【JavaWeb学习-第二章】JavaScript:基础语法和函数部分
文章目录
????html完成了架子,css做了美化,但是网页是死的,我们需要给他注入灵魂,所以接下来需要学习JavaScript,这门语言会让页面能够和用户进行交互。
1. 介绍
- JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。
- JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。
- JavaScript在1995年由Brendan Eich 发明,并于1997年成为ECMA标准。
????ECMA: ECMA国际(前身为欧洲计算机制造商协会),制定了标准化的脚本程序设计语言ECMAScript,这种语言得到广泛应用。而JvaScript是遵守ECMAScript的标准的。
一个例子进行效果演示:
目录结构如下:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-效果演示</title>
<style>
body {
background-image: url("bg1.jpg");
background-size: 100% 100%;
background-attachment: fixed;
margin: 0px;
}
</style>
</head>
<body>
<input type="button" value="主题1" onclick="change(1)">
<input type="button" value="主题2" onclick="change(2)">
<input type="button" value="主题3" onclick="change(3)">
<input type="button" value="主题4" onclick="change(4)">
<input type="button" value="主题5" onclick="change(5)">
</body>
<script>
function change(i){
document.body.style.backgroundImage = "url('bg"+i+".jpg')";
}
</script>
</html>
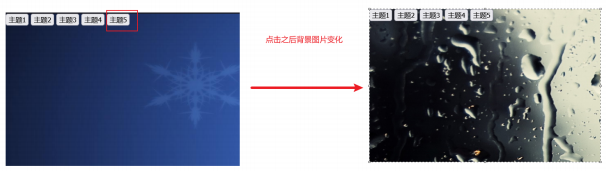
浏览器打开,我们点击主题5按钮,页面的主题发生了变化,所以 js 可以让我们的页面更加的智能,让页面和用户进行交互。

2. 引入方式
????同样,js代码也是书写在html中的,那么html中如何引入js代码呢?主要通过下面的2种引入方式:
2.1. 介绍
第一种方式:内部脚本,将JS代码定义在HTML页面中
????① JavaScript代码必须位于<script> </script>标签之间
????② 在HTML文档中,可以在任意地方,放置任意数量的<script>
????③ 一般会把脚本置于<body>元素的底部,可改善显示速度
例子:
<script>
alert("Hello JavaScript")
</script>
????
第二种方式:外部脚本,将JS代码定义在外部 JS文件中,然后引入到 HTML页面中
????① 外部JS文件中,只包含JS代码,不包含<script>标签
????② 引入外部js的<script>标签,必须是双标签
引入方式:
<script src="js/demo.js"></script>
注意:src=“js/demo.js” :表示 js文件所在的路径。其中,demo.js中只有js代码,没有
<script>标签。
2.2. 实现
接下来,通过VS Code来编写代码,演示html中2种引入js的方式
方式一:
第一步:在VS Code中创建 .html 的文件
第二步:按照上述第一种内部脚本的方式引入js,编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-引入方式</title>
<!-- 内部脚本 -->
<script>
alert('Hello JS');
</script>
</head>
<body>
</body>
</html>
效果如下:

方式二:
第一步:在css目录同级创建js目录,然后创建一个名为demo.js的文件

第二步:在demo.js中编写如下js内容
alert('Hello JS2');
第三步:注释掉之前的内部脚本代码,添加<script>标签来引入外部demo.js文件,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-引入方式</title>
<!-- 内部脚本 -->
<!-- <script>
alert('Hello JS');
</script> -->
<!-- 外部脚本 -->
<script src="js/demo.js"></script>
</head>
<body>
</body>
</html>
效果如下:

3. 基础语法
3.1. 书写语法
3.1.1. 介绍
????掌握了js的引入方式,那么接下来我们需要学习js的书写了,首先需要掌握的是js的书写语法,语法规则如下:
- 区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
- 每行结尾的分号可有可无
- 大括号表示代码块
- 注释:
单行注释://注释内容
多行注释:/*注释内容*/
我们需要借助js中3种输出语句,来演示书写语法
| api | 描述 |
|---|---|
| window.alert() | 警告框 |
| document.write() | 在HTML输出内容 |
| console.log() | 写入浏览器控制台 |
3.1.2 实现
第一步:在VS Code中创建 .html 的文件
第二步:按照基本语法规则,编写3种输出语句的代码,并且添加注释,具体代码如下
① 第一种:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-基本语法</title>
</head>
<body>
</body>
<script>
/* alert("JS"); */
//方式一: 弹出警告框
window.alert("hello js");
</script>
</html>
浏览器打开如图所示效果:

