2024年如何使用WordPress构建克隆Udemy市场
您想创建像 Udemy 这样的学习管理 (LMS) 网站吗?最好的学习管理系统工具LifterLMS将帮助您制作像Udemy市场这样的 LMS 网站。
目录
步骤 5) 设置 WC Vendor Marketplace供应商市场?
Udemy市场是什么?
Udemy是目前最受欢迎的教育市场,专家和教育工作者可以销售课程并供学生学习。
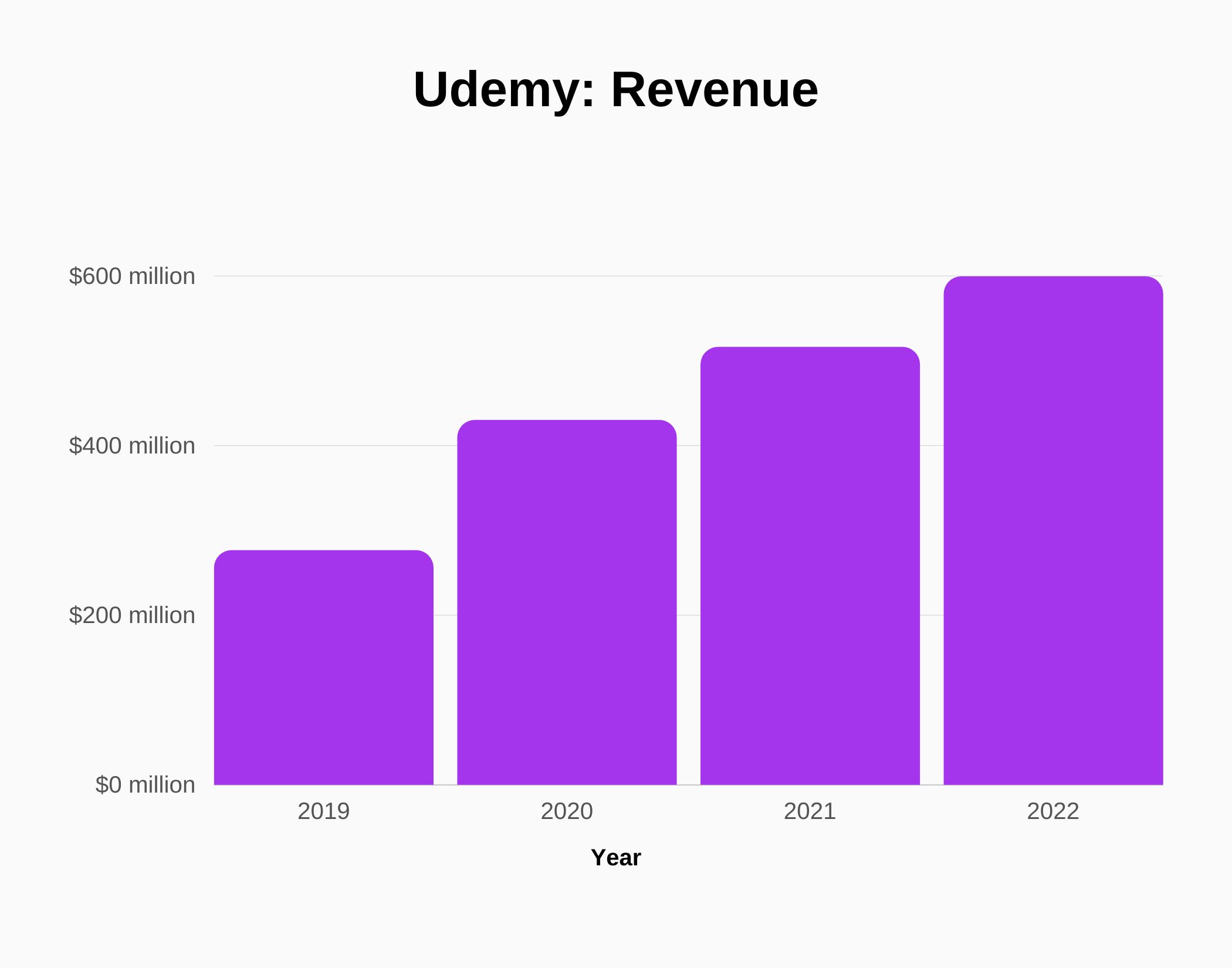
“Udemy 报告 2022 年收入为 5.9922 亿美元”
福布斯
资料来源:https://www.usesignhouse.com/blog/udemy-stats
此外,Udemy 是一个学习管理系统平台。Udemy 拥有数千名像Frank Kane这样的专家教育工作者,他们为公众提供有价值的信息。Udemy为学生提供付费和免费课程。
创建 Udemy 克隆所需的几项强制性技术:
- 域名和托管
- 主题
- 学习管理系统插件
- WC Vendor Marketplace供应商市场
- WooCommerce
- 设计
- 用户编辑器插件
- 工作表格
步骤 1) 注册您的域名
域名是访问者用来访问您的网站的地址。它指示网络浏览器在哪里查找您的网站。例如,对于 LifterLMS,“LifterLMS.com”是网站的地址/域名。
步骤 2) 获取虚拟主机
您的网站需要一个生存的地方,这就是网络托管。托管提供商将您的网站及其所有关键文件和数据保存在其提供的服务器上,允许访问者通过互联网访问您的网站。?
?如果没有托管服务提供的服务器,任何人都无法在互联网上发现或访问您的网站?。
大多数托管提供商还对您的网站进行备份,以便在您的网站因任何原因出现问题时可以轻松恢复您的网站。
步骤3)安装主题
主题简介:
主题是任何 WordPress 网站的重要组成部分之一。主题是网站整体外观的基础。在本教程中,我们将使用Kadence主题。?
WordPress 上有数以千计的免费或付费主题。
以下是 LMS 网站的一些流行主题:
- Sky Pilot(最好的 LMS 主题)
- Kadence主题
- Astra主题
- Divi主题
安装你的主题
步骤 1)首先,下载您的主题 Zip 文件。
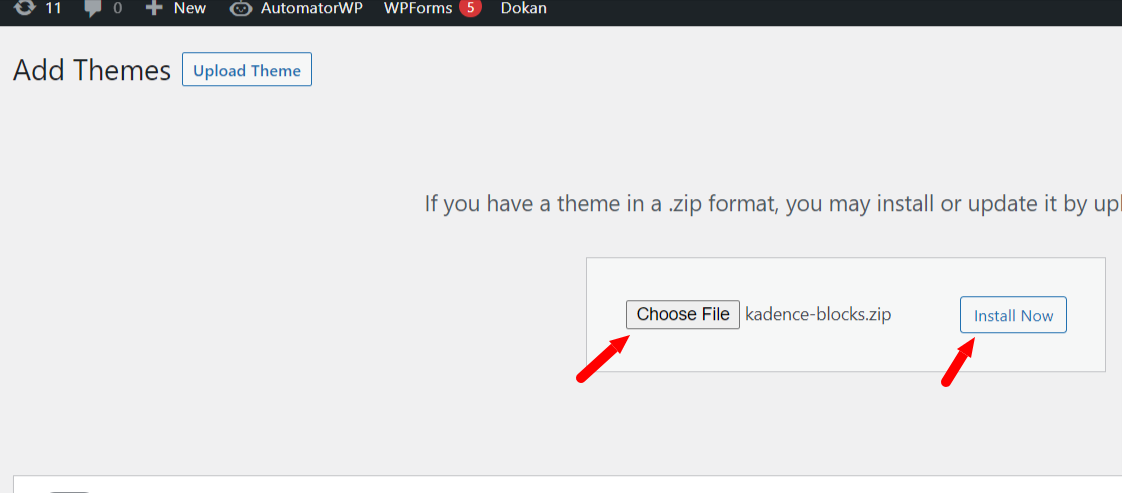
要将付费主题上传到仪表板,请按照以下步骤操作:
步骤 2)导航到 WordPress仪表板>外观>主题>添加新主题。
步骤 3)现在,单击“上传主题” > 选择下载的 zip 文件> 然后单击“安装” > 然后“激活”。

