爬虫国密加密案例:某医保服务
2023-12-19 05:26:58
声明:
该文章为学习使用,严禁用于商业用途和非法用途,违者后果自负,由此产生的一切后果均与作者无关
一、找出需要加密的参数
- js运行 atob(‘aHR0cHM6Ly9mdXd1Lm5oc2EuZ292LmNuL25hdGlvbmFsSGFsbFN0LyMvc2VhcmNoL21lZGljYWw/Y29kZT05MDAwMCZmbGFnPWZhbHNlJmdiRmxhZz10cnVl’) 拿到网址,F12打开调试工具,找到 CommQuery/queryFixedHospital 请求,鼠标右击请求找到Copy>Copy as cUrl(cmd)
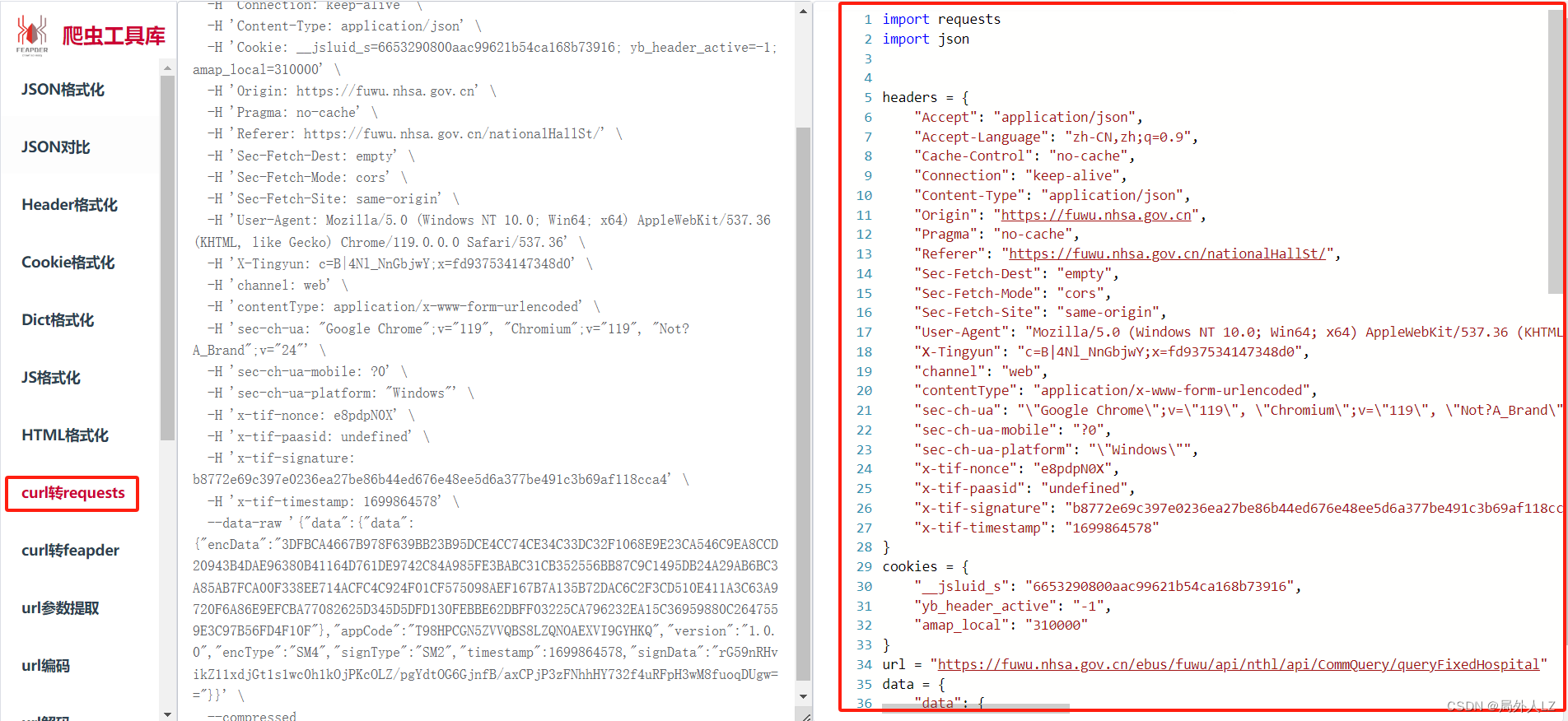
- 打开网站:https://spidertools.cn/#/curl2Request,把拷贝好的curl转成python代码

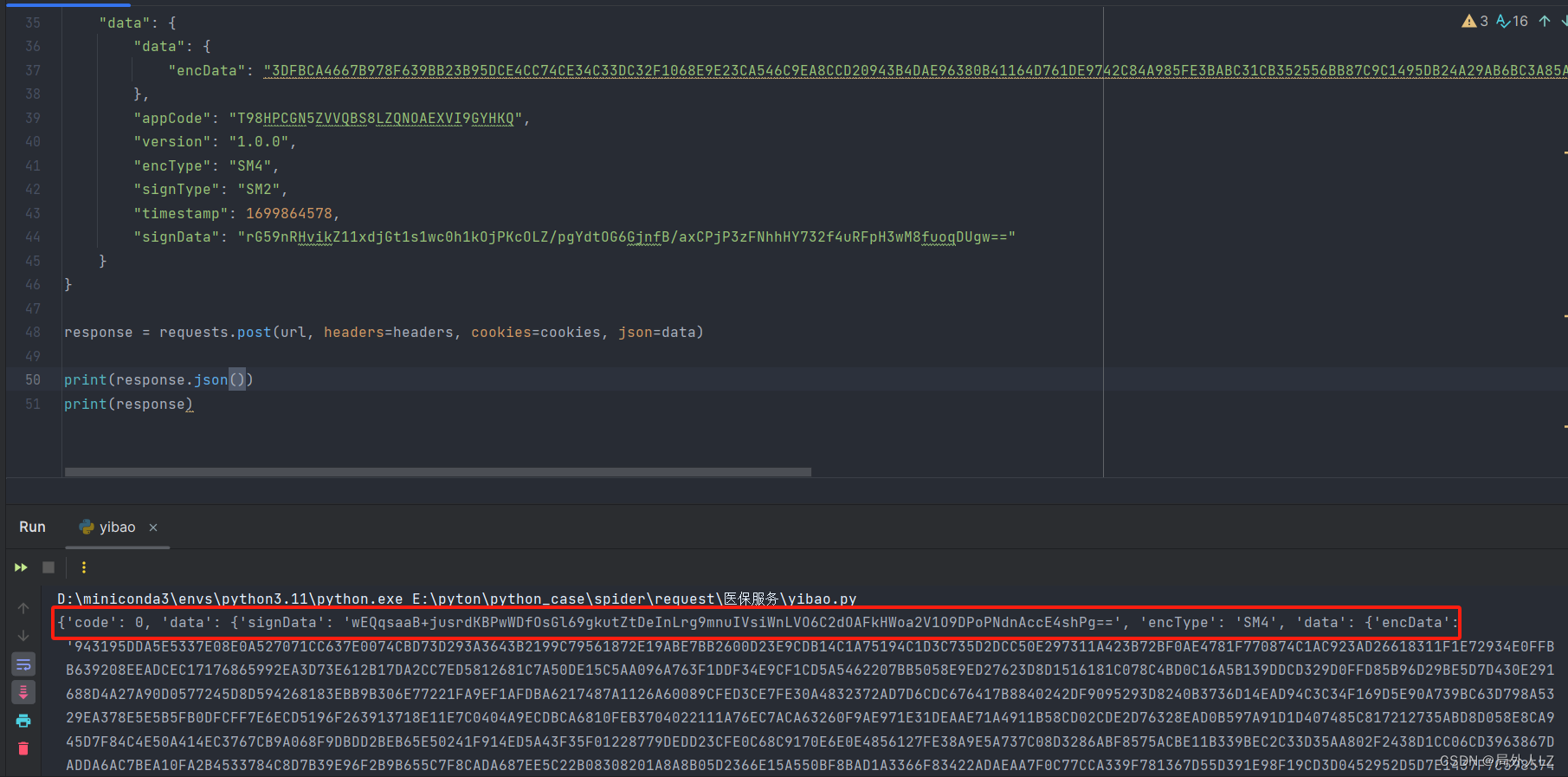
- 新建医保yibao.py文件,把代码复制到该文件内,把reponse.text换成reponse.json(),运行该文件会发现请求成功,并且成功打印出数据

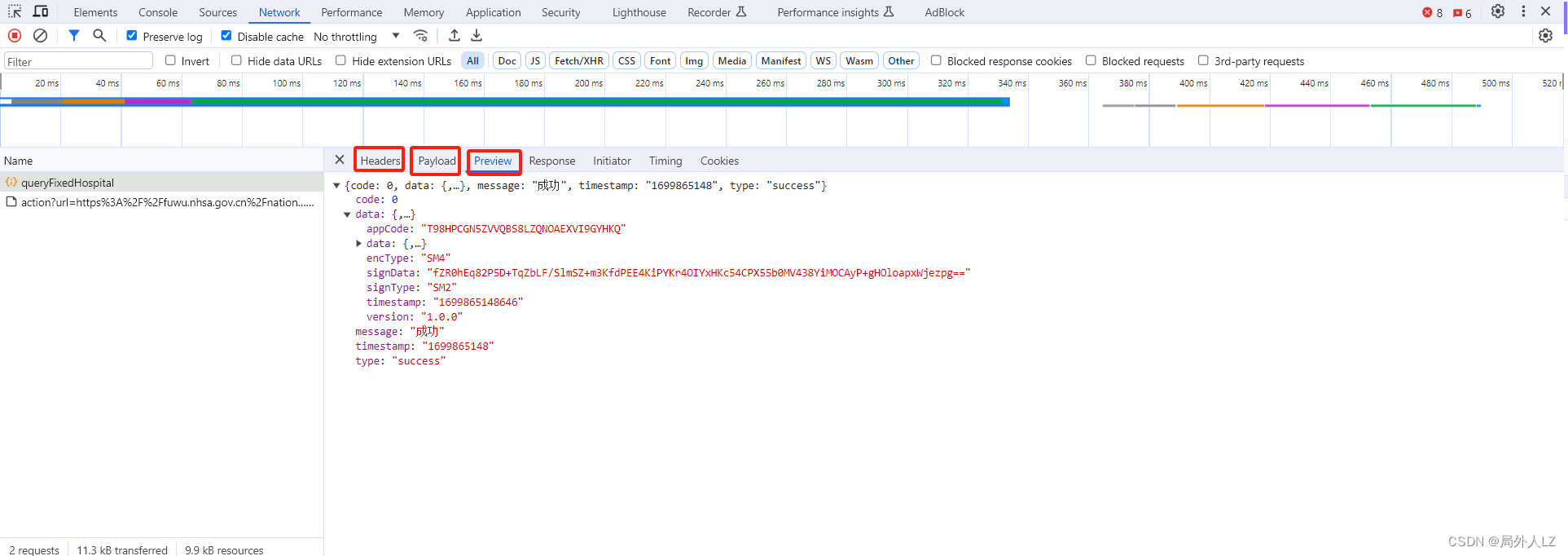
- 分别切换header、payload、preview,会发现都有加密字段,header中的X-Tingyun、x-tif-nonce、x-tif-signature、x-tif-timestamp,payload中的 appCode、signData、encData,preview中的 encData

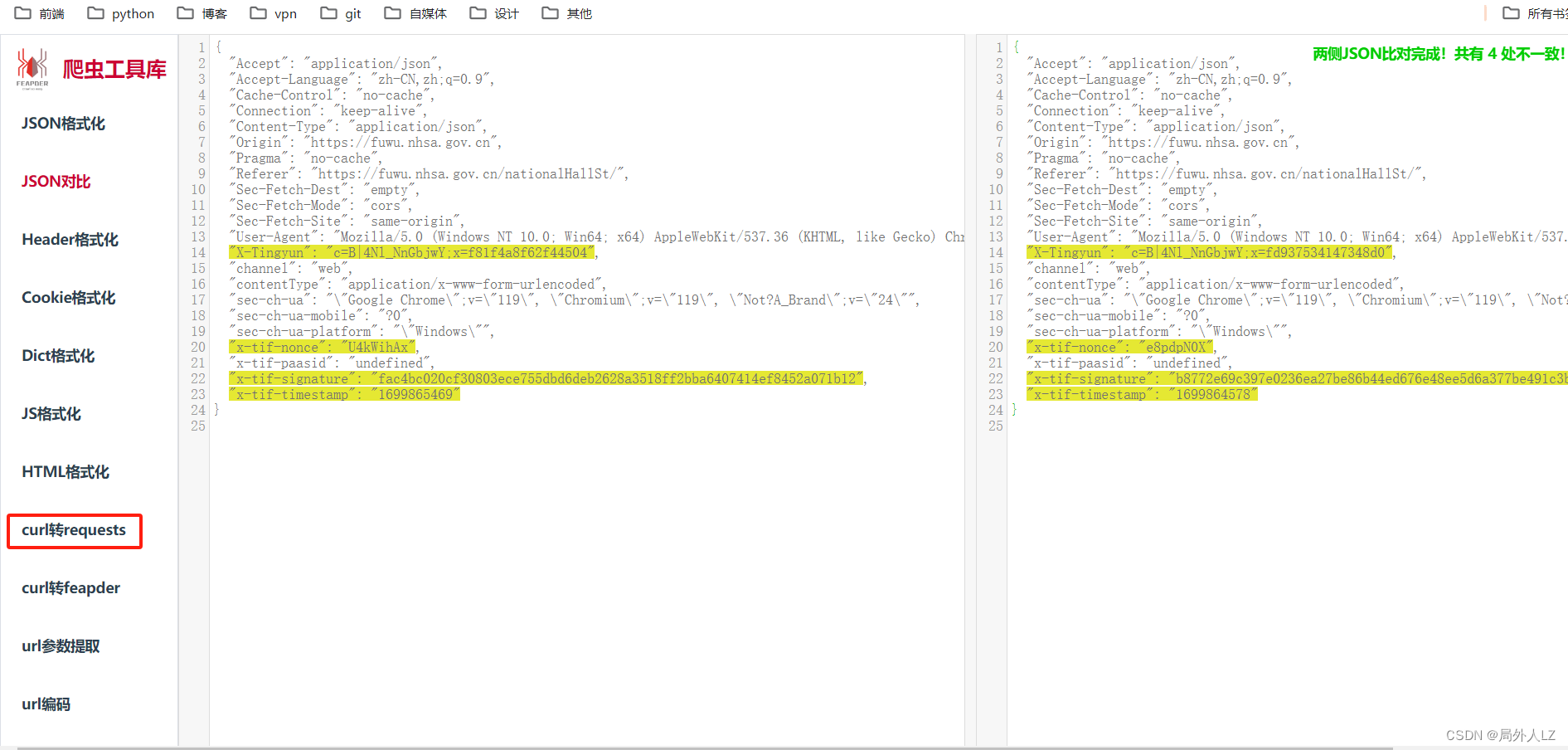
- header中一些字段看起来都像加密的,但是因为返回结果加密不能确定时哪些,这时可以重新发送请求,打开网站:https://spidertools.cn/#/curl2Request,把拷贝好的curl转成python代码,把 header 复制下来和之前做对比,会发现X-Tingyun、x-tif-nonce、x-tif-signature、x-tif-timestamp这些都不一样,说明这些都是动态生成的,而 x-tif-timestamp 应该是时间戳,X-Tingyun、x-tif-nonce、x-tif-signature是加密字段

- 新建yibao.js、webpackload.js分别用于放加密代码和加载器代码
二、定位header加密位置
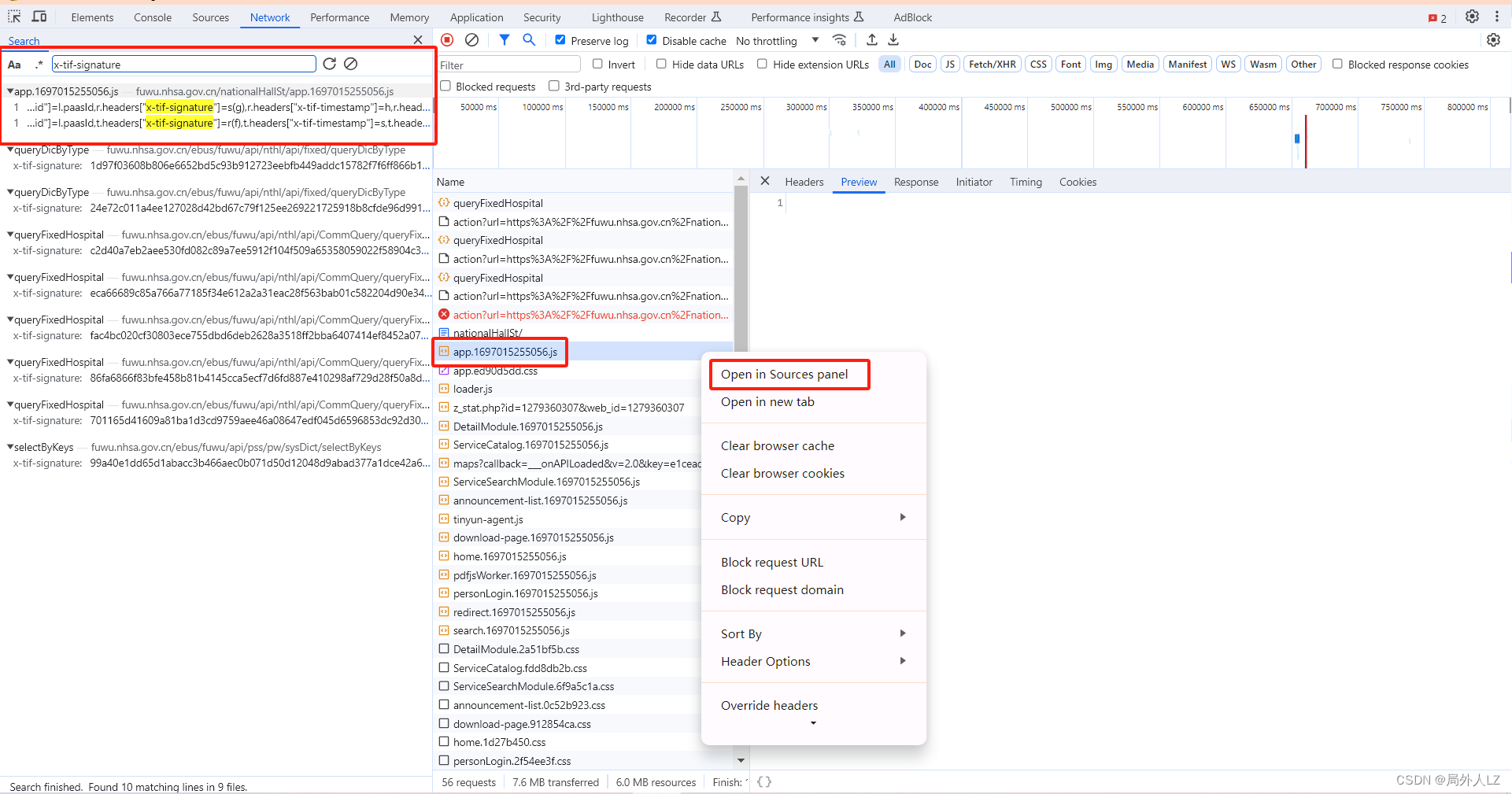
- 首先尝试关键字 x-tif-signature 搜索,会发现有两个赋值的地方,右击文件,在sources中打开

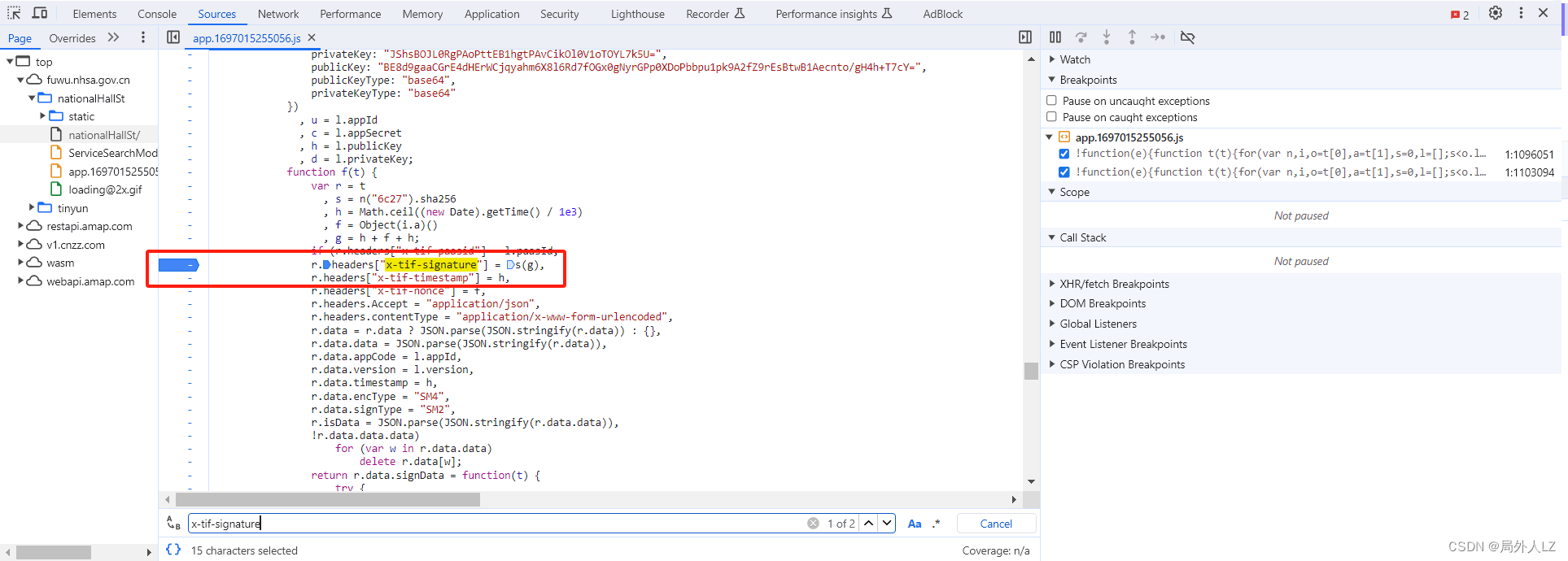
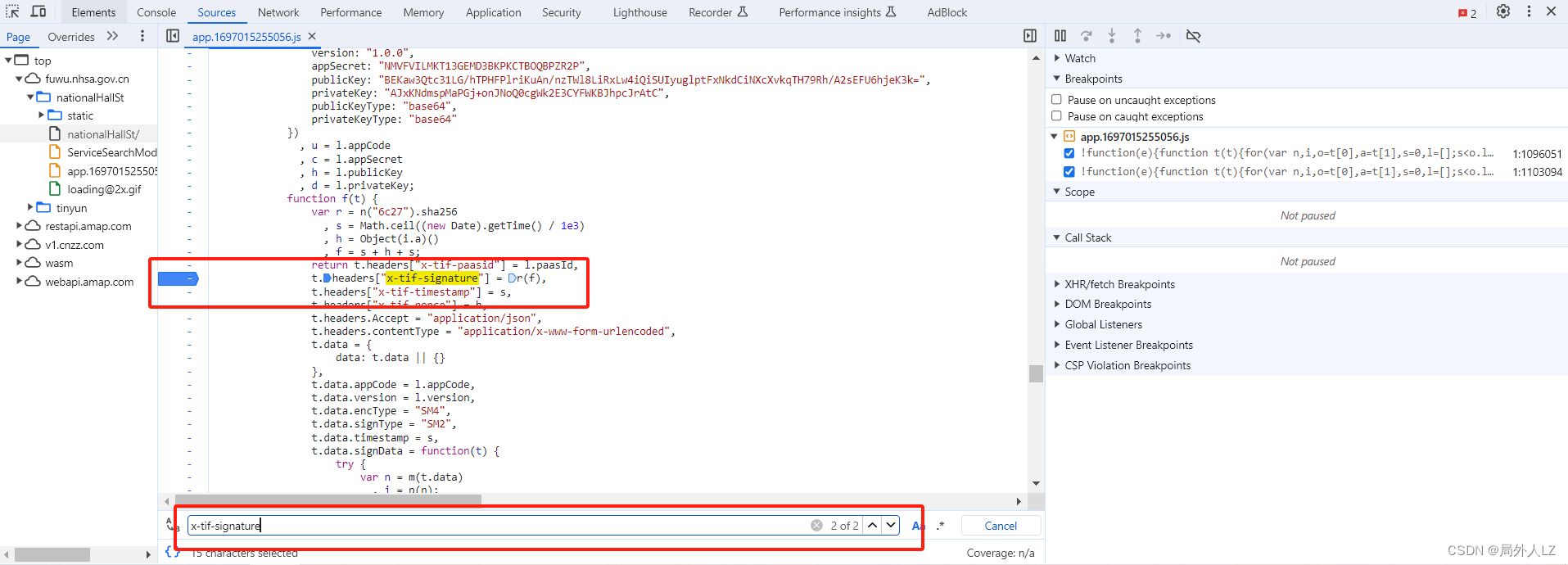
- 打开该文件之后,Ctrl+F,搜索 x-tif-signature,找出两个赋值的地方,因为不确定会是哪个地方赋值的,所以都打上断点


- 点击查询重新发送请求,会跳到刚才两个断点的某个断点下,分析代码会发现除了X-Tingyun,其他的都是在该位置赋值的

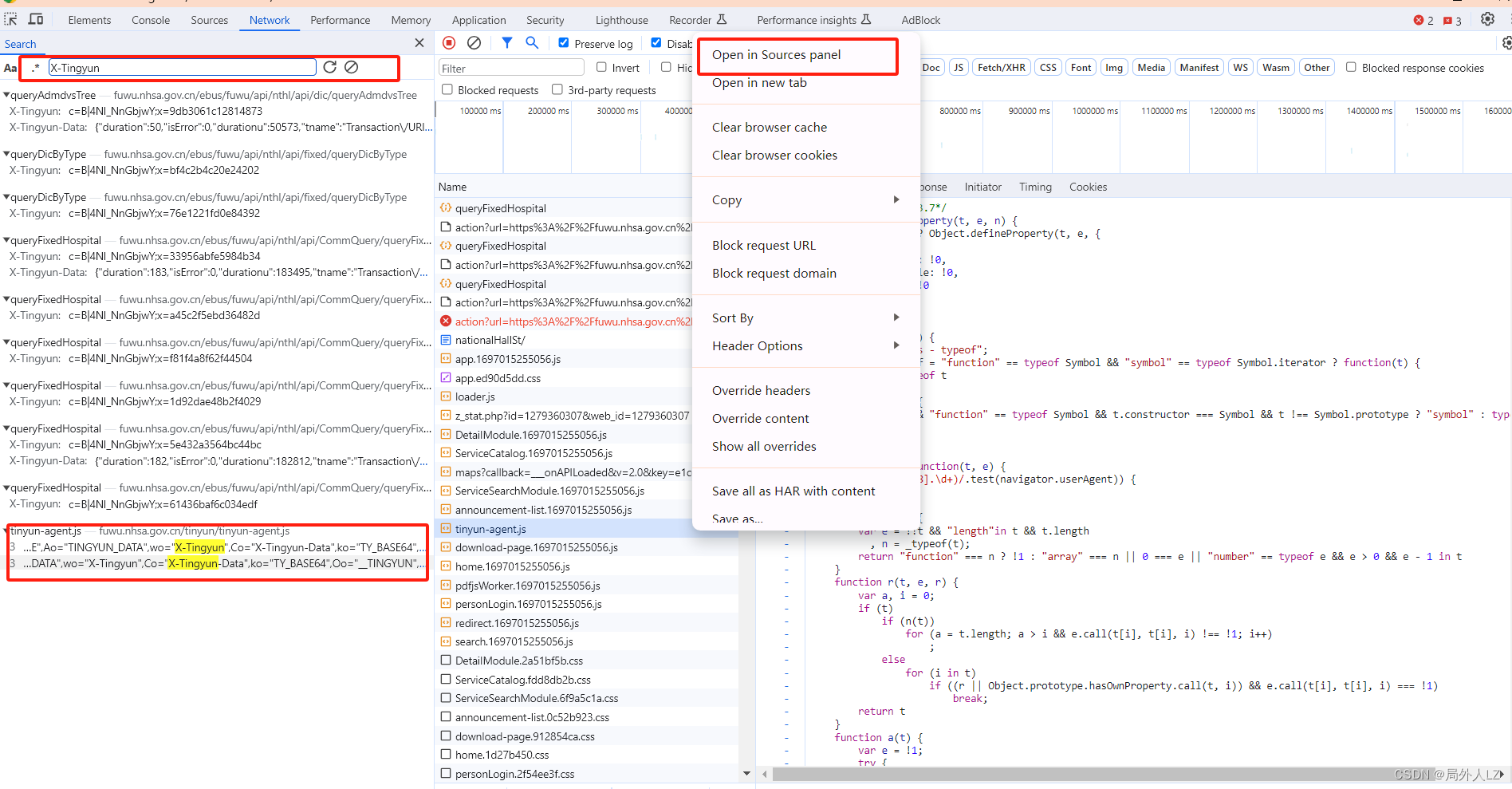
- 结束本次调试,关键字 X-Tingyun 搜索,会发现有两个变量赋值X-Tingyun,右击文件,在sources中打开