????
② 第二种:注释掉上述代码,添加代码 document.write(“hello js”); 来输出内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-基本语法</title>
</head>
<body>
</body>
<script>
/* alert("JS"); */
//方式一: 弹出警告框
// window.alert("hello js");
//方式二: 写入html页面中
document.write("hello js");
</script>
</html>
浏览器打开如图所示效果:

③ 第三种:们使用console.log("hello js") 写入到控制台,并且注释掉之前的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-基本语法</title>
</head>
<body>
</body>
<script>
/* alert("JS"); */
//方式一: 弹出警告框
// window.alert("hello js");
// //方式二: 写入html页面中
// document.write("hello js");
//方式三: 控制台输出
console.log("hello js");
</script>
</html>
浏览器打开,F12抓包,去控制台页面,如图所示:


3.2. 变量
3.2.1. 介绍
????书写语法会了,变量是一门编程语言比不可少的,所以接下来我们需要学习js中变量的声明,在js中,变量的声明和java中还是不同的。
????首先js中主要通过如下3个关键字来声明变量的:
| 关键字 | 解释 |
|---|---|
| var | 早期ECMAScript5中用于 (全局)变量声明 的关键字,可重复定义 |
| let | ECMAScript6中新增的用于变量声明的关键字, 相比较var,let只在代码块内生效,不能重复定义 |
| const | 声明常量的,常量一旦声明,不能修改 |
在js中声明变量还需要注意如下几点:
- JavaScript 是一门弱类型语言,变量可以存放不同类型的值 。
- 变量名需要遵循如下规则:
组成字符可以是任何字母、数字、下划线(_)或美元符号($)
数字不能开头
建议使用驼峰命名
3.2.2. 实现
接下来我们需要通过VS Code编写代码来演示js中变量的定义
第一步:在VS Code中创建.html的文件:
第二步:编写代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-基础语法</title>
</head>
<body>
</body>
<script>
//var定义变量
var a = 10;
a = "张三";
alert(a);
</script>
</html>
可以看到浏览器弹出:张三

????在js中,我们var声明的变量可以接受任何数据类型的值。并且var声明的变量的作用于是全局的,注释掉之前的代码,添加如下代码:
<script>
//var定义变量
// var a = 10;
// a = "张三";
// alert(a);
//特点1 : 作用域比较大, 全局变量
{
var x = 1;
}
alert(x);
</script>
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-基础语法</title>
</head>
<body>
</body>
<script>
//var定义变量
// var a = 10;
// a = "张三";
// alert(a);
//特点1 : 作用域比较大, 全局变量
{
var x = 1;
}
alert(x);
</script>
</html>
浏览器照样成功弹出:

而且var关键字声明的变量可以重复定义,修改代码如下:
<script>
{
var x = 1;
var x = "A";
}
alert(x);
</script>
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-基础语法</title>
</head>
<body>
</body>
<script>
{
var x = 1;
var x = "A";
}
alert(x);
</script>
</html>
浏览器弹出内容是A:

????所以在ECMAScript 6 新增了 let关键字来定义变量,它的用法类似于 var,但是所声明的变量,只在 let关键字所在的代码块内有效,且不允许重复声明。注释掉之前的代码,添加代码如下:
<script>
//var定义变量
// var a = 10;
// a = "张三";
// alert(a);
//特点1 : 作用域比较大, 全局变量
//特点2 : 可以重复定义的
// {
// var x = 1;
// var x = "A";
// }
// alert(x);
//let : 局部变量 ; 不能重复定义
{
let x = 1;
}
alert(x);
</script>
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-基础语法</title>
</head>
<body>
</body>
<script>
//var定义变量
// var a = 10;
// a = "张三";
// alert(a);
//特点1 : 作用域比较大, 全局变量
//特点2 : 可以重复定义的
// {
// var x = 1;
// var x = "A";
// }
// alert(x);
//let : 局部变量 ; 不能重复定义
{
let x = 1;
}
alert(x);
</script>
</html>
浏览器打开,F12抓包,来到控制台页面,发现报错,变量没有定义,说明let声明的变量在代码块外不生效

