window环境下使用nginx部署多个项目(详细)
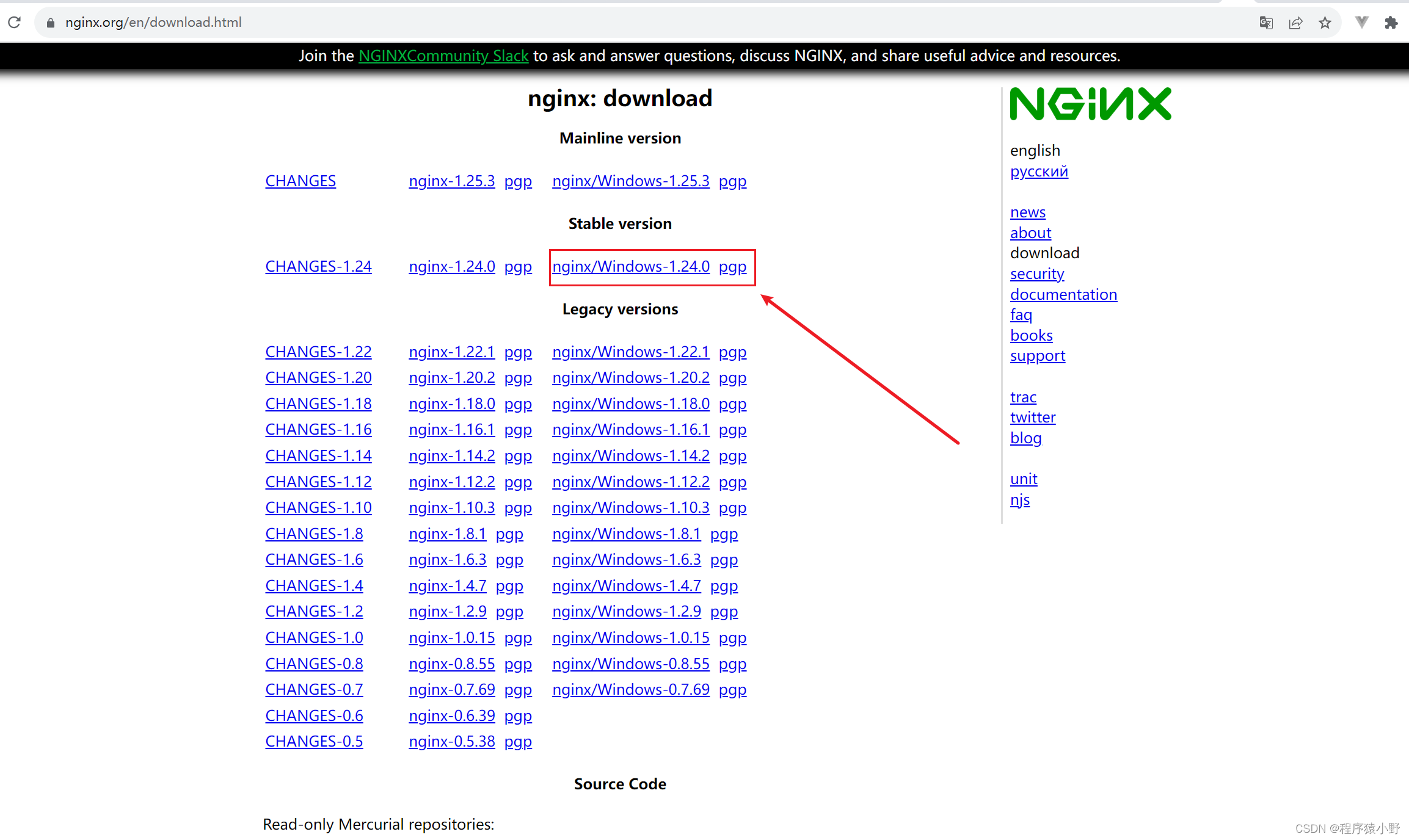
在官网下载相应版本的nginx安装包,链接如下:
nginx: download

