CSS学习之路: 基础学习篇
css基础
一、css3 概述
1.1、什么是css
Cascading style sheets 层叠样式表,级联样式表,简称样式表
1.2、css作用
对页面中html元素进行美化
1.3、HTML和css的关系
- HTML:负责页面结构的搭建,负责数据的展示
- CSS:负责美化页面
1.4、HTML自带的属性和css使用原则
- W3C建议我们尽量使用css的方式来取代html属性
- css样式 1.样式代码可以重用 2.便于维护
1.5、css的特性
-
css是解释性语言
-
从左到右,从上到下执行
-
继承性
- 大部分的css效果是可以直接被子元素继承的
- 必须是父子结构,子继承父
-
层叠性
- 可以为一个元素定义多个样式规则
- 如果样式属性不冲突,所有的样式都可以作用到这个元素生效
-
优先级
-
如果多个样式作用到一个元素上时,样式属性就会发生冲突,就按照默认样式的优先级去应用
-
默认的优先级
- 最高 内联样式
- 就近原则 (应用距离元素最近的样式)
- 最低 浏览器默认样式
-
手动调整优先级
-
使用!important关键词
-
如果一个样式使用!important的关键字,直接获取最高优先级,其他样式不会覆盖他
h5{ color:red!important; }
-
-
二、使用css样式的方式
2.1、内联样式
- 任意标签都有style属性,在style属性定义样式
- 样式声明 样式属性:值 声明之间用分号隔开
<div style="color: brown;">我是内联样式</div> - 注意
- 内联样式,无法重用
- 内联样式优先级最高
- 项目中极少使用内联样式,只在学习和测试中使用
2.2、内部样式
-
在
head标签中,创建style标签 -
在style中定义样式
-
选择器{样式声明;} -
选择器:规范了页面中哪些元素能够使用定义好的样式
.container{ color:red!important; } -
注意,内部样式可以重用,但是有局限性,内部样式只能在本页面中使用,项目中使用比较少,主要在学习和测试的时候使用
2.3、外部样式
-
单独创建一个css文件
-
在html的head中使用link引入外部css文件
// 引入的文件名 <link rel="stylesheet" href="my.css"> // 引入的文件跟当前页面的关系
三、基础选择器(重点)
3.1、选择器的作用
- 规范了页面中哪些元素能够使用定义好的样式
- 选择器 就是一个条件,页面中符合这个条件的元素,可以应用这个样式
3.2、通用选择器
*{样式声明;}通用选择器的效率极低*{margin:0; padding:0}所有元素内外边距清零
3.3、元素选择器(标签选择器)
- 页面中所有对应元素都使用这个样式
- 设置页面中某种元素的默认样式
P{}div{}…
3.4、ID选择器(私人定制)
- 一个页面中,一个id值只能出现一次
- 对当前的页面中,某一个元素定义专有的样式(私人定制)
- 定义
#id值{} - 调用
<el id=“id值”> - 通常,项目中id选择器作为后代或子代选择器的开头部分
3.5、类选择器(项目中运用最多)
- 定义一类样式,这个样式是公共的,所有元素都可以调用,谁想用都可以用
- 定义
.类名{} - 调用
<el class=”类名”></el> - 多类选择器:
- 调用
<any class=”类名 类名 类名 。。。”></any>
- 调用
3.6、分类选择器
- 用两种或以上的选择器类型来找到某个元素
元素选择器.类选择器{样式声明}类选择器.类选择器{样式声明}- 分类选择器的作用
- 更精准的找打目标元素
- 增加选择器的权值
3.7、群组选择器
选择器1,选择器2,选择器3…{样式声明}逗号分割
3.8、后代选择器
- 通过后代关系去匹配元素
- 后代:一级或者多于一级的嵌套关系
选择器1 选择器2 选择器3…{样式声明}空格分隔
3.9、子代选择器 >
-
通过子代关系,匹配元素
-
子代:一级嵌套
-
后代选择器和子代选择器可以相互嵌套使用
div > p span{color:red} div>span{color:blue} div p >span{color:red}
4.0、伪类选择器
- 匹配元素不同状态下的样式
- :link 匹配链接未被访问时得状态
- :visited 匹配链接已被访问的状态
- :hover 匹配鼠标悬停时的状态
- :active 匹配元素被激活时的状态
- :focus 匹配元素获取焦点时的状态
- 注意:当一个元素:link :visited :hover :active
- 必须按照一定的顺序编写 爱恨原则
4.1、选择器的权值
-
权值:表示当前选择器的重要程度,权值越大优先级越高
- !important >1000
- 内联样式 1000
- Id选择器 100
- 类选择器 10
- 伪类选择器 10
- 元素选择器 1
*通用选择器 0- 继承的样式 无
-
权值的特点:
- 当一个元素中含有多个选择器时,需要将所有的选择器的权值进行相加,权值大的优先显示
- 权值相同,就近原则
- 群主选择器的权值单独计算,不能相加,各算各的
- 使用!imprtant直接获取最高权值
!important不能用在内联样式中 - 选择器的权值计算,不会超过自己的最大数量级
四、尺寸
4.0、PC端与手机端的自适应
- Bootstrap 这种框架就是依赖 媒体从查询 ,实现布局随设备宽度自动切换。
- 字体大小,元素大小都使用 rem 或 em 这种相对单位,不适用px这种固定单位
- 关键标签
<meta name="viewport" content="width=device-width, initial-scale=1"> - 尽量使用流程布局方式
- 根据屏幕宽度,加载不同的css文件
- 图片的自动缩放,例如
img{max-width:100%},根据不同的分辨率加载不同的图片
4.1、尺寸
- 改变元素的宽度和高度
- 属性
- 宽度 width、max-width、min-width
- 高度 height、min-height、max-height
- 取值:以px为单位的数字 和 %
- 特殊取值
- Width:100% 宽度为父元素宽度的100%
- max-width:100% 设置到jpg 我可以缩小,但是我的最大宽度不能超过本身的100%
4.2、尺寸单位
- px 像素
- inch 英寸 1in=2.54cm
- pt 磅值,多用于设置字体的大小 1pt=1/72in
- cm 基本不用绝对单位
- mm 基本不用绝对单位
- em 相对单位 相对于父元素设置值的倍数