接着我们使用let重复定义变量,代码修改如下:发现idea直接帮我们报错了,说明let声明的变量不能重复定义

????在ECMAScript6中,还新增了const关键字用来声明常量,但是一旦声明,常量的值是无法更改的。注释之前的内容,添加如下代码:
const pi = 3.14;
pi = 3.15;
alert(pi);
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-基础语法</title>
</head>
<body>
</body>
<script>
//var定义变量
// var a = 10;
// a = "张三";
// alert(a);
//特点1 : 作用域比较大, 全局变量
//特点2 : 可以重复定义的
// {
// var x = 1;
// var x = "A";
// }
// alert(x);
//let : 局部变量 ; 不能重复定义
// {
// let x = 1;
// let x = 2;
// alert(x);
// }
const pi = 3.14;
pi = 3.15;
alert(pi);
</script>
</html>
浏览器F12抓包,来到控制台页面发现直接报错了,

3.3. 数据类型和运算符
3.3.1. 数据类型
3.3.1.1. 介绍
虽然js是弱数据类型的语言,但是js中也存在数据类型,js中的数据类型分为 :原始类型 和 引用类型,具体有如下类型
| 数据类型 | 描述 |
|---|---|
| number | 数字(整数、小数、NaN(Not a Number)) |
| string | 字符串,单双引皆可 |
| boolean | 布尔:true,false |
| null | 对象为空 |
| undefined | 当声明的变量未初始化时,该变量的默认值是 undefined |
使用typeof函数可以返回变量的数据类型,接下来我们需要通过书写代码来演示js中的数据类型
3.3.1.2. 实现
第一步:在VS Code中创建.html的文件
第二步:编写如下代码,然后直接挨个观察数据类型:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-数据类型</title>
</head>
<body>
</body>
<script>
//原始数据类型
alert(typeof 3); //number
alert(typeof 3.14); //number
alert(typeof "A"); //string
alert(typeof 'Hello');//string
alert(typeof true); //boolean
alert(typeof false);//boolean
alert(typeof null); //object
var a;
alert(typeof a); //undefined
</script>
</html>
3.3.2. 运算符
3.3.2.1. 介绍
熟悉了js的数据类型了,那么我们需要学习js中的运算符,js中的运算规则绝大多数还是和java中一致的,具体运算符如下:
| 运算规则 | 运算符 |
|---|---|
| 算术运算符 | + , - , * , / , % , ++ , - - |
| 赋值运算符 | = , += , -= , *= , /= , %= |
| 比较运算符 | > , < , >= , <= , != , == , === 注意:== 会进行类型转换, === 不会进行类型转换 |
| 逻辑运算符 | && , | | , ! |
| 三元运算符 | 条件表达式 ? true_value: false_value |
接下来我们通过代码来演示js中的运算法,主要记忆 js 中和 java 中不一致的地方
3.3.2.2. 实现
在js中,绝大多数的运算规则和java中是保持一致的,但是js中的==和===是有区别的。
????==(等于):只比较值是否相等,不区分数据类型,哪怕类型不一致,==也会自动转换类型进行值得比较
????===(全等于):不光比较值,还要比较类型,如果类型不一致,直接返回false
第一步:在VS Code中创建名为.html的文件
第二步:编写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-运算符</title>
</head>
<body>
</body>
<script>
var age = 20;
var _age = "20";
var $age = 20;
alert(age == _age);//true ,只比较值
alert(age === _age);//false ,类型不一样
alert(age === $age);//true ,类型一样,值一样
</script>
</html>
????在js中,虽然不区分数据类型,但是有时候涉及到数值计算,还是需要进行类型转换的,js中可以通过parseInt()函数来进行将其他类型转换成数值类型。注释之前的代码,添加代码如下:
// 类型转换 - 其他类型转为数字
alert(parseInt("12")); //12
alert(parseInt("12A45")); //12
alert(parseInt("A45"));//NaN (not a number)
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-运算符</title>
</head>
<body>
</body>
<script>
// 类型转换 - 其他类型转为数字
alert(parseInt("12")); //12
alert(parseInt("12A45")); //12
alert(parseInt("A45"));//NaN (not a number)
</script>
</html>
????除此之外,在js中,还有非常重要的一点是:0,null,undefined,"",NaN理解成false,反之理解成true。注释掉之前的代码,添加如下代码:
if(0){ //false
alert("0 转换为false");
}
浏览器刷新页面,发现没有任何弹框,因为0理解成false,所以条件不成立。注释掉上述代码,添加如下代码:
if(1){ //true
alert("除0和NaN其他数字都转为 true");
}
浏览器刷新,因为1理解成true,条件成立,所以浏览器效果如下