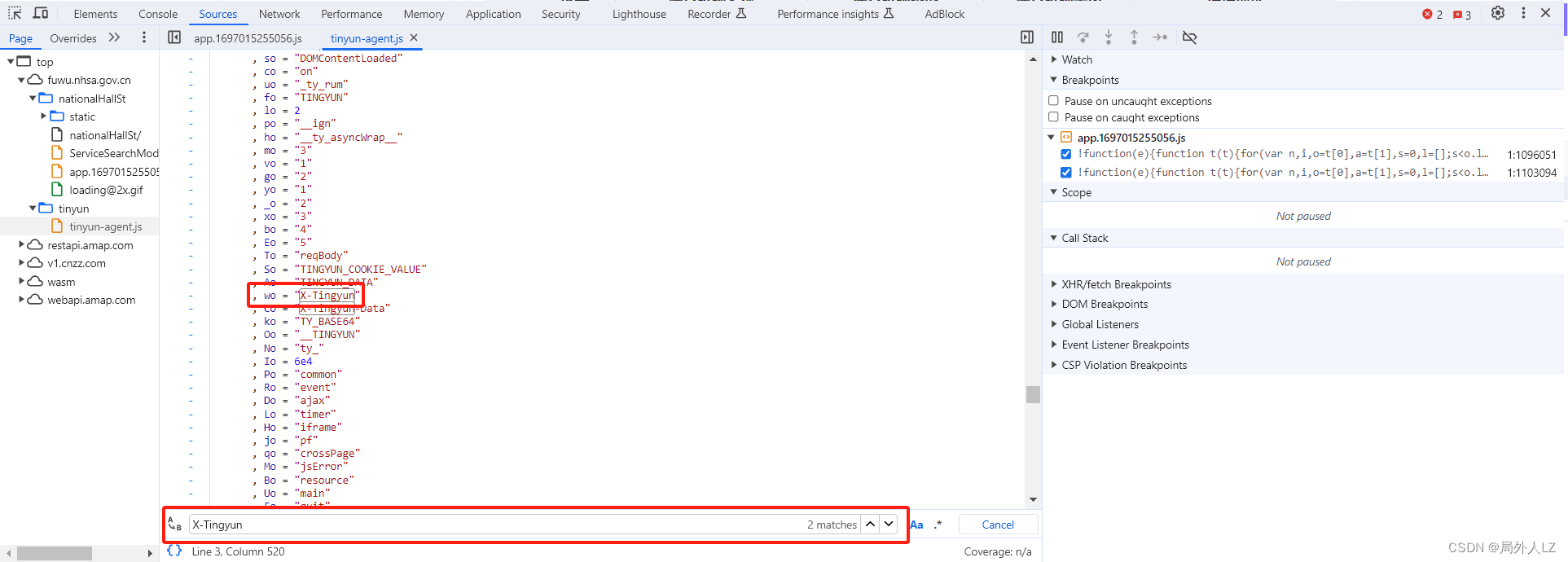
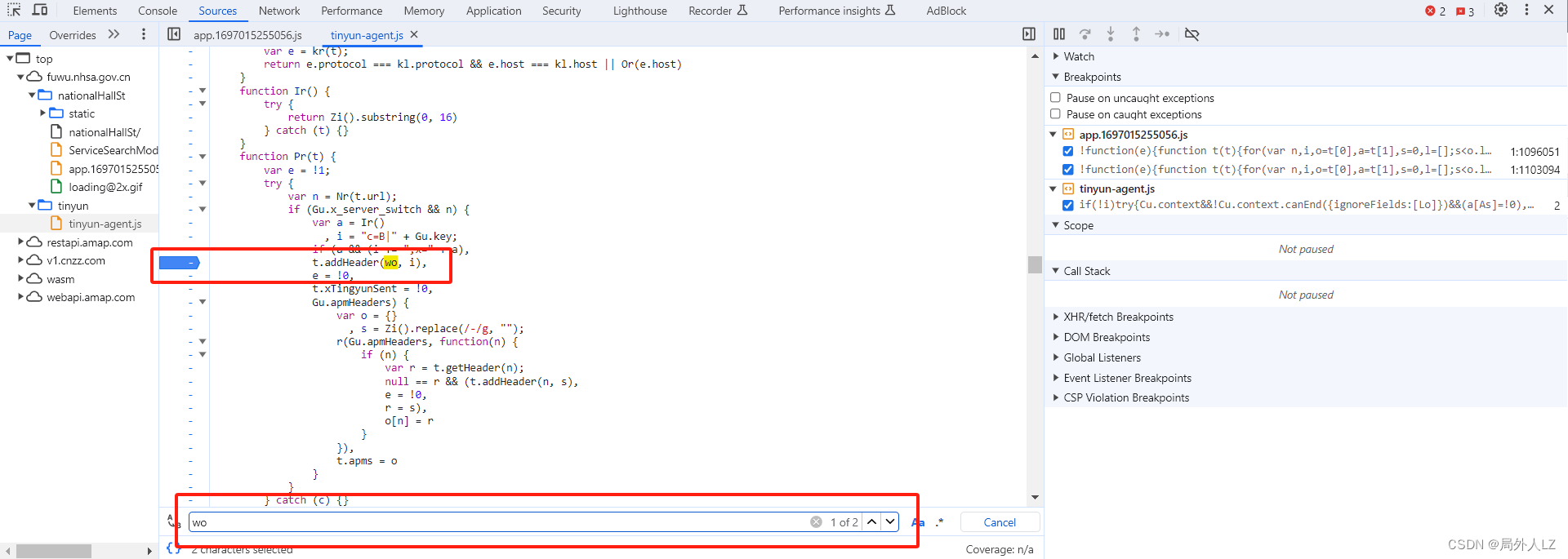
- 打开该文件之后,Ctrl+F,搜索X-Tingyun找,会发现 wo = “X-Tingyun”,再搜索 wo,会发现 t.addHeader,在该代码打上断点


- 结束本次调试,点击跳过断点,会进入 t.addHeader 断点,鼠标悬浮 wo,正是header中的 X-Tingyun,至此header中的参数定位成功
三、分析x-tif-timestamp、x-tif-nonce加密代码
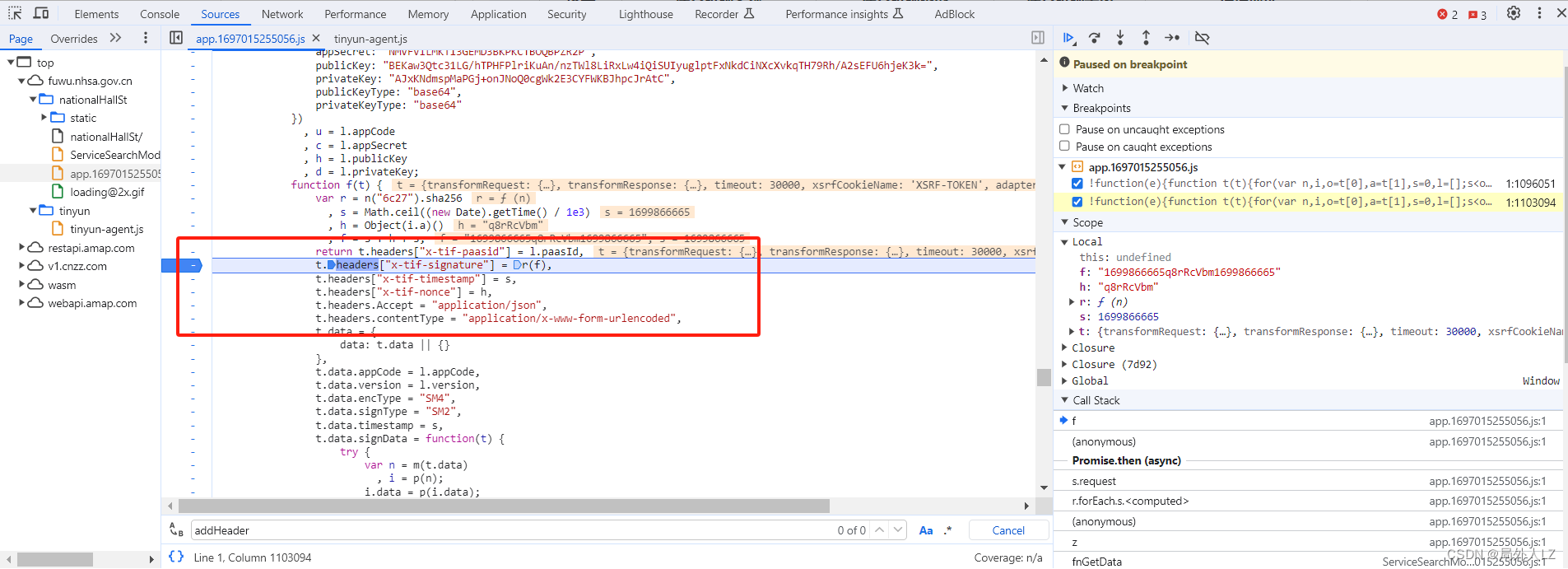
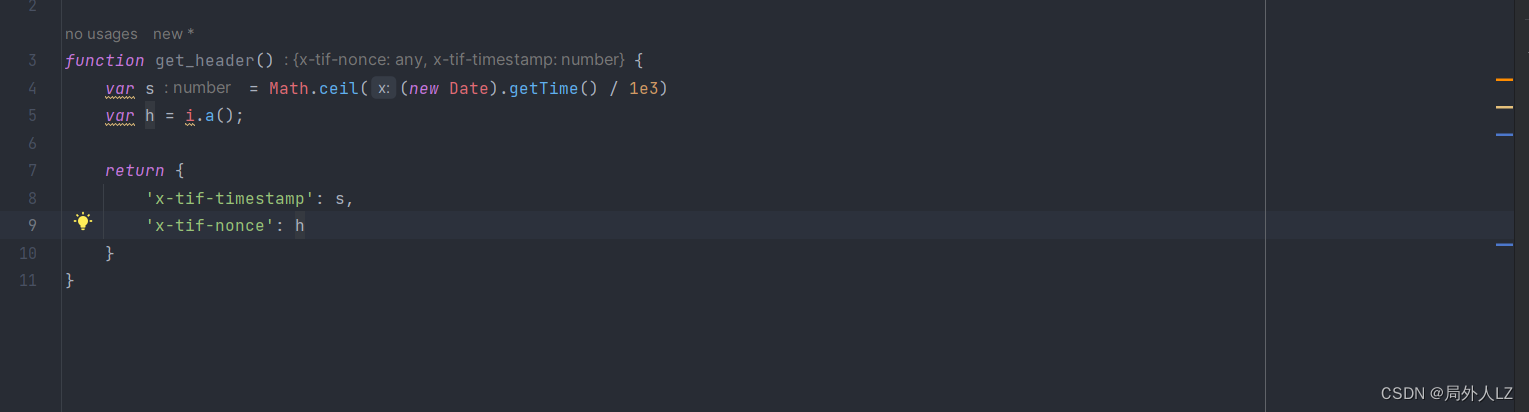
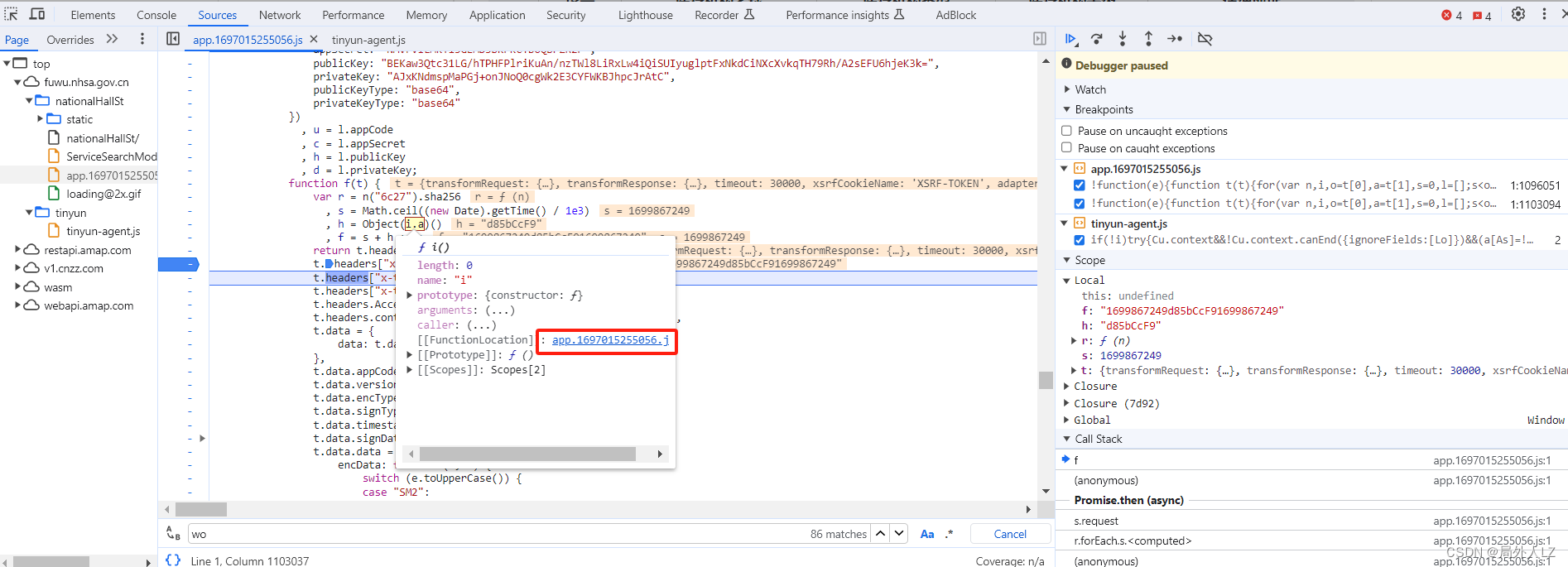
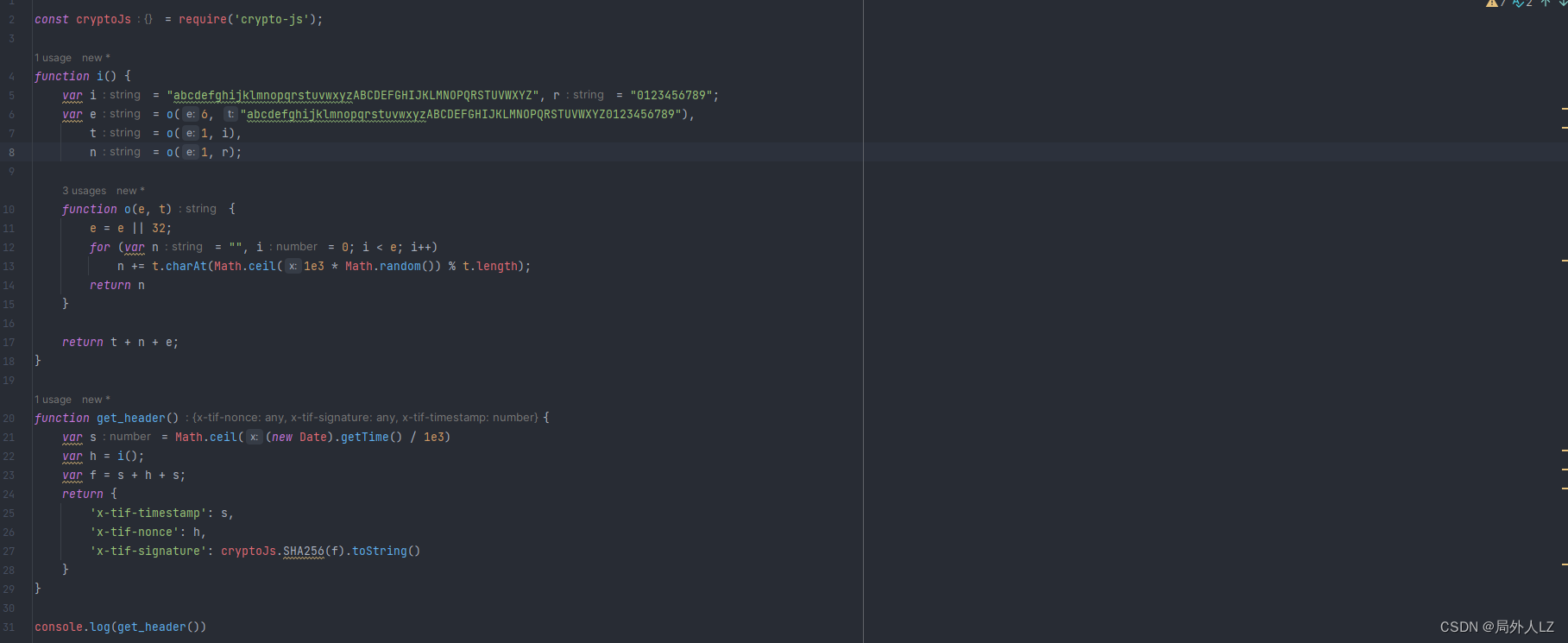
- 点击查询重新发送请求,x-tif-timestamp的值是 s,而 s = Math.ceil((new Date).getTime() / 1e3),x-tif-nonce的值是h,而 h = Object(i.a)(),把代码拷贝到yibao.js

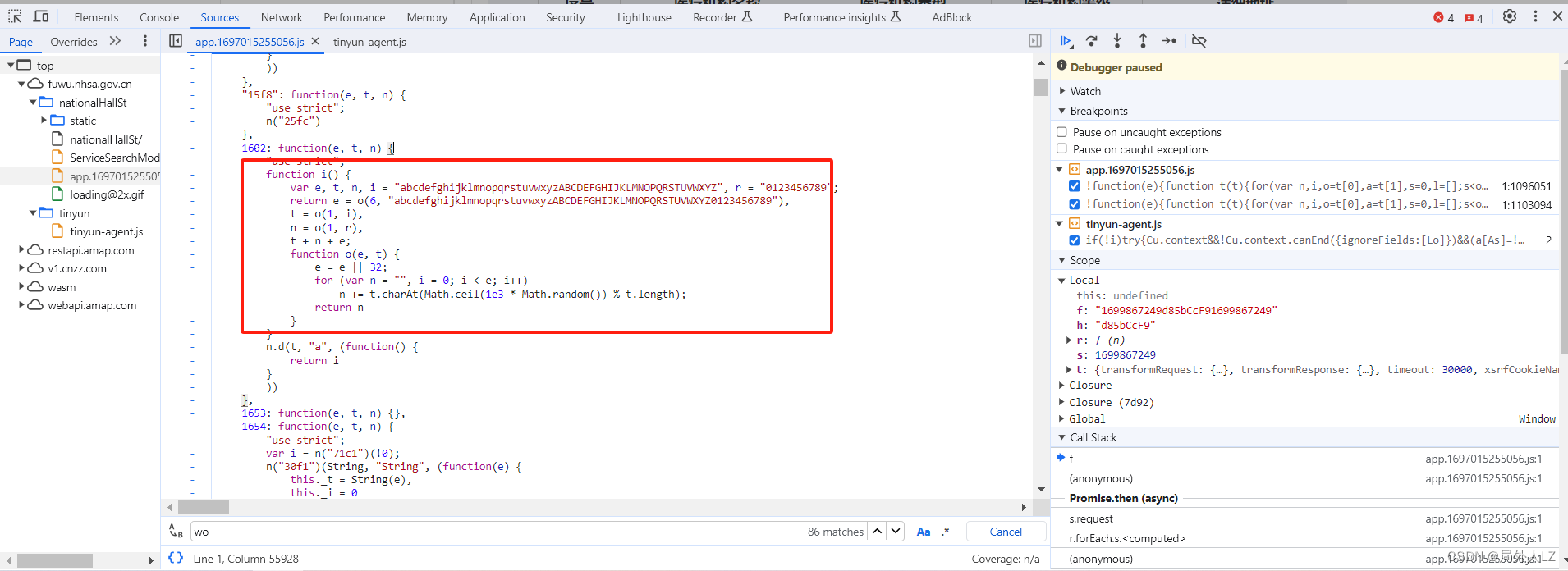
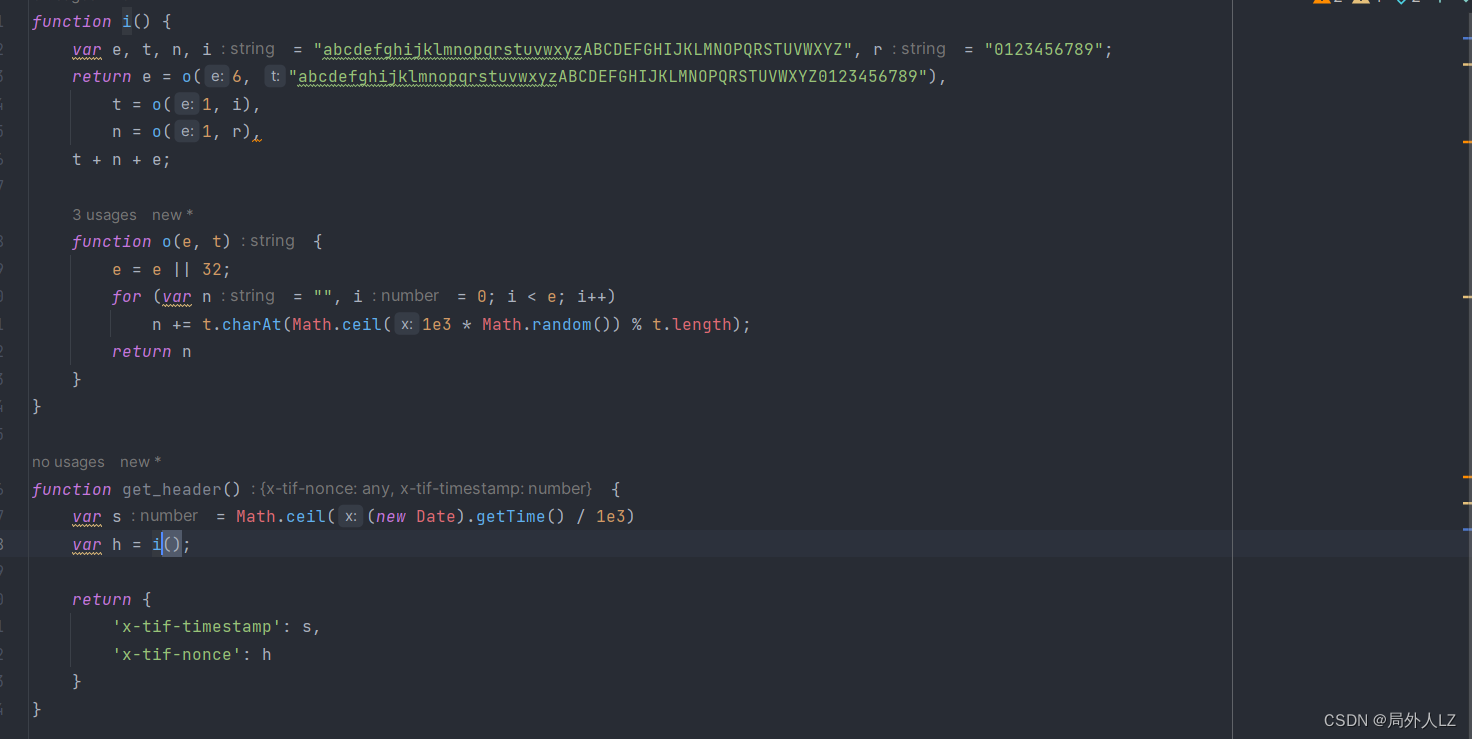
- 分析 h = Object(i.a)() 得知,x-tif-nonce 是由 i.a 方法生成,鼠标悬浮到 i.a 点击蓝色部分找到代码位置,会发现 i 方法,分析 i 代码会发现并没有什么特别的方法发,其中的 o 函数也是定义在内部的,说明 i 内部没有其他函数调用,把 i 方法拷贝到yibao.js,把 i.a 替换成 i,至此 x-tif-timestamp、x-tif-nonce扣出成功



四、分析x-tif-signature加密代码
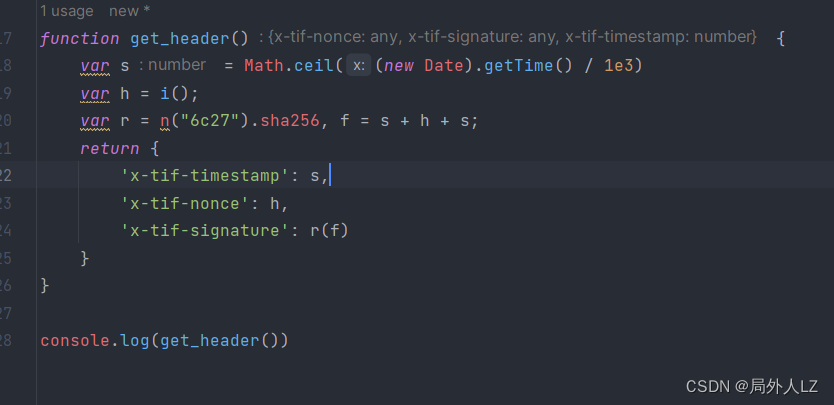
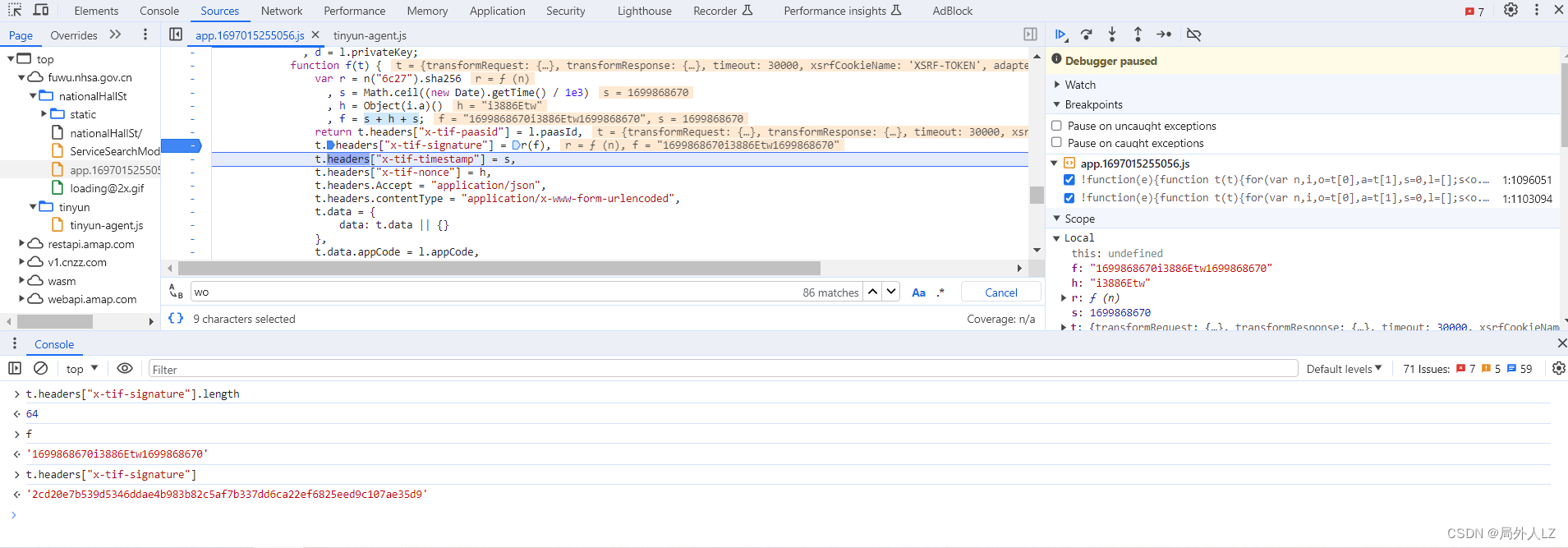
- 点击查询重新发送请求,x-tif-signature的值是 r(f),而 r = n(“6c27”).sha256,f = s + h + s,r 看起来是加载器中的sha256生成的,f 是之前的x-tif-timestamp、x-tif-nonce生成的,把代码拷贝到 yibao.js

