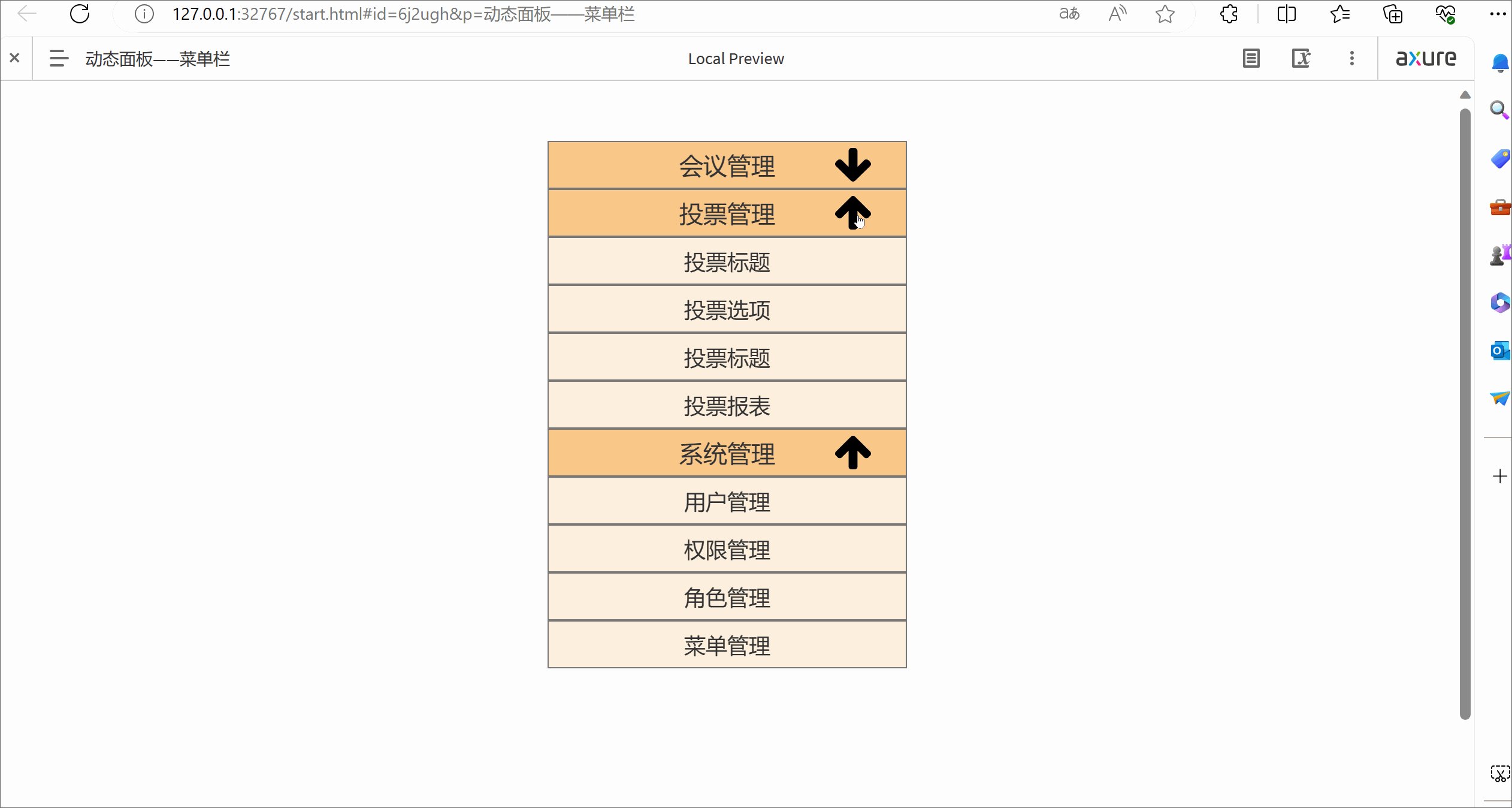
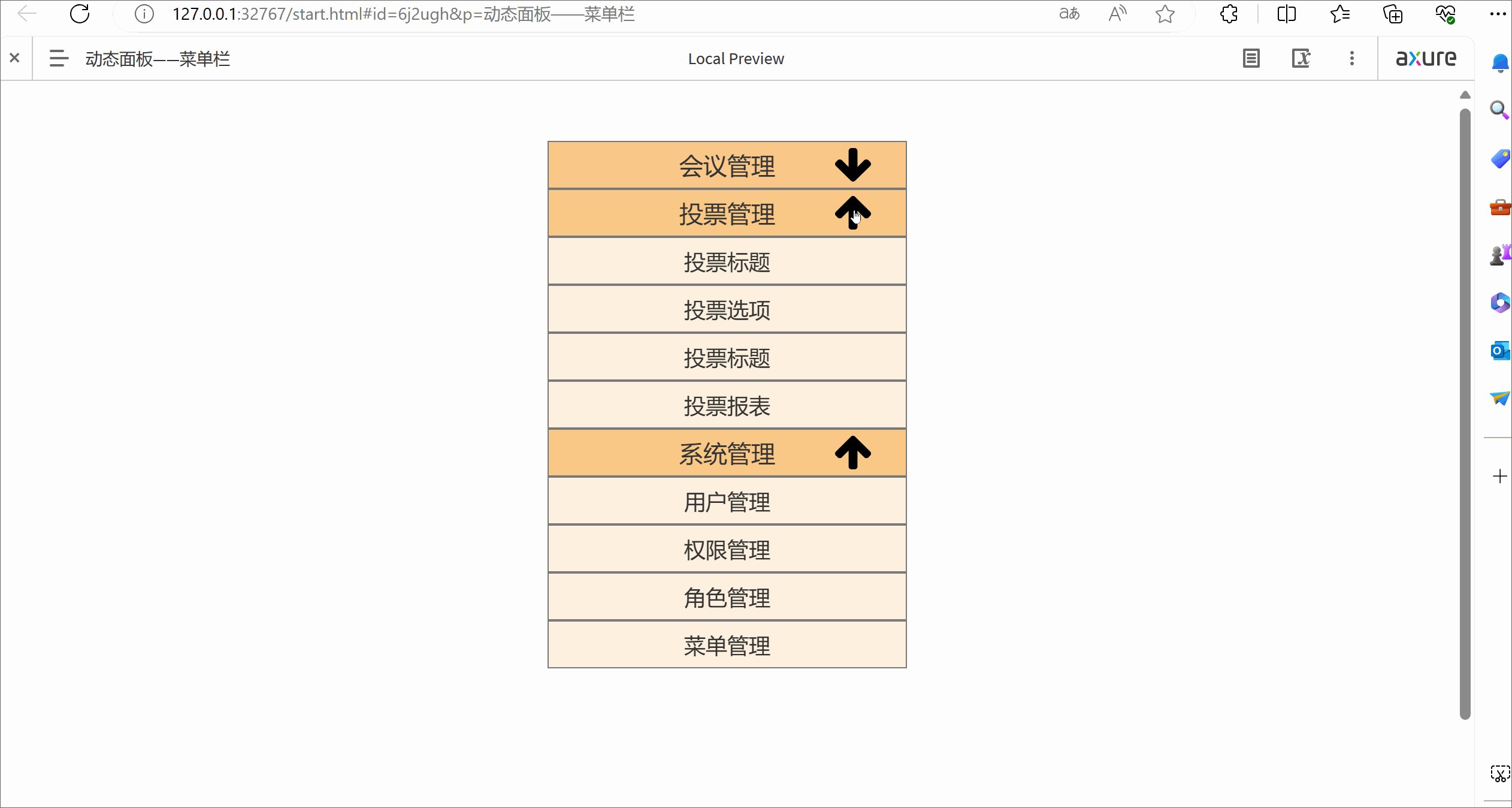