现在您的 Kadence 主题已安装。
步骤 4) 安装最佳 LMS 插件
什么是学习管理系统?
学习管理系统 (LMS) 用于快速开发、主持和管理在线课程和培训计划。
基于 LMS 平台的业务正在流行,因为任何人都可以使用 LMS 插件和 WordPress构建Udemy Clone网站。许多人在了解 Udemy 在过去几年赚了多少钱后,都想建立自己的 Udemy 风格的网站。

资料来源:https://www.usesignhouse.com/blog/udemy-stats
我们建议您使用最强大且最受欢迎的学习管理系统之一:LifterLMS。
安装 LifterLMS
现在,创建 Udemy 克隆的一个重要部分是学习管理系统 (LMS) 插件。?
在本教程中,我们使用 LifterLMS 插件。LifterMS 是最好的免费 WordPress LMS 插件。
要安装 LifterLMS,请按照以下步骤操作:
步骤 1 ) 导航到仪表板>插件>新增> 在搜索框中输入LifterLMS >立即安装>激活。
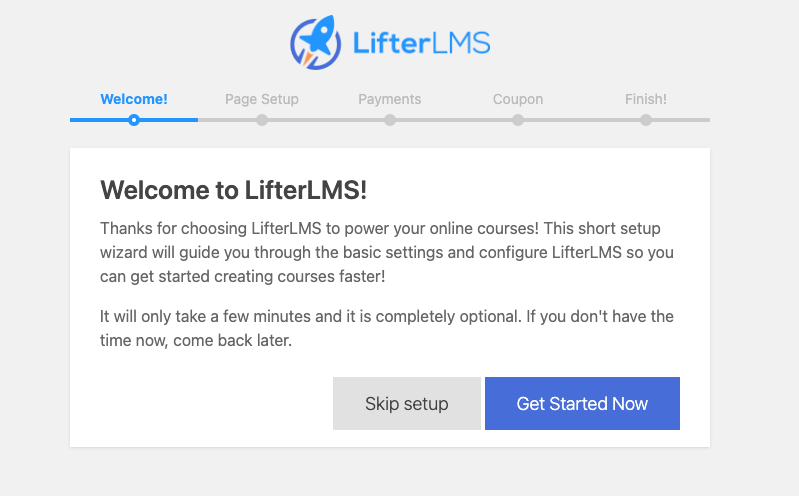
激活插件后,它将重定向到设置向导页面。现在单击“立即开始” > “保存并继续” >“选择您所在的国家/地区和货币”。选中启用离线支付选项,然后单击保存并继续>允许>从头开始??。?

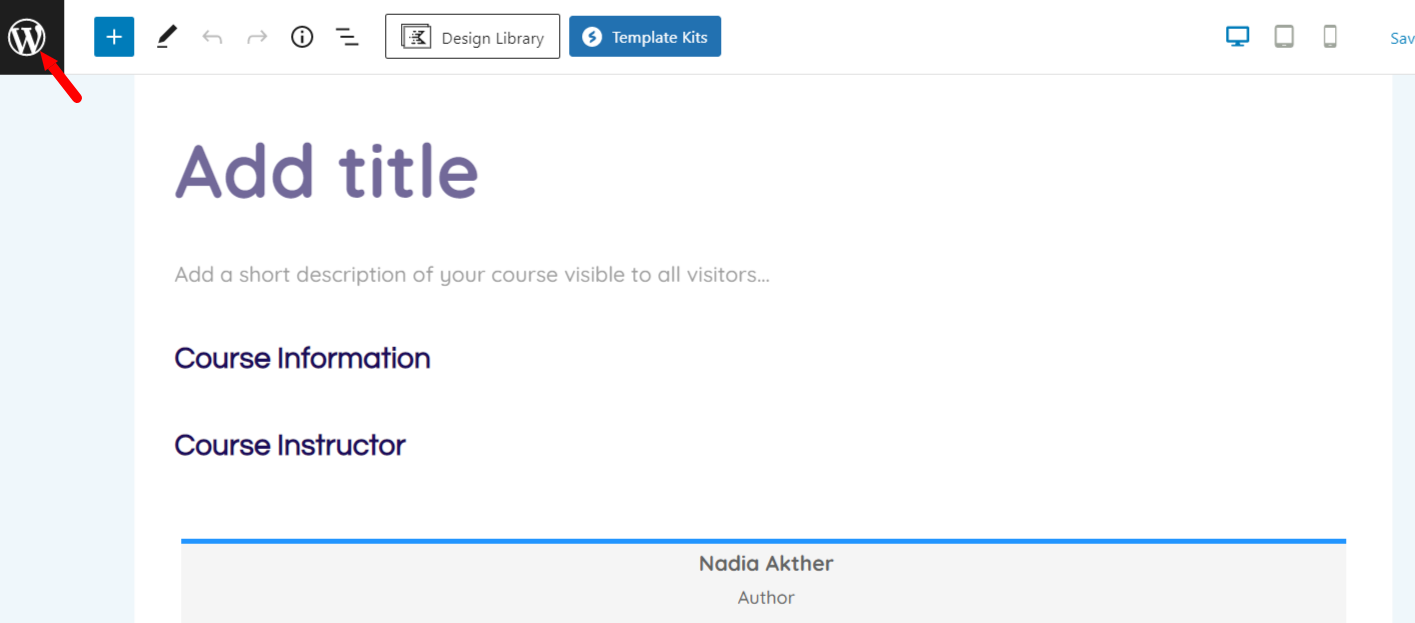
LifterLMS 成功安装后,单击“从头开始”。它将把您重定向到课程页面。但我们稍后会创建一个课程。我们必须单击WordPress 徽标才能返回到我们的仪表板。

在本教程中,我们将使用 LifterLMS Infinity Bundle。Infinity 捆绑包是 LifterLMS 中评价最高的捆绑包,其中包含 LifterLMS 制造的所有产品。该捆绑包具有我们制作 Udemy Clone 网站所需的所有高级功能。
步骤 5) 设置 WC Vendor Marketplace供应商市场
WC Vendors是适用于 WooCommerce 商店的多供应商插件。该插件可让您设置市场并允许多个卖家销售他们的产品并从中赚取佣金。
安装 WC Vendor 供应商:
步骤 1)访问仪表板 > 插件 > 添加新插件 > 搜索“ WC Vendors ” > 单击安装>激活。
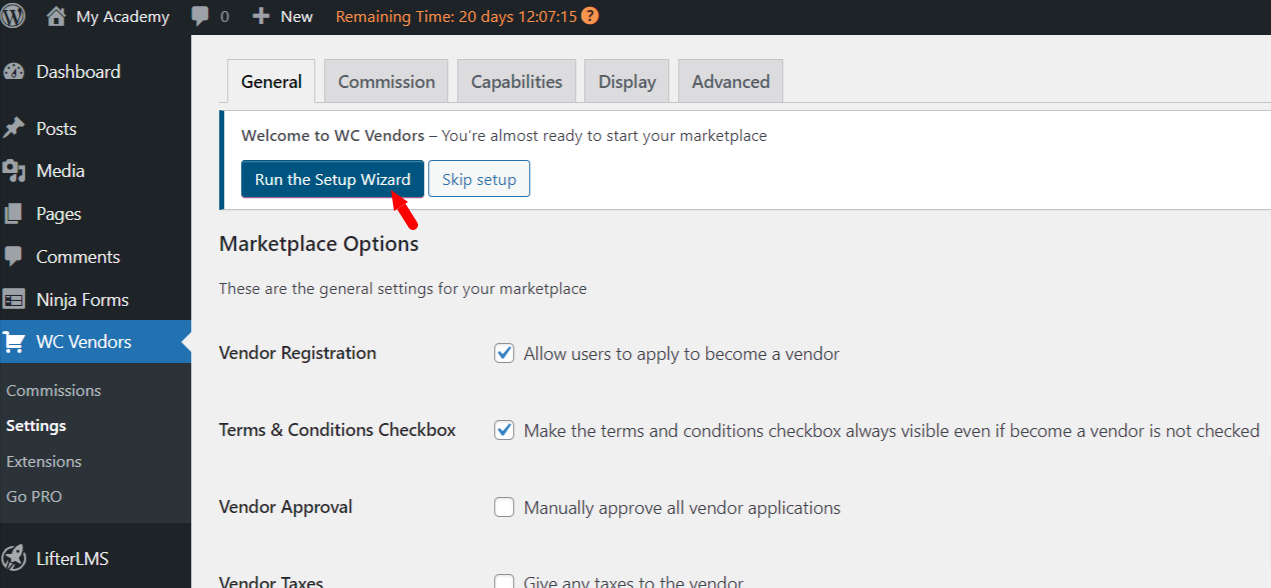
现在,您的仪表板上可以使用 WC 供应商选项。将鼠标悬停在WC 供应商>设置> 单击运行设置向导。

