【PyQt5】QComboBox文字居中
2023-12-28 17:46:28
你永远也无法预料到,Qt到底埋了多少坑(我的是PyQt5),
一个破文本居中都要搞那么麻烦
一堆样式这里不生效那里不生效的真的是离谱
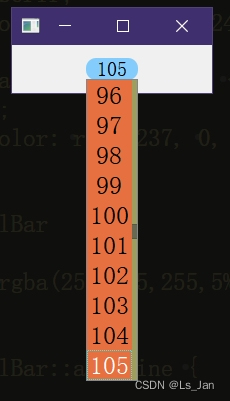
代码+运行结果:
import sys
from PyQt5.QtWidgets import QApplication,QComboBox
from PyQt5.QtWidgets import QStyle,QStylePainter,QStyleOptionComboBox,QStyleOptionButton
from PyQt5.QtGui import QPalette,QPainter
from PyQt5.QtCore import Qt
__all__=['XJQ_ComboBox']
class XJQ_ComboBox(QComboBox):
cbStyle='''
QComboBox{
font-size:20px;
background:rgba(96,192,255,192);
border-radius:10px;
min-width:50px;
text-align:center;
}
QComboBox::drop-down{
width:0;
image:none;
}
QComboBox QAbstractItemView {
font-size:25px;
min-width: 50px;
font-weight:0;
font-family:serif;
background-color: rgba(224, 224, 128, 255);
}
QComboBox QAbstractItemView::item {
height: 30px;
background-color: rgba(237, 0, 0,128);
}
QComboBox QScrollBar
{
background: rgba(255,255,255,5%);
width: 5px;
}
QComboBox QScrollBar::add-line {
width:0;
height:0;
}
QComboBox QScrollBar::sub-line {
width:0;
height:0;
}
QComboBox QScrollBar::handle {
background: rgba(64,64,64,75%);
}
QComboBox QScrollBar::sub-page {
background: rgba(0,0,0,30%);
}
QComboBox QScrollBar::add-page {
background: rgba(0,0,0,30%);
}
'''
def __init__(self,*args):
super().__init__(*args)
self.setCursor(Qt.PointingHandCursor)
#样式QComboBox QAbstractItemView{...}要调用QComboBox.setView后生效:https://blog.csdn.net/Larry_Yanan/article/details/123556429
self.setView(QListView())
self.setStyleSheet(self.cbStyle)
self.setFocusPolicy(Qt.NoFocus)
def paintEvent(self,event):
#组合框文字居中:https://blog.csdn.net/eiilpux17/article/details/109501871
painter=QStylePainter(self)
painter.setPen(self.palette().color(QPalette.Text));
opt=QStyleOptionComboBox();
self.initStyleOption(opt);
painter.drawComplexControl(QStyle.CC_ComboBox, opt);
if (self.currentIndex() < 0):
opt.palette.setBrush(QPalette.ButtonText, opt.palette.brush(QPalette.ButtonText).color().lighter());
painter.end();
painter2 =QPainter(self);
buttonOpt=QStyleOptionButton();
buttonOpt.initFrom(self)
editRect = self.style().subControlRect(QStyle.CC_ComboBox, opt, QStyle.SC_ComboBoxEditField, self);
buttonOpt.rect = editRect;
buttonOpt.text = opt.currentText;
self.style().drawControl(QStyle.CE_PushButtonLabel, buttonOpt, painter2, self);
def addItem(self,tx):
#列表项居中:https://blog.csdn.net/chenxipu123/article/details/87804513
super().addItem(tx)
self.model().item(cb.count()-1).setTextAlignment(Qt.AlignCenter)
if __name__ == '__main__':
from PyQt5.QtWidgets import QWidget,QHBoxLayout,QListView
app = QApplication(sys.argv)
cb=XJQ_ComboBox()
for i in range(200):
cb.addItem(str(i))
cb.currentTextChanged.connect(lambda val:print(val))
cb.setCurrentText('105')
wid=QWidget()
hbox=QHBoxLayout(wid)
hbox.addStretch(1)
hbox.addWidget(cb)
hbox.addStretch(1)
wid.show()
sys.exit(app.exec_())

碎碎念
坑多到让人发麻,真的是让人两眼一黑。
频繁出现“样式表无法生效”造成不少样式出现了交错的情况,也就是部分样式是通过setStyleSheet修改的但又有部分样式是通过setFont、setTextAlignment、setBackground之类的函数进行设置,
而且有些样式还必须设置某些东西才会生效(例如QComboBox QAbstractItemView{...}的样式要生效就必须调用QComboBox.setView(QListView())),想想都头皮发麻,
几度有过走别的路子的想法,例如自己从头实现组合框(QLineEdit+QListView),要不就是新增绘制代理QItemDelegate,但,算了,写都写完了,不管那么多。
参考:
- 自定义QComboBox下拉框,右对齐显示,下拉列表滑动操作:https://blog.csdn.net/chenxipu123/article/details/87804513
- QT有关QCobobox控件的样式设置(圆角、下拉框,向上展开、可编辑、内部布局等):https://blog.csdn.net/Larry_Yanan/article/details/123556429
- QComboBox文字居中的一种解决办法:https://blog.csdn.net/eiilpux17/article/details/109501871
- QComboBox设置文字居中:https://www.cnblogs.com/hades-zhang/articles/16717490.html
- QComboBox设置复杂下拉列表:https://blog.csdn.net/wzz953200463/article/details/113926045
- Qt样式表手册Qt Style Sheets Reference:https://doc.qt.io/qt-6/stylesheet-reference.html#placeholder-text-color-prop
未经本人同意不得私自转载,本文发布于CSDN:https://blog.csdn.net/weixin_44733774/article/details/135272673
文章来源:https://blog.csdn.net/weixin_44733774/article/details/135272673
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!