- rem 相对单位 相对于html元素设置值的倍数
- % 多数情况,父元素设置值的%
【面试题】 em和rem的区别:
em相对于父元素设置值的倍数 1.5em
rem相对于html元素设置值的倍数,html里设置font-size=16px,下面所有子元素或后代元素的字体大小统一设置1rem,即为16px。
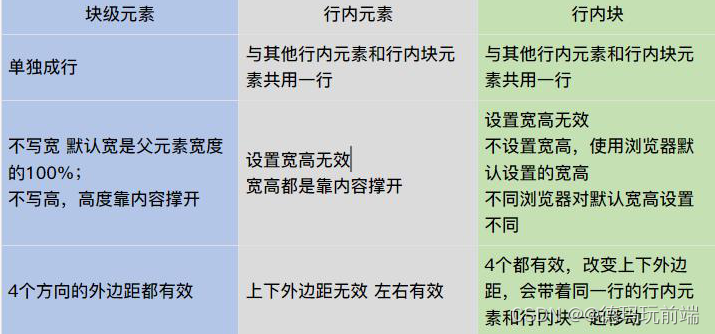
4.3、页面中允许设置尺寸的元素
-
所有的块级元素都可以设置尺寸
- 不设置宽,默认宽为父元素的100%
- 不设置高,默认高度,靠内部内容撑起
-
行内元素设置宽高无效
- 它的宽高,靠内容撑开
-
行内块 input
- 可以设置宽高
- 默认自带宽高,不同浏览器默认宽高差别很大
-
自带宽高属性的元素,可以设置尺寸 img table
4.4、溢出的处理
-
当内容较大,元素区域较小,就会发生溢出效果
-
默认溢出是纵向溢出
-
如果父元素套子元素,父元素的宽<子元素的宽,设置横向溢出
overflow:默认缺省值 visible,溢出部分可见 hidden 溢出部分隐藏 scroll 滚动条 溢不溢出都存在 auto 可以溢出的方向添加滚动条 overflow-x:控制x轴的滚动条 overflow-y:控制y轴的滚动条
五、边框和轮廓
5.1、边框
-
边框的属性—简写方式
border:width style color同时设置4个方向width:边框的宽度 style:边框的样式 solid实线 dotted点 dashed虚线 double 双实线 color:边框的颜色 /transparent 透明 最简方式: border:style; 取消边框:border:0;none; -
单边定义边框属性
border-right/top/bottom/left :width style color// 例1 #d1{ width:0; height:0; border-top:10px solid #f00; /* 设置为透明 */ border-right:10px solid transparent; border-left:10px solid #f00; border-bottom:10px solid #f00; } -
单属性定义
border-width:border-style:border-bottom: -
单边单属性
border-top/right/bottom/left-wdith/style/color
5.2、边框的倒角(倒成圆角)
-
border-radius取值:1.以px为单位的数字 2.% 单角定义:需要两条边 border-top/bottom-left/right-radius: border-top-left: border-bottom-right: -
举例
#d4{ width:200px; height:200px; border:5px solid orange; border-top-left-radius:20px; border-top-right-radius:20px; border-bottom-left-radius:20px; border-bottom-right-radius:20px; }
5.3、边框阴影
box-shadow:h-shadow v-shadow blur spread color (inset)
h-shadow 水平方向的偏移量
v-shadow 垂直方向的偏移量
blur 阴影的模糊距离
spread 阴影的尺寸
color 阴影的颜色 默认黑色
inset 内部阴影
最简方式:box-shadow:h-shadow v-shadow;
-
举例
#d7{ width:200px; height:200px; border-radius:50%; background-color:#fff; box-shadow:0px 108px 0px 0px #f00 inset; }
5.4、轮廓
-
outline:width style color -
边框的边框,绘制于边框外的线条
outline:0 去除轮廓 outline-width:5px; outline-style: outline-color
【注意】 轮廓可以有单属性,但是没有单边的定义
六、颜色 Color
- 颜色的单词 都是合法的颜色
- rrggbb 16进制 0~255 00~ff #000000黑色 #ffffff白色 #ff0000红 #00ff00绿色 #0000ff蓝
- #aabbcc->#abc 简写
- rgb(r,g,b)十进制 0~255
- rgb(r%,%g,%b) 基本不用
- rgba() alpha—透明度0~1 1完全不透明 0完全透明 用的比较多
- hsl(240,50%,47%)色区 饱和度 亮度
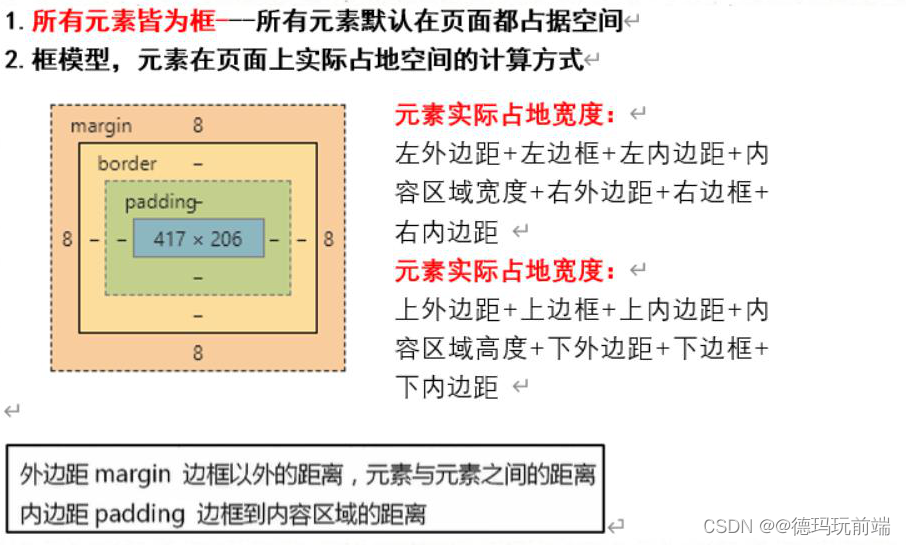
七、框模型,盒子模型

7.1、margin 改变外边距,元素有位移效果
-
语法
margin:v1;// 同时设置4个方向的外边距 margin-top margin-right margin-bottom margin-left 取值: 1.以px为单位的数字 2.%都是按照父元素宽度的百分比 3.auto 对上下外边距无效 让块级元素水平居中 Auto只对设置了宽度的块级元素生效 2.简写方式 margin:v1 //同时设置四个方向的外边距 margin:v1 v2 // v1:上下 v2 左右 margin:0 auto // 让块级元素水平居中 margin:20px auto margin:v1 v2 v3 // v1:上 v2:左右 v3:下 margin:v1 v2 v3 v4 // v1:上 v2:右 v3:下 v4:左 外边距的颜色是透明的
7.2、外边距的特殊效果
-
外边距的合并
- 当两个垂直外边距相遇,他们将合并成一个外边距,值以大的位置
- 解决方案
- 1.在设置页面的时候,规避
- 2.直接在一个元素中,把外边距写满,另一个元素不写外边距
-
关于块级元素,行内元素,行内块元素的完整总结

-
自带外边距的元素

- 由于不同浏览器对外边距和内边距的默认初始值不一样,导致同一篇代码,在不同浏览器运行,会产生不同的效果。
- 解决方案:在写代码之前,我们会把浏览器默认的样式清空,或者重置
-
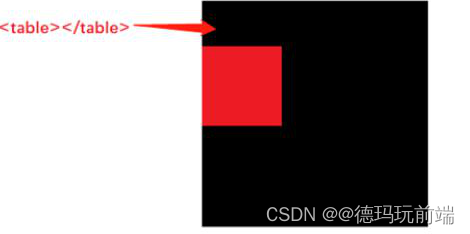
外边距的溢出