其他情况可以一一演示,完整演示代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-运算符</title>
</head>
<body>
</body>
<script>
if (0) { //false
alert("0 转换为false");//这里的内容直接给出了答案,并不是if的逻辑判断内容
}
if (NaN) {//false
alert("NaN 转换为false");
}
if (1) { //true
alert("除0和NaN其他数字都转为 true");
}
// if(""){ //false
// alert("空字符串为 false, 其他都是true");
// }
// if(null){ //false
// alert("null 转化为false");
// }
// if(undefined){ //false
// alert("undefined 转化为false");
// }
</script>
</html>
流程控制语句if,switch,for等和java保持一致,此处不再演示
需要注意的是:在js中,
0,null,undefined,"",NaN理解成false,反之理解成true
4. 函数
????在java中我们为了提高代码的复用性,可以使用方法。同样,在JavaScript中可以使用函数来完成相同的事情。JavaScript中的函数被设计为执行特定任务的代码块,通过关键字function来定义。接下来我们学习一下JavaScript中定义函数的2种语法
4.1. 第一种定义格式
4.1.1. 介绍
第一种定义格式如下:
function 函数名(参数1,参数2..){
要执行的代码
}
因为JavaScript是弱数据类型的语言,所以有如下几点需要注意:
????形式参数不需要声明类型,并且JavaScript中不管什么类型都是let或者var去声明,加上也没有意义。
????返回值也不需要声明类型,直接return即可
如下示例:
function add(a, b){
return a + b;
}
4.1.2. 实现
接下来我们需要在VS Code中编写代码来演示
第一步:新建名为js的文件夹,创建 .html文件,然后在<script>中定义上述示例的函数:
<script>
function add(a,b){
return a + b;
}
</script>
但是上述只是定义函数,函数需要被调用才能执行!所以接下来我们需要调用函数。
第二步:因为定义的add函数有返回值,所以我们可以接受返回值,并且输出到浏览器上,添加如下代码:
let result = add(10,20);
alert(result);
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-函数</title>
</head>
<body>
</body>
<script>
//定义函数
function add(a, b) {
return a + b;
}
//函数调用
let result = add(10, 20);
alert(result);
</script>
</html>
查看浏览器运行结果:浏览器弹框内容如下图所示:

4.2. 第二种定义格式
4.2.1. 介绍
第二种可以通过var去定义函数的名字,具体格式如下:
var functionName = function (参数1,参数2..){
//要执行的代码
}
接下来我们按照上述的格式,修改代码如下:只需要将第一种定义方式注释掉,替换成第二种定义方式即可,函数的调用不变
<script>
//定义函数-1
// function add(a,b){
// return a + b;
// }
//定义函数-2
var add = function (a, b) {
return a + b;
}
//函数调用
var result = add(10, 20);
alert(result);
</script>
浏览器弹框效果和上述一致

????
问题:
如果我们在调用add函数时,再添加2个参数,修改代码如下:
var result = add(10,20,30,40);
浏览器打开,发现没有错误,并且依然弹出30,这是为什么呢?
????因为在JavaScript中,函数的调用只需要名称正确即可,参数列表不管的。如上述案例,10传递给了变量a,20传递给了变量b,而30和40没有变量接受,但是不影响函数的正常调用。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!