设置向导将帮助您配置您的市场。
现在,您可以选中标记所需的常规选项并添加佣金率。然后单击“下一步”。
之后,单击“下一步”。它会将您重定向到供应商功能选项卡,以便您可以控制“权限”或供应商可以在您的市场网站中执行的操作。根据您的要求选择这些选项,然后单击“下一步”。
现在您将重定向到“页面”选项卡,然后单击“下一步”。
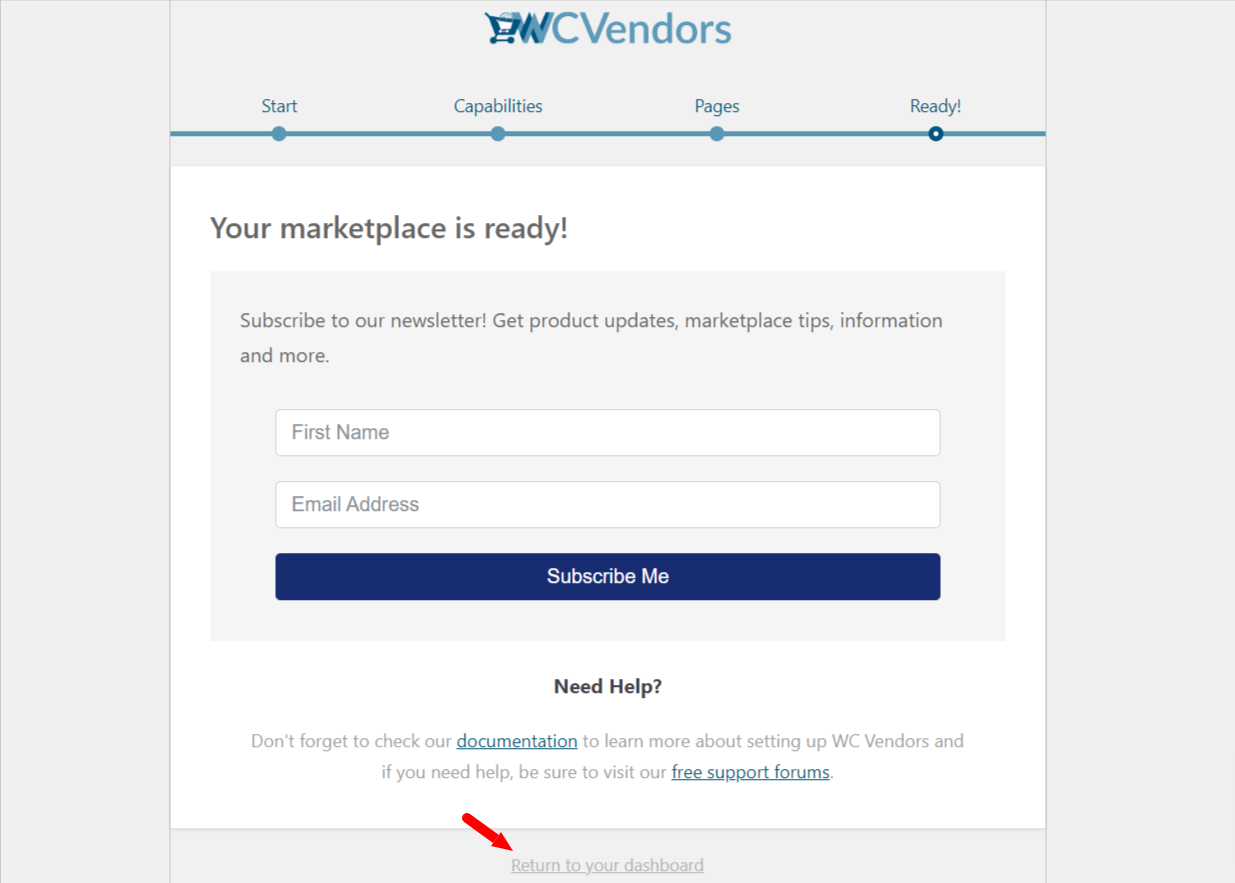
那么,您的市场已准备就绪。现在单击返回仪表板。