下载压缩包之后找一个目录解压就行了,我这里放在?D:\Program Files (x86) 目录下。
?
?可以直接双击nginx.exe 本地启动nginx服务器。但是更推荐使用命令行:在这个目录下cmd打开黑窗口:D:\Program Files (x86)\nginx-1.24.0。下面是三个常用的命令
- start nginx? ? ? ? ? ? 启动nginx服务器
- nginx -s stop? ? ? ? 停止nginx服务器
- nginx -s reload? ? ?重启nginx服务器,修改nginx.conf配置文件后,需要重启生效

?启动成功后,在浏览器输入:localhost,也可以输入本机的ip,就会出现如下页面:

?能出现上面的页面主要是因为,nginx.conf中的这一段配置:
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
?root 设置的是实际访问的路径,比如html,就是访问当前的html目录

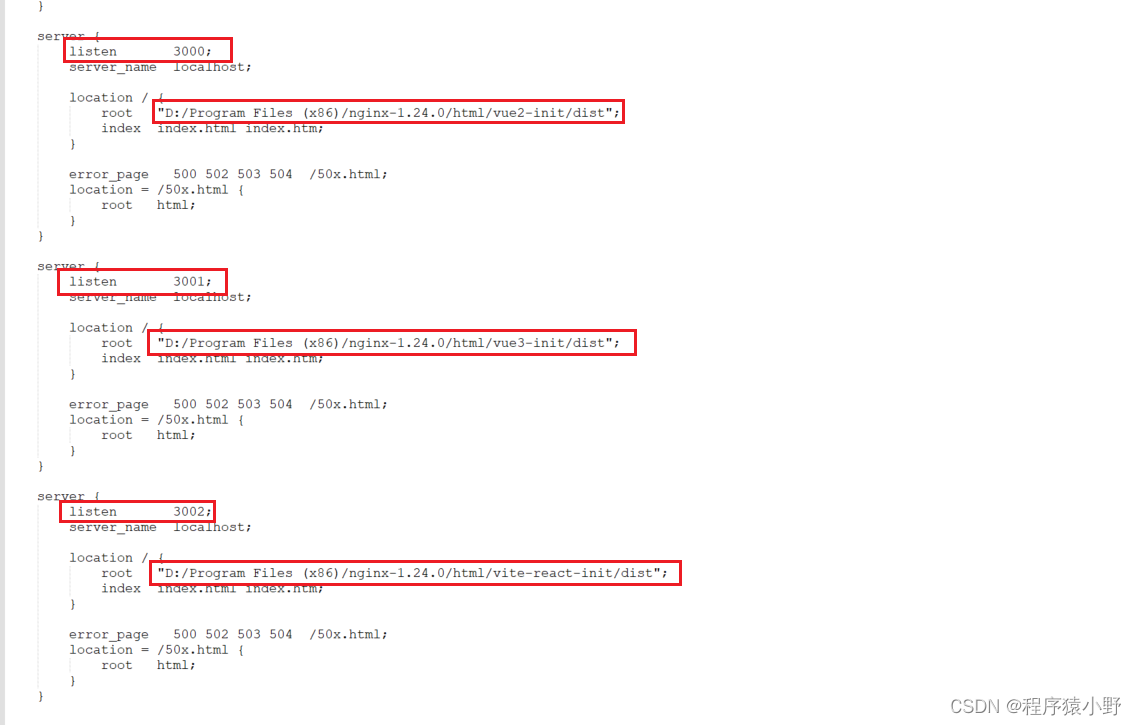
所以要想在nginx配置多个项目,就是要在nginx.conf中配置多个server,监听不同的端口号,设置root指向不同的路径就行了。
我一个用了三个测试的前端项目,分别是:vue-cli创建的vue2和vue3项目,还有vite创建的react项目。
在html中新建三个文件夹,名字可以随便取,我这里分别叫vue2-init、vue3-init、vite-react-init。这三个文件夹下放的是对应相应npm run build之后生成的dist文件夹

 ?然后修改nginx.conf的配置文件,复制一个新的server,listen的端口号和root的路径。nginx -s reload 重启nginx服务器。
?然后修改nginx.conf的配置文件,复制一个新的server,listen的端口号和root的路径。nginx -s reload 重启nginx服务器。
 ?在浏览器中可以访问:
?在浏览器中可以访问:


