PyQt6 QSpacerItem弹簧控件
2023-12-16 18:34:42
锋哥原创的PyQt6视频教程:
PyQt6提供了两个弹簧控件,分别是HorizontalSpacer和VerticalSpacer,但这两个控件对应的类都是QSpacerItem类,水平和垂直主要通过宽度和高度(水平弹簧的默认宽度和高度分别是40、20,而垂直弹簧的默认宽度和高度分别是20、40)进行区分。
QSpacerItem弹簧主要用在布局管理器中,用来使布局管理器中的控件布局更加合理。
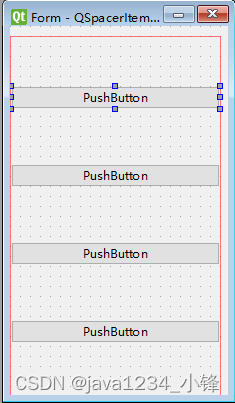
示例,我们设计一个窗体,用垂直线性布局管理器,里面放四个按钮,默认是平分均等的位置划分布局。

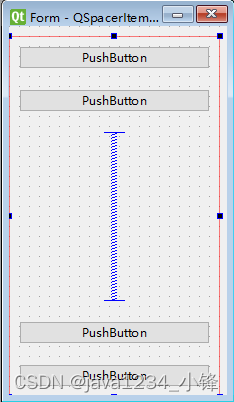
假如我们需要中间空点。加了弹簧后,布局会更加合理。

UI生成参考代码:
from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(218, 369)
self.verticalLayoutWidget = QtWidgets.QWidget(parent=Form)
self.verticalLayoutWidget.setGeometry(QtCore.QRect(0, 10, 211, 361))
self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)
self.verticalLayout.setContentsMargins(10, 10, 10, 10)
self.verticalLayout.setSpacing(20)
self.verticalLayout.setObjectName("verticalLayout")
self.pushButton_2 = QtWidgets.QPushButton(parent=self.verticalLayoutWidget)
self.pushButton_2.setObjectName("pushButton_2")
self.verticalLayout.addWidget(self.pushButton_2)
self.pushButton_4 = QtWidgets.QPushButton(parent=self.verticalLayoutWidget)
self.pushButton_4.setObjectName("pushButton_4")
self.verticalLayout.addWidget(self.pushButton_4)
spacerItem = QtWidgets.QSpacerItem(20, 40, QtWidgets.QSizePolicy.Policy.Minimum, QtWidgets.QSizePolicy.Policy.Expanding)
self.verticalLayout.addItem(spacerItem)
self.pushButton_3 = QtWidgets.QPushButton(parent=self.verticalLayoutWidget)
self.pushButton_3.setObjectName("pushButton_3")
self.verticalLayout.addWidget(self.pushButton_3)
self.pushButton = QtWidgets.QPushButton(parent=self.verticalLayoutWidget)
self.pushButton.setObjectName("pushButton")
self.verticalLayout.addWidget(self.pushButton)
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.pushButton_2.setText(_translate("Form", "PushButton"))
self.pushButton_4.setText(_translate("Form", "PushButton"))
self.pushButton_3.setText(_translate("Form", "PushButton"))
self.pushButton.setText(_translate("Form", "PushButton"))
文章来源:https://blog.csdn.net/caoli201314/article/details/135035553
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!