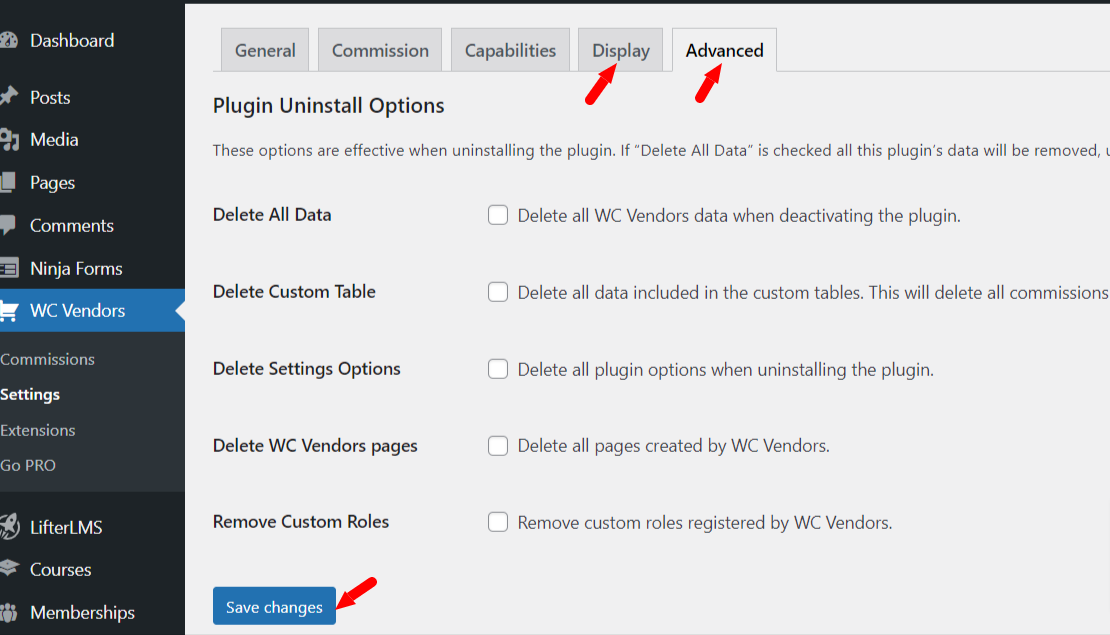
现在,您可以根据需要从“显示和高级”选项卡启用或添加任何选项。

步骤 6) 实施设计
主页:
我们将使用 Kadence 主题附带的 Kadence 入门模板来设计此网站。
要激活 Kadence 模板,请按照以下步骤操作。
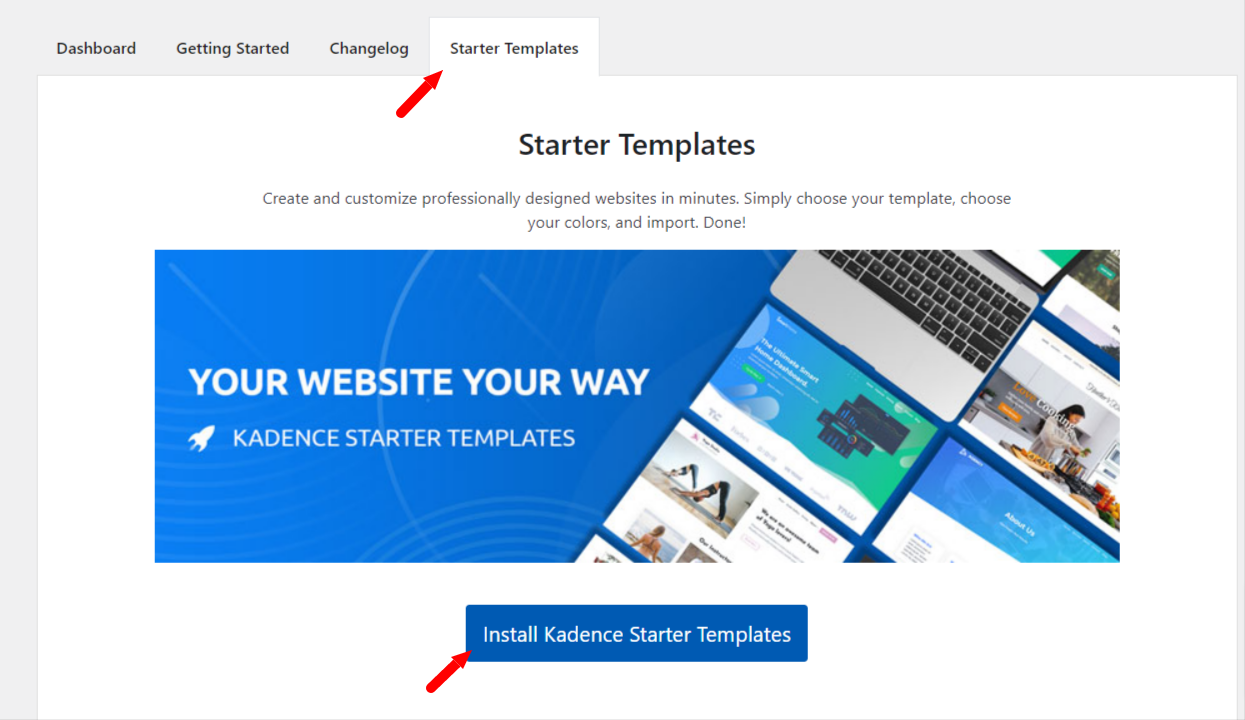
步骤 1)导航到仪表板>外观> Kadence > 然后单击“入门模板”选项卡 >安装 Kadence 入门模板。

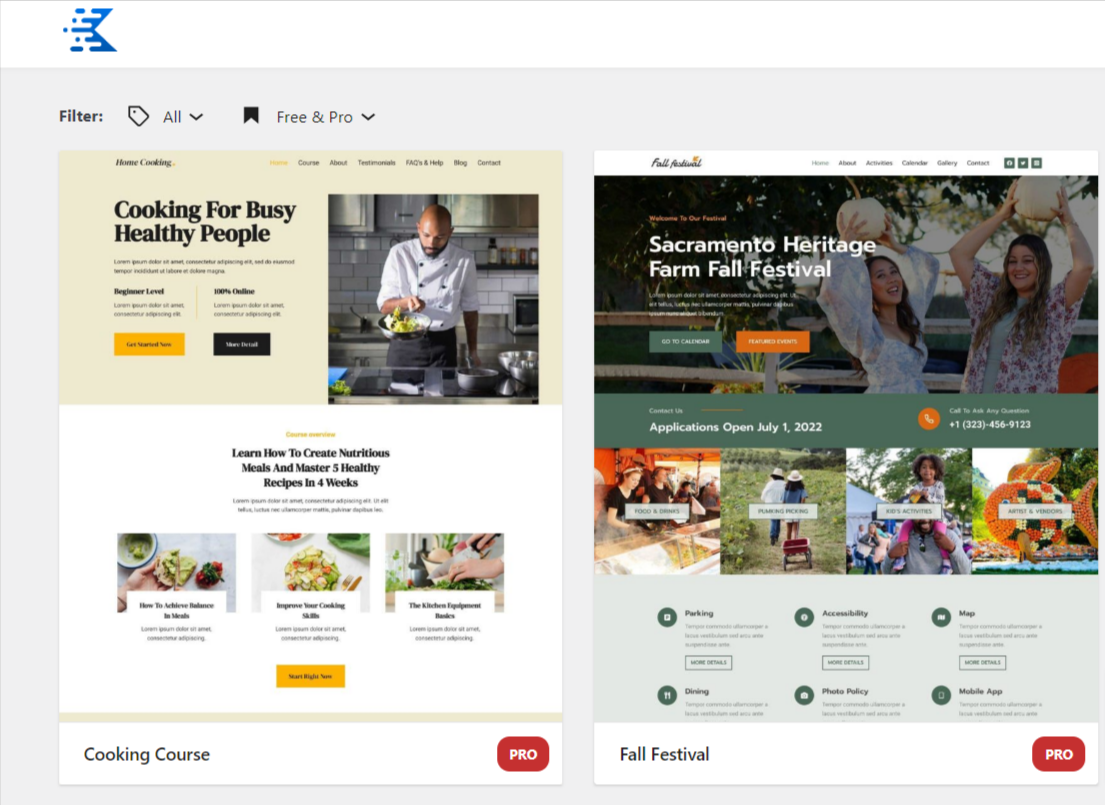
在您的网站上安装 Kadence 入门模板后,您可以根据您的设计偏好使用其中任何模板。