在特殊的情况下,为子元素添加上外边距,会作用到父元素上 特殊情况:1.父元素没有上边框 2.子元素的内容区域的上沿,与父元素内容区域的上沿重合 解决方案:1.给父元素设置上边框 弊端,增加了父元素实际的占地高度 2.给父元素增加上内边距 弊端,增加了父元素实际的占地高度 3.给父元素设置:overflow:hidden/auto 弊端:不能溢出显示 4.给父元素添加一个大儿子,空的table (table可以使父元素和子元素分离,用户看不出来)
7.3、内边距 padding
改变内边距,感觉是改变了元素的大小,但实际,元素内容区域没有变,变化的是边框到内容区域之间的距离,内边距的颜色同元素背景色,使用场合:把元素撑开

-
语法
padding:v1 //设置4个方向的内边距 padding-top padding-right padding-bottom padding-left 取值:1.以px为单位的数字 2.%都是父元素宽度的百分比 3.padding没有auto 2.简写方式 Padding:v1 //设置4个方向内边距 Padding:v1 v2 //上下,左右 Padding:v1 v2 v3 //上 左右 下 Padding:v1 v2 v3 v4 //上右下左 -
举例 搜索框撑大
input{ outline:0; border-color:#0aa1ed; padding:10px 20px }
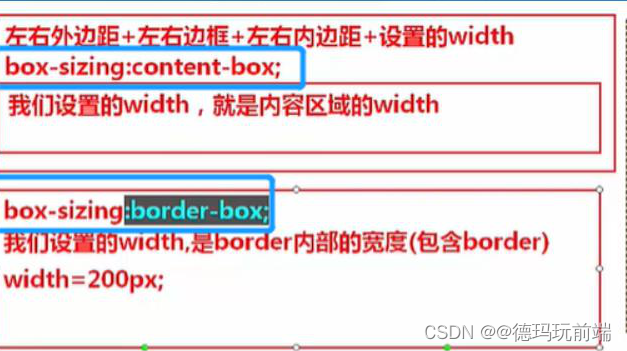
7.4、改变盒子模型的计算方式
-
默认盒子计算宽度
左外边距+左边框+左内边距+设置width+右内边距+右边距+右外边距
-
改变当前原色盒子模型的计算方式:
box-sizingbox-sizing:content-box // 默认 border-box // 左外边距+设置widith+右外边距 (设置width包含了,内容区域宽度+左右边框+左右内边距)

7.5、BFC详解
- BFC (block formatting context)块级格式化上下文
一个独立渲染的区域,内部不影响外部,外部也不会侵入内部。
特点:BFC是一个元素,他会永远的包裹内部的每一个元素,把外部的元素隔绝在外
- BFC的布局规则
内部块元素在垂直方向,独占一行,由上到下挨个排列
块元素在垂直方向的总距离由:内容+内边距+边距+外边距
区域内块元素垂直方向的margin会重叠(大吞小),左右会叠加
- 如何形成BFC区域
float不是none
position值不是static/relative
display值inline-block table flex inline-flex
overflow的值不是visible
- 平时在哪里会用到BFC
- 解决浮动后的高度坍塌
3个方向
1. 给父元素设置固定的宽高,如此代码没有复用性,所以是不好的解决方法
2. 让父元素形成一个BFC区域,比如让父元素也浮动,或者给父元素添加display:table,或者给父元素添加overflow:hidden等方式,但是每个方式都会带来其他的问题。比如父元素的浮动会影响后续的页面布局;设置display:table会有浏览器的兼容问题,有的浏览器会默认table的高度在不设置或没有tr td作支撑的时候为0,overflow:hidden有的时候需要溢出元素显示出来
3. 给内部元素添加clear:both 方式有2:其一,在最后添加空元素,但是会破坏dom结构,不是很友好,其二使用伪类方式,父元素::after{content…}视作最完美的解决方式。
- 解决竖直方向margin重叠
把其中一个元素设置成BFC独立渲染区域,具体做法是给一个元素外面再包一层大div,给大div设置BFC,比如overflow:hidden,这样外部元素和内部元素互相不影响,两个margin就可以叠加。或者给上方的元素添加一个大div,使用伪类给div的子元素添加一个尾部元素设置成display:table,这样可以形成一个BFC,是上方元素和下方元素隔绝互不影响
- 解决外边距溢出的问题 子元素的外边距作用到父元素上
分3个大方向
方向1:BFC相关的
方式1:给父元素设置overflow:hidden,让父元素形成一个BFC区域,缺点是子元素没办法溢出
方式2:在子元素的前面,父元素的里面添加空的table,由于table是BFC区域,所以子元素的外边距转移不出去,从而解决问题。但是如此改变了dom结构,不够友好,所以更多的会使用方式3
方向2:使用边框
给父元素添加边框可以解决问题,但是会带来新的问题,边框颜色会影响页面效果,解决:设置透明度。 边框会影响页面布局,解决=>box-sizing:border-box
方向3:使用父元素的padding-top代替子元素的margin-top不好,会改变整体的高度
八、背景 background
-
背景颜色
background-color:#fff; -
背景图片
background-image:url(07.png); -
背景图片平铺
background-repeat:- background-repeat:repeat 平铺 (默认)
- background-repeat:no-repeat;不平铺
- background-repeat:repeat-x;x抽的平铺
- background-repeat:repeat-y;y抽的平铺
-
背景图片的定位
background-position:- background-position:200px;一个值,同时设置x和y的位置
- background-position:200px 400px;分别设置x和y的位置
- 以px为单位的具体数字 ; % ; 关键字 (center right left)
-
背景图片的尺寸
background-size:-
取值:1个值,同时设置宽高 ; 2个值,分别设置宽高
-
单位:1. 以px为单位的数字 2. %
-
cover 让背景图充满整个容器,哪怕图片显示不全,也没关系

-
contain 让背景图完全的在容器中显示(等比缩小),哪怕容器有空白也没关系

-
-
背景图片的固定
background-attachment:- 取值:1. 默认值 scroll; 随着滚动条的滚动,背景图片会离开可视区域;2.fixed 固定; 背景图不会随着窗口滚动条滚动,不离开可视区域,但是只会在本容器的范围内显示。
- 注意:背景图定位,发生变化,设置了背景图固定,背景图的定位相对于body而不是父元素的左上角定位。
-
背景的简写方式
background:color image repeat attachment position;- 简写方式没有size
- 最简方式:
- background:color/image
- 注意:重写已存在的简写样式,必须使用单独属性定义,不能使用简写方式去重写,不然会全部覆盖。
