Vue2 实现图片预览功能
2023-12-13 05:38:03

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@unocss/runtime"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.5);
}
.preview-container {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.preview-container img {
max-height: 80vh;
}
</style>
</head>
<body>
<div id="app" class="h-100vh flex justify-center items-center">
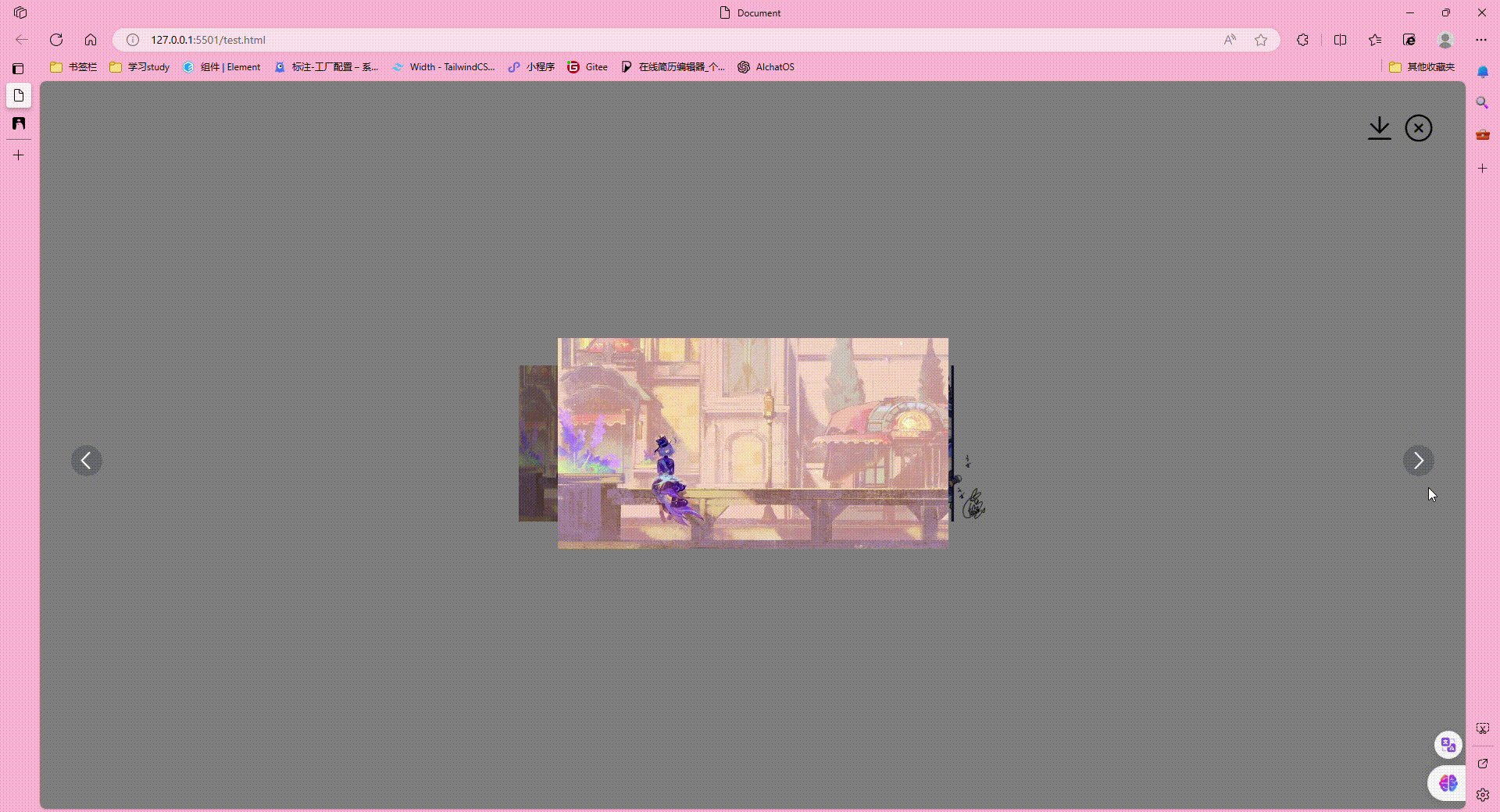
<div class="image-preview" v-if="showPreview">
<div class="overlay"></div>
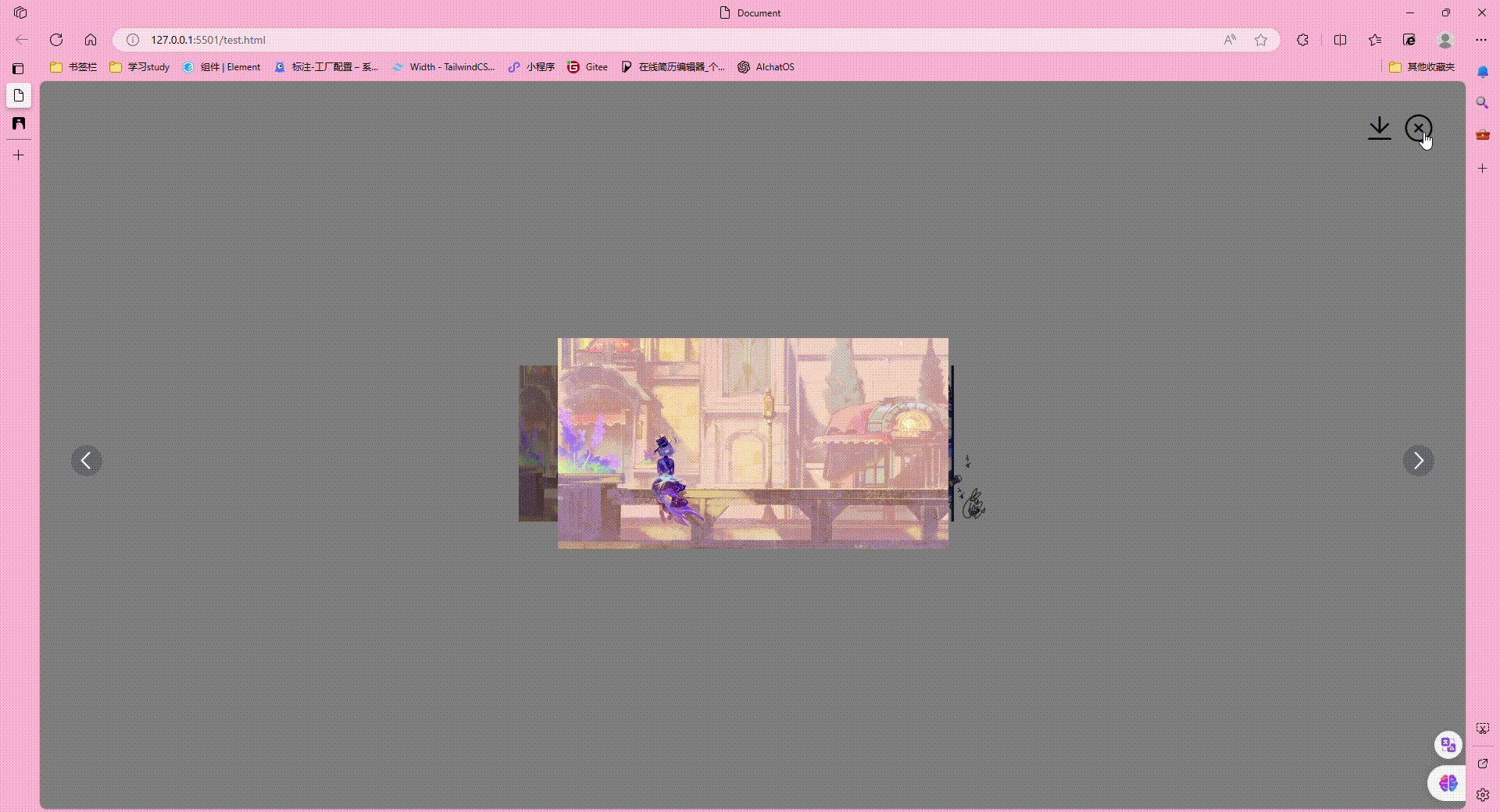
<i
class="el-icon-download cursor-pointer fixed text-40px top-40px right-90px"
@click="changeImage('download')"
></i>
<i
class="el-icon-circle-close cursor-pointer fixed text-40px top-40px right-40px"
@click="changeImage('change')"
></i>
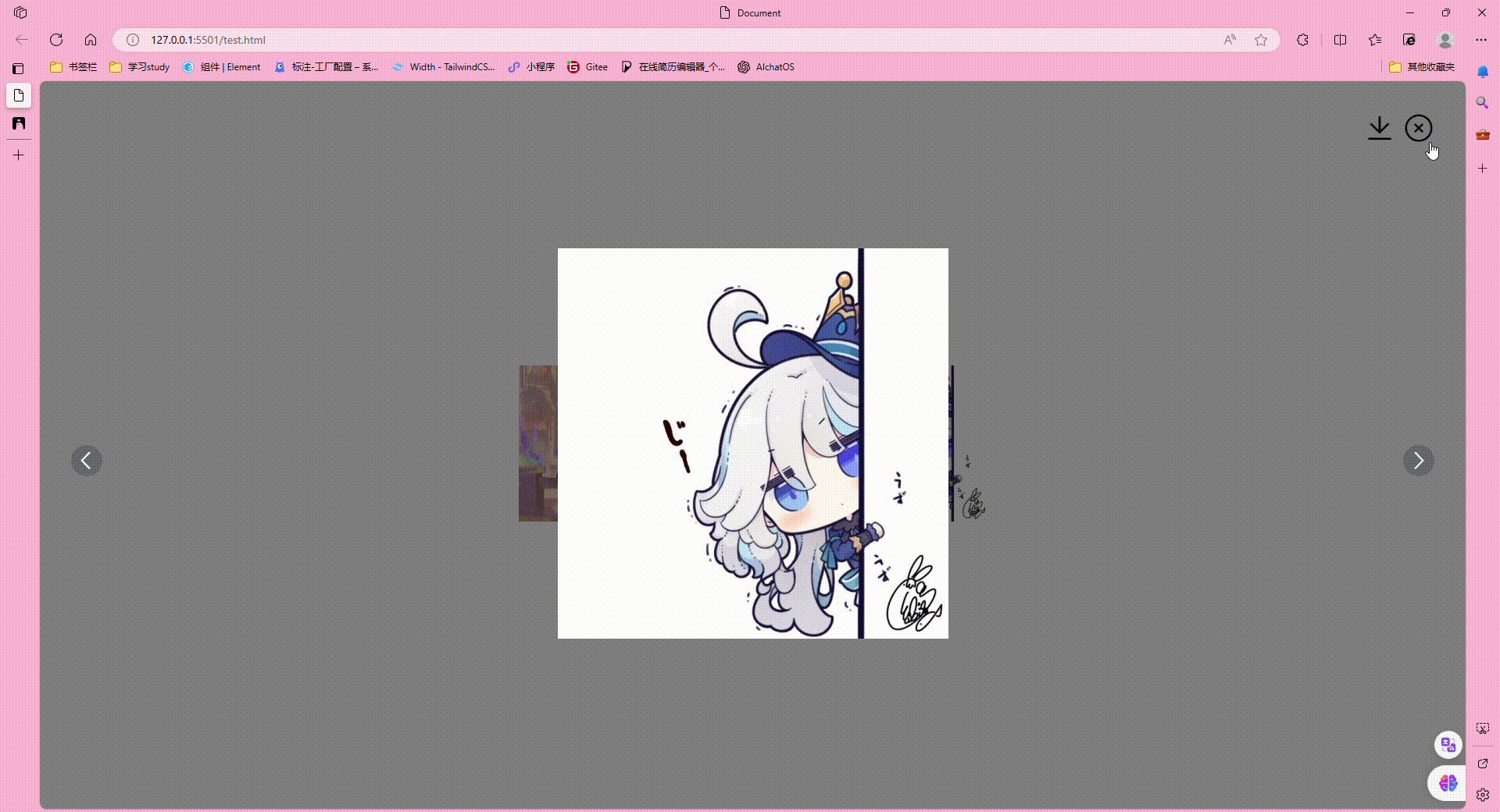
<div
class="w-40px h-40px bg-#67686c cursor-pointer rounded-full flex justify-center items-center fixed left-40px"
@click="changeImage('prev')"
>
<i class="el-icon-arrow-left text-#fff text-30px"></i>
</div>