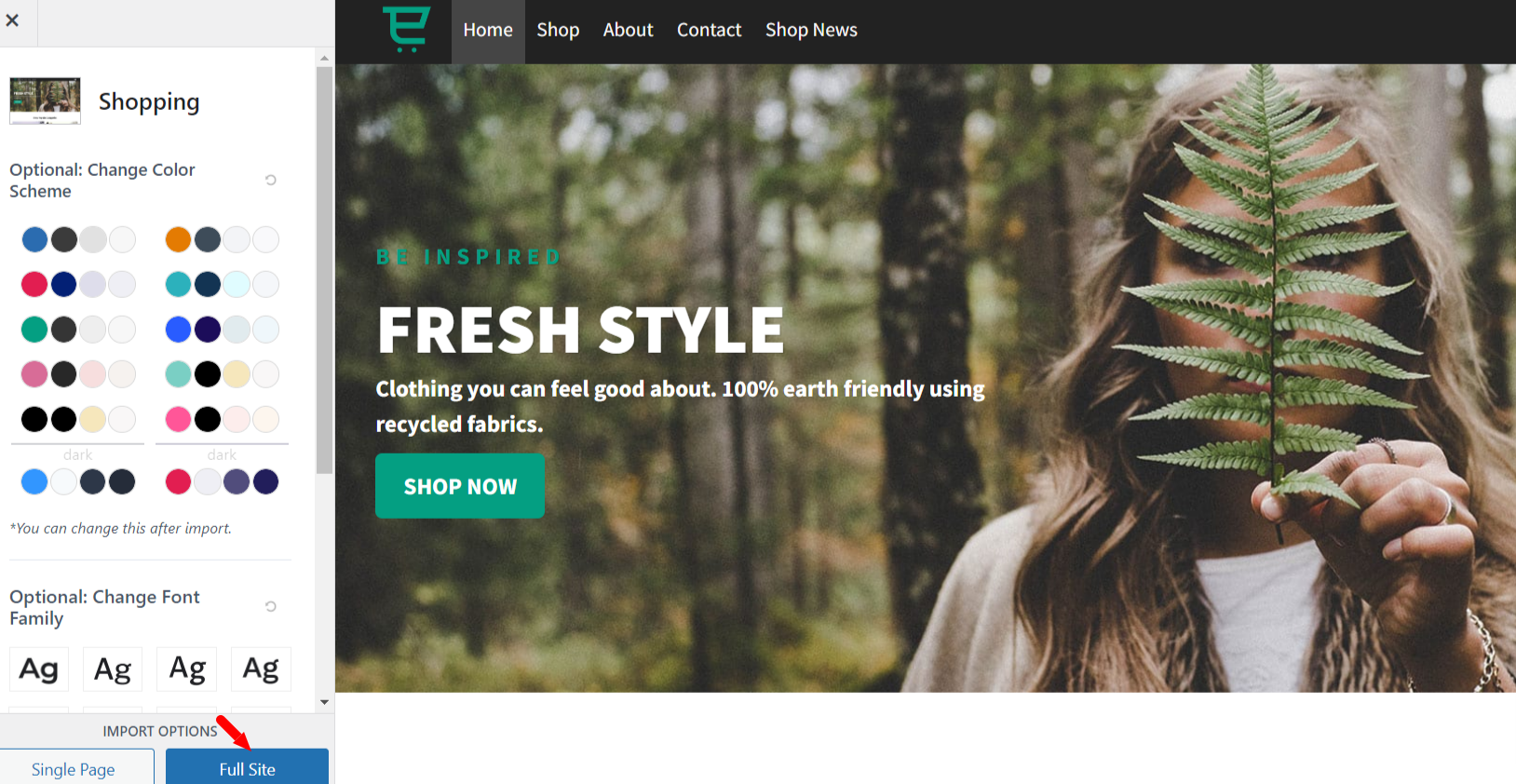
我们为本教程选择了此模板。单击全尺寸导入模板 >订阅并开始导入。

此 Kadence 模板的最终外观。
现在,您可以根据需要修改此模板。要编辑主页,请单击“编辑页面”选项。
单击“编辑页面”选项会将您重定向到编辑页面。现在您可以添加或删除部分。您可以更改文本和用于编辑文本的按钮链接,将鼠标悬停在文本上,然后编写所需的文本。
将入门网站内容替换为您自己的内容:
我们可以更改标题、图像文本以及按钮链接和文本。
步骤 7) 安装和配置 WooCommerce
安装 WooCommerce:
搜索WooCommerce插件并将其安装在您的网站上。
配置商店页面:
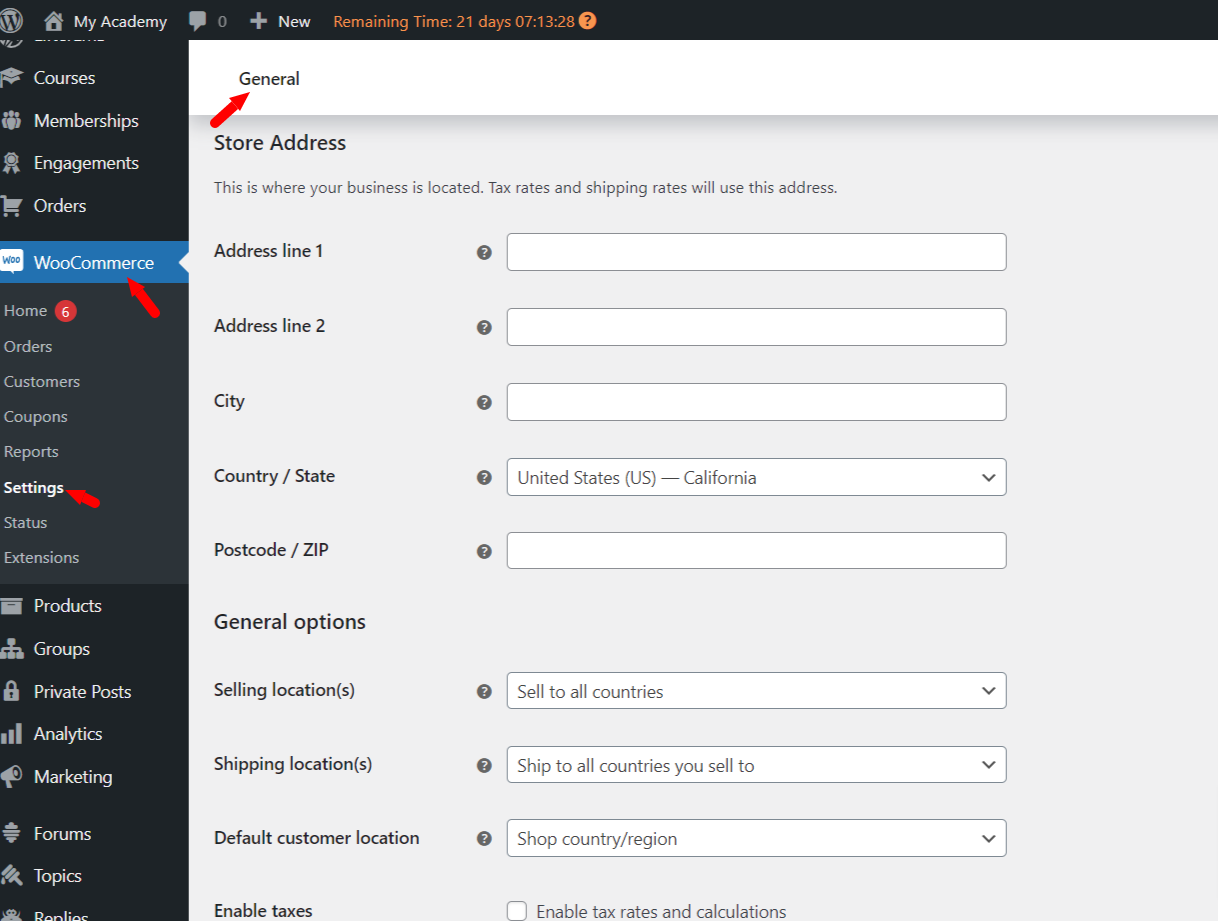
现在是进行商店页面设置的时候了。我们必须添加我们的商店地址和其他信息。要添加信息,请访问您的 WordPress仪表板> WooCommerce >设置>常规选项卡(提供您的地址信息) >保存更改。

由于我们使用 Kadence 入门模板来设计这个网站,因此在商店页面上,我们将看到大量默认产品和类别的集合。?
要删除这些产品,请访问?仪表板?>?产品?>?所有产品>?从批量操作?下拉列表中?选择?移至垃圾箱类别>?全选?>应用。

现在让我们为我们的 Udemy 克隆网站创建新的课程产品类别。
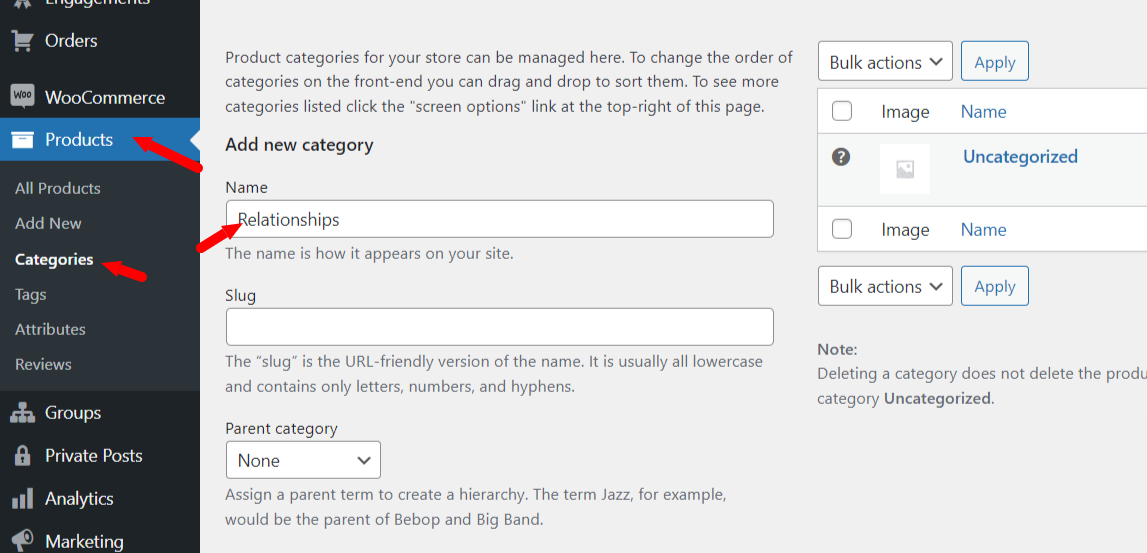
创建类别:
添加类别 请访问您的仪表板>产品>类别> 添加您的类别名称>添加新类别。