九、渐变 gradient
9.1、什么是渐变
多种颜色,平缓变化的一种显示效果。
9.2、影响渐变的主要因素
色标:一种颜色,以及这种颜色出现的位置
一个渐变效果最少有两个色标
9.3、渐变的分类
- 线性渐变,以直线的方式来填充渐变色
- 径向渐变,以圆形的方式来填充渐变色
- 重复渐变,将线性和径向渐变反复的实现
9.4、线性渐变 linear-gradient()
background-image:linear-gradient(to bottom,#f00 0%,#0ff 100%)
方向 色标1 色标2
方向: 1.定义重点:to bottom
2.使用角度 deg为正 顺时针转 deg为负 逆时针转 0deg == to top
45deg
90deg==to right
180deg==to bottom
270deg==to left
色标: 1.颜色 %
2.颜色 px
3.只写颜色 不写位置,会把颜色平局分配
background-image:linear-gradient(to right,#000, #0ff);(简写)
0% 100%
9.5、径向渐变 radial-gradient()
background-image:radial-gradient(半径 at 圆心x 圆心y,色标1。。。。。)
半径的取值:以px为单位的数字
圆心的取值:1关键字 x:left/center/right y:top/center/bottom
2.x% y%
3.xpx ypx
色标:1.颜色% (半径的%)
2.颜色 px (渐变效果与半径无关(半径必须>0))。
9.6、重复渐变
background-image:repeating-linear-gradient(方向,色标1,色标2…)background-image:repeating-radial-gradient(半径 at 圆心x 圆心y,色标1,色标2,,,,)
9.7、浏览器兼容问题(ie8.0以下
-ms
-ie
-0- opera
-moz- firefox
-webkit- safari
- 在代码之前添加内核
- 线性渐变在做浏览器的兼容的时候,如果添加内核,方向写起点,没有to;如果不添加内核,方向写终点,有to。
十、文本
10.1、字体属性
-
设置字号
font-size:px 为单位的数字 pt 为单位的数字 em/rem 为单位的数字 -
设置字体的类型
font-family:""取值:电脑中存在的字体 双引号可加可不加 可以取多个值,应对不同client的电脑中存在的字体 font-family:字体1,字体2...浏览器会从第一个开始找,找到电脑中存在为止 font-family:黑体,chiller,jokerman,"mo boil"; -
设置字体的加粗
font-weight取值:1.关键词 bold bolder normal lighter b标签 默认是bold 2.无单位的数字,必须是100的整倍数,最大值1000 400 ===== normal 700 ===== bold -
设置字体的样式
font-style:normal/italic(斜体)em标签默认的是italic -
设置小型大写字母
font-variant:small-caps- 首字母正常大小,其他字母和小写字母一样大
-
字体简写方式
font:style variant weight size family;- 最简方式:
font:size family;
- 最简方式:
10.2、文本样式属性
-
文本颜色
color:合法颜色值 -
文本水平对齐方式
text-align:right /left/center/justify(两端对齐) -
文本的垂直对齐方式
Vertical-align:取值: 在table tr td/th 使用 top/middle/bottom 在img中使用 默认值 baseline(基线)/top/middle/bottom是控制图片前后行内元素与img的对齐方式,img本身不动 -
文本行高
line-height如果行高大于字体本身的大小 那么该行文本将在指定的行高内,成垂直居中的方式显示。 line-height: 取值: 1.通常把line-height设置为与容器一样高度,这样文本就可以在容器中垂直居中。但是,对于超过一行的文本不适用 2.行高可以取值为无单位数字,意味着行高是字号的多少倍 -
文本的线条修饰
text-decoration:text-decoration: underline 下划线 overline 上划线 line-through 删除线 none 无划线 项目中使用最多:text-decoration:none;去掉 a 标签的下划线 -
文本的首行缩进
text-indent:text-indent 取值:以px为单位的数字 -
文本阴影
text-shadowtext-shadow:h-shadow v-shadow blur color 水平 垂直 模糊 颜色
十一、表格的样式
11.1、表格的常用属性
- table的样式
- 尺寸,边框,背景,字体,文本,内外边距
- 给table设置边框,只设置了最外层的边框
- td/th的样式
- 尺寸,边框,背景,字体,文本,内边距
- 注意,外边距无效
- 特有属性:
- vertical-align:top/middle/bottom 作用在td/th,input,img
- 指点单元格内部数据的垂直对齐方式
11.2、table的特殊表现方式
- 一个表格的实际尺寸是根据内容的多少决定的
- 内容多,设置的尺寸小,以内容为准
- 内容少,设置的尺寸大,以设置的尺寸为准
- 一个表格中,
- 一整列的宽度是由这一列中,最宽的那一列决定的
- 一整列的高度是由这一行中,最高的那一列决定的
- table在浏览器的渲染方式
- 把table所有的数据都读取进内存,再从内存中一次性渲染到页面,效率极低。
11.3、table的特有样式
-
边框的边距
border-spacing:取值 以px为单位的数字 一个值,同时设置x轴和y轴的边框边距 两个值,分别设置x轴和y轴的边框边距 只有在border-collapse:separate边框分离的状态下才生效 -
边框的合并
border-collapse默认值 separate 边框分离状态 collapse 边框合并 -
标题的位置
caption-sidecaption-side:bottom caption-side:top -
设置表格的显示规则
table-layout:默认值 auto 自动表格布局,列的尺寸,由内容决定 fixed 固定表格布局,永远以设置的值为准
十二、定位position
12.1、什么是定位?