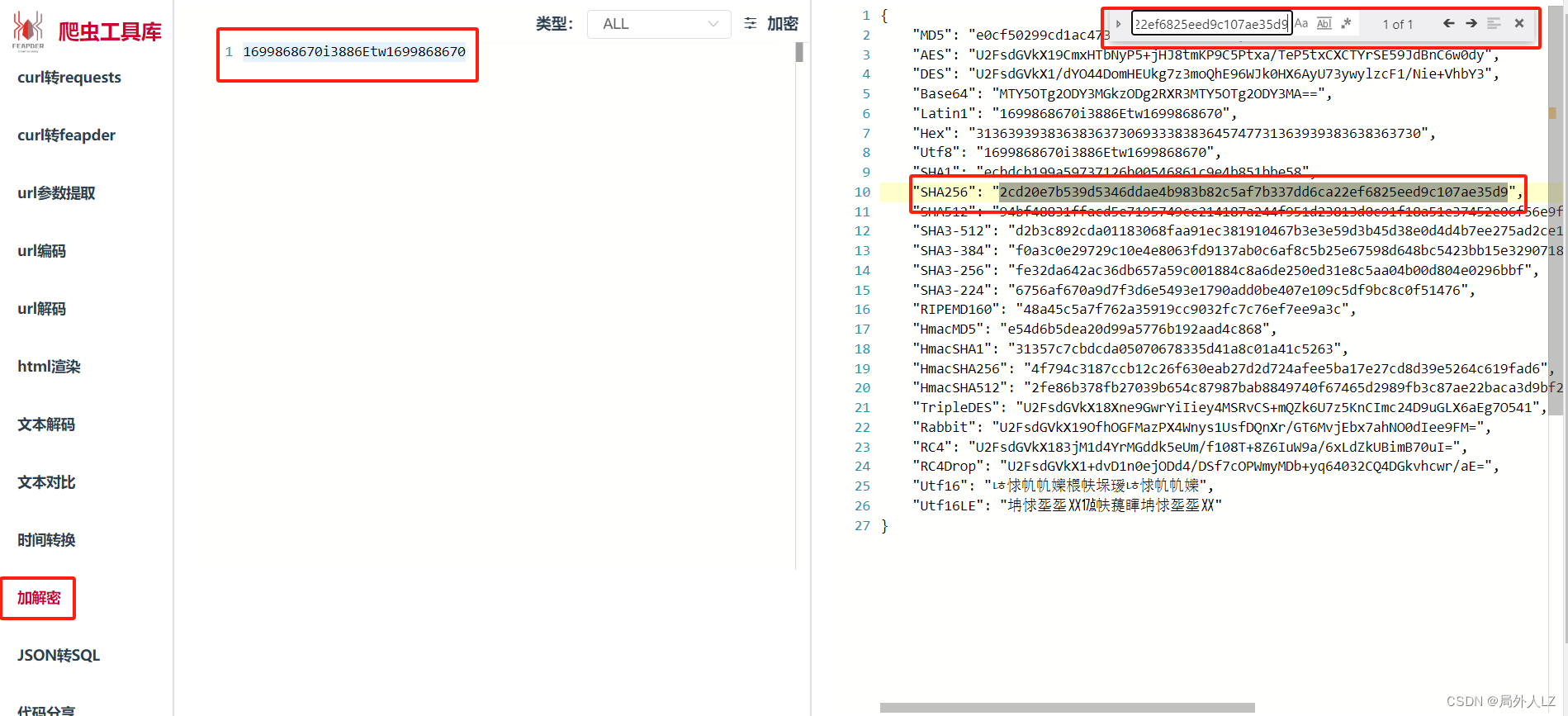
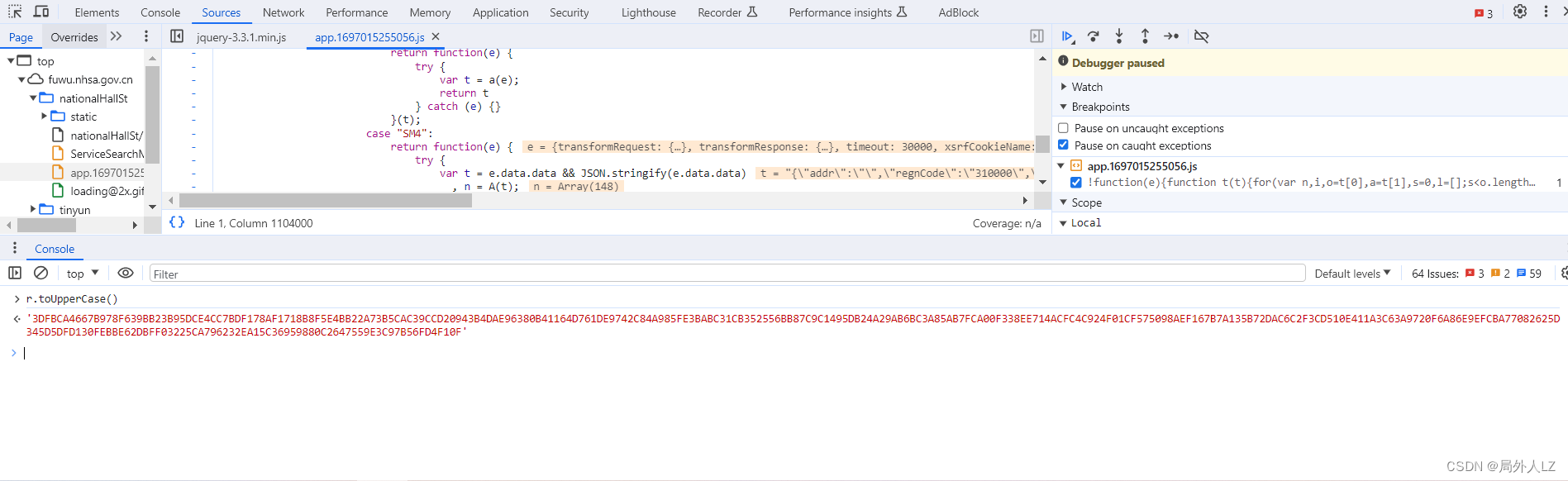
- 从 n(“6c27”).sha256 代码来看,可能是SHA256加密,把 t.headers[“x-tif-signature”].length 加密长度打印出来是 64,也确实是SHA256加密长度,确认是否是标准算法SHA256加密,打印出 f、t.headers[“x-tif-signature”],打开 https://spidertools.cn/#/crypto 网站,把 f 值通过该网站生成加密值,会发现确实是标准算法SHA256加密,这样就可以省去口加载器代码的时间,把 r 函数替换成 crypto-js 库里的 SHA256算法



五、定位请求参数加密位置
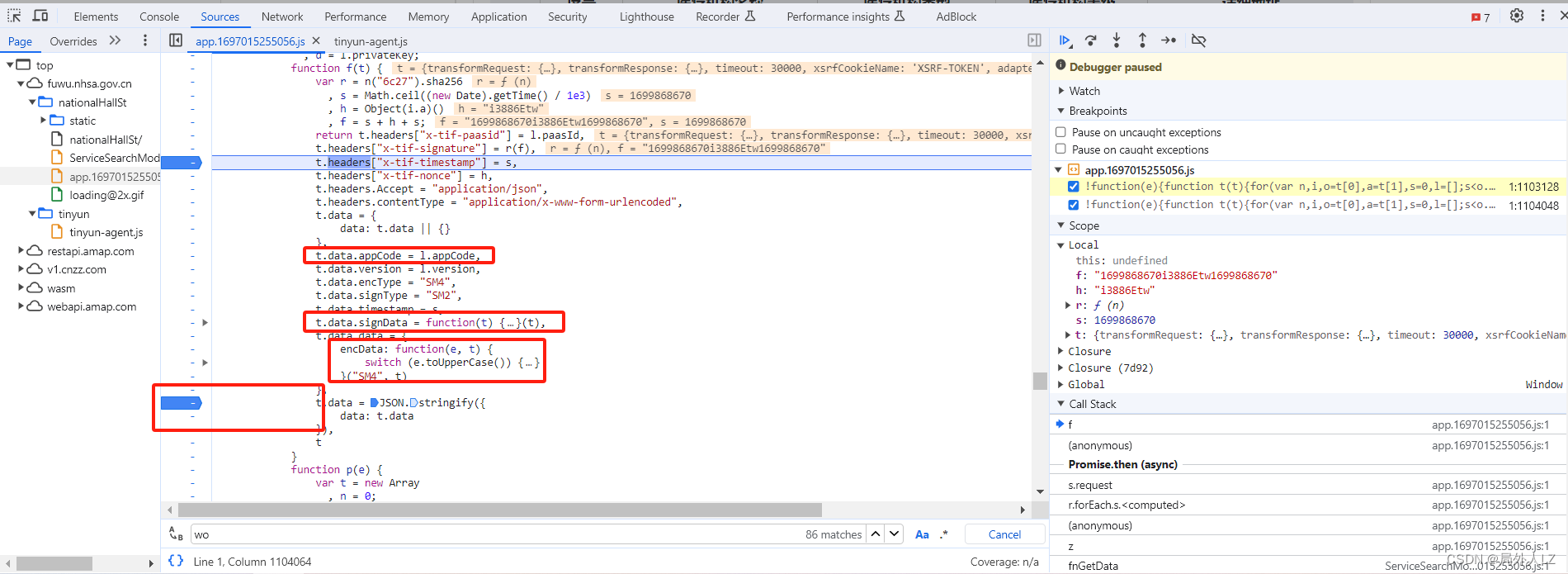
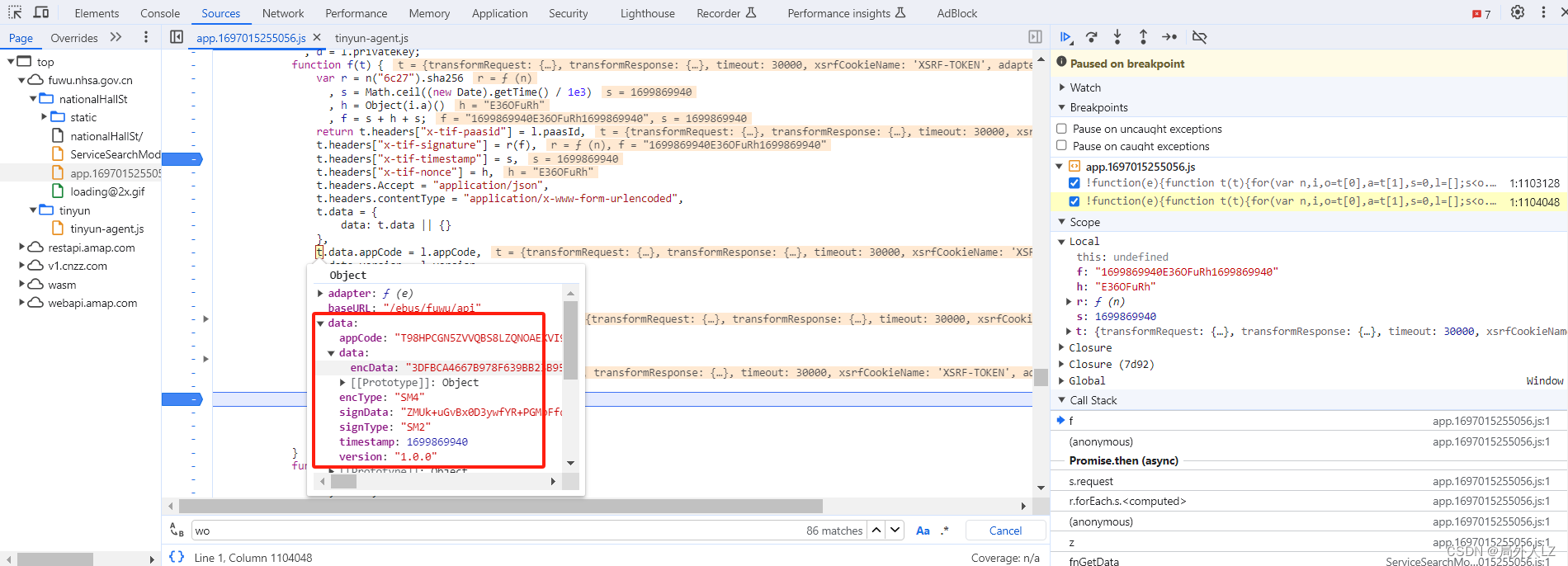
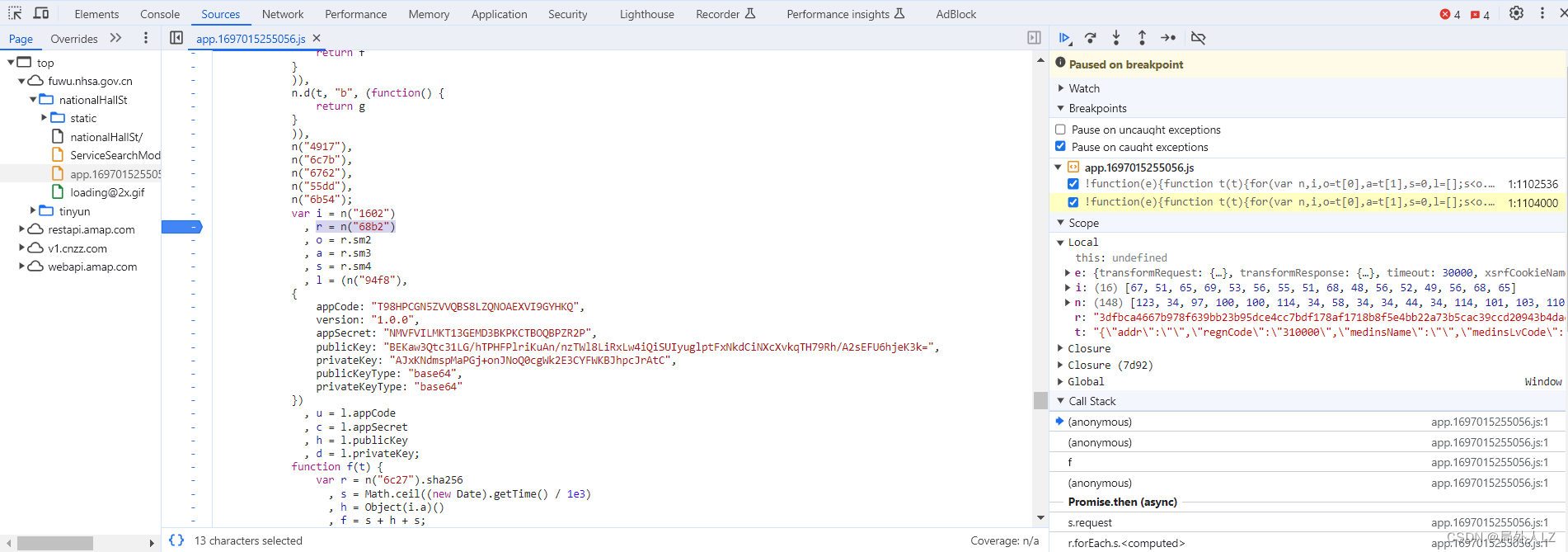
- 在定位请求头加密位置时,就可以发现请求参数也在该代码块下方,appCode、signData、encData,在最下方打上一个断点

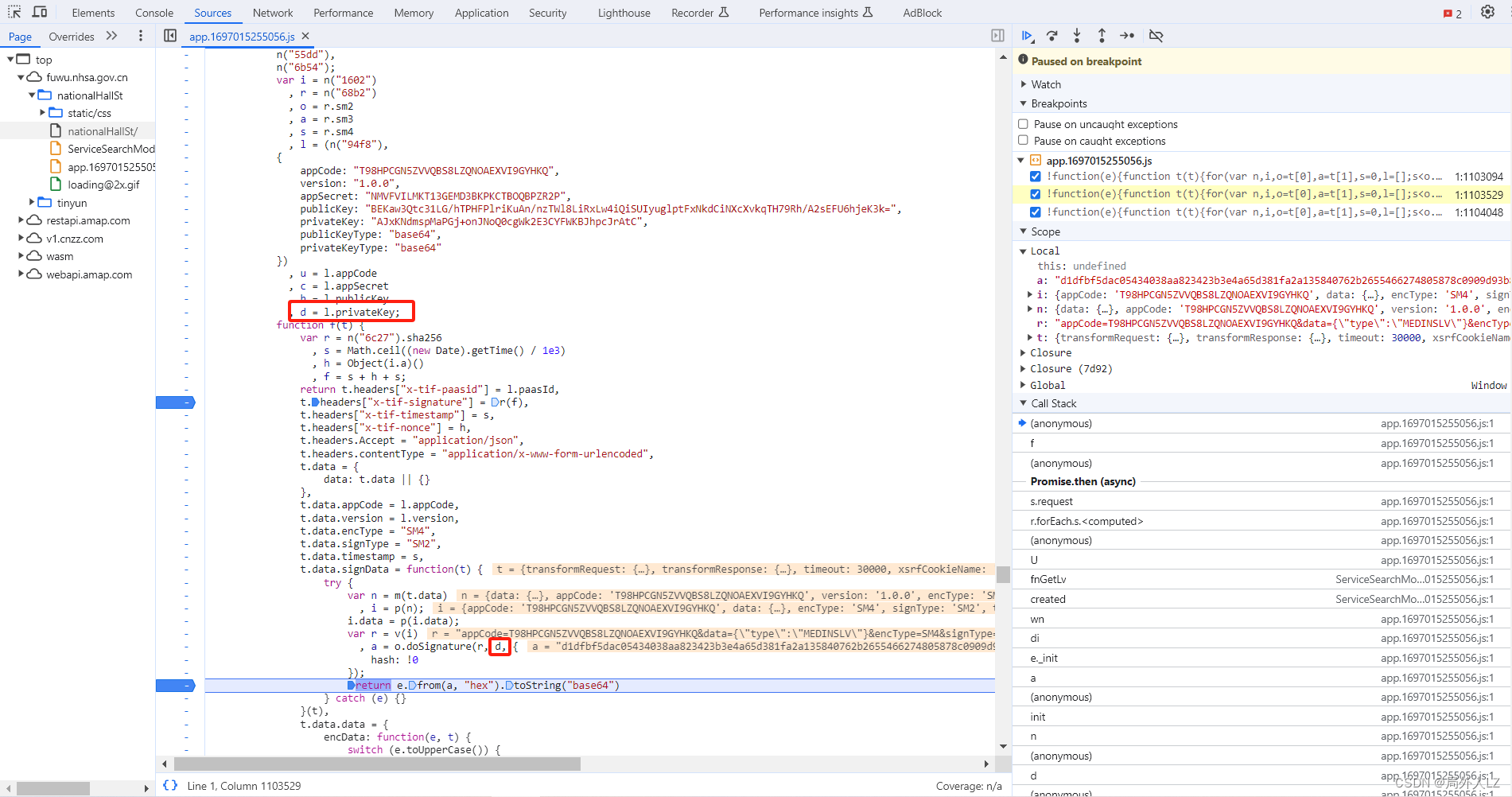
- 点击查询重新发送请求,此时断点会到刚才的header断点,鼠标悬浮到 t 上会发现此时请求参数中没有加密的参数,点击跳过断点,会到最下面的断点,鼠标再次悬浮到 t 上会发现请求加密参数 appCode、signData、encData 都已生成,说明请求加密参数确实是在该代码块生成

六、分析appCode加密代码
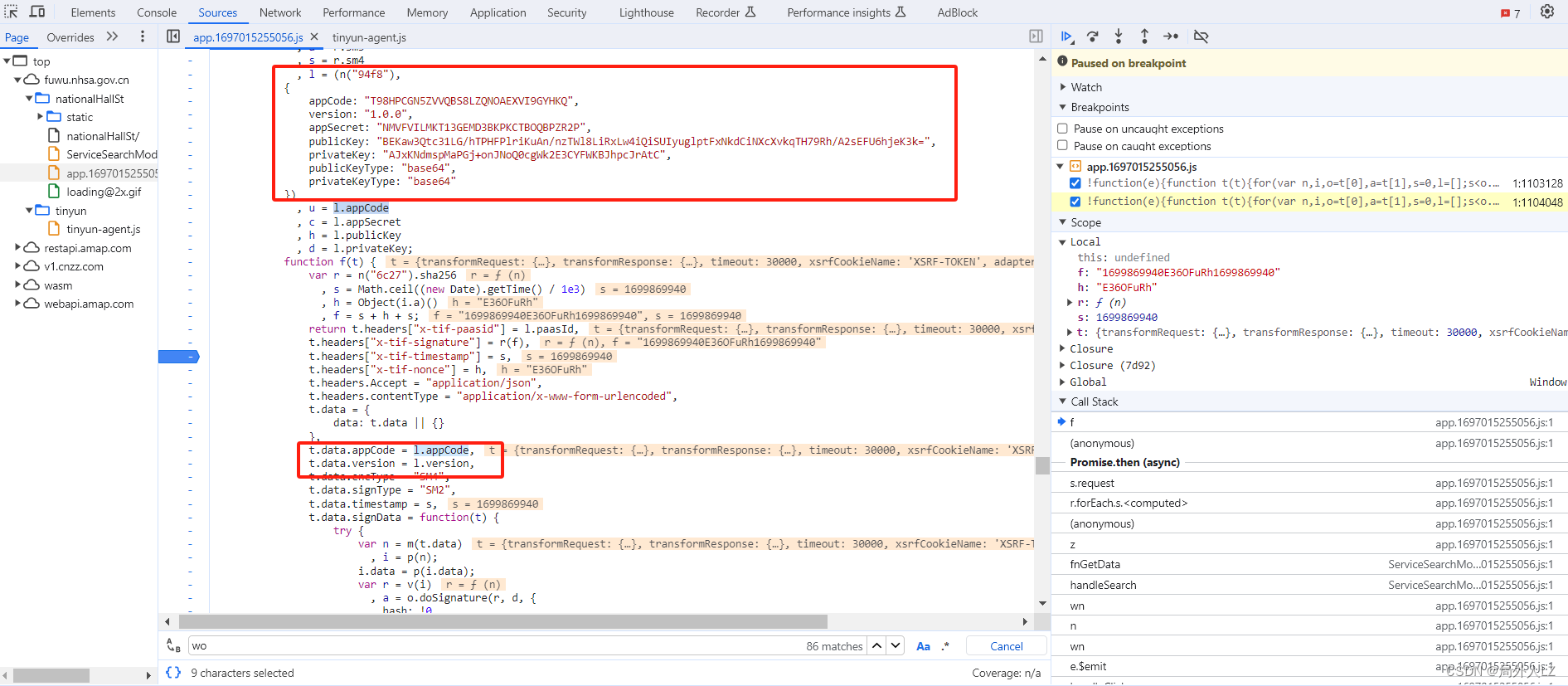
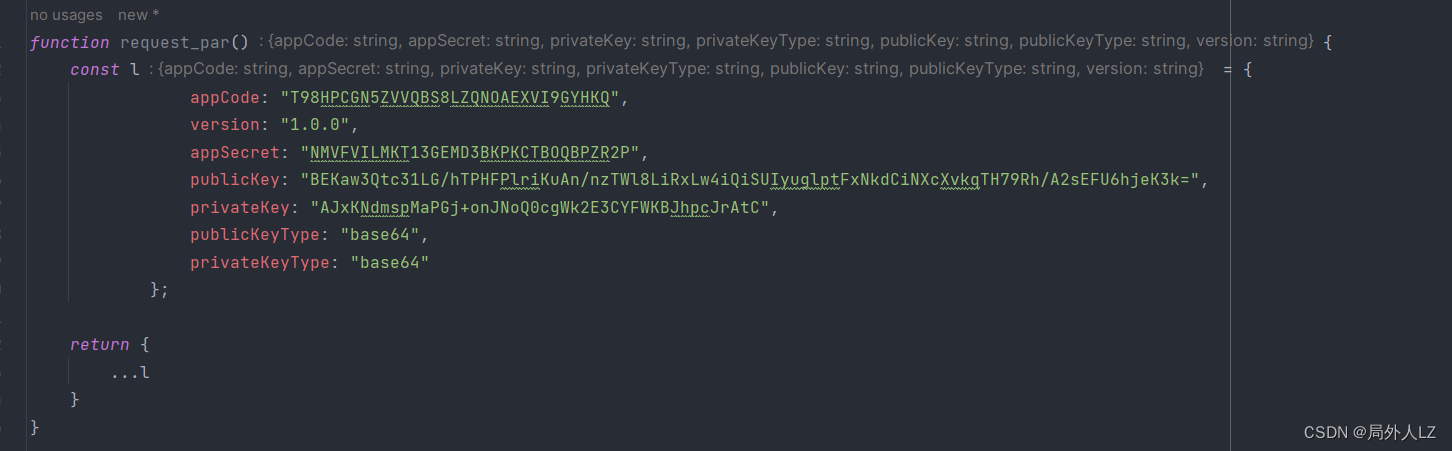
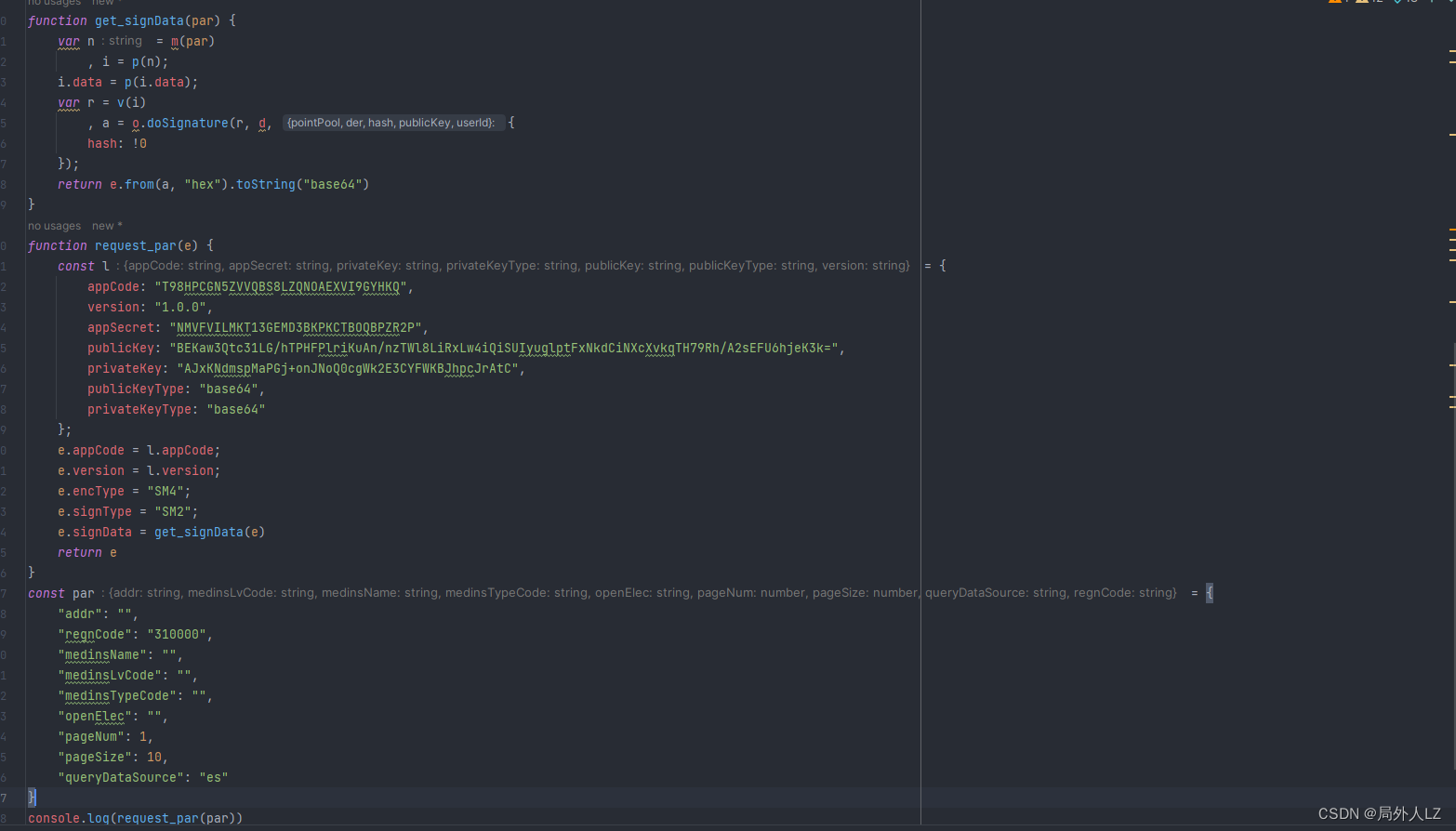
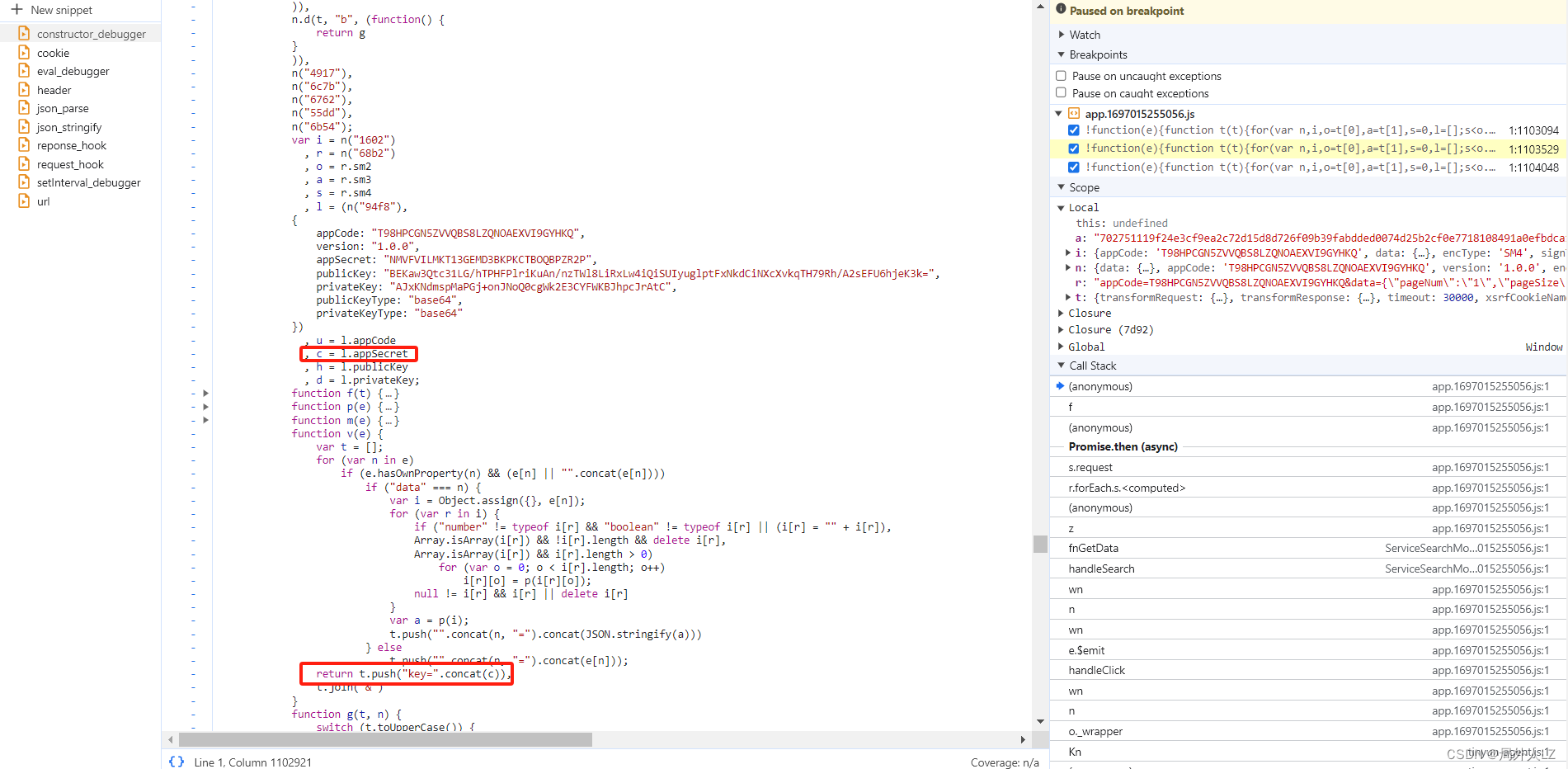
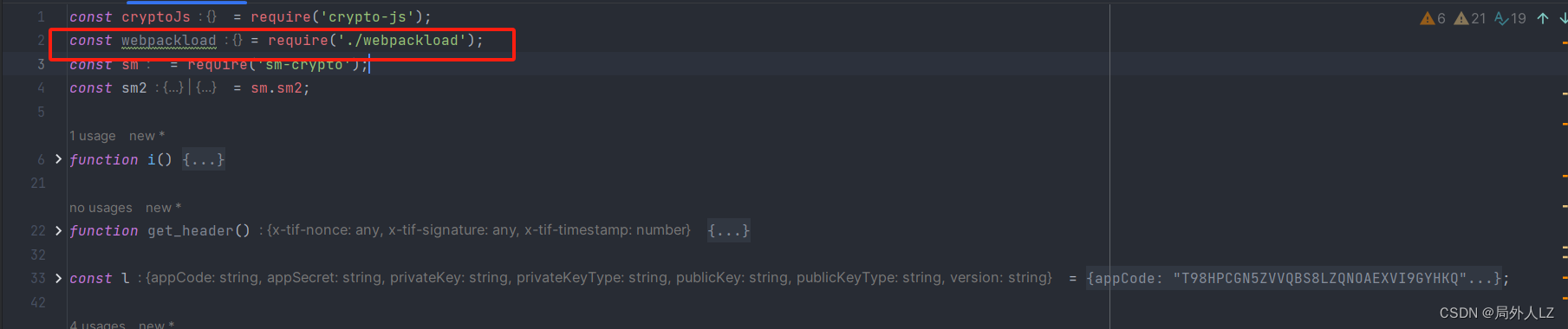
- 分析代码,会发现 appCode = l.appCode,而 l 在代码的上面 l = (n(“94f8”), {…}) 生成,n(“94f8”)是个加载器,{…}是一个带有密钥、appcode、版本号等信息的 json,用括号把他们逗号分隔,只会返回 {…} json,不会和加载器有关,这样可以省去扣加载器的时间