?除了localhost,也可以是用本机ip+端口访问:
?这样就在本地部署了几个不同的前端项目。
此外,说一下配置nginx.conf 时的注意事项:
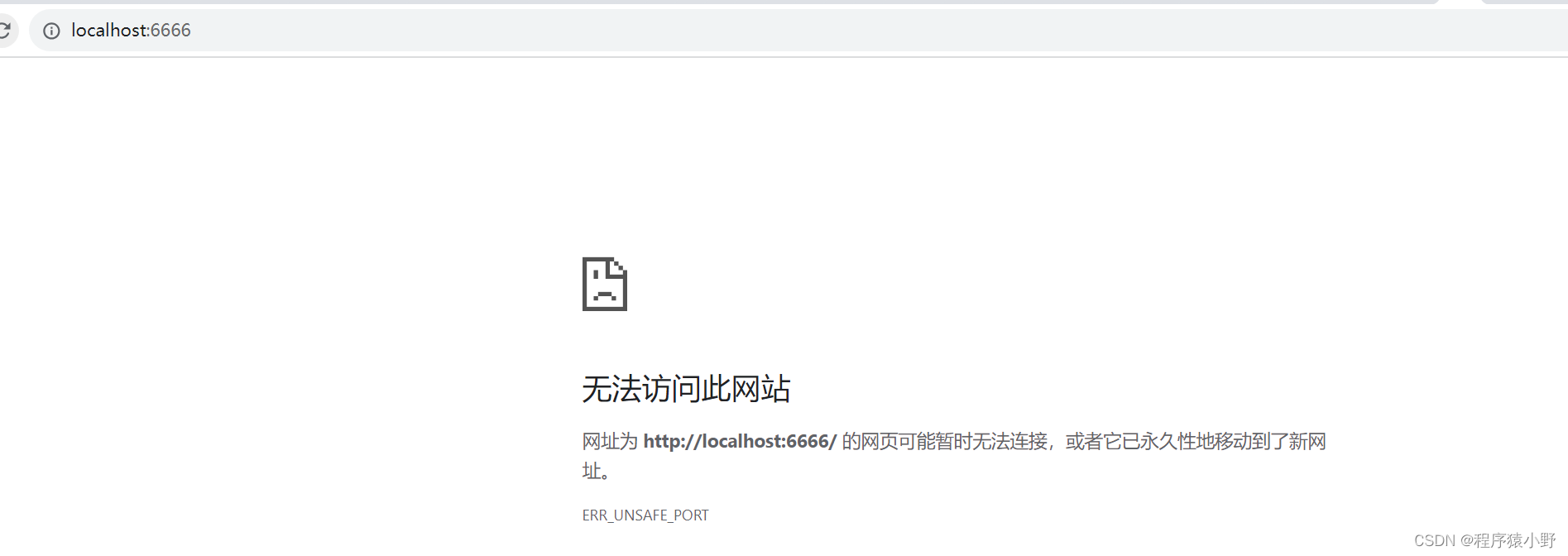
1、我以为端口号是随便写的,第一次上来就写了一个6666,结果一直如下界面。
2、root 的配置,初始的root是 html,以及在linux下的root配置一般都是如下这种
location / {
root /home/tools/nginx/html/web;
index index.html;
}在window环境下,root要指定路径:D:/Program Files (x86)/nginx-1.24.0/html/vue2-init/dist