设置元素在页面中的位置
12.2、定位的分类
- 普通流定位
- 浮动定位
- 相对定位
- 绝对定位
- 固定定位
12.3、普通流定位 默认文档流
- 所有元素在页面上都有自己的空间。
- 每个元素都是从父元素的左上角开始渲染。
- 块级元素按照从上到下的方式逐个排列,每个元素单独成行。
- 行内和行内块,按照从左到右的方式,逐个排列。多个共用一行。
12.4、浮动定位 块级元素横向显示 float
float:left 让元素浮动后,停靠在父元素的左侧,或者其他已浮动元素的后面
right 让元素浮动后,停靠在父元素的右侧,或者其他已浮动元素的后面
none 无任何浮动效果
浮动的特点:
1.元素一旦浮动,就会脱离文档流(不占用空间,后面的元素会上前补位)
2.浮动元素会停靠在父元素的左边或者右边,或者其他已浮动元素的边缘
3.父元素横向显示不下所有的浮动元素,显示不下的浮动元素会自动换行
4.浮动,解决多个块级元素横向显示的问题
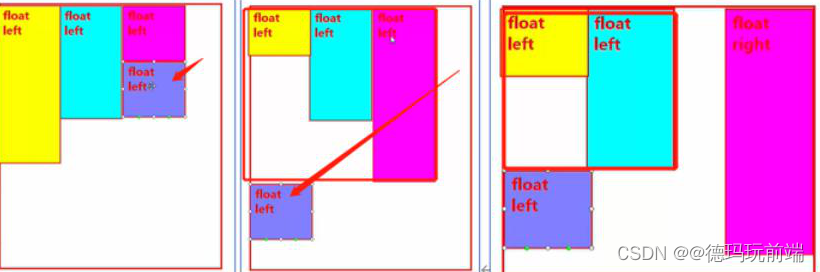
12.5、浮动元素引发的特殊情况
- 浮动元素占位的问题
- 当父元素显示不下所有浮动元素时,最后显示不下的会换行显示。但是,已浮动元素会根据自己的浮动方向占据位置,导致显示不下的元素不能在已浮动元素占位空间显示。

- 元素一旦浮动,如果元素未定义,那么浮动元素的宽度是靠内容撑起来的
- 元素一旦浮动,就会变成块级元素(设置宽高有效,设置垂直外边距有效,尤其对行内元素效果显著)
- 文本,行内元素,行内块元素,是不会被浮动元素压在下面,而是会巧妙的避开,环绕着浮动元素显示
【总结】 元素脱离文档流,肯定会发生几件事情
- 元素不占页面空间
- 后续元素上前补位
- 元素变为块级
- 元素不设置宽度,宽度靠内容撑开
12.6、清除浮动元素带来的影响 clear
浮动元素带来的影响:之前元素一旦浮动,后续不浮动的块级元素会上前补位。
clear:left 清除左浮动带来的影响
right 清除右浮动带来的影响
both 同时清除左和右浮动带来的影响
12.7、高度坍塌(高阶)
- 块级元素的高度,如果不设置,默认高度是靠内容撑起来的
- 块级元素内部,如果所有的元素都浮动,块级元素认为自己内部没有元素了,所以撑不起来,就会发生高位坍塌。
- 解决方案:
- 设置此高度,但是很多时候,我们不知道子元素占据多高
- 父元素也浮动,弊端,会影响父元素的兄弟元素和父元素的父元素
- overflow:hidden/auto
- 在父元素的最后面追加一个空的块级元素,不设置高,不设置宽,只设置clear:both
12.8、定位(相对,绝对,固定)
postion:
取值:默认值 static静态(默认文档流)
relative 相对定位
absolute 绝对定位
fixed 固定定位
当一个元素被position修饰,并且取值为relative/absolute/fixed其中一种,那么这个元素称为已定位元素
当一个元素是已定位元素,就解锁了四个偏移属性Top/left/right/bottom,距离顶端,左侧,右侧,底部得距离
// 注意:当left和right冲突,以left为准,当top和bottom冲突,以top为准。
-
相对定位
postion:relative;postion:relative 配合4个偏移属性,可以让元素移动到页面中得任何位置。 相对定位,元素不脱离文档流 偏移属性都设置,优先左和上 相对自己原来的位置 相对定位的元素不会影响周围的其他的元素 如果一个元素只设置position:relative;不设置偏移属性,或者偏移属性为0。导致这个元素跟没有设置一样。 使用相对定位的时机: 1.元素位置微调,类似于margin 2.相对定位会作为绝对定位的祖先级元素 -
绝对定位
postion:absolute;postion:absolute; 绝对定位是脱离文档流的 绝对定位,如果所有的祖先级元素都不是已定位元素,相对于body左上角偏移。否则,相对于离自己最近的,已定位的,祖 先级元素偏移 -
固定定位
position:fixed;position:fixed 配合偏移量 将元素固定在页面的某个位置,不会随着滚动条的滚动发生位置变化 一直固定在可视区域中 特点:脱离文档流,位置相对于body左上角初始化 -
堆叠顺序
z-index:z-index: 只有已定位元素,可以设置堆叠顺序 如果没有设置堆叠顺序,后定位的元素,堆叠顺序比先定位的元素高 (先后是按照html的代码顺序) 默认堆叠顺序都不超过1。 浮动和定位的脱离文档流,不是一个体系,不能比较。定位是压着浮动的。 堆叠的最大值:2^31 一般情况下,1000以内就可以。 堆叠顺序对父子级元素无效,子元素永远在父元素的上面。
十三、元素的显示与隐藏
13.1、display: 设置 元素在页面中的表现形式(块级,行内,行内块)
display:
取值:block // 让元素显示为块级
inline // 让元素显示为行内
inline-block // 让元素显示为行内块
table // 让元素显示为table
none // 隐藏,脱离文档面,不占页面空间
13.2、visibility
visibility:
取值:默认值 visible
隐藏 hidden
【注】visibility:hidden和display:none的隐藏有什么区别?