- 把代码拷贝到 yibao.js

七、分析signData加密代码
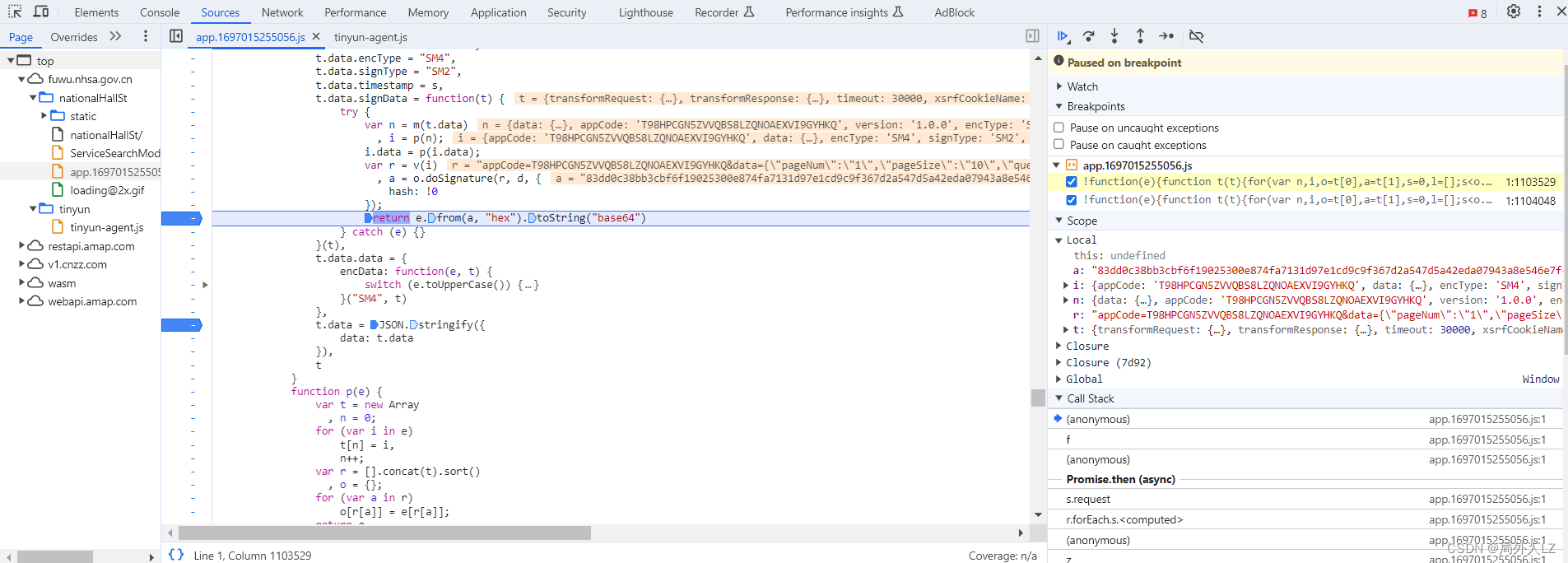
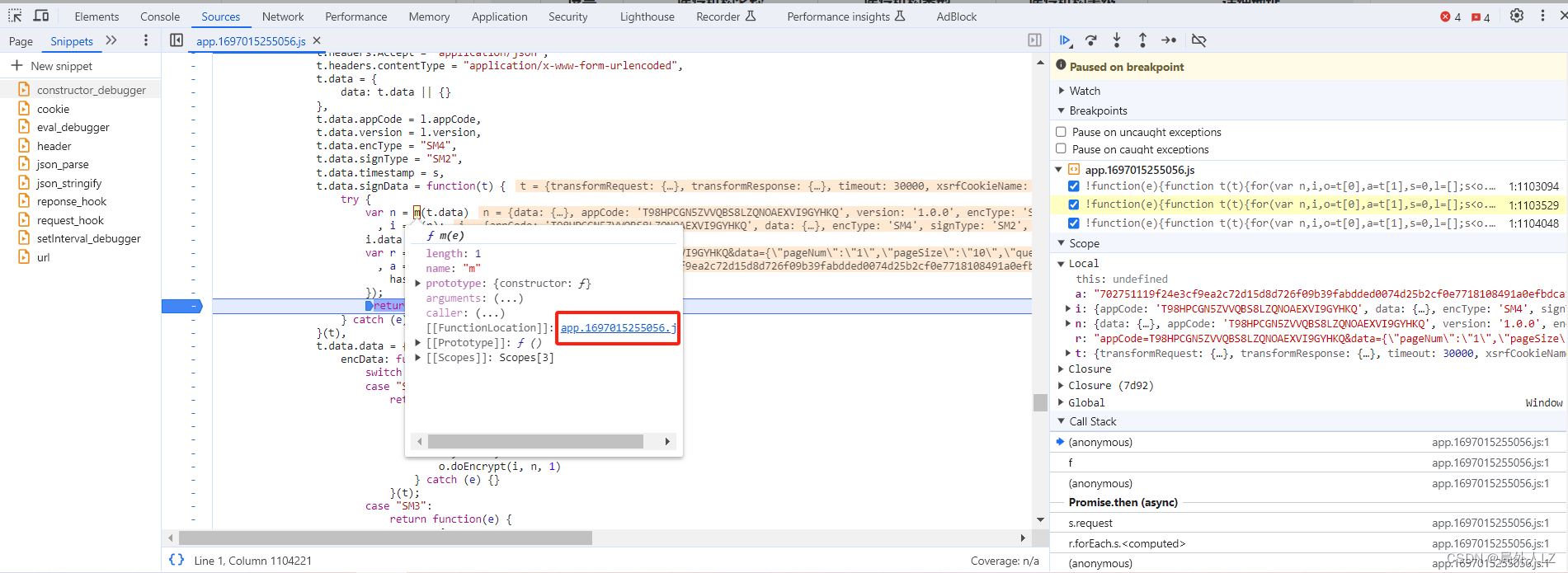
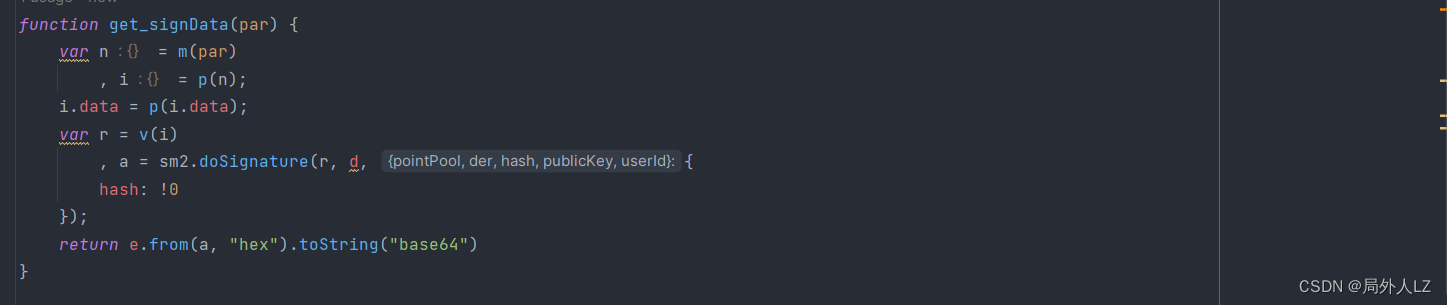
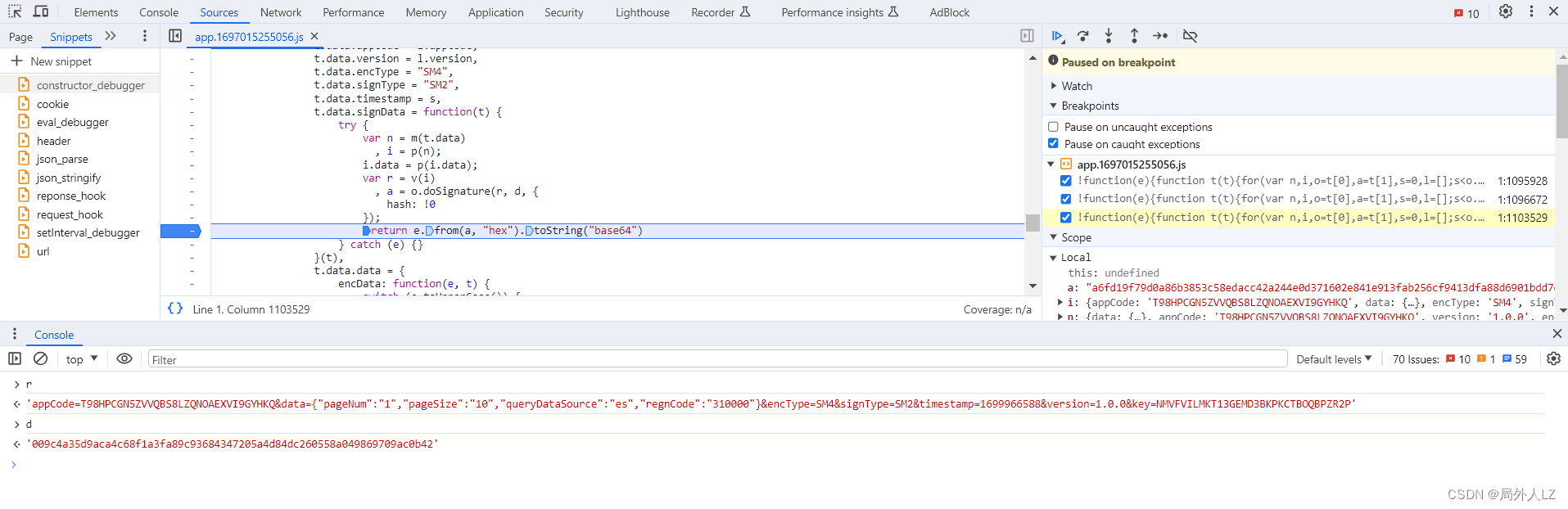
- signData 是由内部的一个匿名函数生成,在函数内部断点

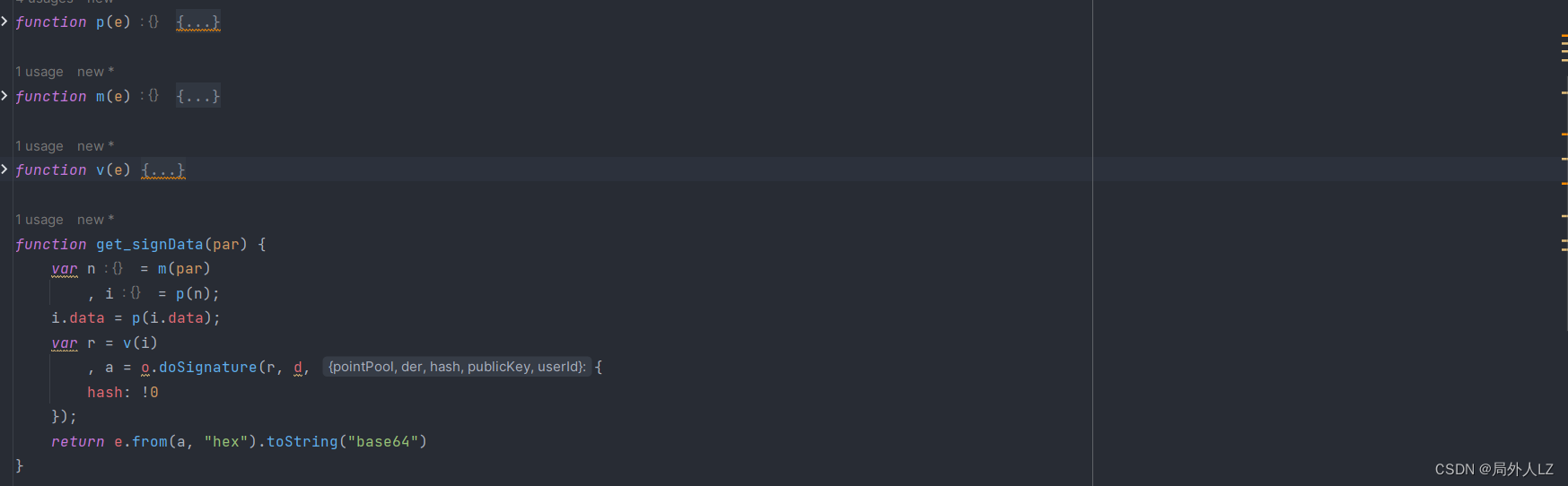
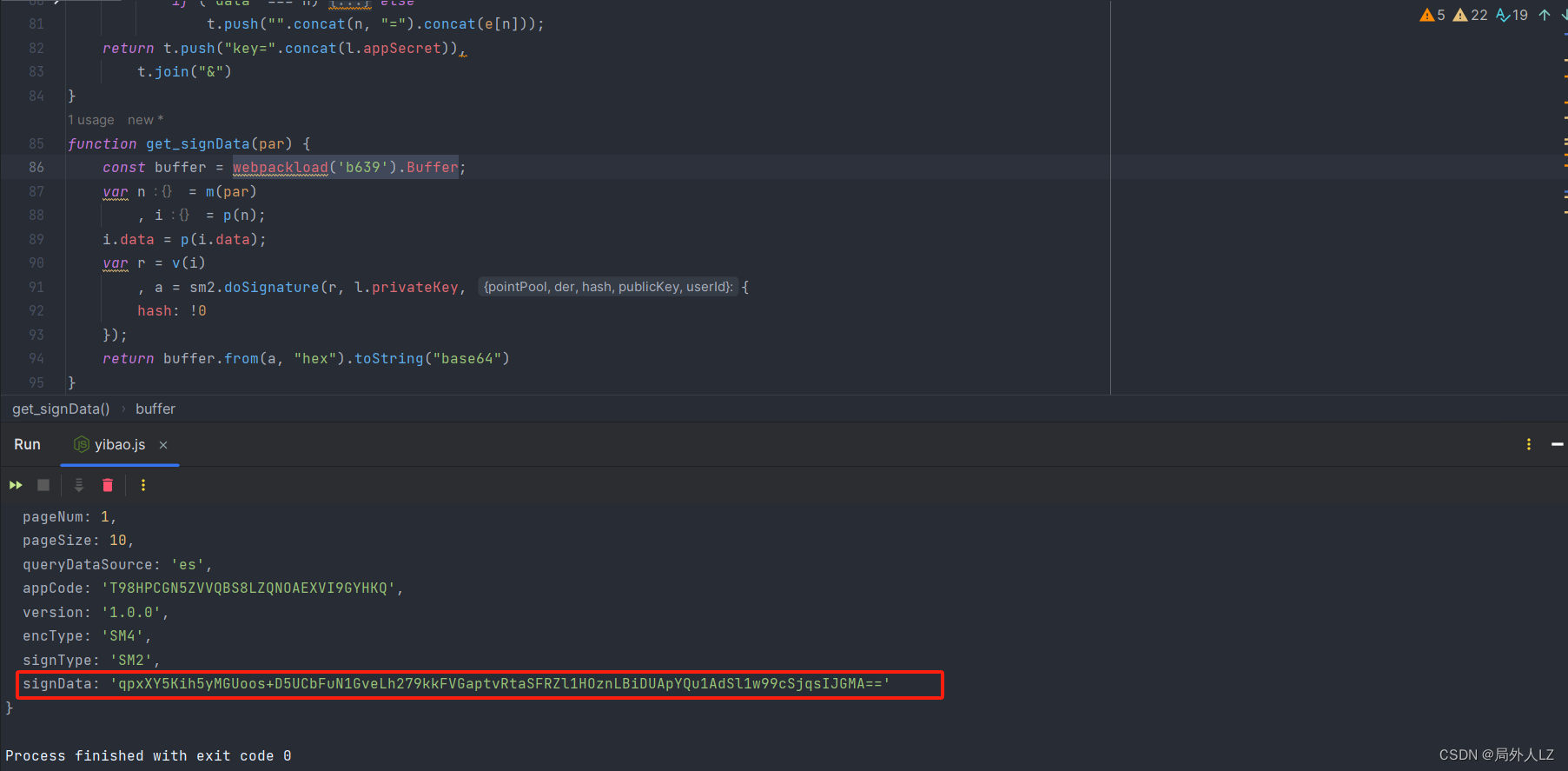
- 结束此次调试,点击查询重新发送请求,分析代码值得注意的代码有n = m(t.data)、i = p(n)、v(i)、o.doSignature、e.from、d,其中 m、p、v、o.doSignature、e.from是方法。而 t.data 在控制台打印出来分别包含之前传过来的参数和之前处理的appCode等信息,把代码拷贝到yibao.js

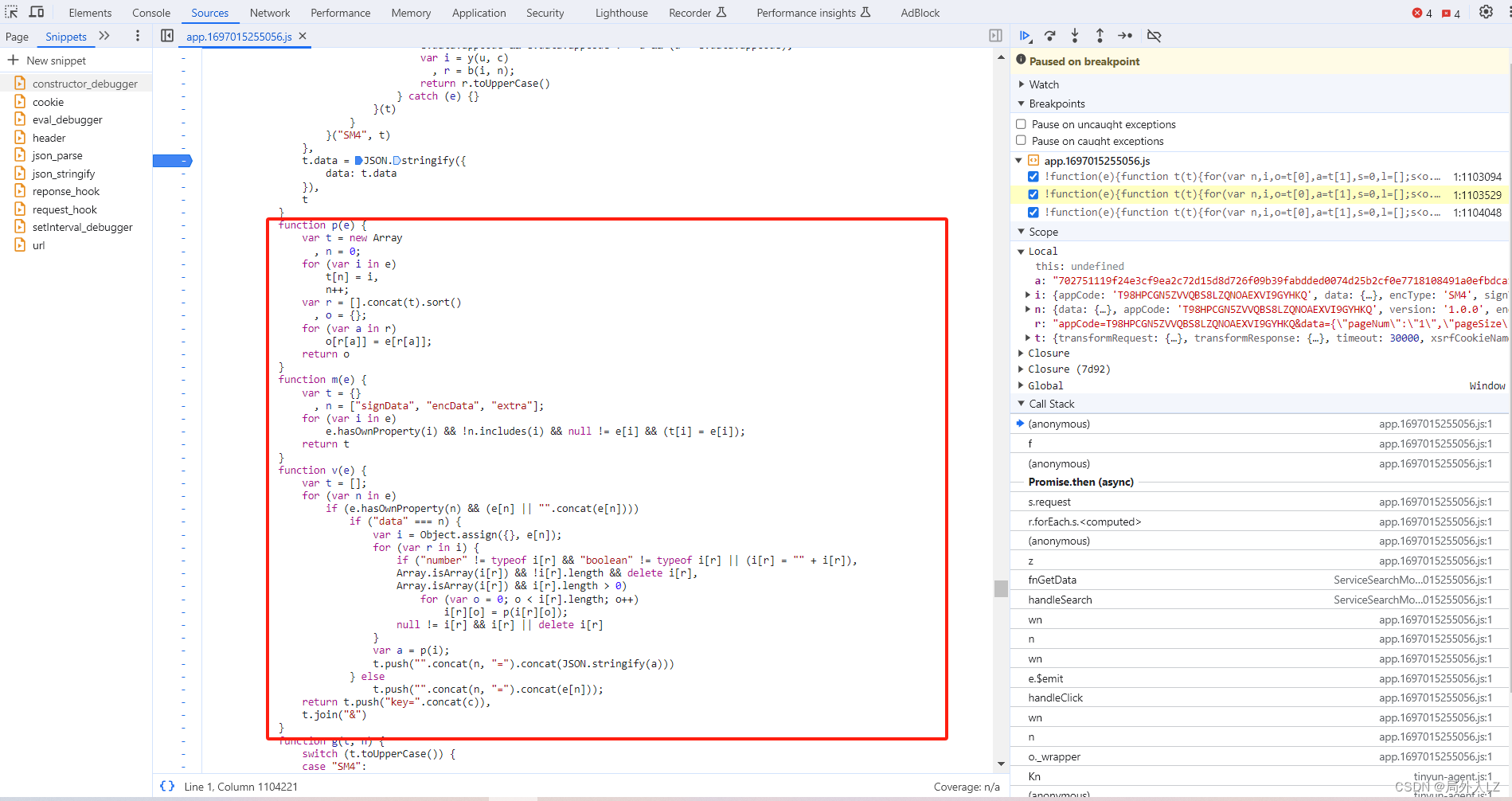
- 鼠标悬浮到 m 方法,点击蓝色部分找到该方法,会发现用到的m、v、p方法都在这个地方,把代码拷贝到yibao.js



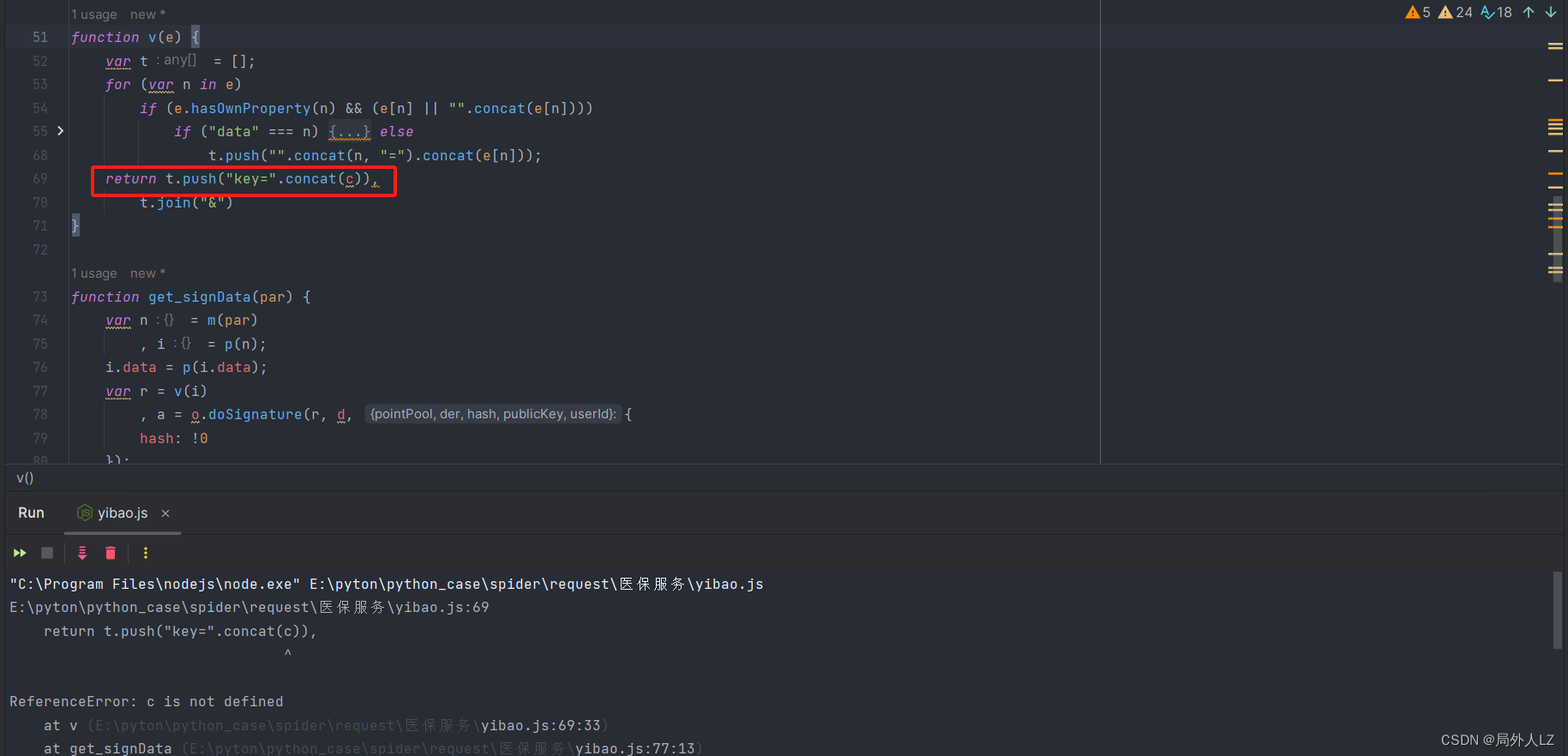
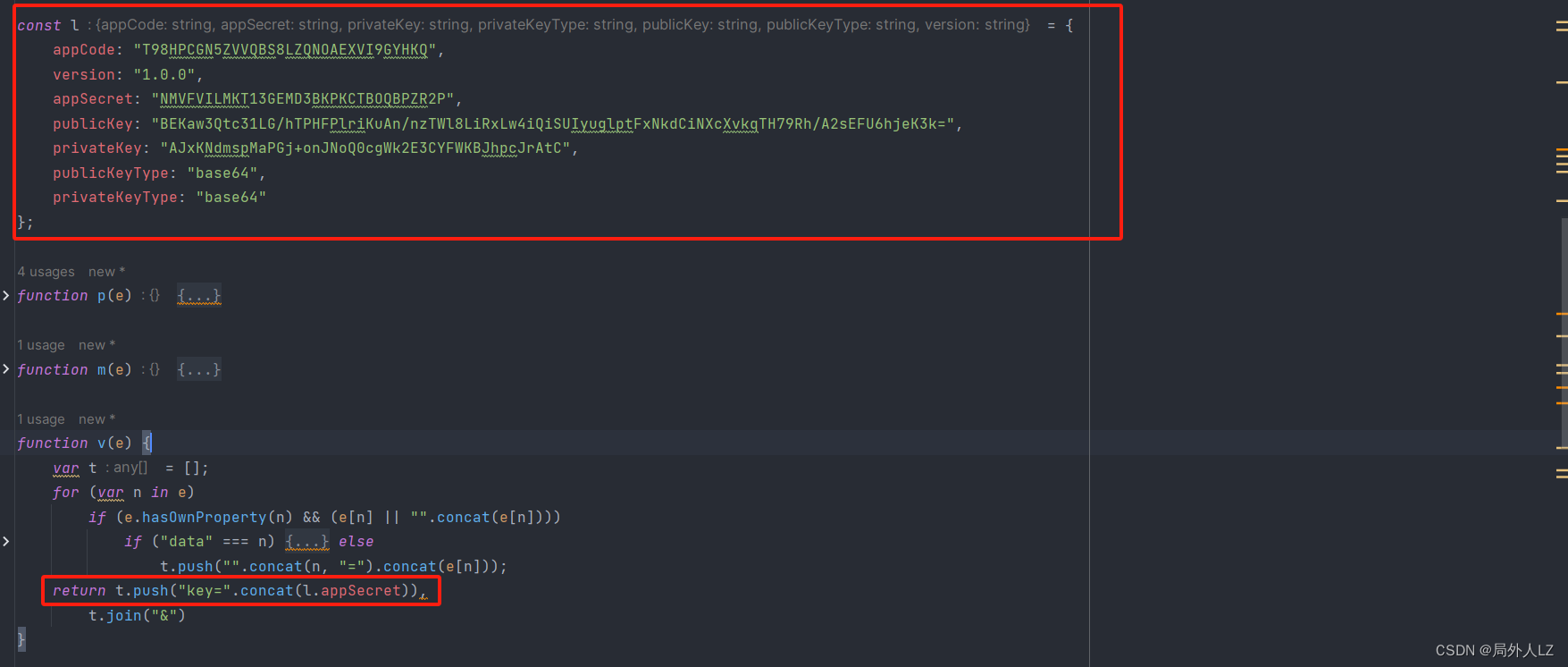
- 运行 yibao.js 文件,会发现 v 方法,中的 t.push(“key=”.concat?) 报错 c is not defined,往上找代码会发现,c = l.appSecret,是之前 l 中的 appSecret,把之前扣出的 l 代码拿到最外面,把 c 替换为 l.appSecret,再次运行文件会报 o.doSignature 的错误,说明n = m(t.data)、i = p(n)、v(i) 代码已成功扣出