修改您的网站菜单:
我们已经有了默认的 Kadence 入门站点菜单,但让我们修改该菜单以使其完全符合我们对 Udemy 克隆的要求。
访问您的仪表板>外观>菜单>从下拉框中选择商店菜单> 单击选择。
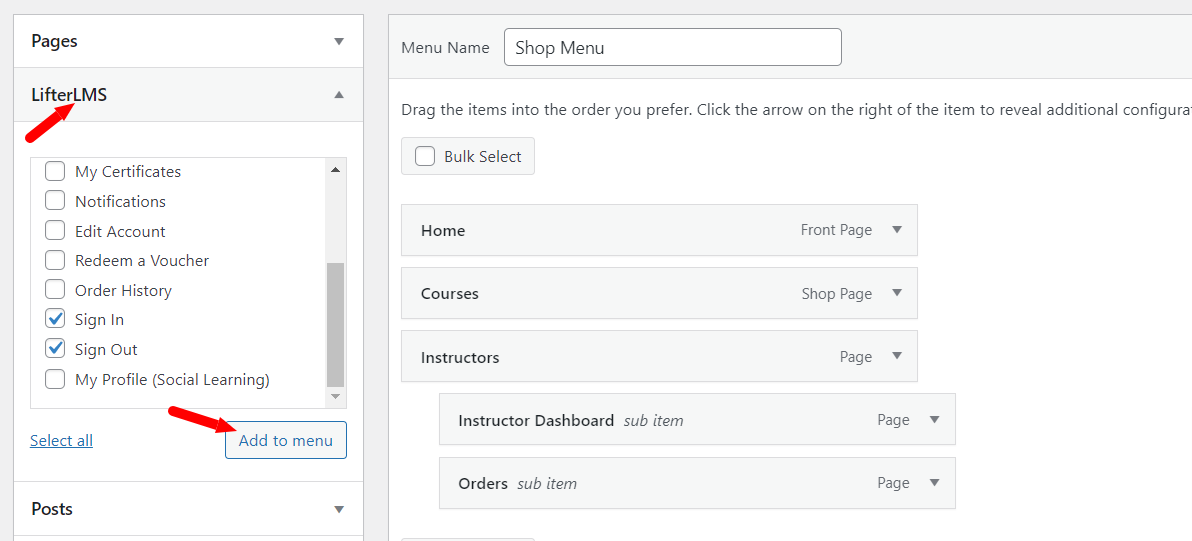
现在我们将?商店页面重命名?为?Courses。我们可以从左侧的?页面?选项中删除不需要的页面或添加页面。添加供应商页面。选择?供应商、供应商仪表板?和?订单?页面,然后单击?添加到菜单。
另外,不要忘记通过单击右上角的“屏幕选项”,然后启用 LifterLMS ,在菜单选项中启用 LifterLMS 项目。

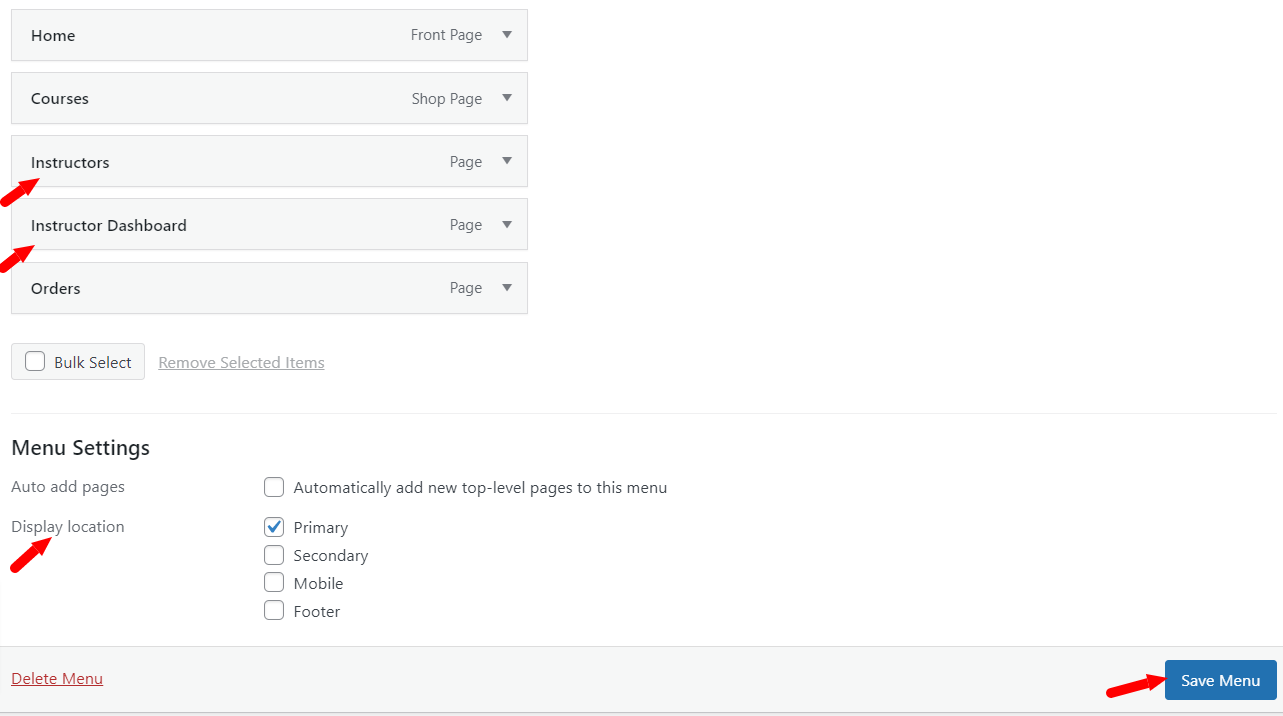
重命名该页面以满足您的需要。例如,我们将“供应商”页面重命名为“讲师”页面。
然后选择显示位置(您想要显示菜单)>保存菜单。

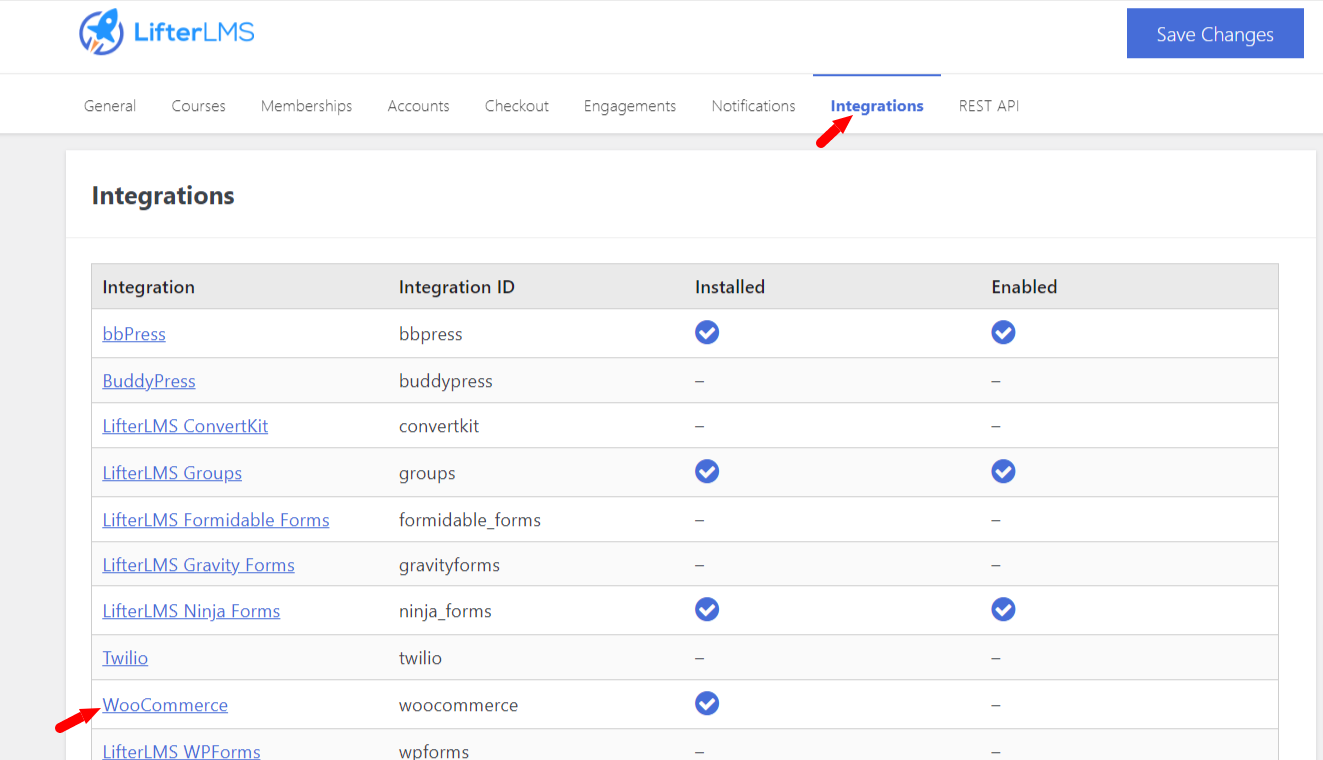
现在我们必须启用LifterLMS? WooCommerce 集成。要允许此集成,请访问您的仪表板?>? LifterLMS? >集成> 单击WooCommerce >启用复选框 >保存更改。