display: none;脱离文档流,不占页面空间的
visibility: hidden 看不见,但是依然占据页面空间
13.3、opacity 透明度
取值:0~1 0全透明 1不透明
rgba只改变当前元素的当前颜色的透明度
opacity会把元素以及元素内部的所有颜色相关都变为透明
十四、光标 cursor:
默认值:default;箭头
pointer;小手
text;文本输入
wait;等待加载
help;帮助 问号
crosshair 十字
十五、列表(ul ol dl)相关的样式
list-style-type列表的标识类型
取值:
desc 默认值
circle 空心圆
square 实心小方块
none 去掉列表标识
list-style-image:url()列表项图标

list-style-position列表项的位置
默认值 outside 在li外边,ul的左内边距
inside 在li内部
- 简写方式
list-style:type url() position
常用方式:list-style:none;去除列表项
css高级
十六、复杂选择器
16.1、兄弟选择器
-
兄弟元素:具备同样父级元素的平级元素之间,称为兄弟元素
-
兄弟选择器,只能往后找,不能往前找
-
相邻兄弟选择器
selector+selector{}获取挨在某个选择器后面的兄弟元素-
案例: .c相邻的h元素变红
.c+h1{ color:red; }
-
-
通用兄弟选择器
selector~selector{}获取某个选择器后面所有符合条件的兄弟元素-
案例:#d1后的所有.c元素变红
#d1~.c{ color:red }
-
16.2、属性选择器
-
[attr]{}匹配带有attr属性的元素 -
[attr=value]{}匹配带有attr属性并且值为value的元素 -
elem[attr]{}匹配带有attr属性的elem元素 -
elem[attr1][attr2]...{}匹配带有attr1属性,attr2属性,…的元素-
案例:匹配dic元素有class和id属性的样式
div[class][id]{ color:red }
-
16.3、模糊属性值
- [attr^=value] 匹配attr属性以value开头的元素
- [attr$=value] 匹配attr属性以value结尾的元素
- [attr*=value] 匹配attr属性有value的元素
- [attr~=value] 匹配attr属性有value这个独立单词的元素
16.4、伪类选择器(h5新出)
-
目标伪类
:target{}让被激活的锚点应用此样式 -
结构伪类
- 通过元素的结构关系来找到对应元素
Selector:first-child{}select父元素的第一个孩子,同时这个还得符合selectorSelector:last-child{}select父元素的最后一个孩子,同时这个还得符合selectorSelector:nth-child(n){}n从1开始,这个还得符合selector
-
:empty{}匹配内部没有任何元素标签(没有任何元素:内部不能有其他元素,本文,符号) -
:only-child{}匹配属于其父元素的唯一子元素 -
否定伪类
:not(selector){}将所有满足selector条件的元素都排除-
方法:在正常的选择器上添加否定伪类:not( )
-
案例:
tr:nth-child(3)>td:not(:nth-child(2)),tr:not(:nth-child(3)){ background:#f0f; }
-
16.5、伪元素选择器
-
匹配元素的一部分
- 匹配元素的首字符:
::first-letterh4写法 /:first-letterh5写法 - 匹配元素的首行,如果与首字符冲突,听首字符的:
::first-lineh4写法 /:first-lineh5写法 - 匹配鼠标在页面选中文本的样式
::selection只能修改背景颜色和字体颜色
- 匹配元素的首字符:
-
伪元素,内容生成,使用css动态来生成html结构
-
::before或者:before在内容区域中,最前面添加一个假的元素<style> p:before { content:"深情表白"; display:block; width:200px; height:200px; background:#0ff; } </style> -
::after或者:after在内容区域中,最后面添加一个假的元素 -
content给内容生成添加内容,只能添加文本 -
内容生成能解决的问题:
-
解决外边距溢出问题
``` <div id="d1"> <div id="d2"></div> </div> #d1{ width:200px; height:200px; background:#ff0; } #d2{ margin-top:20px; width:100px; height:200px; background:#0ff } #d1:before{ content:"", display:table } ``` -
高度坍塌
<div id="parent"> <div id="d3"></div> <div id="d4"></div> <div id="d5"></div> </div> #parent{ border:3px solid #f00; } #d3,#d4,#d5{ width:100px; height:100px; float:left; } #d3{ background:#ff0; } #d4{ background:red; } #d5{ background:green; } #parent::after{ content:"", display:block; clear:both }
-
-
十七、弹性布局 display:flex
17.1、什么是弹性布局?
- 一种布局方式,主要解决某个元素中的子元素的布局方式
- 为布局提供了很大的灵活性
17.2、弹性布局的相关概念
-
容器(父)
- 当一个元素被设置为display:flex,这个元素称为弹性布局的容器,容器内部都按照弹性布局的方式排列。
-
项目(子)
- 要发生弹性布局的子元素们,称为弹性项目。
-
主轴-四条 (类似于对称轴)
- 项目们的排列方向
- 项目们横向排列,主轴为x轴
- 项目们纵向排列,主轴为y轴
- 项目们在主轴上的排列顺序,称为主轴起点和终点。
-
交叉轴(2条)
- 与主轴垂直的一条轴
- 项目们在交叉轴上的排列方式,称为交叉轴起点和终点。
17.3、设置容器为弹性布局
display:flex;让块级元素变为容器display:inline-flex;让行内元素变为容器- 将元素变为弹性容器,他所有的子元素都将变为弹性项目
- 弹性项目中(子)设置浮动无效,容器(父)中text-align无效,但是项目(子)会继承。
【注意:】
1.元素设置为容器之后,元素的text-align,vertival-align失效,只能使用主轴和交叉轴的属性来设置子元素的对齐方式。
2.弹性项目,浮动,清楚浮动失效。
17.4 用于设置容器的属性
-
主轴方向
flex-direction:row 默认值 主轴是x轴,主轴起点左侧 row-reverse主轴是x轴,主轴起点右侧 column 主轴是y轴,主轴起点为顶部 column-reverse 主轴是y轴,主轴起点是底部 -
是否换行
flex-wrap:nowrap 默认值,项目不换行 wrap 换行()默认向下换行) wrap-reverse 换行并反转 (向上换行 -
上面两个属性的简写
flow-flowflex-flow:direction wrap 例如:row-reverse wrap -
项目在主轴上的排列方式
justify-content:flex-start 默认值,主轴起点对齐 flex-end 主轴终点对齐 flex-end 主轴重点对齐 center 主轴中间对齐 space-around 每个项目左右间距一致 space-between 左右两端对齐 -
项目在交叉轴上的排列方式
align-itemsflex-start 默认值 交叉轴起点对齐 flext-end 交叉轴终点对齐 center 交叉轴中间对齐 stretch 前提,项目不设置高度,项目沾满交叉轴的所有空间
17.5 用于设置项目的属性
-
order定义项目的排列顺序定义项目的排列顺序,值越小,越靠近主轴起点 默认值是0 取值:无单位数字 -
flew-grow当主轴有足够大的剩余空间时,项目将按照设置的增长速度变大。取值:无单位数字 0 默认值,不变大 >0 值越大 增长速度越大 -
flew-shrink容器空间不足时,项目按照设置的缩小速度变小取值:1 默认值 -
align-self单独定义当前项目在交叉轴上的对齐方式取值:flex-start flex-end center stretch auto 是容器align-items的值
十八、转换 transform
应用场景:悬浮图片变大变小(转换),慢慢变大(过度)
18.1、什么是转换
- 改变元素在页面中的位置,大小,角度,以及形状。
- 转换分为2d转换和3d转换
- 2d的转换:在x轴和y轴上发生转换效果
- 3d的转换:在x y基础上增加了z轴的转换效果
18.2、转换的属性
transform:transform-function transform-function…….