<div
class="w-40px h-40px bg-#67686c cursor-pointer rounded-full flex justify-center items-center fixed right-40px"
@click="changeImage('next')"
>
<i class="el-icon-arrow-right text-#fff text-30px"></i>
</div>
<div class="preview-container">
<img
:src="imageUrl"
:style="{ transform: `scale(${scale})` }"
alt="Preview Image"
@wheel.prevent="handleWheel"
/>
</div>
</div>
<div class="thumbnail-container">
<img
v-for="(image, index) in images"
:key="index"
:src="image"
class="h-200px w-200px"
@click="showImage(index)"
/>
</div>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
scale: 1, // 初始缩放比例为1
showPreview: false,
currentIndex: 0,
images: [
'https://image.qwq.link/images/2023/11/24/twitter_zuukyuudo9_20231123-001852_1727481805832642619_photo.md.jpg',
'https://image.qwq.link/images/2023/11/24/109626211_p0.md.jpg',
'https://image.qwq.link/images/2023/11/24/113276508_p0.md.jpg',
],
};
},
computed: {
imageUrl() {
return this.images[this.currentIndex];
},
},
methods: {
showImage(index) {
this.scale = 1;
this.currentIndex = index;
this.showPreview = true;
},
handleWheel(event) {
// 滚轮向上滚动,放大图片
if (event.deltaY < 0) {
this.scale *= 1.1; // 可以根据需要调整缩放系数
}
// 滚轮向下滚动,缩小图片
else {
this.scale /= 1.1; // 可以根据需要调整缩放系数
}
// 限制最小和最大缩放比例,以防图片过大或过小
if (this.scale < 0.1) {
this.scale = 0.1;
}
if (this.scale > 3) {
this.scale = 3;
}
},
changeImage(type) {
const Fn = {
prev: () => {
if (this.currentIndex > 0) {
this.currentIndex--;
} else {
this.currentIndex = this.images.length - 1;
}
},
next: () => {
if (this.currentIndex < this.images.length - 1) {
this.currentIndex++;
} else {
this.currentIndex = 0;
}
},
download: () => {
// 注意这个只能下载本地图片不能下载网络图片
var a = document.createElement('a');
a.download = this.imageUrl || 'pic';
a.href = this.imageUrl;
a.click();
},
change: () => {
this.showPreview = !this.showPreview;
},
};
Fn[type]();
},
},
created() {},
});
</script>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_65084919/article/details/134897108
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!