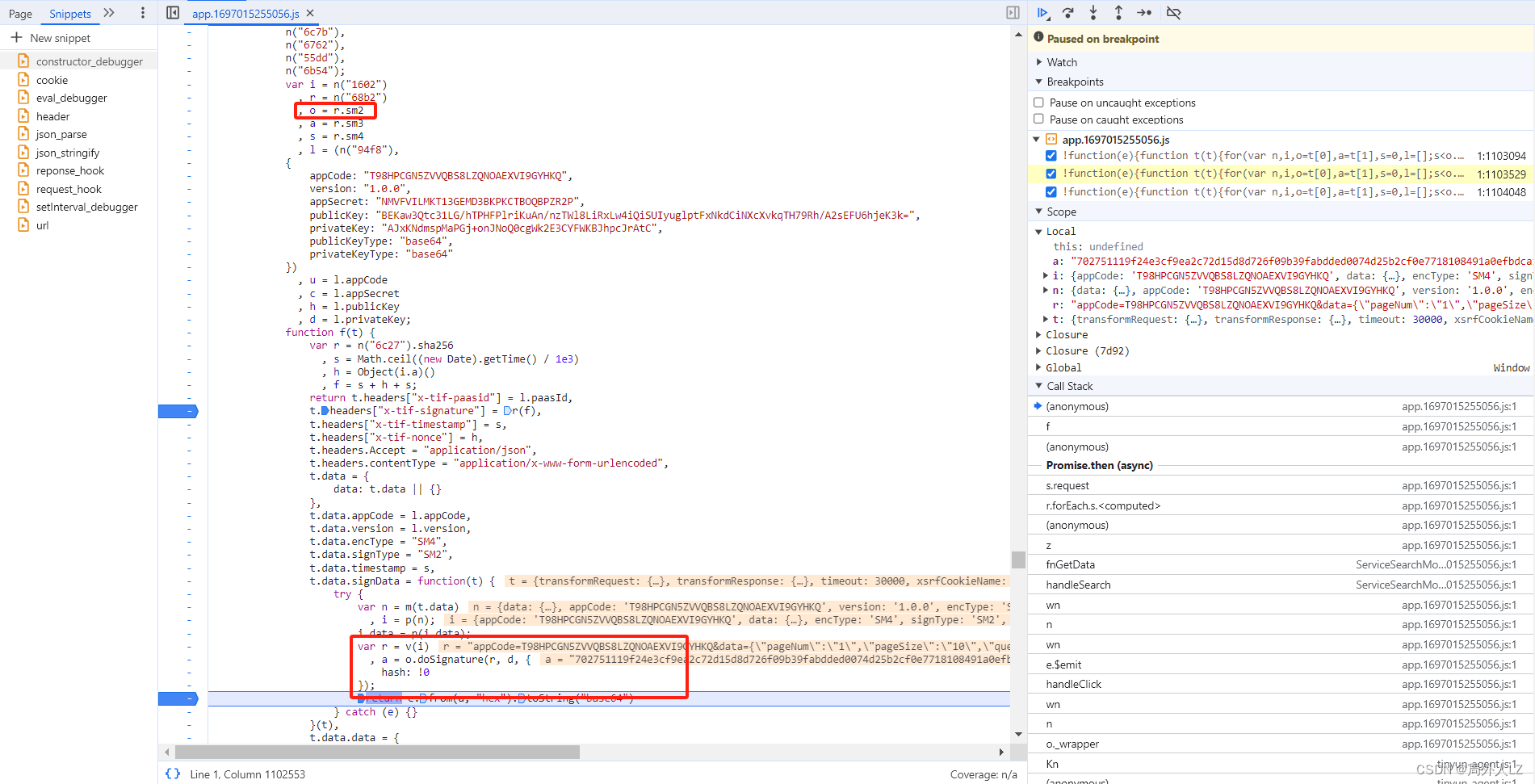
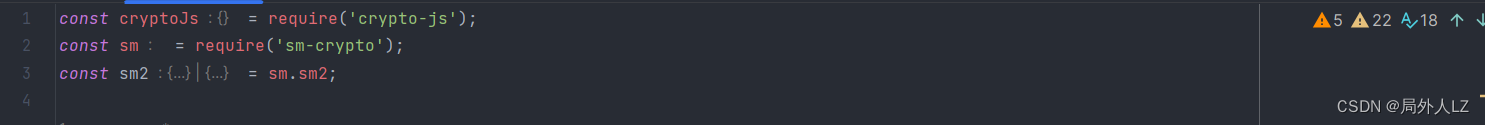
- 分析 o.doSignature 代码,往上找代码,会发现 o = r.sm2 ,因为现在的的国密库都不完善,而且也无法验证算法是否魔改,所以暂时使用sm-crypto库里的SM2算法把 o.doSignature 替换



- 分析d、e.from代码,往上找代码会发现,d = l.privateKey ,是之前 l 中的 privateKey,把 d 替换成 l.privateKey,分析 e.from 会发现在匿名函数没定义 e,往上找代码会发现 e 是最初函数的参数,且对应 n(“b639”) 加载器,在该行打断点


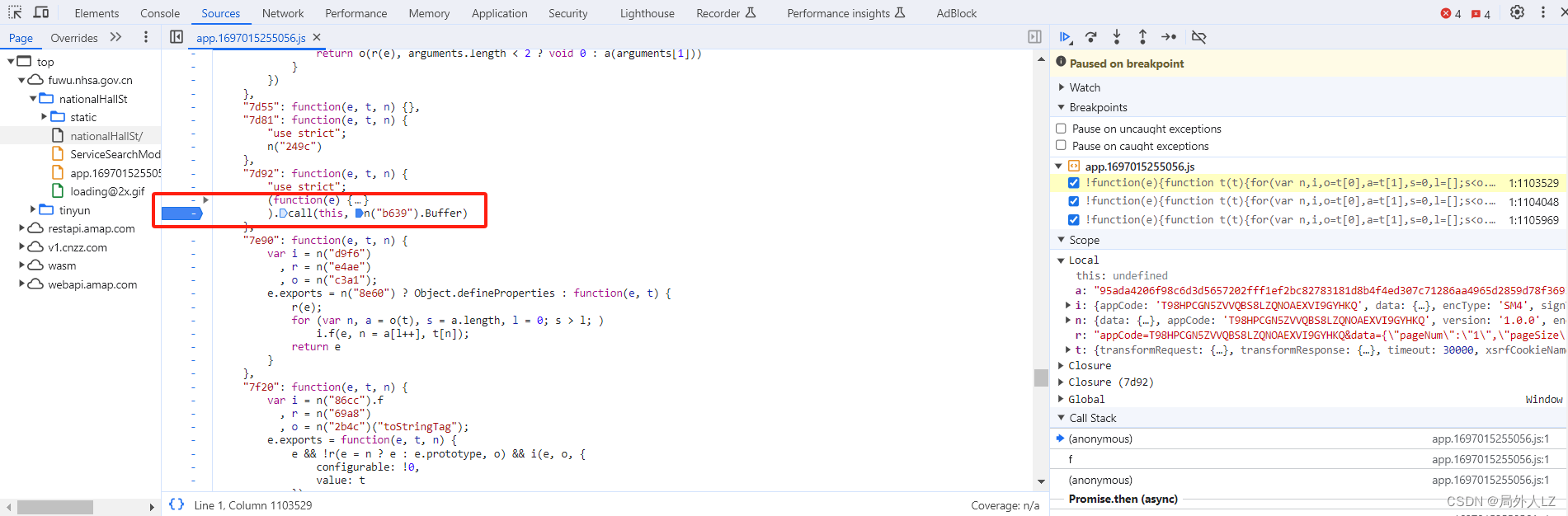
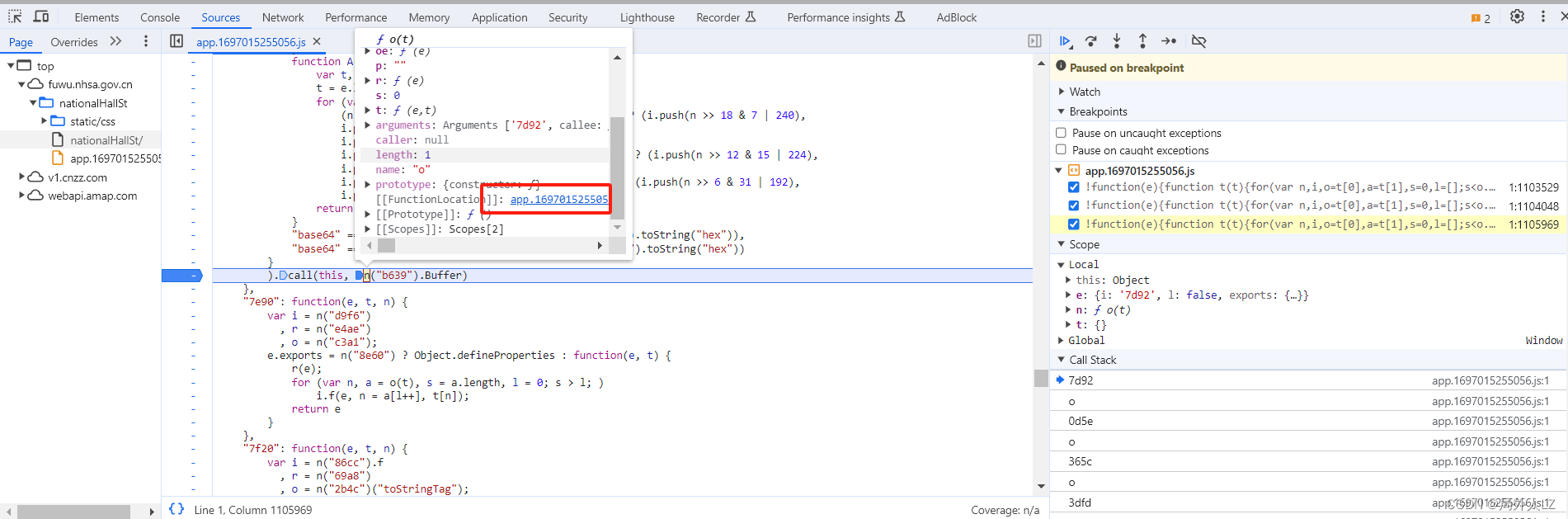
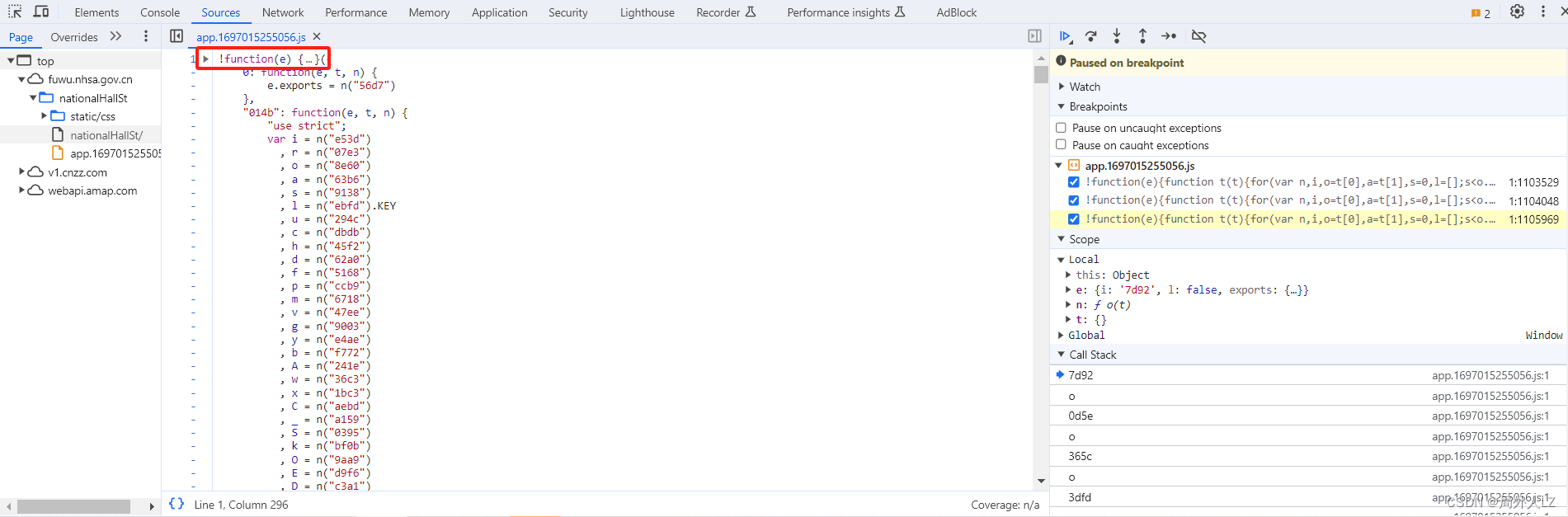
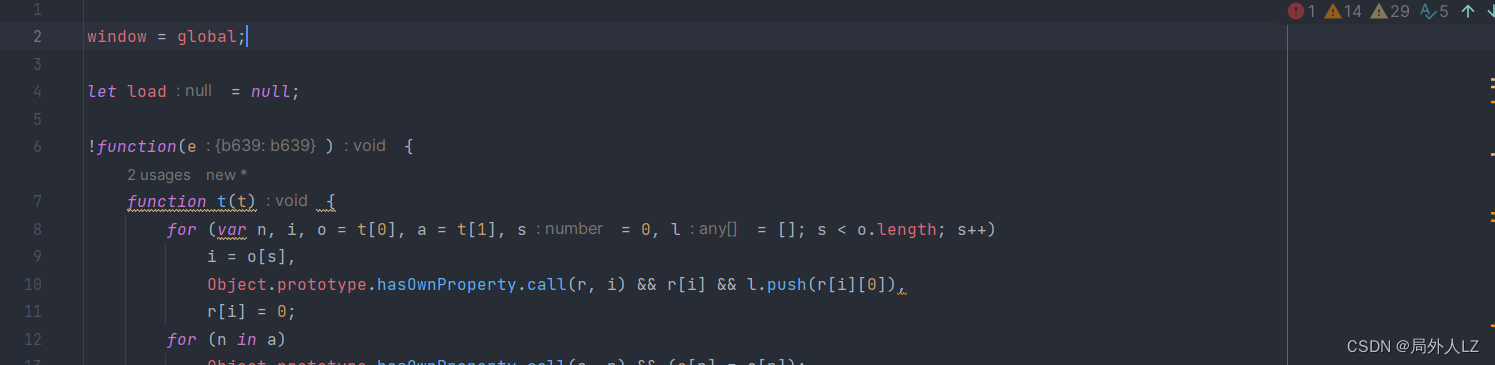
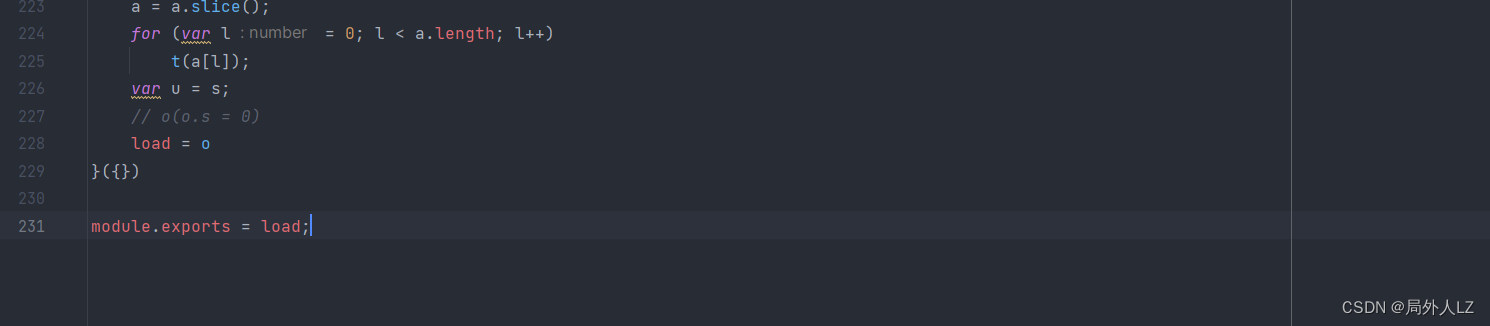
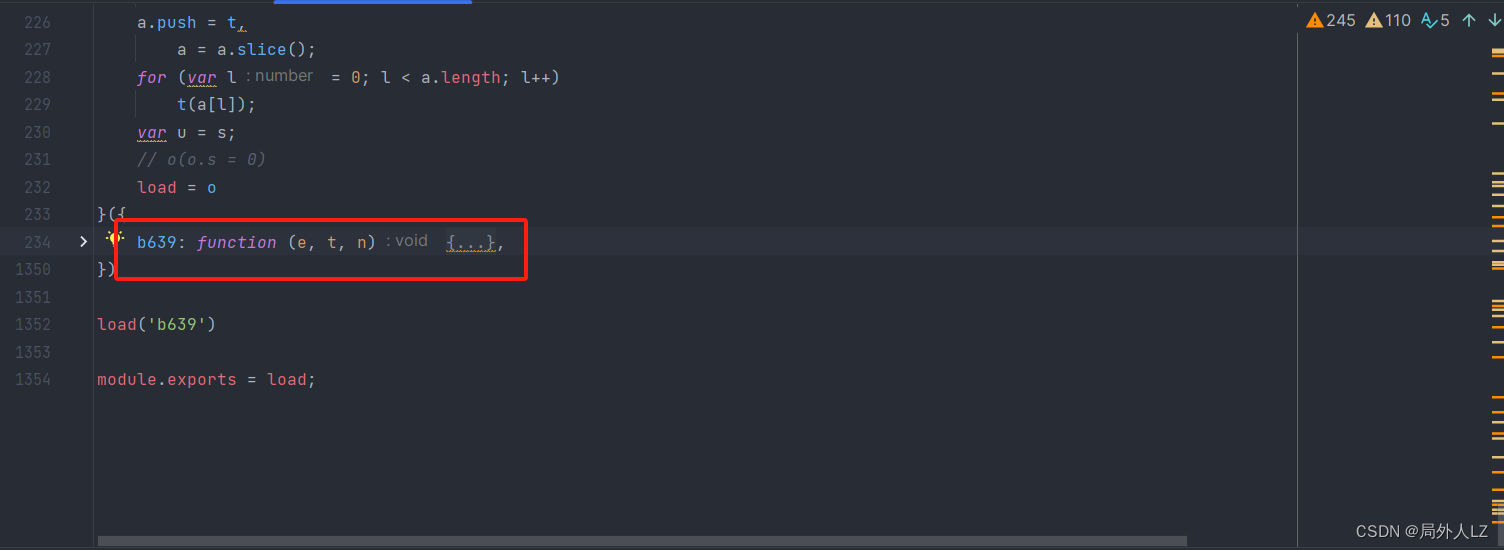
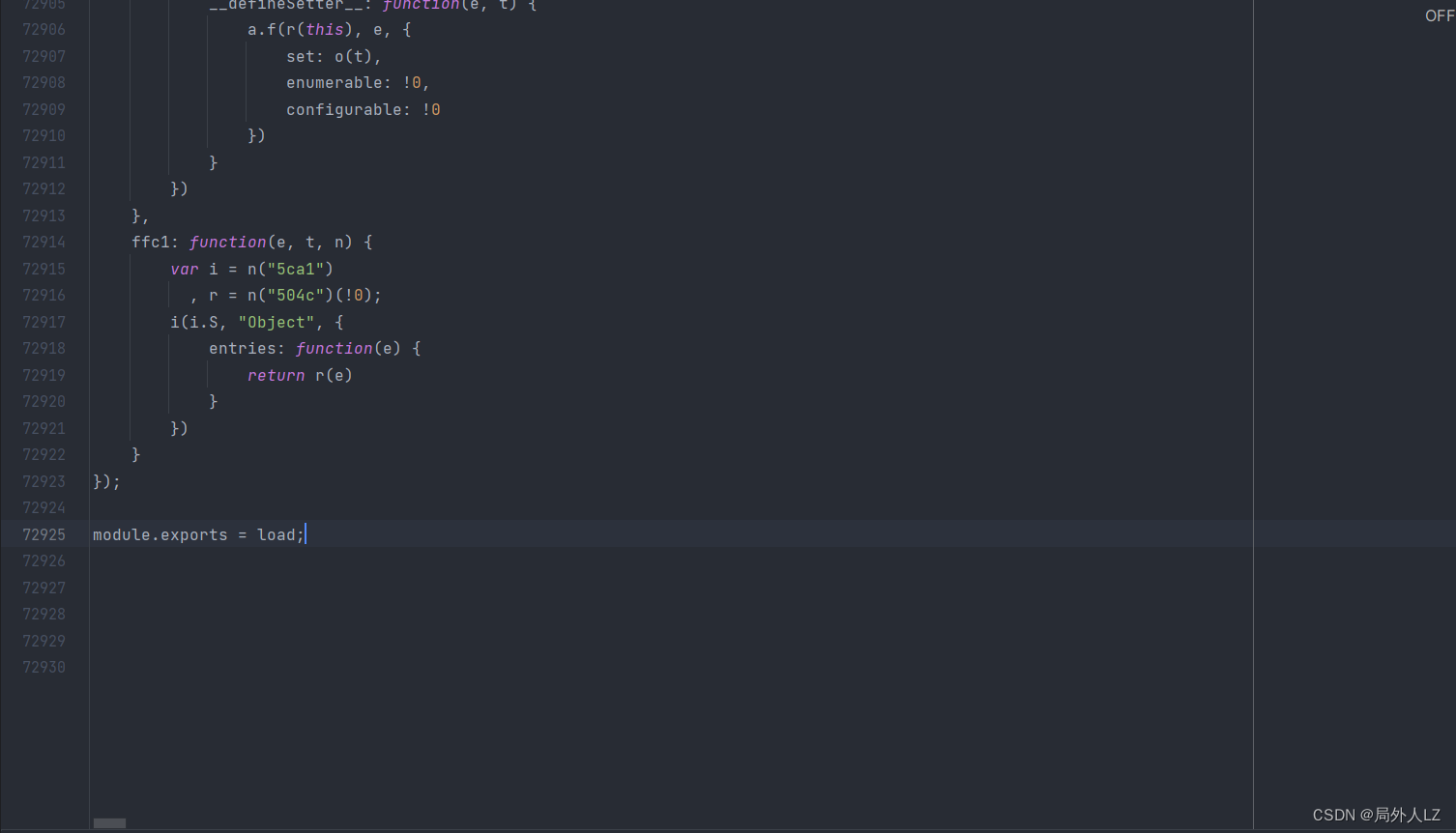
- 刷新页面,进入加载器的断点,鼠标悬浮到 n,点击蓝色部分会找到加载器位置 o,把代码收缩会发现加载器函数和加载器都在一个文件,代码收缩后只把加载器拷到 webpackload.js,并声明全局变量 load 把加载器函数导出,运行加载器代码,会发现测试的加载器函数运行成功





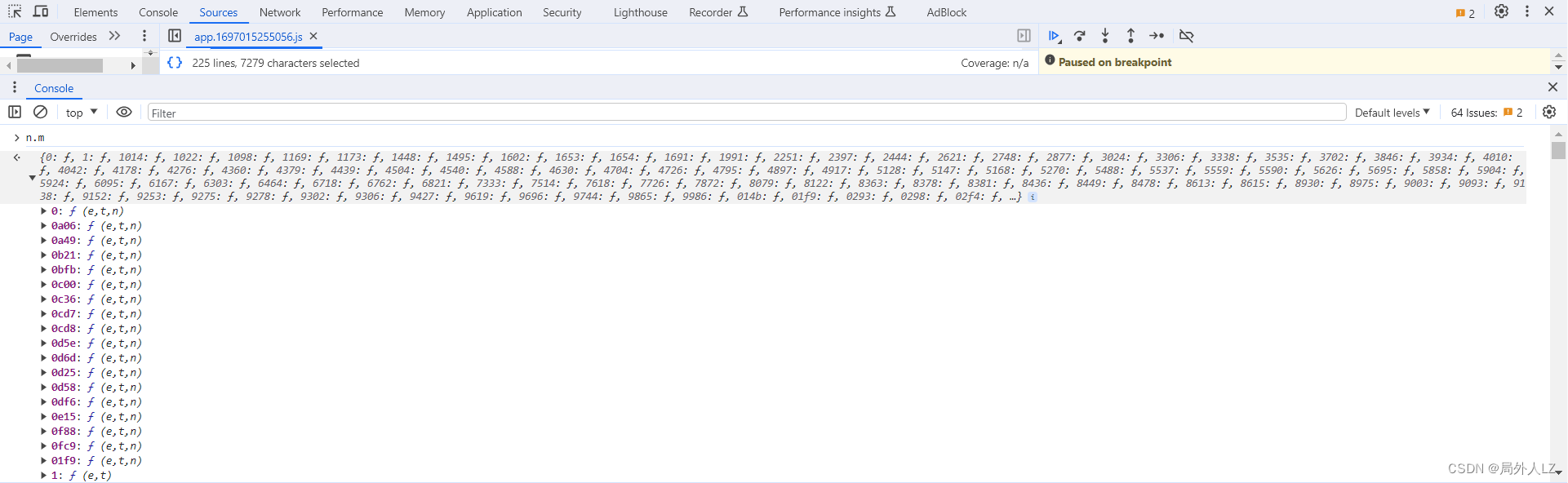
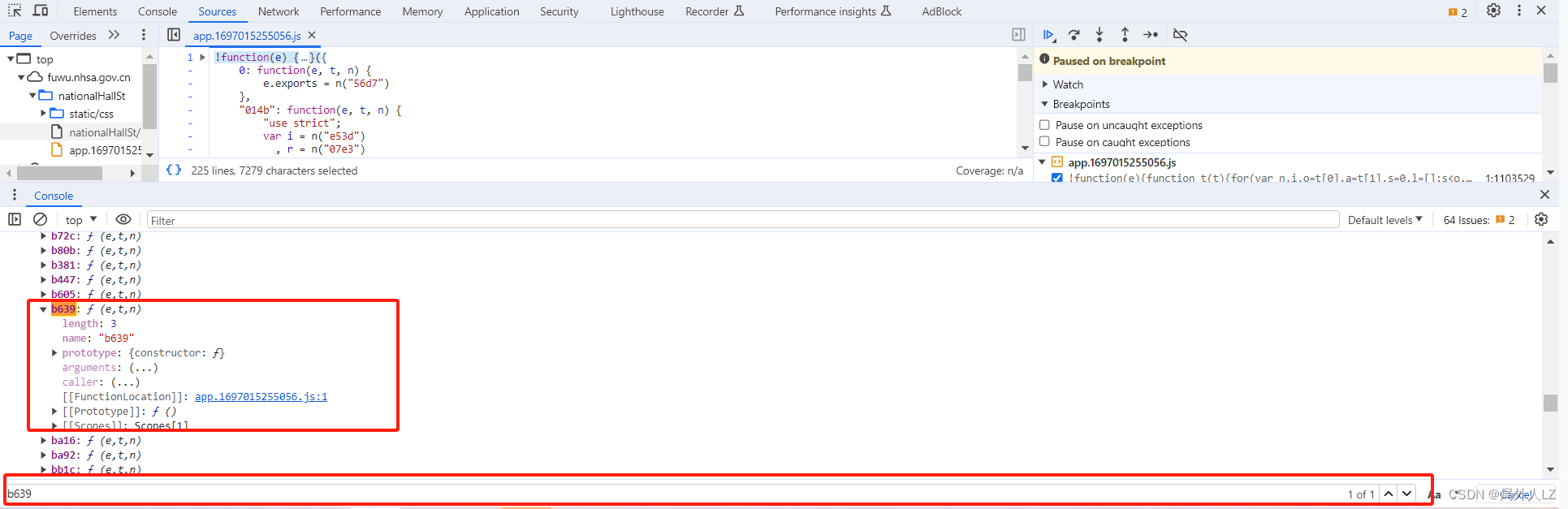
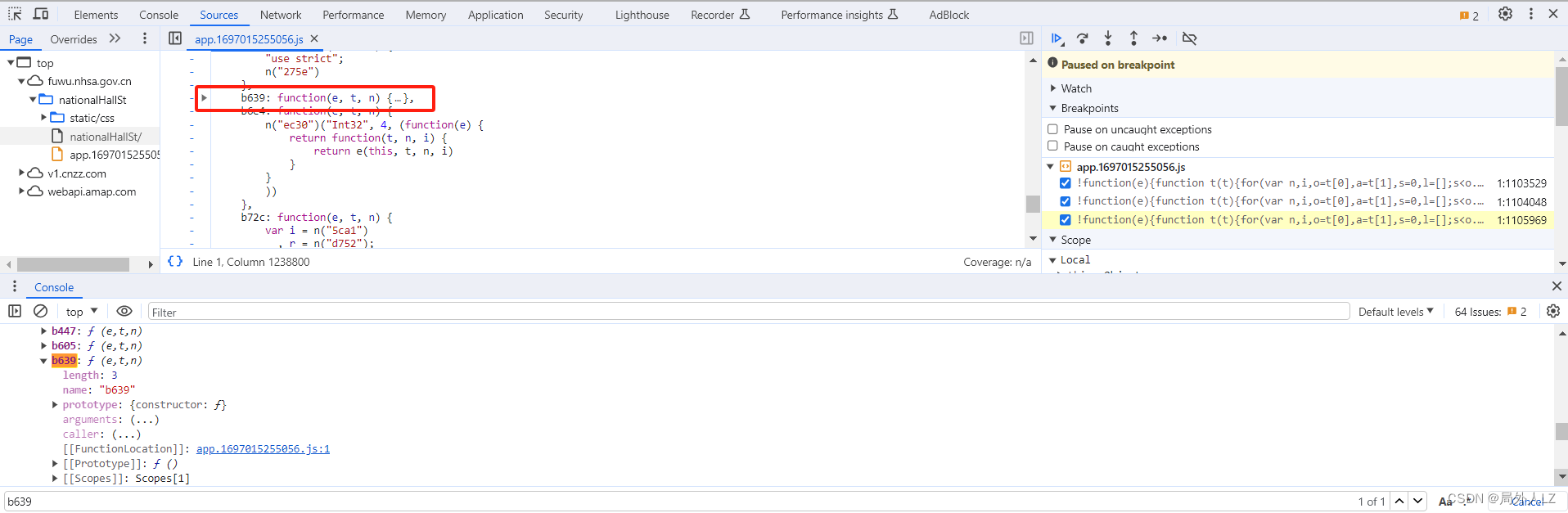
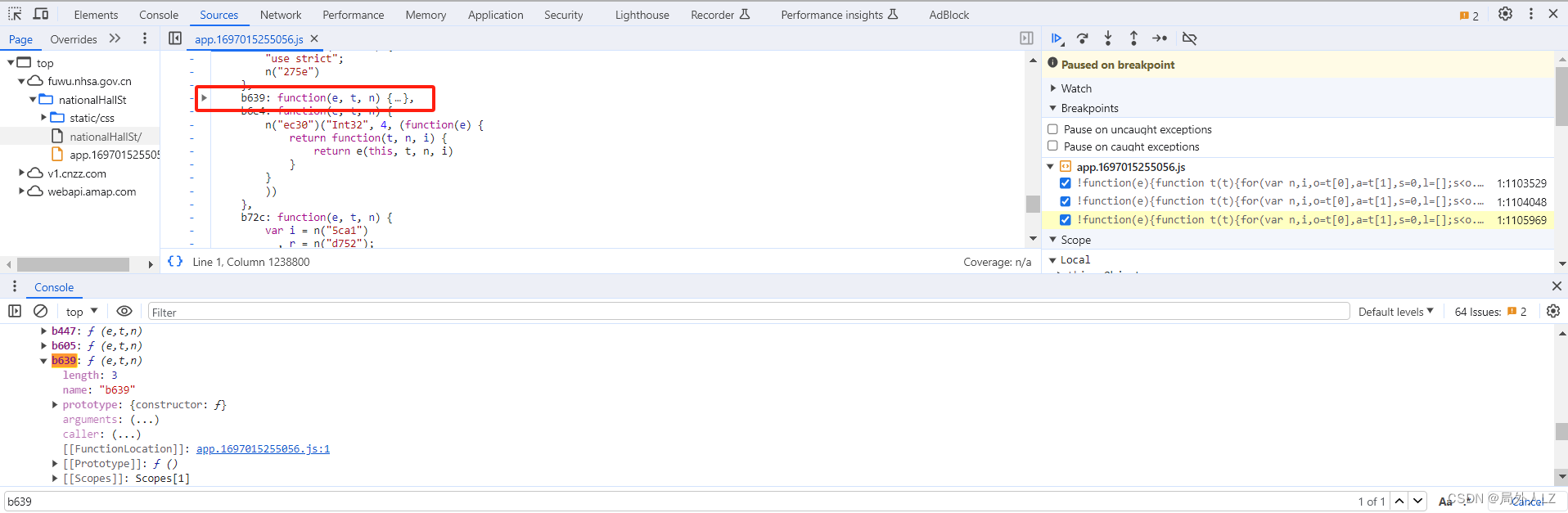
- 补加载器代码 n(“b639”),在控制打印 n.m 会输出所有加载器,Ctrl+F搜索 b639 会找到该加载器函数,点击蓝色部分找到该函数,并把代码拷贝到 webpackload.js