默认值 转换函数 可多个
none 默认
可以使用空格连接多个转换函数
18.3、2D转换
-
位移
transform:translate()translate(x) 一个值默认x轴/ translateX(x) 让元素在x轴位移,正数往右,负数往左 translateY(y) 让元素在y轴位移 正数往下 负数往上 translate(x,y) -
缩放
transform:scale()scale(value) x轴和y轴同时缩放 value>1 按倍数放大 0<value<1 按倍数缩小 -1<value<0 缩小并反转 Value<-1 放大并反转 x轴和y轴同时反转 scalex() 单独设置x轴 scaley() 单独设置y轴 scale(x,y) -
旋转
transform:rotate()rotate(ndeg) +顺时针 -逆时针 设置转换点 转换原点会对旋转效果产生影响 transform-origin: 取值: 1.xpx ypx 10px 100px 2.x% y% 80% 60% 3.关键字 x:left/center/right y:top/center/bottom 位移是根据坐标轴方向位移,但是旋转是连同坐标轴一起旋转的,所以旋转之后的位移,会出现偏差。 -
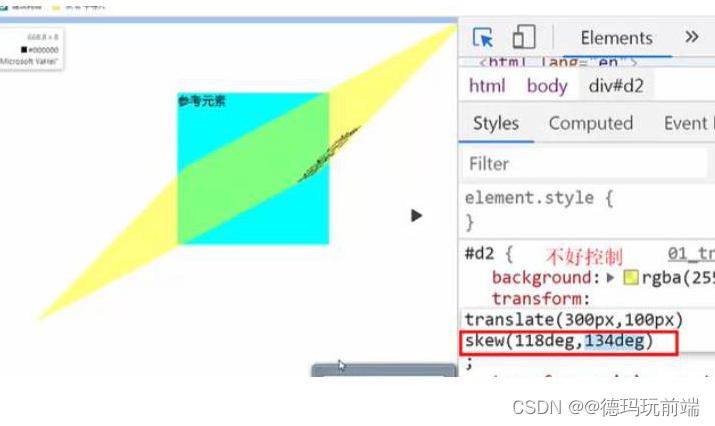
倾斜
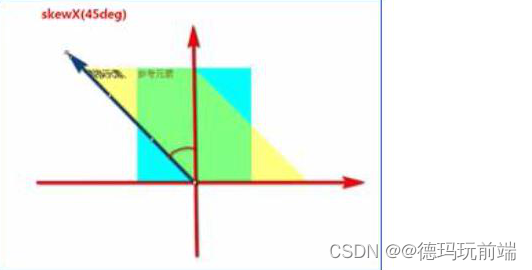
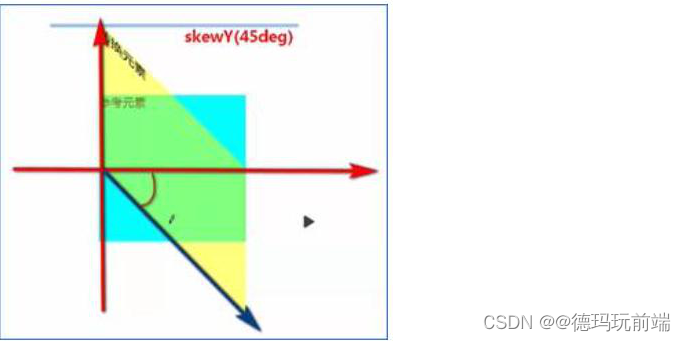
transform:skewX(xdeg) / skew(xdeg,ydeg)/ skewY(ydeg)-
skewX(xdeg),让y轴向x轴倾斜n度,n:+ 逆时针 -顺时针

-
skewY(ydeg),让x轴向着y轴倾斜n度,n:+顺时针 -逆时针

-
skew(xdeg,ydeg)

-
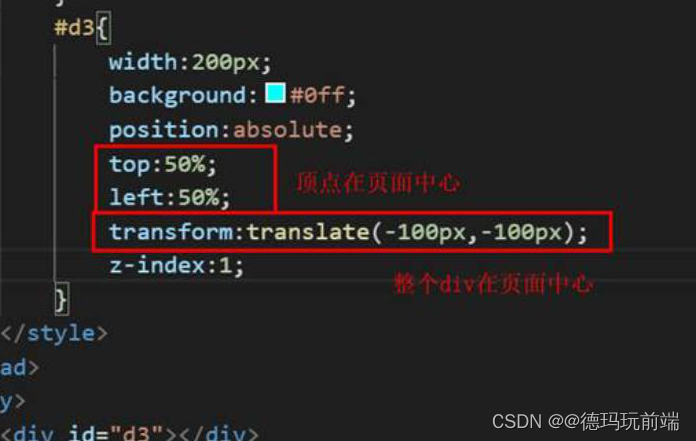
面试题
-
使用css,让一个div在任何情况下,都处于页面的正中心

18.4、3D转换
-
所有3d都是模拟的
-
透视距离
- 模拟人的眼睛到3d转换元素之间的距离,距离不同,看到的效果也不同。
Perspective:距离 此属性要设置在3d转换元素的父元素上。
-
3d旋转
- rotateX(xdeg) 以x轴为中心轴的旋转 (考羊腿,老式爆米花机)

-
rotateY(ydeg) 以y轴为中心轴的旋转(旋转门 土耳其烤肉

-
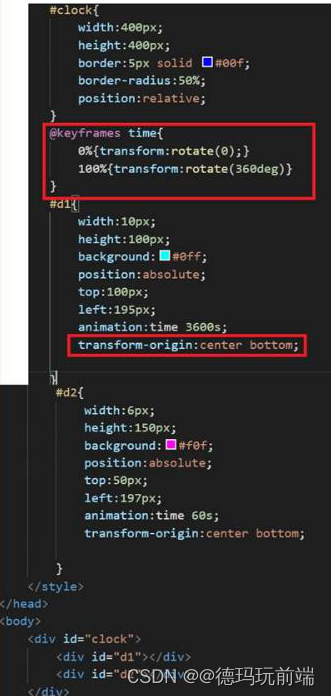
rotateZ(Zdeg) 以z轴为中心的旋转(电风扇 风车)

- rotate3D(x,y,z,ndeg) 3条轴一块旋转
rotate3D(x,y,z,ndeg) 3条轴一块旋转 比 角度
十九、过渡 transition
- (让CSS的值,在一段时间内平缓变化的效果)
- 研究 cubic-bezier(0,0,0,1)贝塞尔曲线
19.1、语法
transition-property 具体的设置某一个属性名称
all 所有支持过度的属性,都参与过度
支持过渡的属性:
1.大多数取值为具体数字的属性
2.颜色属性,背景图片
3.阴影
4.转换
5.visibility:hidden(3秒后直接隐藏) display:none不支持
#d1{
width:200px;
height:200px;
background:#0ff
/** 指定过渡属性 **/
transition:background border-radius transform;
/** transition-property:all **/
transition-duration:3s;
}
#d1:hover{
background:red;
border-radius:50%;
transform:translate(800px) rotate(180deg)
}
19.2、过度时长 transition-duration:s/ms
19.3、时间曲线函数 transition-timing-function
ease 默认值 慢速开始,中间加速变快,慢速结束
linear 匀速
ease-in 慢速开始,持续加速
ease-out 快速开始,持续减速
ease-in-out 慢速开始 中间加速,再减速,慢速的结束
19.4、过渡的延迟时间 transition-delay:2 s/sm ;
- cubic-bezier(0,0,0,1)贝塞尔曲线
19.5 过渡代码的编写位置
- 写在原来的样式里,过渡效果有去有回
- 写在hover中,过渡效果有去无回
19.6、过渡的简写方式
transition: property duration timing-function delay.