如果路径中有空格,需要使用双引号。还要注意斜杠的方向。我直接复制本机文件资源管理器的路径,会报错。
?
?
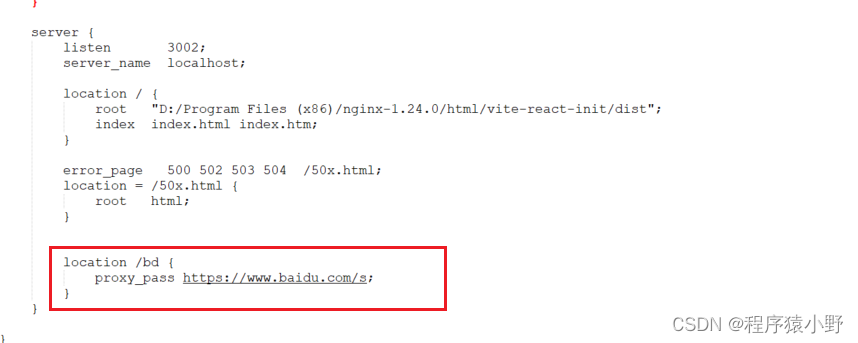
?3、此外再说一个,使用nginx配置,本地链接直接访问百度网站的案例
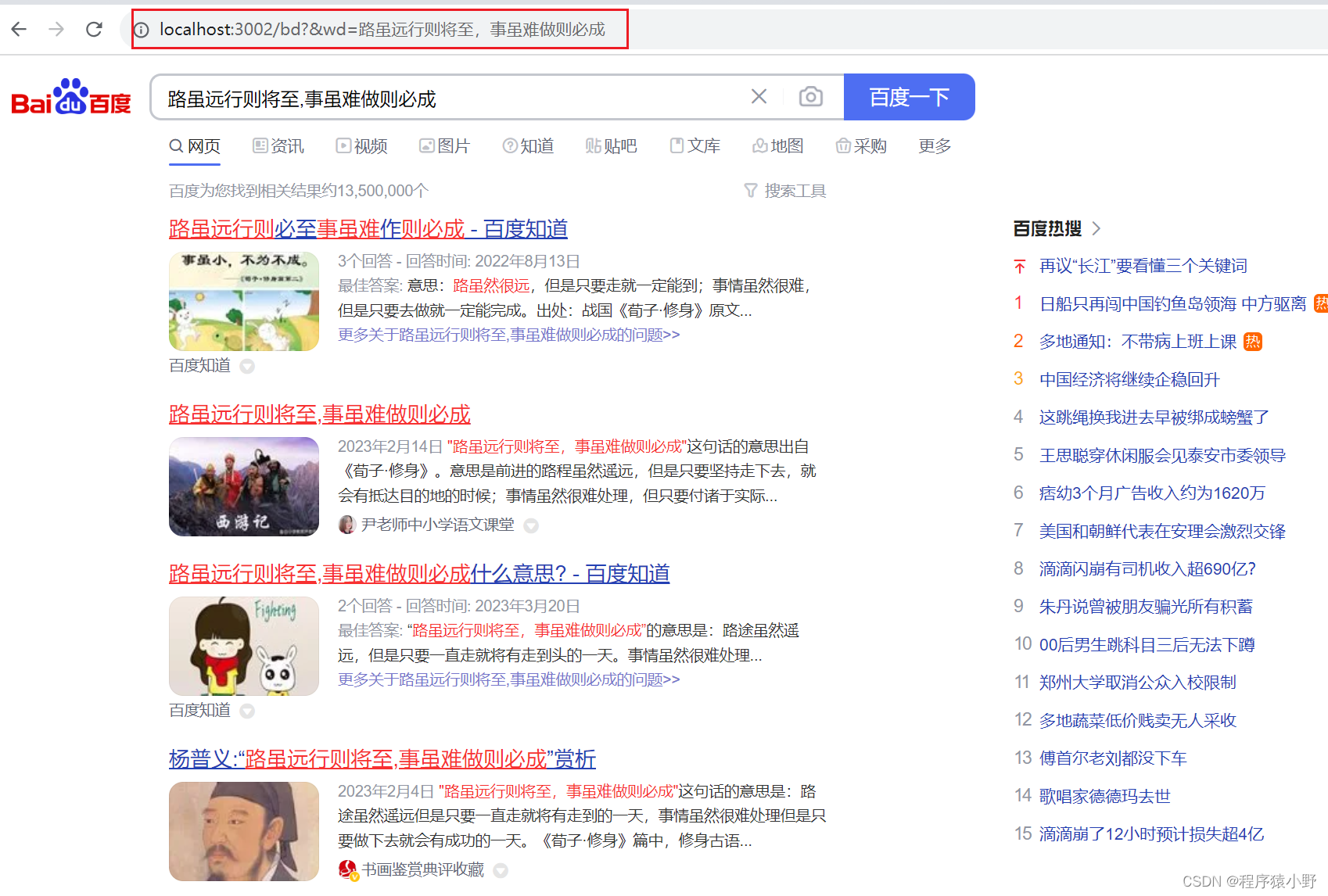
新增一个location,路径是/bd,重启后,访问:http://localhost:3002/bd

显示的就是百度的网站?


当前端出现跨域时,用nginx修改proxy_pass,是解决前端跨域特别好用的方案。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!