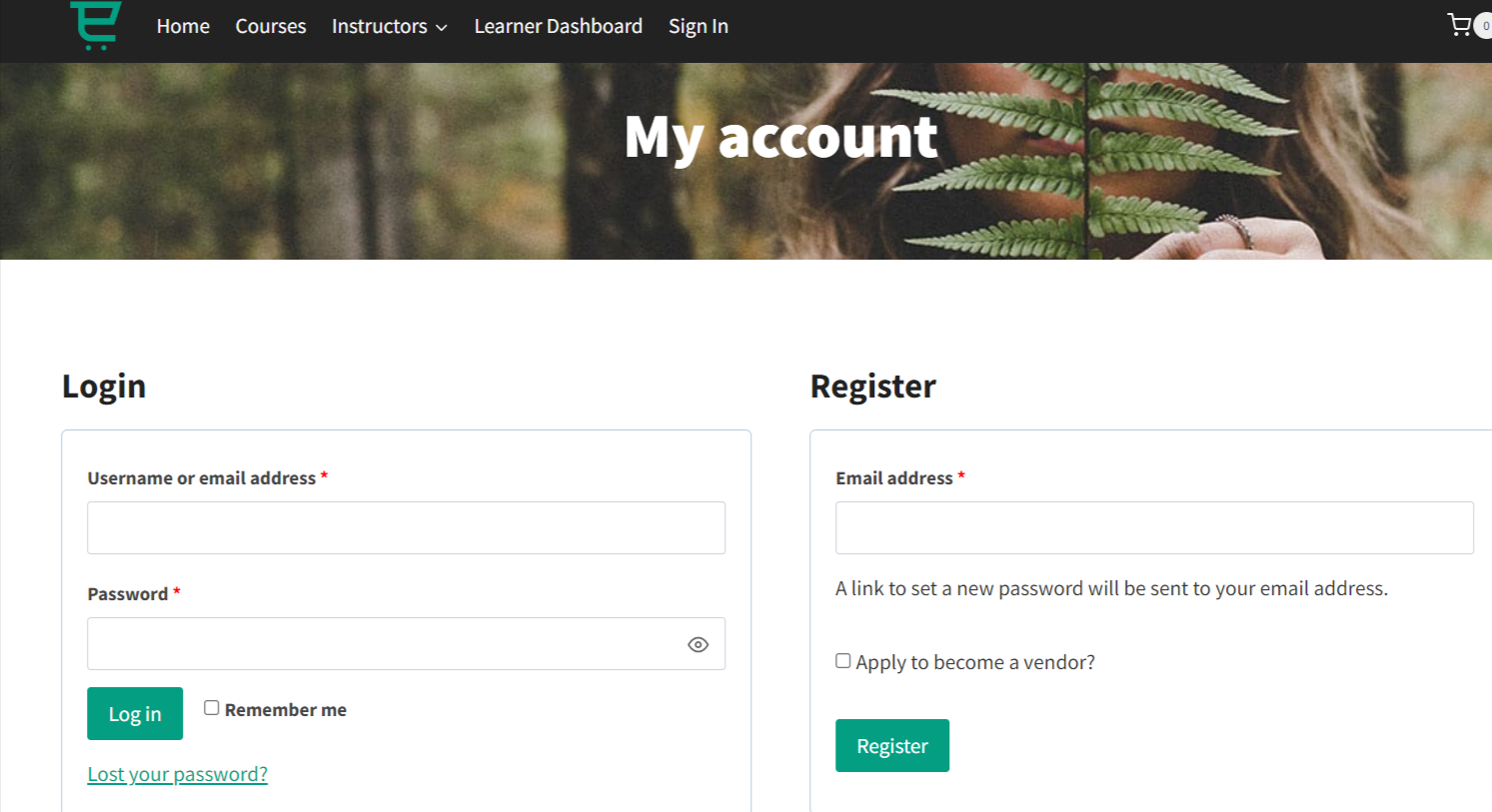
供应商注册:
如果我们想允许供应商创建帐户,我们必须按照以下步骤操作:
步骤 1)访问您的仪表板>设置>常规> 启用会员复选框>保存更改。
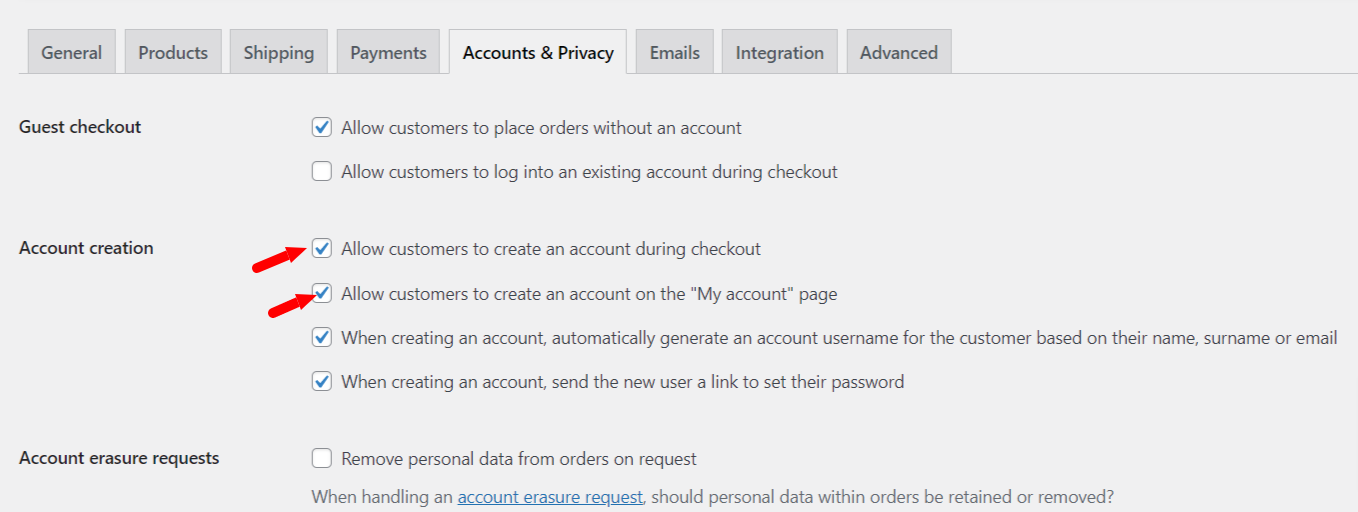
步骤 2)访问您的仪表板> WooCommerce >设置>帐户和隐私选项卡> 启用允许客户在结账时创建帐户并允许客户在“我的帐户”页面上创建帐户选项 >保存更改。

现在,供应商可以注册您的网站。

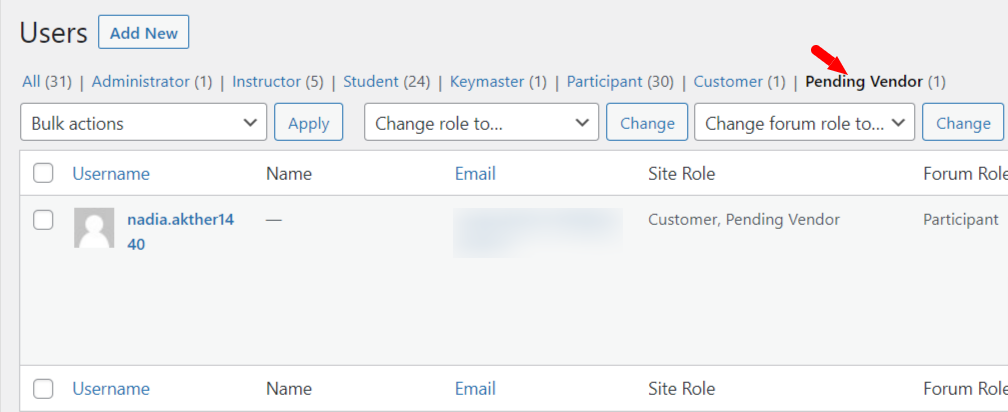
现在供应商在注册后需要您的批准。
您将在网站仪表板上收到所有供应商请求。访问您的仪表板>用户>待定供应商>批准。