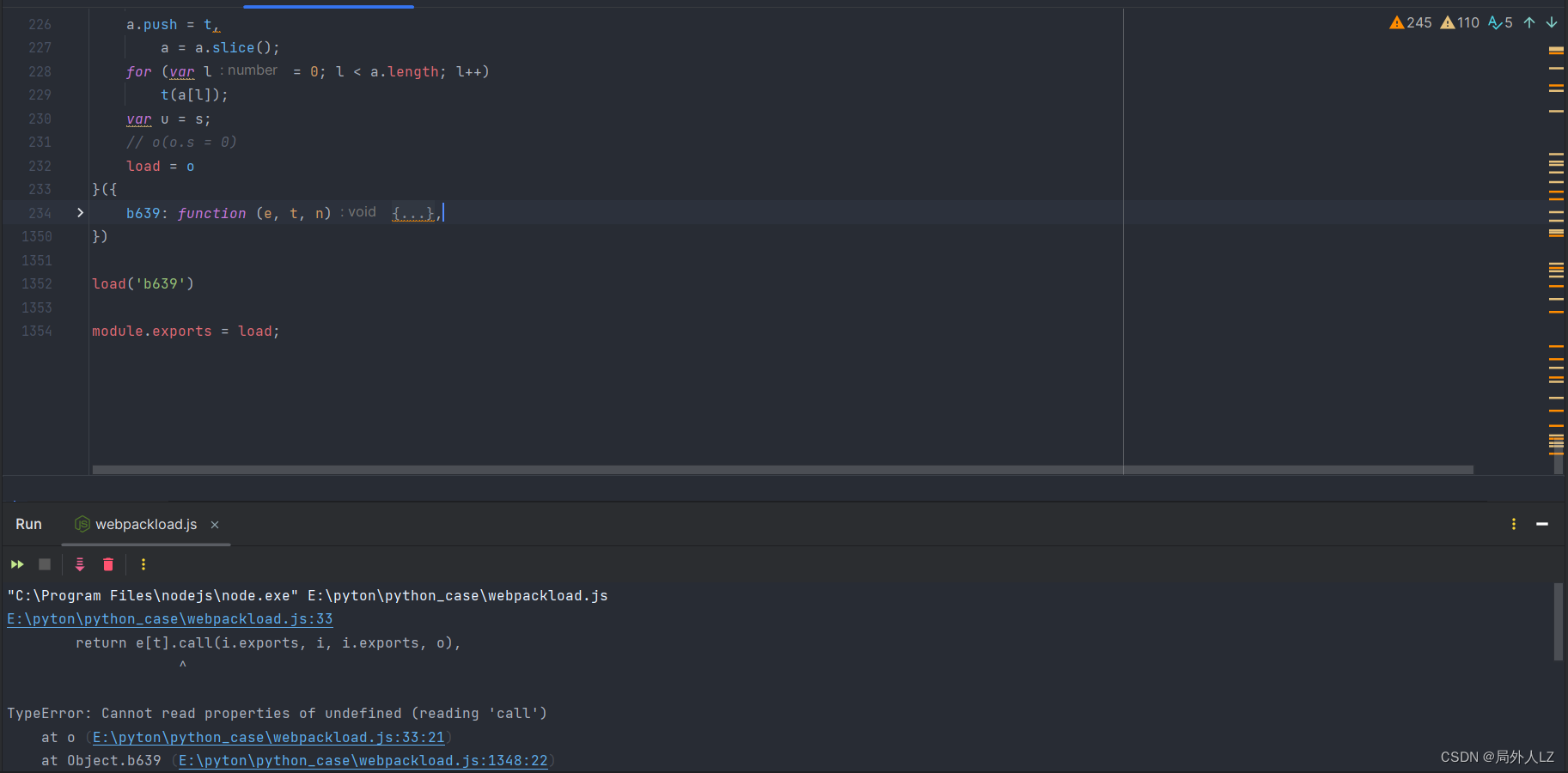
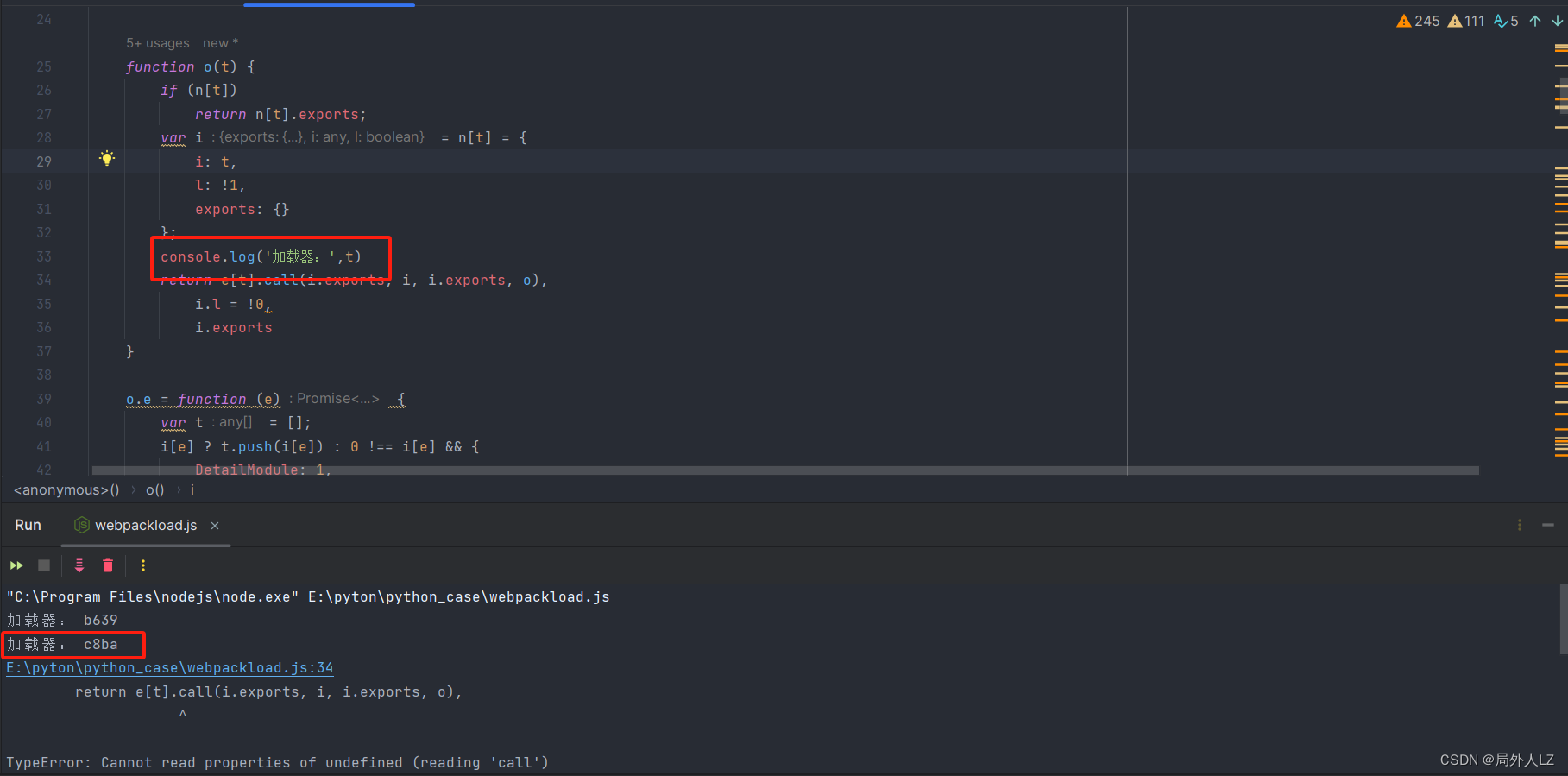
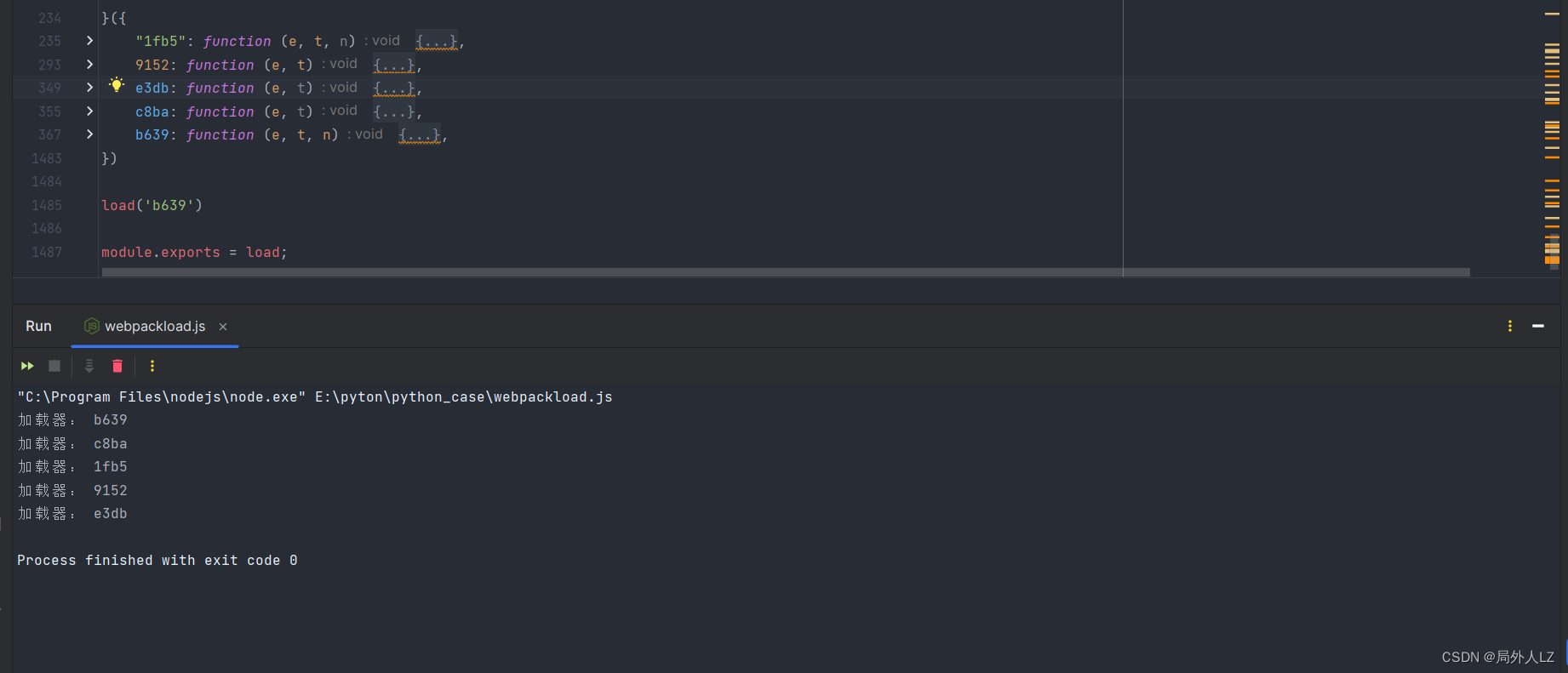
- 运行 webpackload.js,会发现报错,这个错是说明某个加载器未找到,修改 o 函数,打印出加载器名字 t,在运行 webpackload.js 会发现 cb8a 加载器函数未找到,然后重复步骤 8 把 cb8a 函数补到加载器,并运行 webpackload.js,如果未报错,说明 n(“b639”) 已经补成功,如果报错,重复步骤8、9把缺少的加载器全部补上,



- 修改yibao.js,引入webpack加载器 webpackload.js,并把 e.from 替换为 webpackload(‘b639’).Buffer.from,运行文件 yibao.js 会发现signData生成成功


八、分析encData加密代码
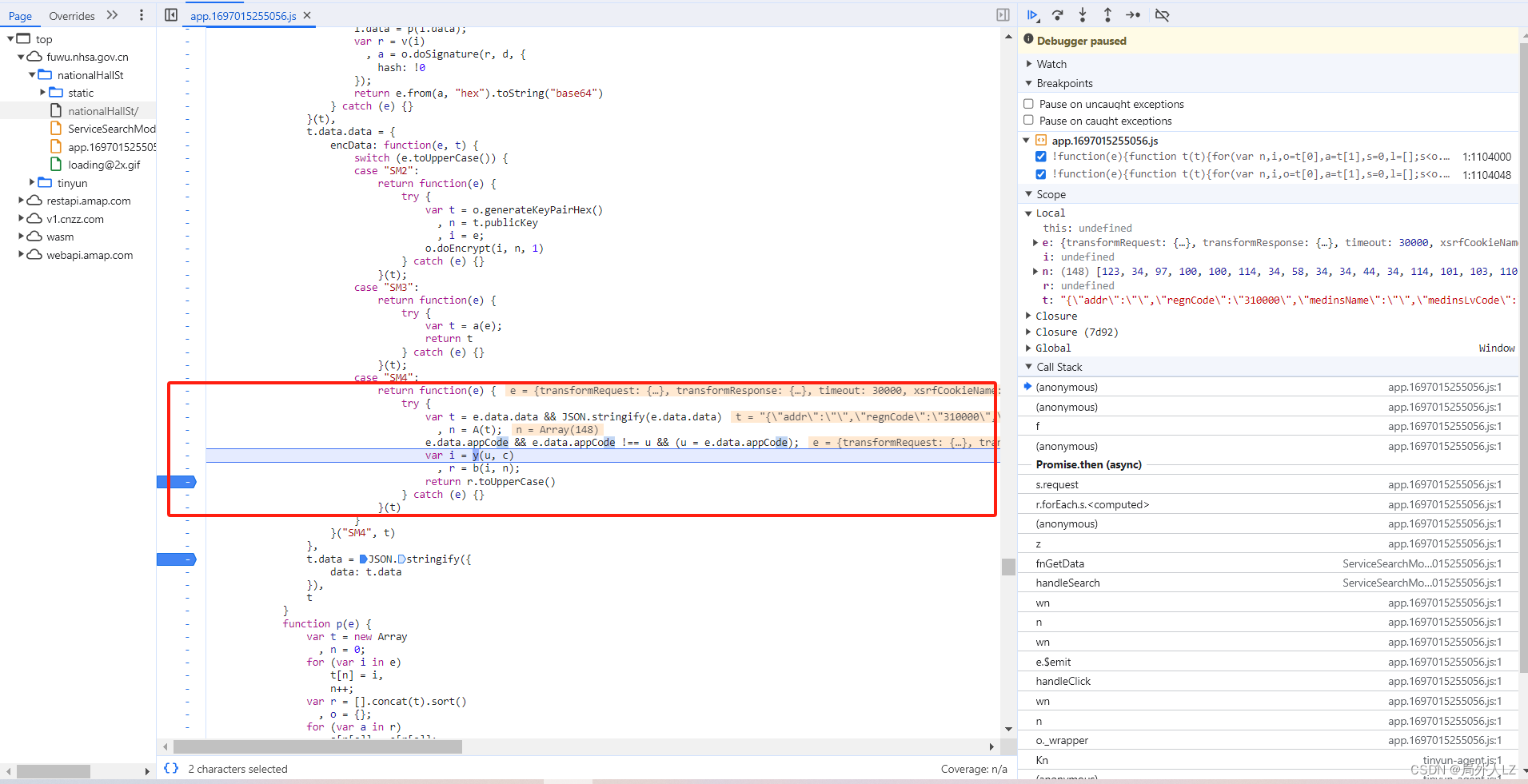
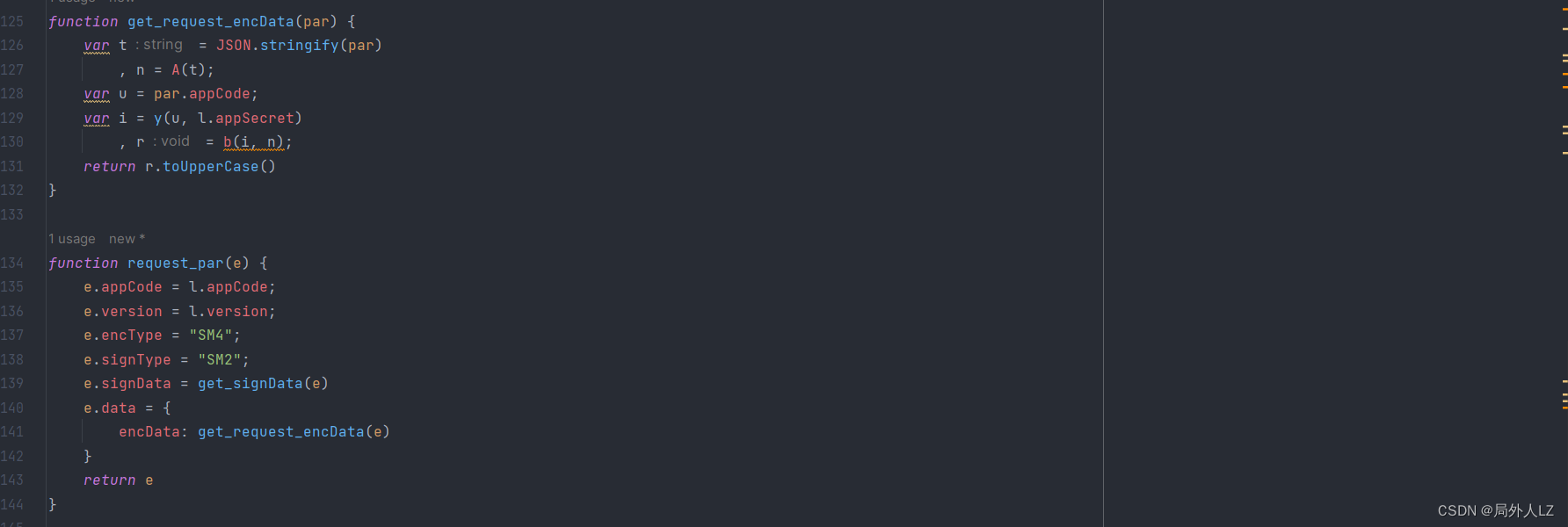
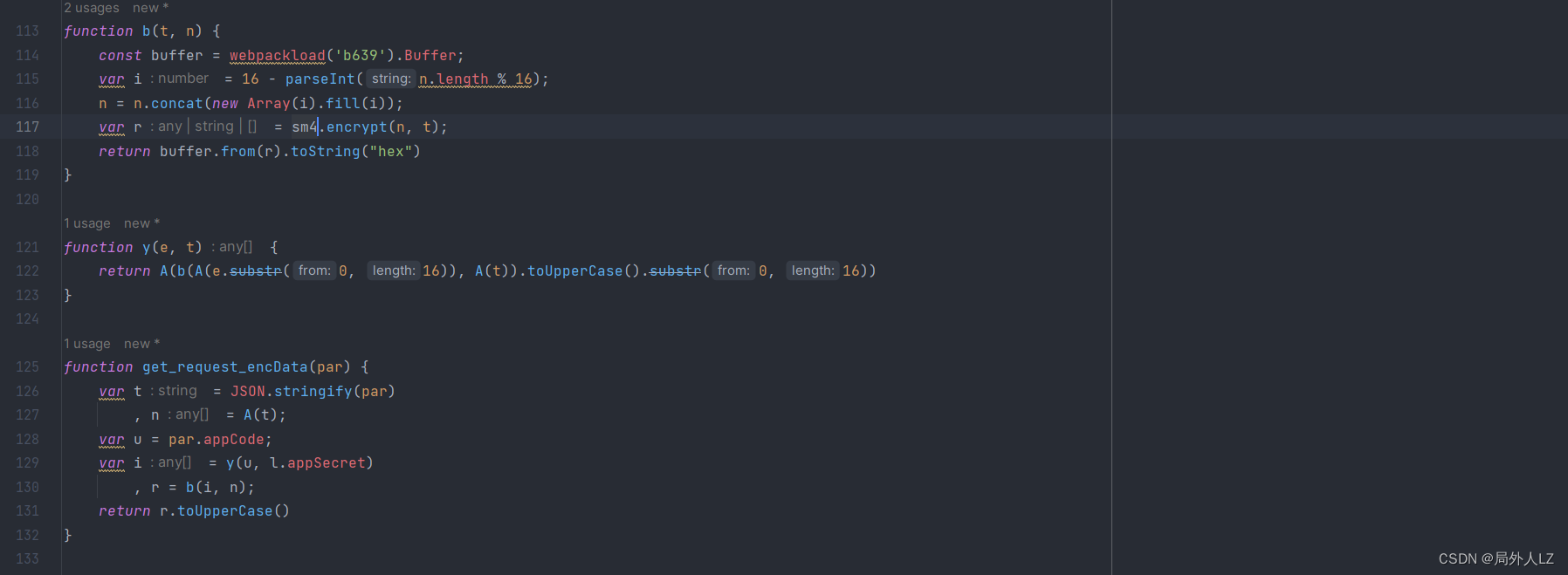
- 点击查询重新发送请求,分析 encData 代码会发现, encData 对应的是 switch 中的 SM4,里面 e.data.data 是请求过来的参数、u是appCode、c = l.appSecret,值的注意的是 n = A(t)、i = y(u, c)、r = b(i, n) 函数,把代码拷贝到 yibao.js,并在 SM4 打上断点


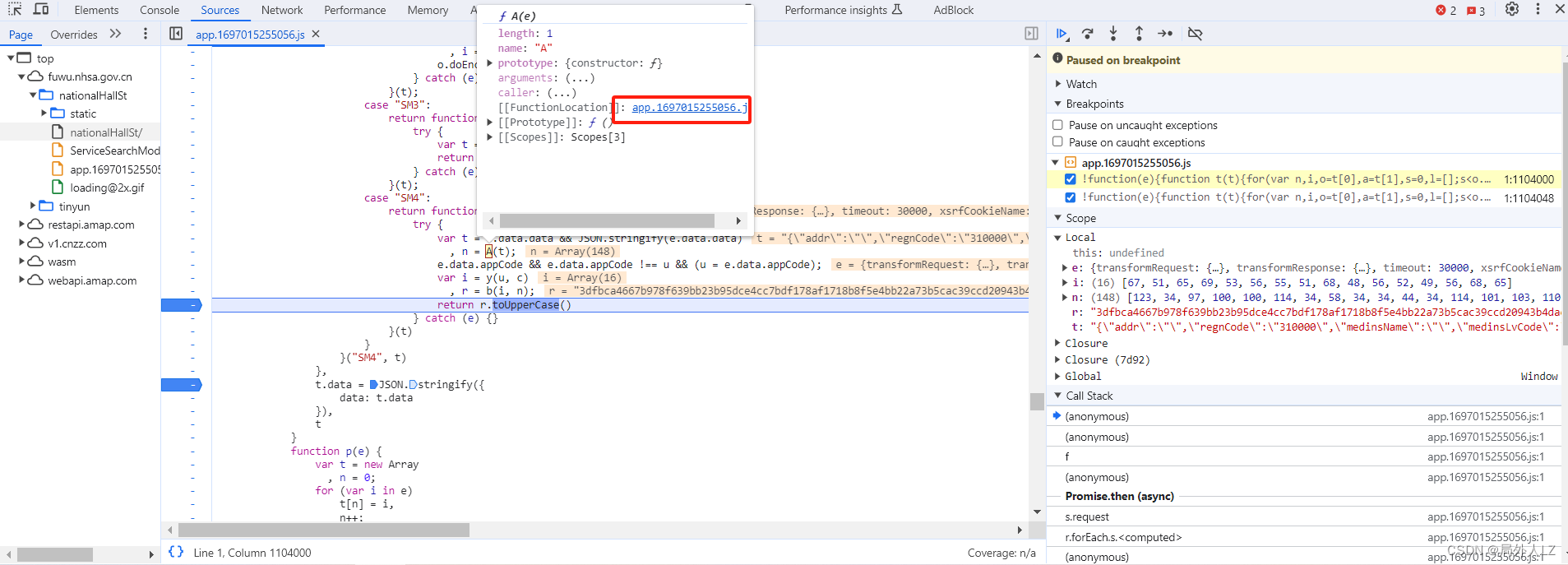
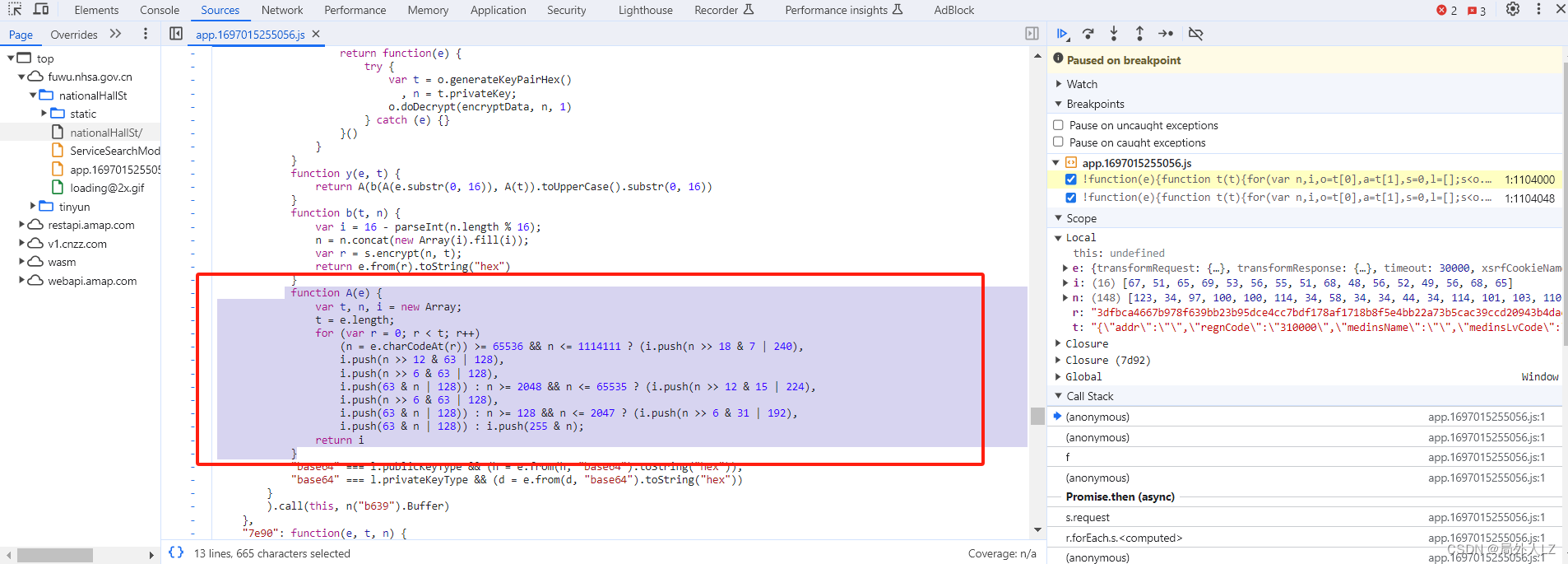
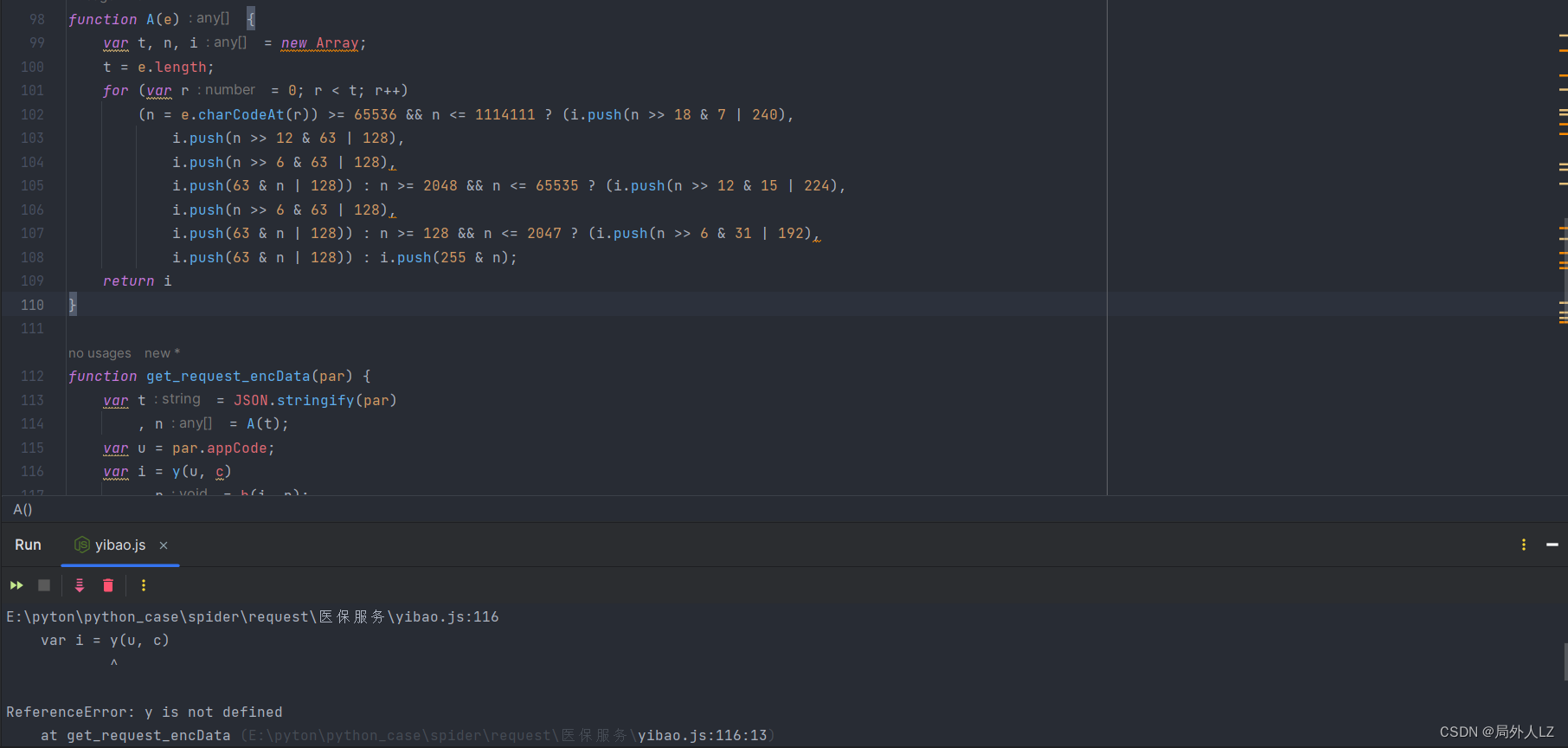
- 结束本次断点调试,点击查询重新发送请求,鼠标悬浮到 A 函数,点击蓝色部分找到函数位置,会看到 A 函数,把该函数拷贝到 yibao.js,运行文件会报 y(u, c) 的错误,说明 A 函数代码扣成功