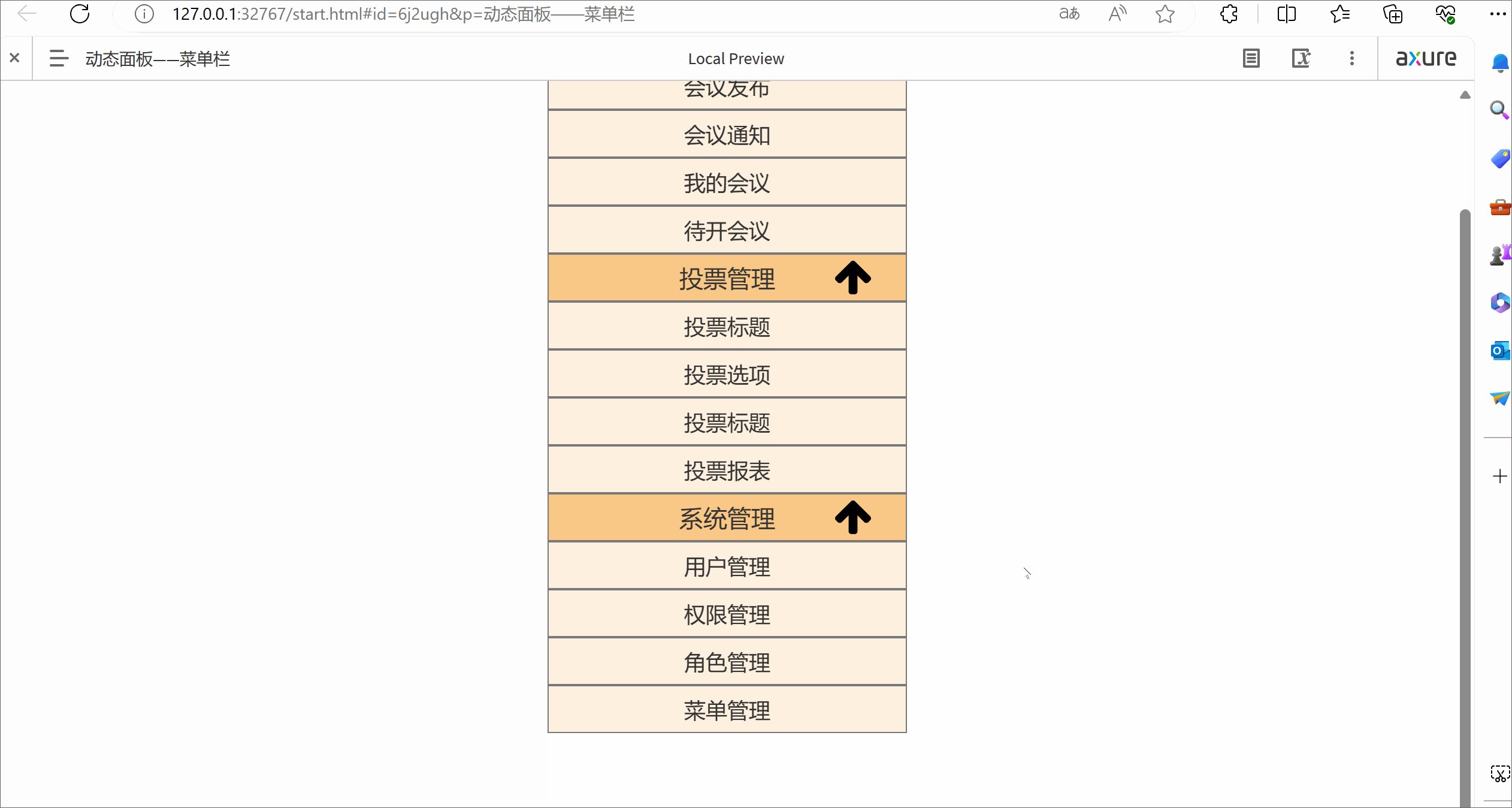
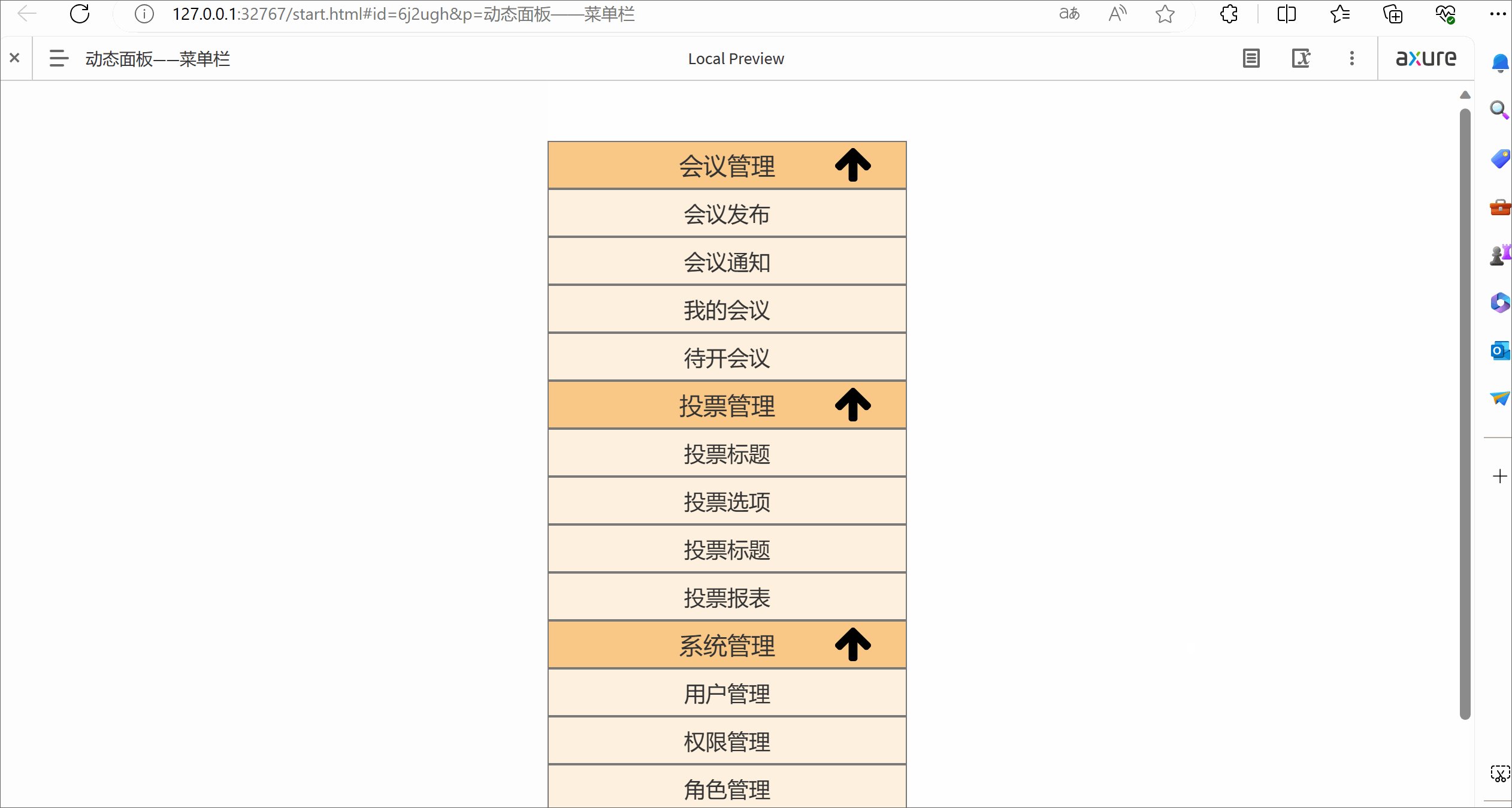
四. 后台主界面左侧菜单栏示例展示
 ?
?
文章来源:https://blog.csdn.net/lijie1025/article/details/135009581
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!