步骤8)用户角色编辑器
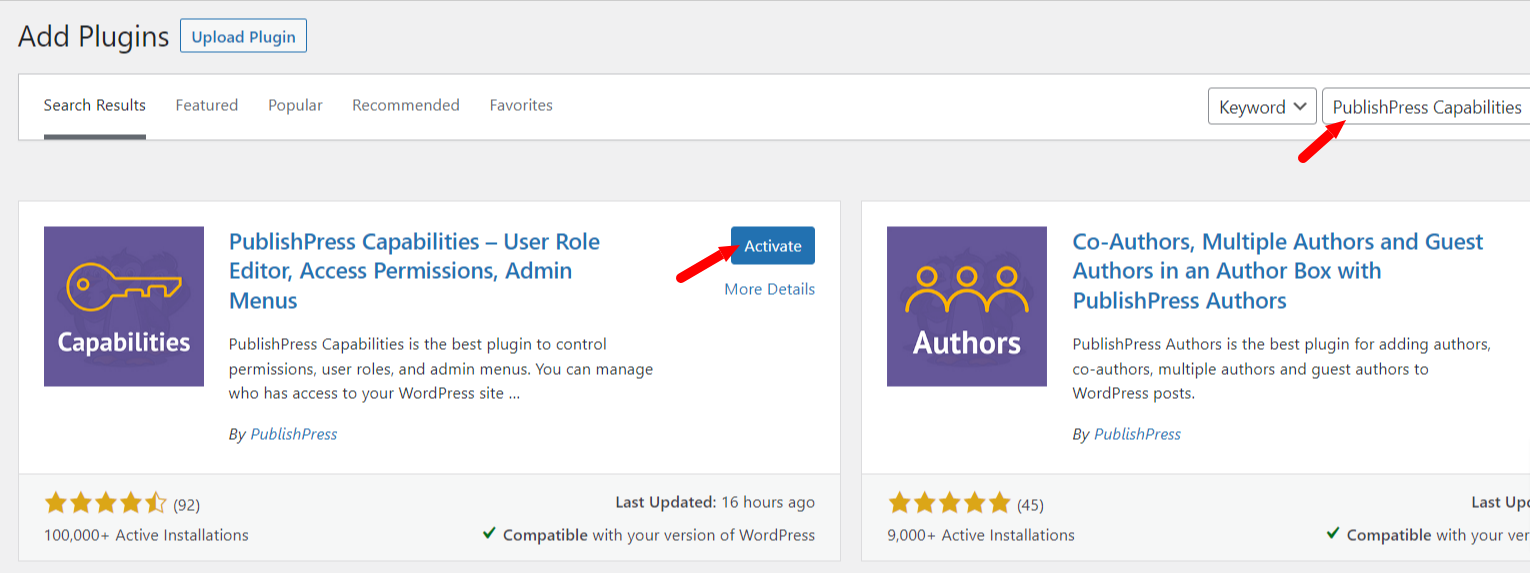
现在我们需要一个插件来帮助将供应商分配给多个角色。为此,请使用PublishPress Capabilities功能插件。

激活 PublishPress Capabilities功能插件后,请按照以下步骤为您的供应商讲师分配多个角色。
步骤 1 )? 访问您的仪表板>用户>供应商选项卡 >编辑>角色(现在您可以为供应商选择多个角色) >更新用户。
现在,您的教师可以访问网站管理员的受限视图,以便他们可以创建和管理自己的课程。

作为供应商创建课程:
请按照以下步骤操作。
步骤 1)访问您的?仪表板?>产品>添加新产品> 填写所有信息(标题、描述、图片) >发布。
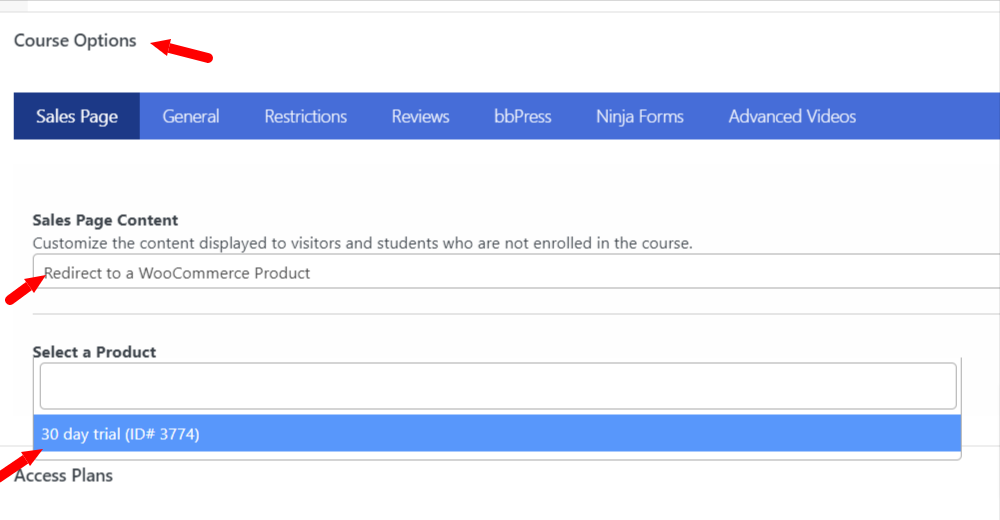
步骤 2)您的 WordPress仪表板>课程>添加课程>课程标题>信息>从销售页面内容中选择重定向到 WooCommerce 产品选项 >选择您的产品。

现在创建访问计划、课程测验和任何其他学习体验。我们有关于创建课程和其他学习体验的详细教程?。
现在我们的供应商/讲师课程已准备就绪。

供应商商店设置:
您可以添加您的 PayPal 和银行帐户来处理佣金,还可以添加您的商店显示名称、卖家信息和商店描述。
要添加此信息,请访问仪表板>商店设置> 添加所有信息>保存商店设置。
您的多讲师网站(例如 Udemy)已基本完成。
但是,我们可以选择添加更多功能,例如团体注册和团体学习者管理。
添加小组学习:
LifterLMS Groups是一款功能强大的工具,可让您向团体买家提供课程和会员资格。小组负责人有权邀请、注册和管理计划中的小组成员。这包括能够专门为其小组成员查看进度和报告,从而轻松监控整个小组的进度。这是管理小组学习和培训的简单而有效的方法。
LifterLMS 小组也可在 LifterLMS Infinity Bundle中找到。
步骤 9) WP Forms表格:
请按照以下步骤使用WP Forms创建团体计划申请表:
步骤1)我们需要创建一个Page。访问您的仪表板>页面>添加新内容> 添加标题和内容>发布。
步骤 2)安装 WP Forms 插件,用于创建简单的联系表单(WP Forms具有具有惊人功能的付费版本)。在这里我们创建了一个简单的表单。
步骤 3)现在,我们将该表格添加到我们的培训计划页面。访问培训计划页面> 单击添加块> 搜索WP 表格> 单击WP 表格>选择您创建的表格 >更新。
因此,当您收到网站访问者的小组学习请求时,您可以为他们设置小组主页,您可以添加课程或会员资格,调整允许的席位数,并邀请小组管理员加入,以便他们可以开始管理他们的小组。
步骤 4)现在访问您的仪表板> LifterLMS >群组>添加新成员> 填写信息>添加席位>邀请成员 >保存。
您的 Udemy 克隆网站已完成
恭喜您使用 WordPress 创建 Udemy 克隆网站!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!