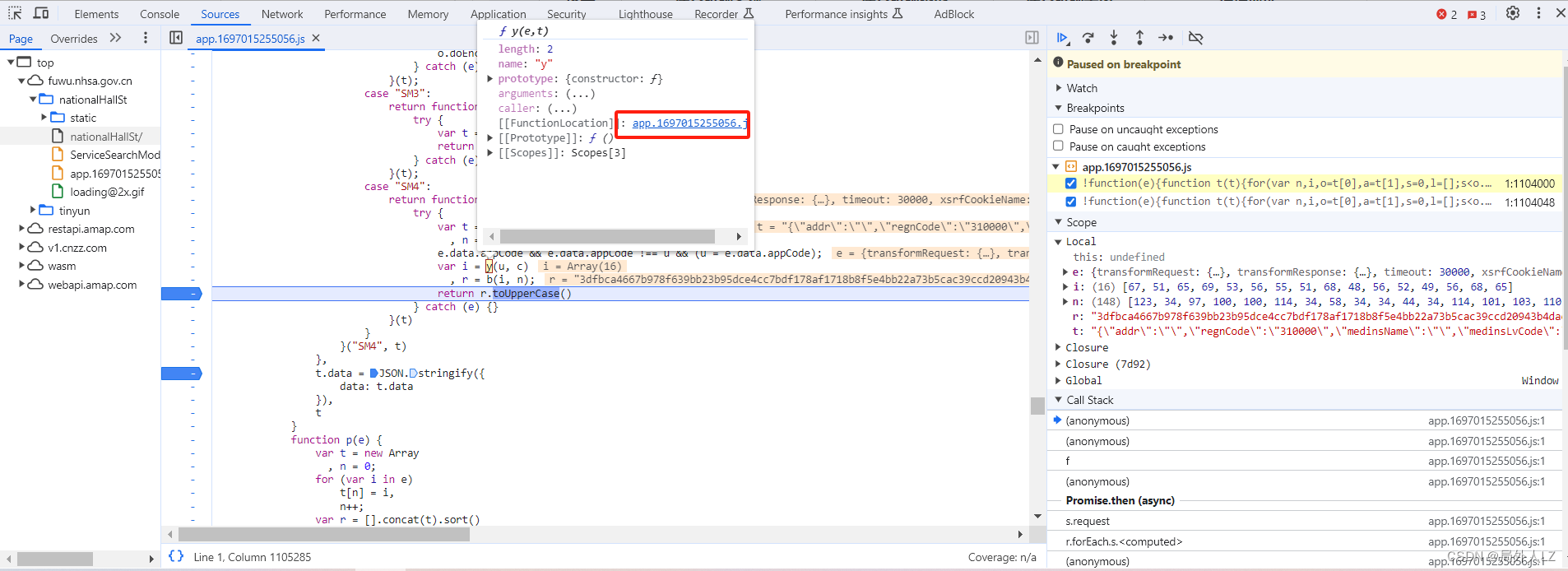
- 鼠标悬浮到 y 函数,点击蓝色部分找到函数位置,会看到 y 函数,把函数拷贝到 yibao.js,运行 yibao.js,会报 b is not defined,而 b 函数恰好在 y 函数下面,再把 b 函数拷贝到 yibao.js,而 b 函数中值得注意的是 s.encrypt、e.from,e.from是之前的 webpackload(‘b639’).Buffer.from,往上找代码会发现 s.encrypt中的 s = r.sm4,因为现在的的国密库都不完善,而且也无法验证算法是否魔改,所以暂时使用sm-crypto库里的SM4算法把 s.encrypt 替换


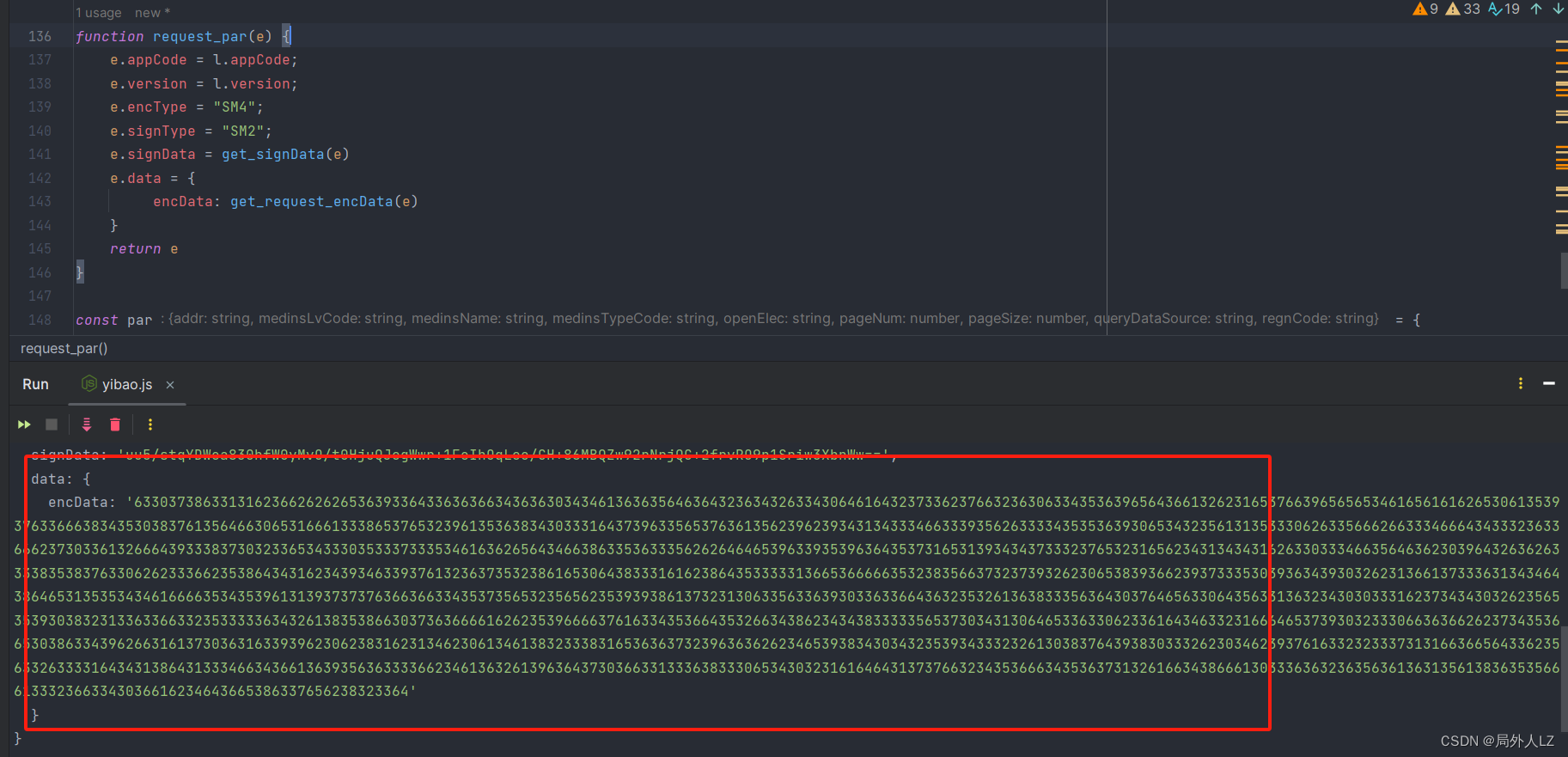
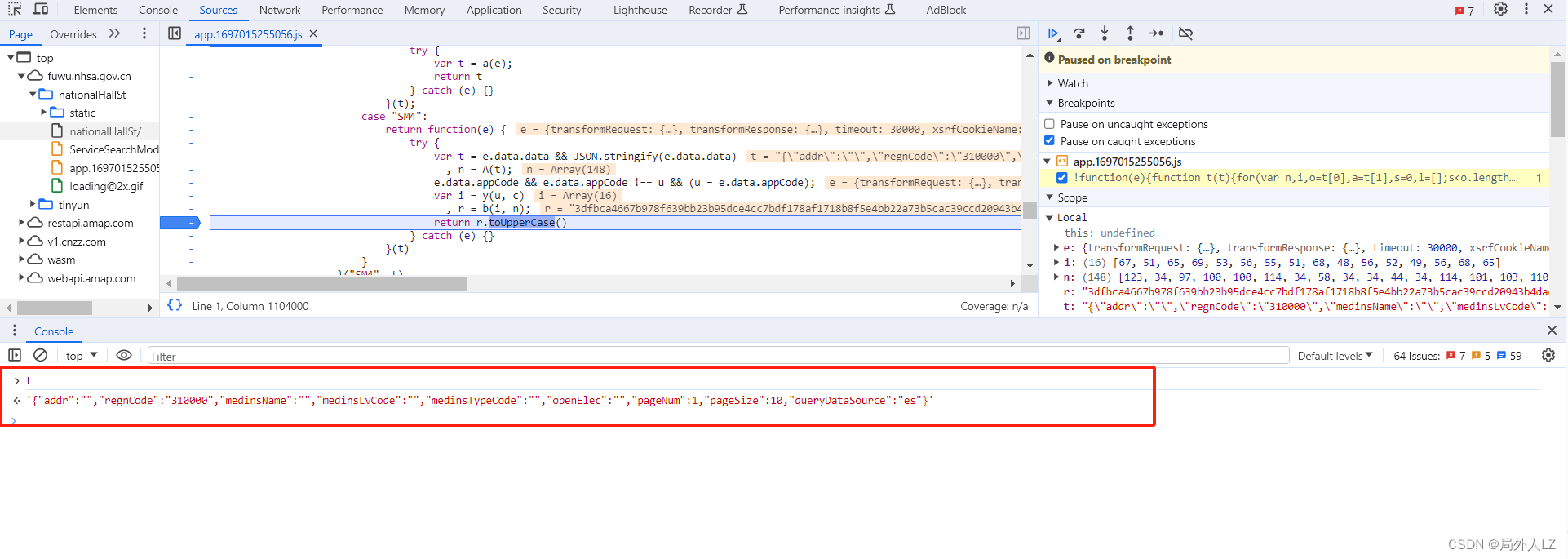
- 运行 yibao.js 文件,会发现encData生成的并不正确,在控制台打印出 t 会发现加密的数据没有之前生成的参数,修改 yibao.js,再次运行yibao.js会发现加密数据依然不正确,可以确定sm-crypto库里的SM4算法和这里的不一样,需要把 SM4 扣下来,其实相对于国密来说,现有的库并不完善,遇见国密最好是直接扣代码



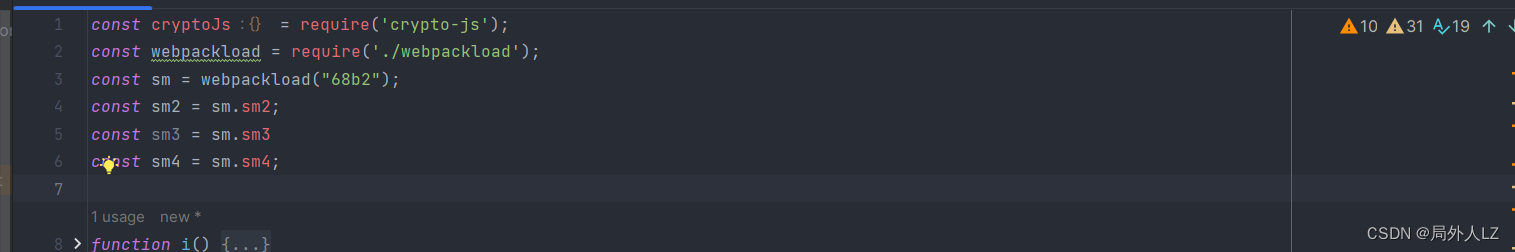
- 找到 s = r.sm4 代码,会发现 r 是由加载器 r = n(“68b2”) 加载器生成,在该加载器打上断点,按照之前扣加载器的方法把 n(“68b2”) 加载器代码补上,由于要扣的加载器代码太多,这里就全扣了,扣了4000多行都没扣下来,全扣下来的代码大概七万多行,像之前的加载器少的可以一点点扣,像这种扣了4000多行都没扣下来,只能全扣,鬼知道还有多少


- 修改yibao.js,把之前导入的sm-crypto库,替换成加载器 n(“68b2”),再运行yibao.js,会发现生成的 encData 和 浏览器控制台的一样,说明 encData 已扣成功


九、定位响应结果中的encData
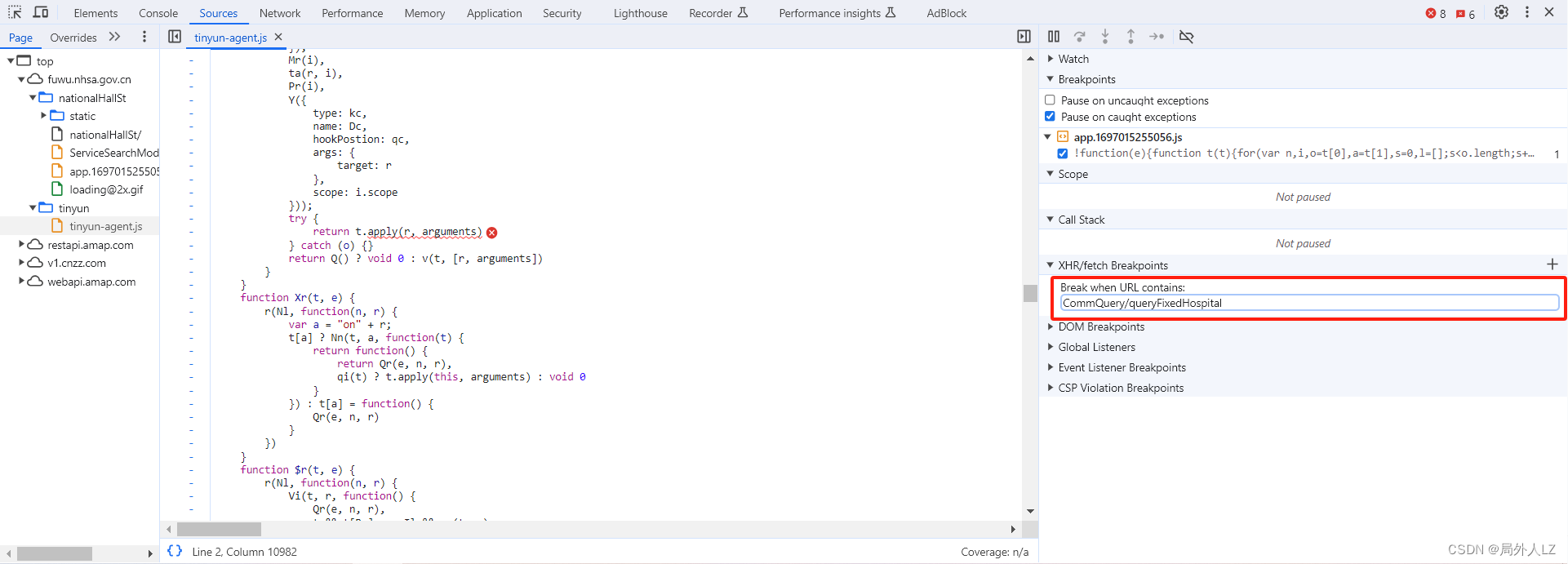
- 定位响应结果中的encData,采用XHR拦截请求定位,去除之前所有的断点,切换到sources,拦截 CommQuery/queryFixedHospital 请求

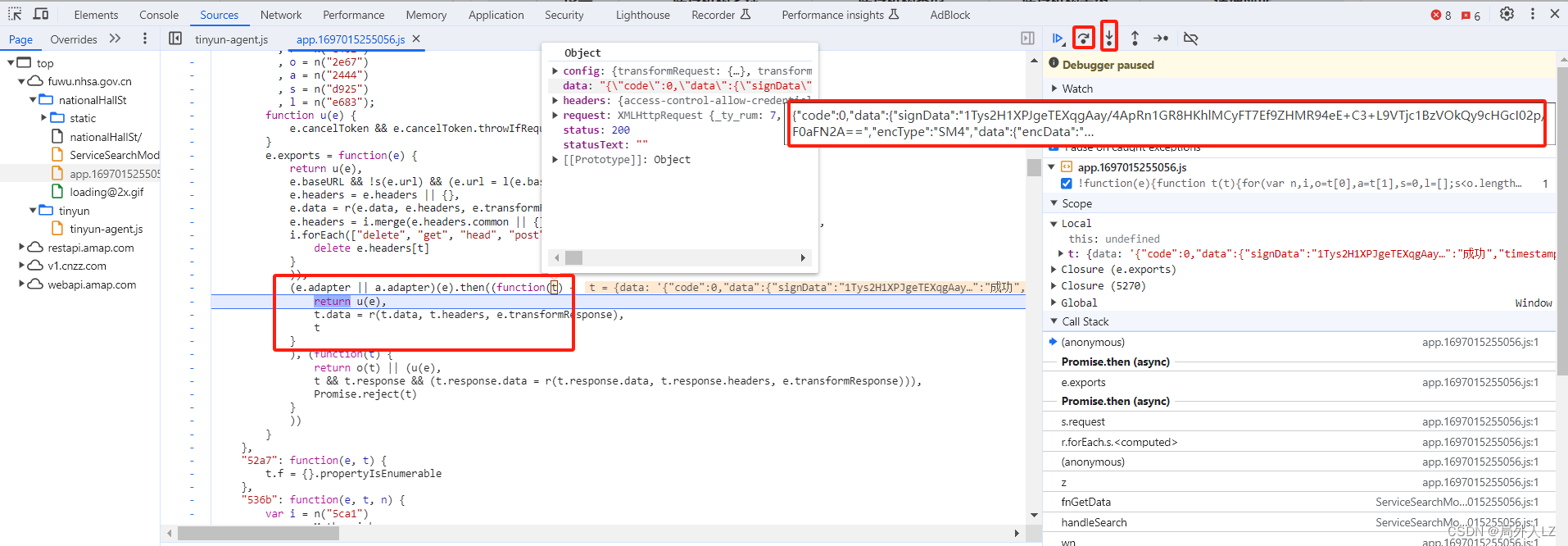
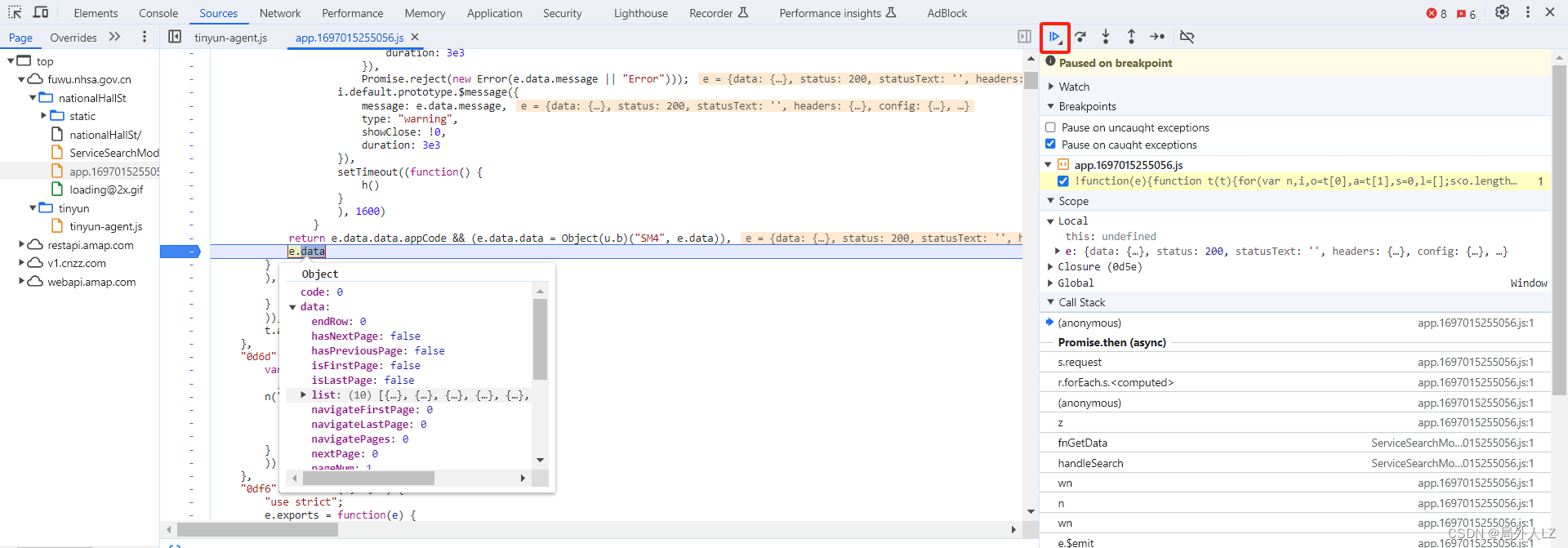
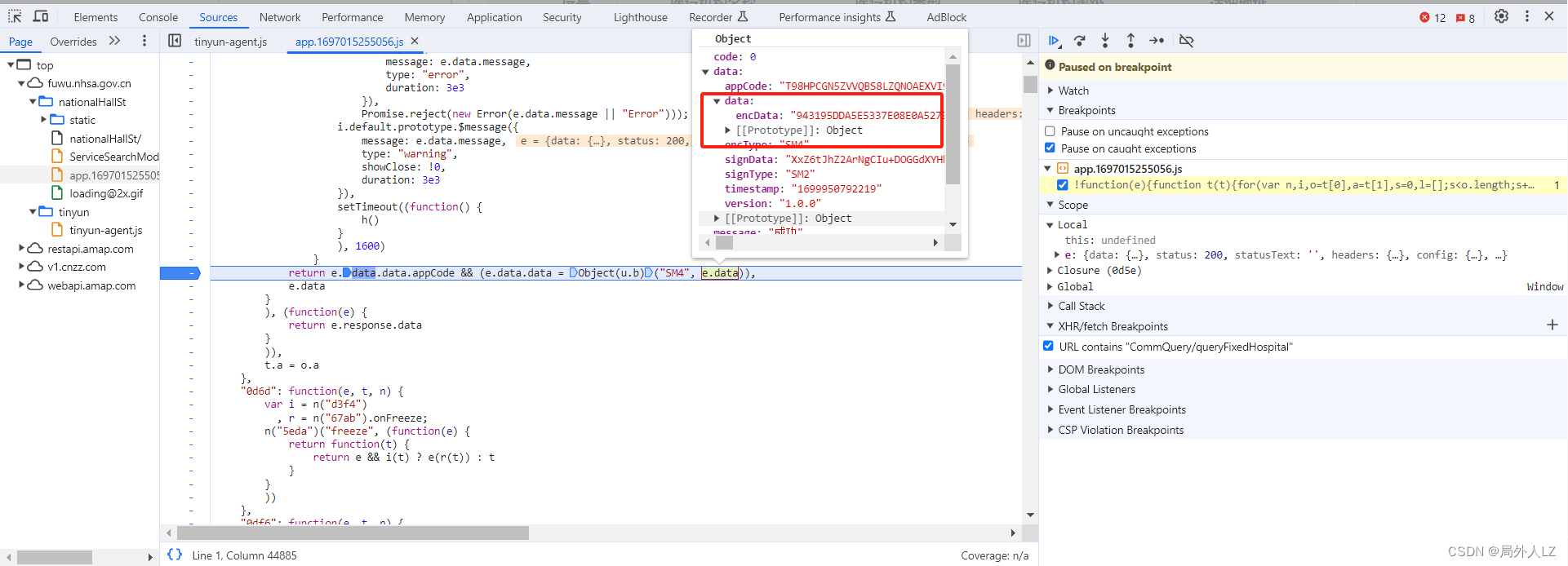
- 点击查询重新发送请求,一直点击跳过当前函数执行,遇到 (e.adapter || a.adapter)(e).then 时停下,点击进入该函数,这个函数时返回结果的 then,鼠标悬浮到 t 会发现 这时的encData还是加密,继续点击点击跳过当前函数执行,遇到 o.a.interceptors.response.use 响应拦截器,再拦截器末尾打上断点,点击跳过断点,鼠标悬浮到 e.data 会发现此时的 encData 已经解密,说明 encData 是在响应拦截器中解密的


十、分析响应encData解密代码
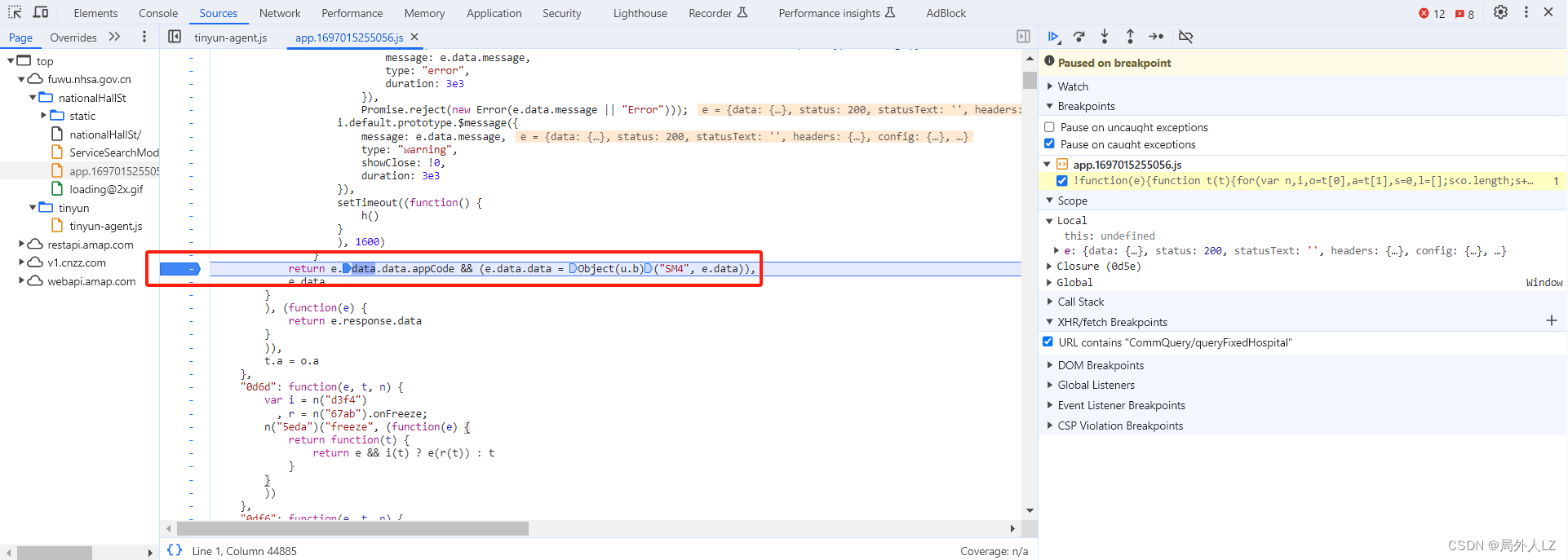
- 在响应拦截器代码最后的 return,会看到SM4,在该地方打上断点