最简方式:
transition:duration;
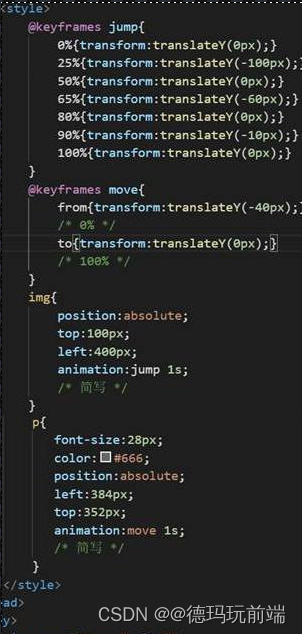
二十、动画 声明@keyframes、调用animation
20.1、什么是动画
- 是元素从一种状态逐渐变为另外一种状态(多个状态)
- 其实动画就是多个过渡效果放到一起
- 动画就是过渡的升级版
20.2、使用关键帧,来控制动画的每一个状态
- 一秒播放24张图片
24帧/s - 一秒播放12张图片
12帧/s - 动画执行的时间点
- 在这个时间点上的样式
20.3、使用动画的步骤
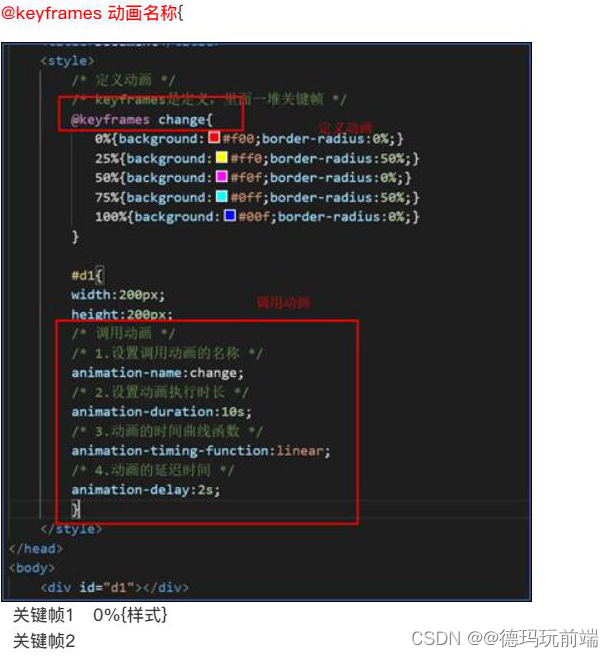
-
声明动画
@keyframes
-
调用动画的属性
- 选中要使用的动画
animation-name:动画名称
- 动画的执行时间
animation-duration: s/ms
- 动画的时间曲线函数
animation-timing-function:- ease/linear/ease-in/ease-out/ease-in-out
- 动画的延迟时间
animation-delay:s/ms
- 动画的播放次数
animation-iteration-count:2具体的次数/infinite无限
- 动画的播放顺序
animation-direction:normal 默认值 0%~100% reverse 100%~0% alternate 轮流播放 第一遍0~100 第二遍100~0 第三遍 0~100
- 选中要使用的动画
-
动画的简写方式
animation:name duration timing-function delay count direction -
最简方式
animation:name duration -
动画的填充模式
animation-fill-mode:延迟时间内,填充动画的第一帧 在播放完毕后,填充动画的最后一帧 animation-fill-mode: backwards 动画在延迟时间内,填充第一帧 forwards 动画在结束后,填充最后一帧。 both none 默认 -
动画的播放模式
animation-play-state:paused/running
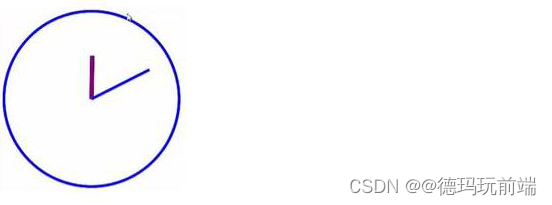
20.4、案例



20.5、动画的兼容性
-
如果需要兼容低版本浏览器,需要添加前缀
-
在声明动画时添加内核
@keyframes 动画名称{} @-webkit-keyframes 动画名称{} @-ms-keyframes 动画名称{} @-o-keyframes 动画名称{} @-moz-keyframes 动画名称{}
20.6、使用animate.css第三方动态库
项目中,一般都是直接使用已经设置好的动画,百度搜索(css动画库)animate.css->download下载->文件中head中link链接->css中animation直接调用动画名称。如果不知道想使用效果的名字,直接在网站搜。
二十一、css优化
21.1、css优化的目的
- 减少服务器端压力
- 提升用户体验
21.2、css优化的原则
- 尽量减少http的请求个数
- 在页面顶部引入css文件
- 将css和js文件放在独立的文件中
21.3、传统的精灵图sprite/雪碧图
- 把许多小图标集中到一张大图当中
- 使用css设置背景图的方式,改变背景图的大小和位置
- 让元素之显示大图片中的某一个小图标
- 因此除了加载第一张小图片的时候,需要发送请求
- 其他图标都使用第一次加载之后,生成的缓存,不需要发送请求
21.4、css代码优化
- 合并样式(选择器能够一起写,就不要一个一个写)。
- 缩小样式的文件大小
- 尽量使用简写方式
- 避免出现空的src和href(这两个特别占用资源)
21.5、使用开发好的统一css文件清除默认样式
- 不同的浏览器对代码的解析不同,所以要把不同浏览器的默认样式,进行统一或者清除。
- 方案1:
reset.css- 很暴力,影响范围大。
- 案例: eric写的cssrest方案
*{margin:0;padding:0}
- 方案2:
normalize.css- 是css reset另外一种解决方案
- 相对平和,保留有价值的默认值(需要对浏览器的经验)
- 讲究通用性和维护性,保留有价值的默认值。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!