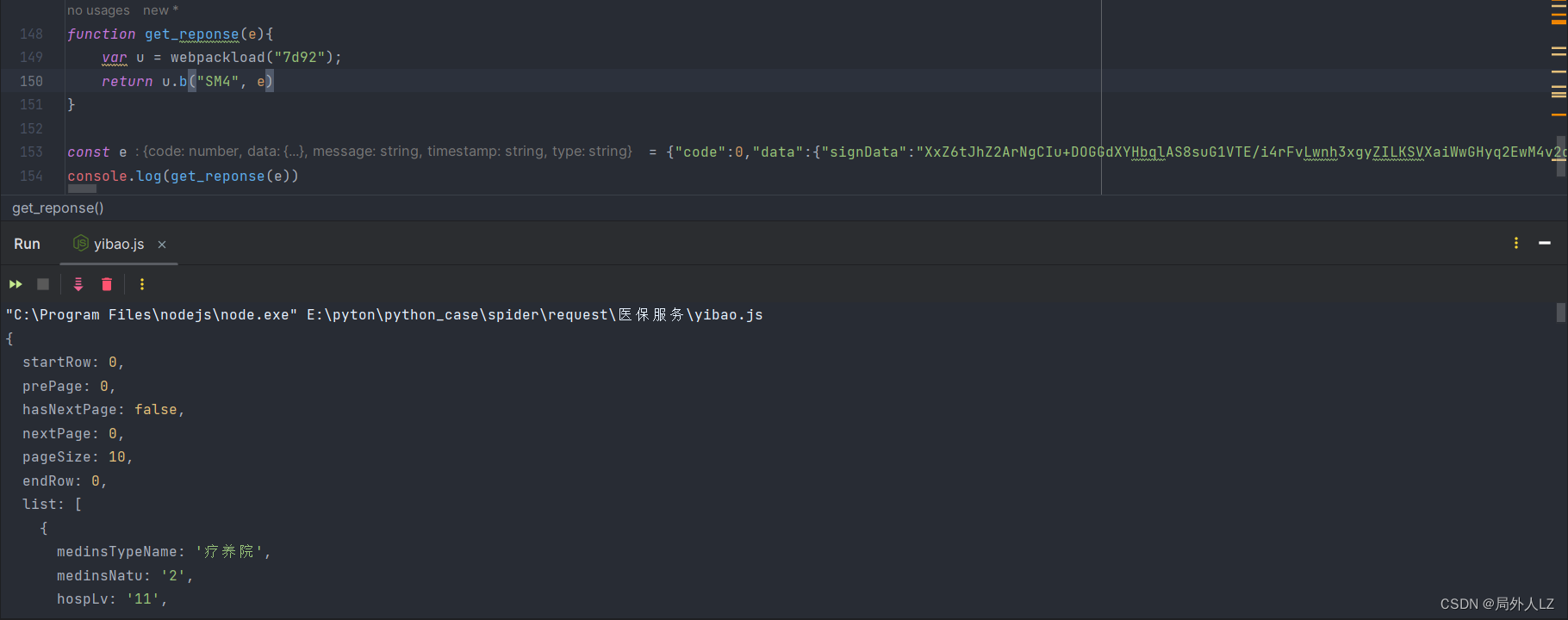
- 点击查询重新发送请求,点击跳过断点,看到刚才的断点停下,鼠标悬浮到 e.data,会发现此时还是加密,说明 encData 是由 u.b 函数解密的,往上找代码会发现 u = n(“7d92”),之前已扣下加载器代码,只把代码复制到 yibao.js 就行

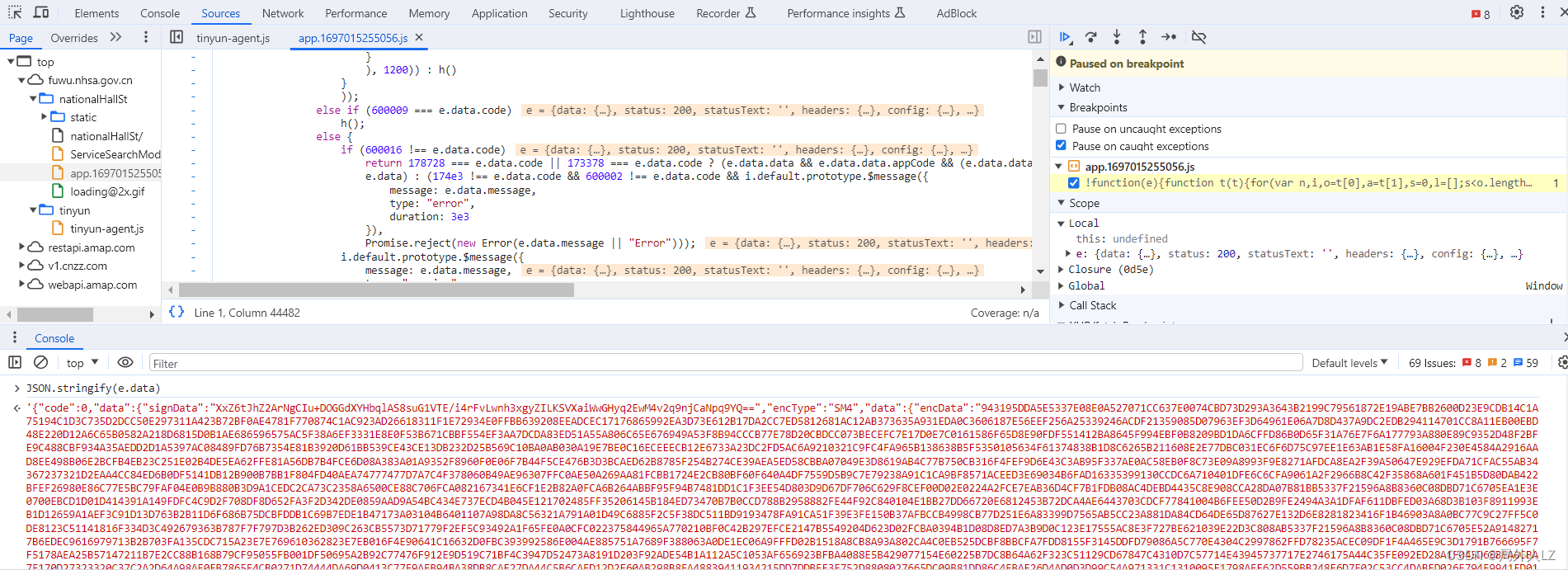
- 验证解密结果,把 e.data 输出到控制台并复制到yibao.js,运行 yibao.js 文件,会发现解密成功


十一、python验证加密解密结果
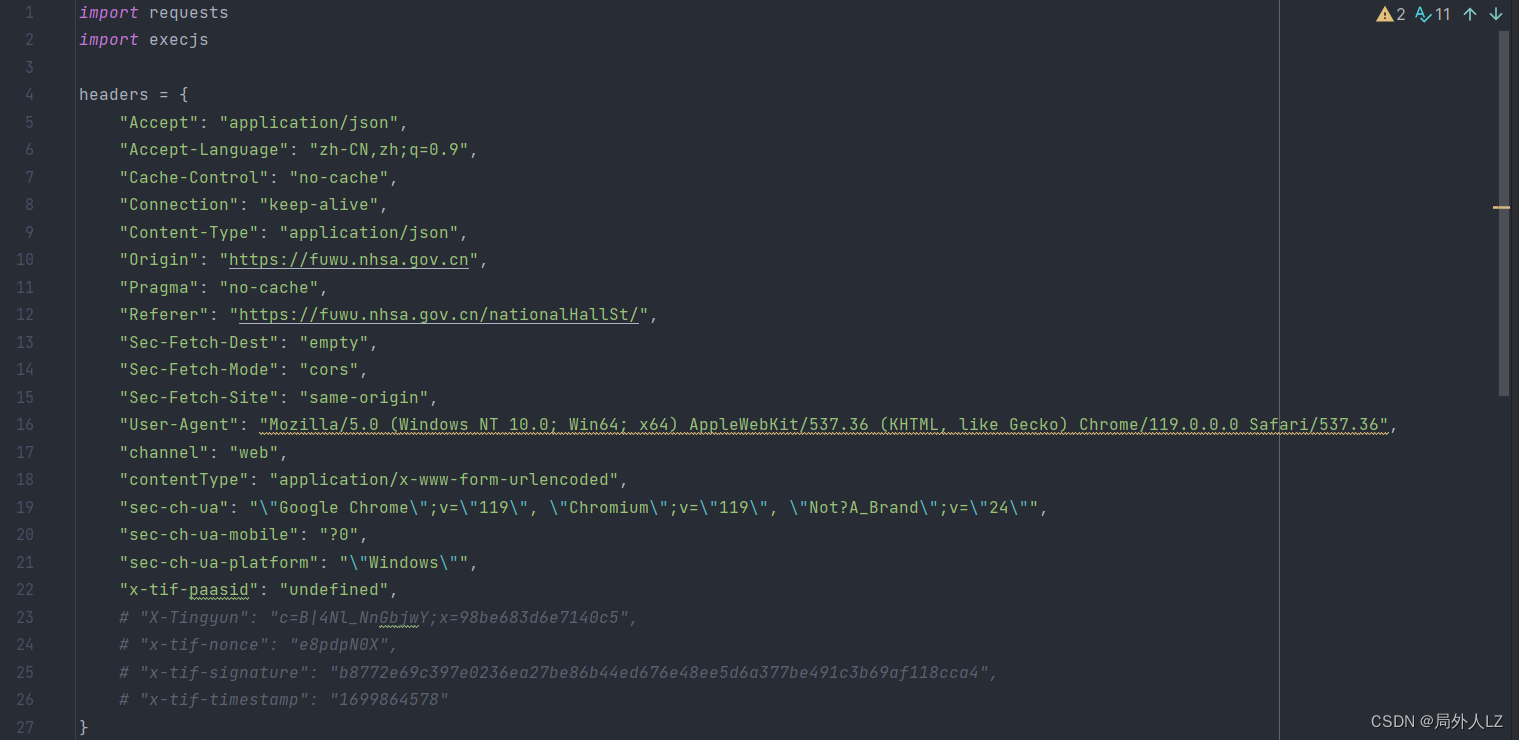
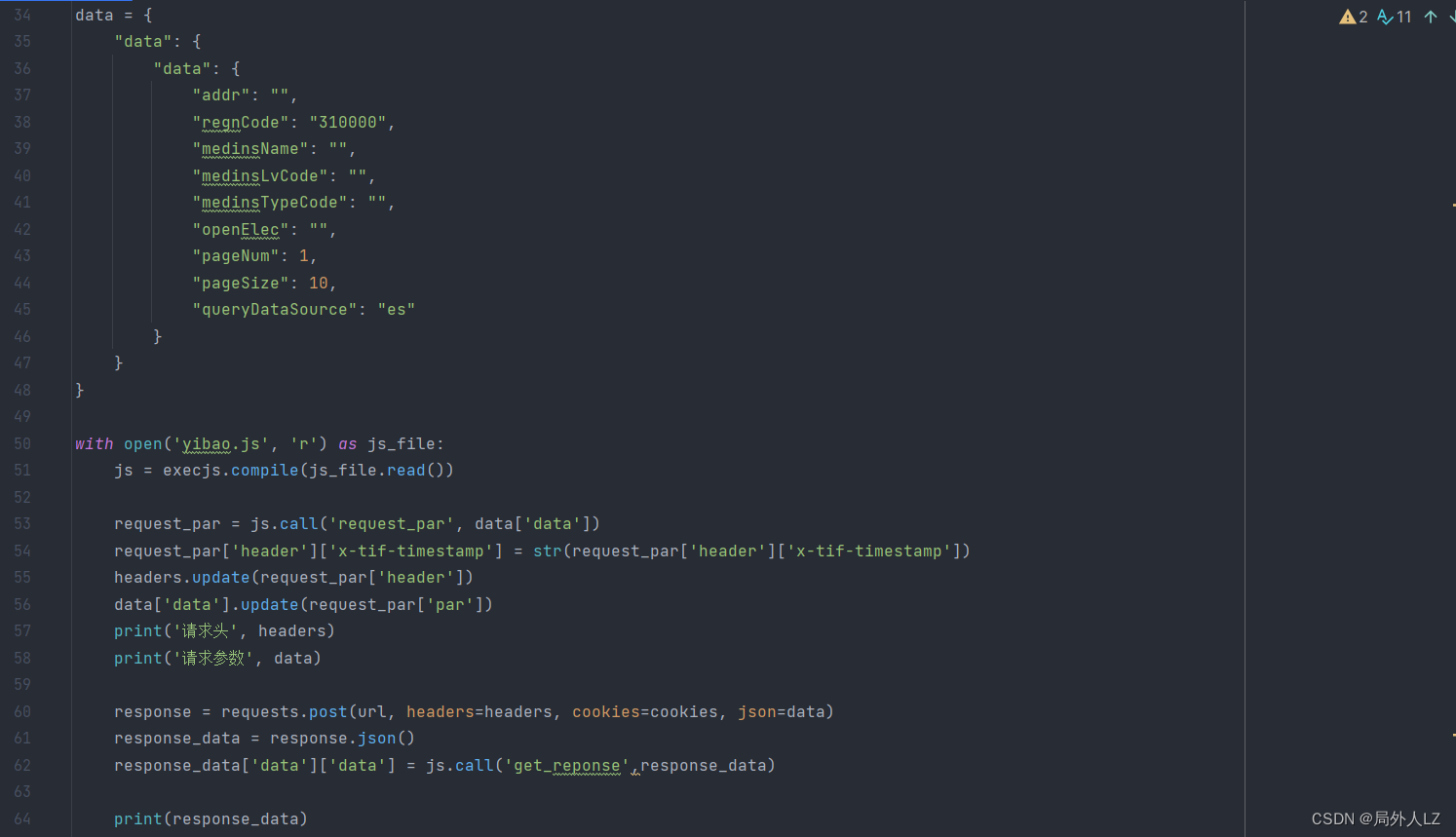
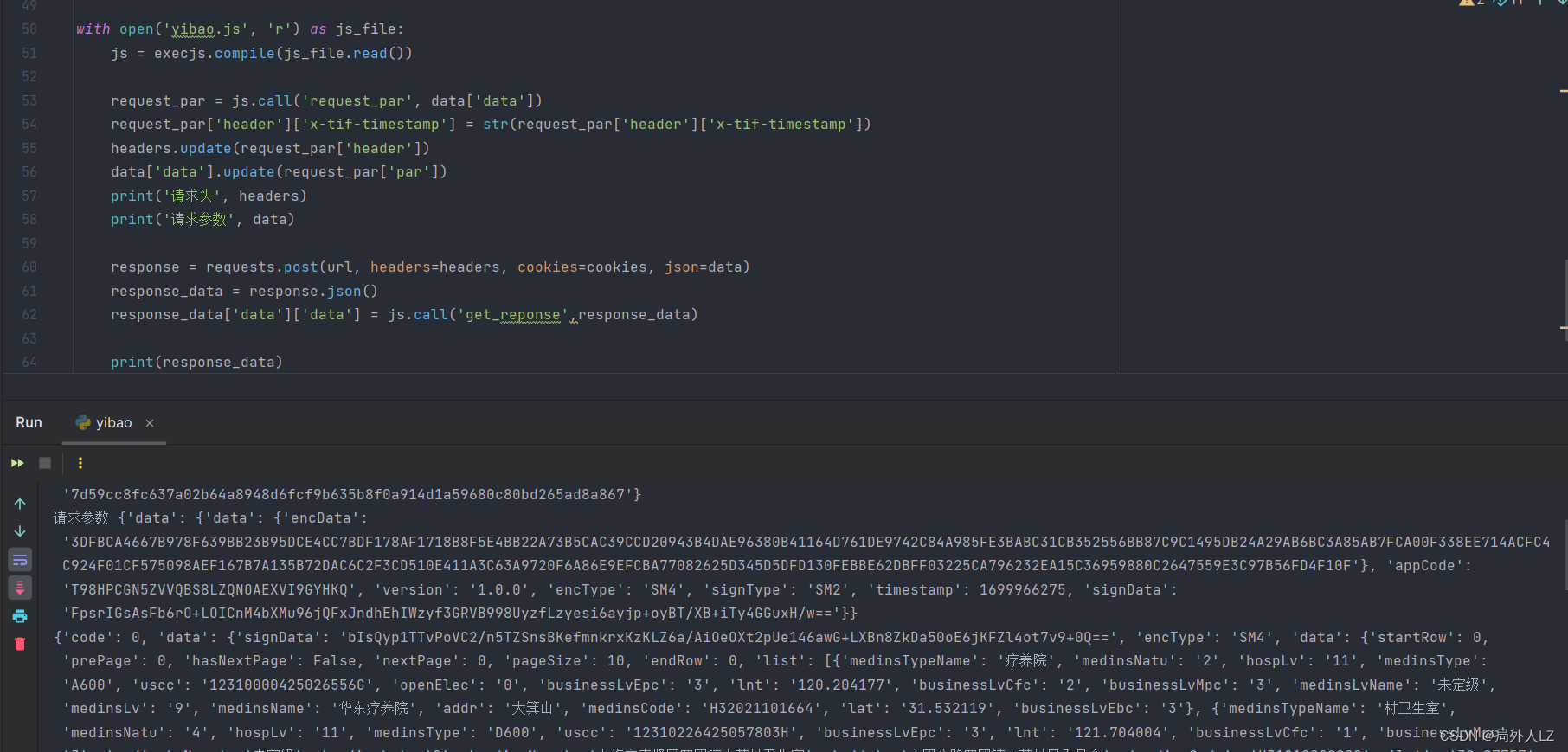
- 修改yibao.py


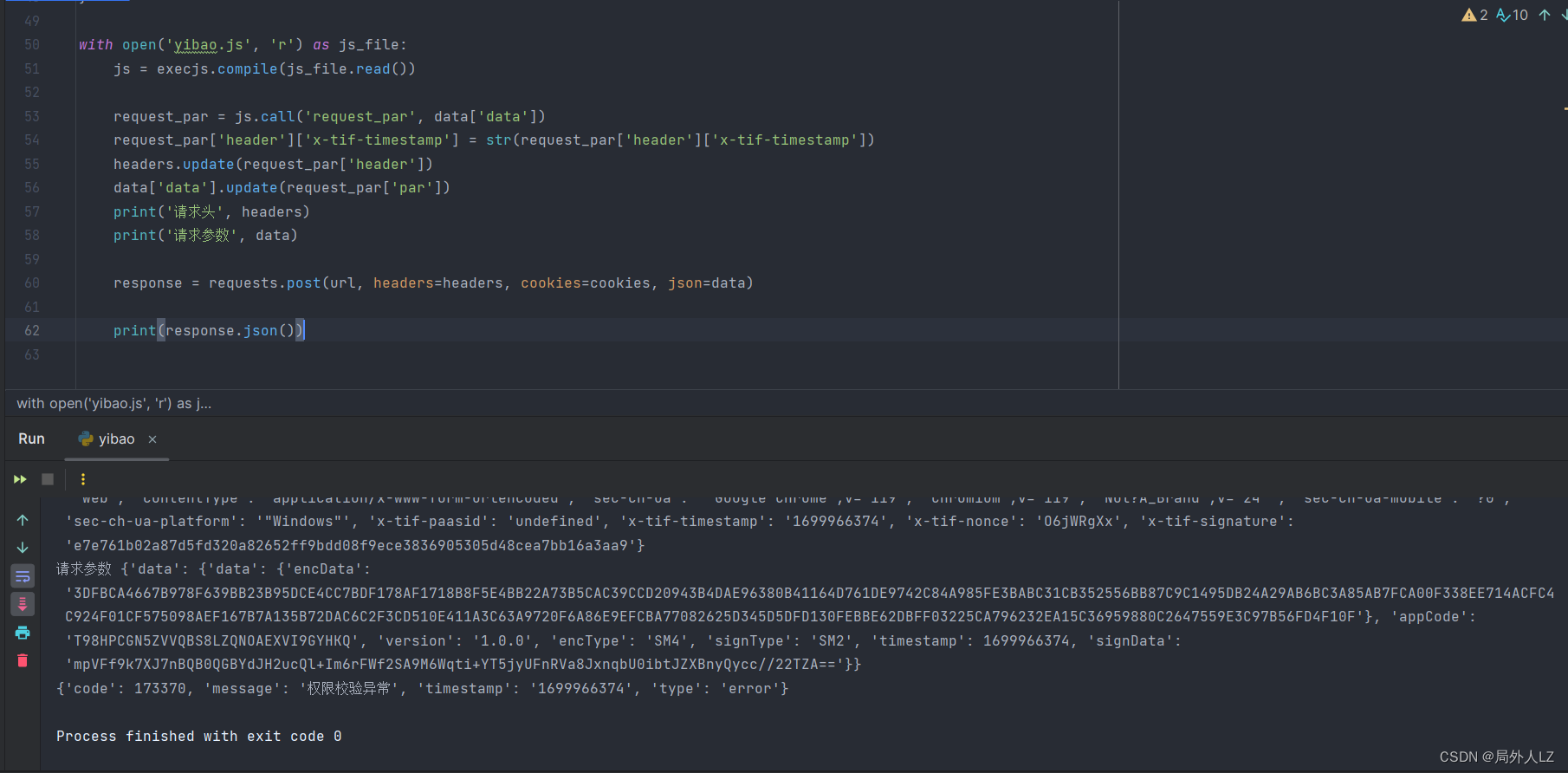
- 运行该文件,会发现报权限校验异常,这个时候逐步分析加密的header中的SHA256算法、请求中的encData算法,会发现相同的参数,生成的结果是一样的,那么问题只可能出在请求中的signData

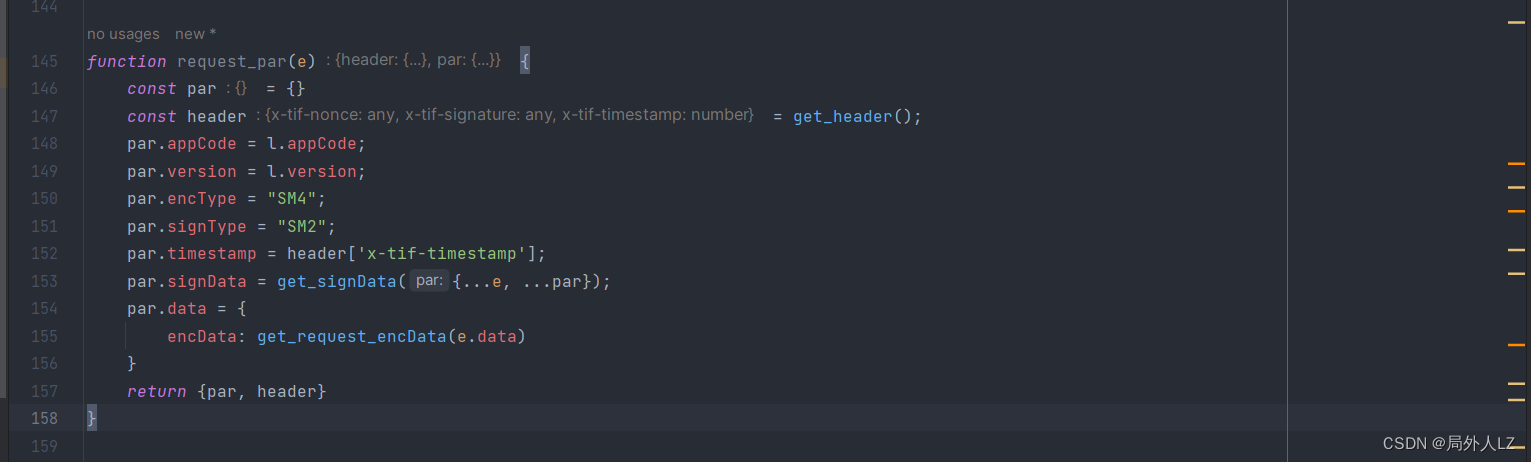
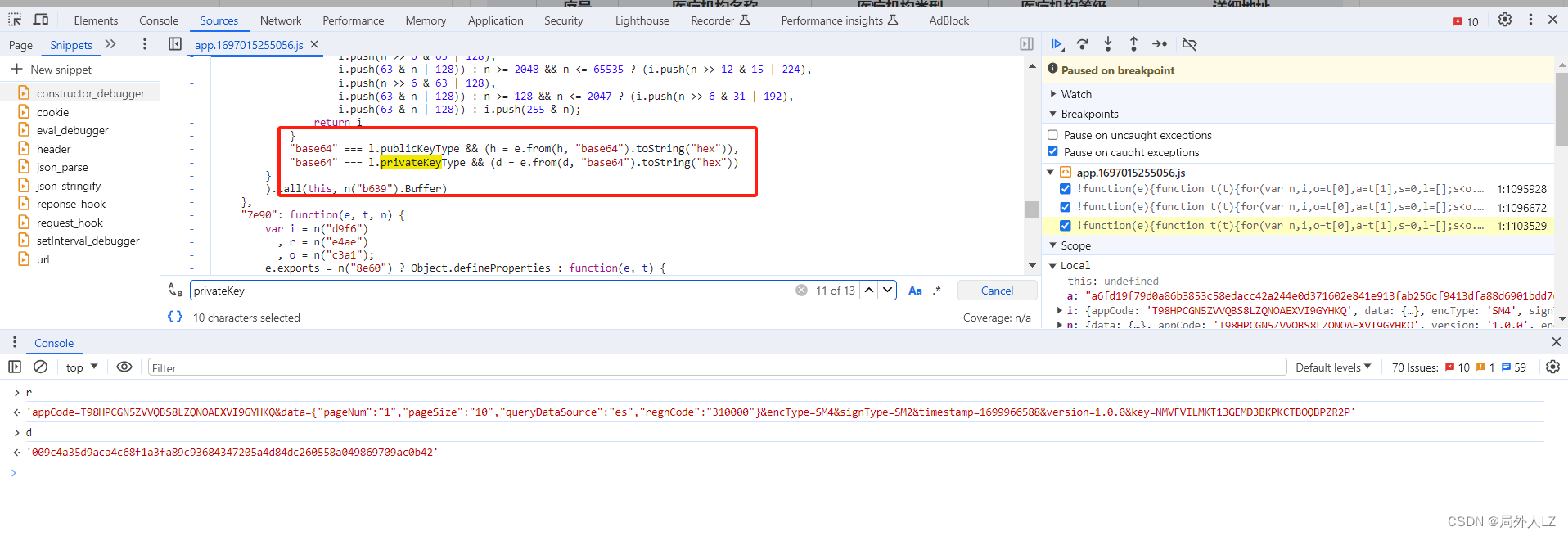
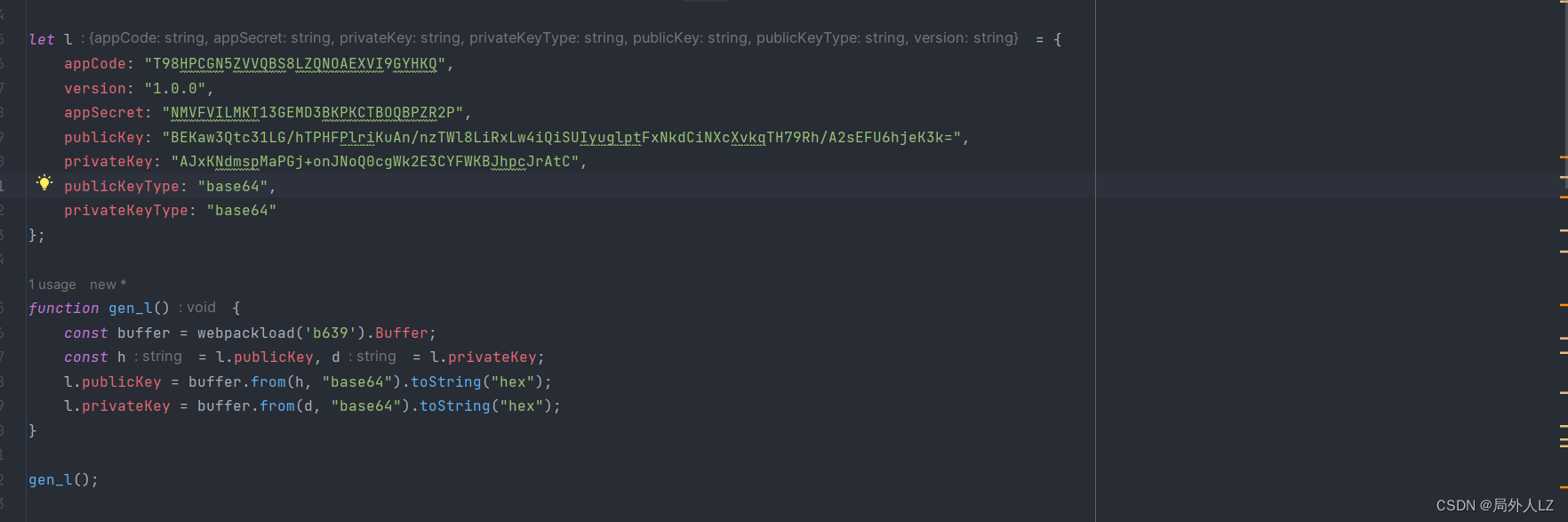
- 点击查询重新发送请求,并找到 t.data.signData 的断点,并把 r、d 打印出来,会发现打印的值和之前的 d = l.privateKey 不一样,Ctrl+F在该文件搜索privateKey,会发现 l.privateKey 做了处理,e.from 正是之前的 webpackload(‘b639’).Buffer.from,在yibao.js补全这部分的代码



- 在运行该文件,会发现请求成功且已经解密,对比响应页数的数据会发现是相同的

文章来源:https://blog.csdn.net/randy521520/article/details/134753222
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!