maui 开发音乐播放APP 优化(2)
2023-12-13 08:34:29
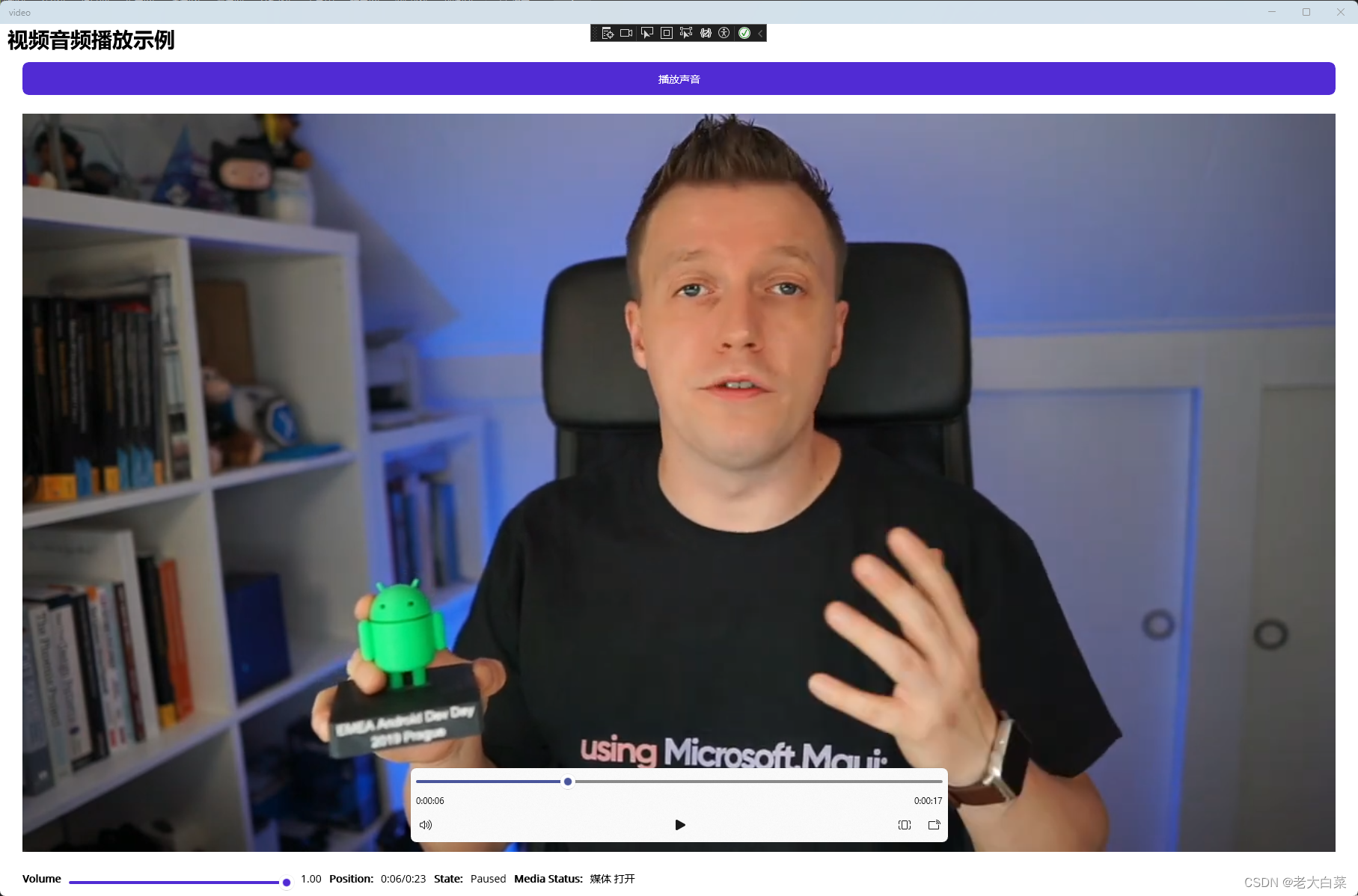
界面改为:

音量可以调整 。同时当前状态 显示。以及播放音乐.视频有时可以自动播放有时候要手动。
界面代码
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
x:Class="video.MainPage"
Title="视频音频播放示例">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Button x:Name="btn" Text="播放音乐" Clicked="Button_Clicked" />
<toolkit:MediaElement x:Name="audioMediaElement"
IsVisible="False"
Source="embed://3773192759.mp3"
/>
<toolkit:MediaElement x:Name="videoMediaElement"
Loaded="videoMediaElement_Loaded"
ShouldAutoPlay="True"
Aspect="AspectFill"
Source="embed://AndroidVideo.mp4"/>
<HorizontalStackLayout>
<Label FontAttributes="Bold" Text="Volume" />
<Slider Maximum="1.0"
Minimum="0.0"
Margin="10,0,10,0"
Value="{Binding Volume}"
WidthRequest="300" />
<Label Text="{Binding Volume, StringFormat='{0:F2}'}" />
<Label FontAttributes="Bold" Text="Position:"
Margin="10,0,10,0"/>
<Label Text="{Binding Position}" />
<Label FontAttributes="Bold" Text="State:"
Margin="10,0,10,0"/>
<Label Text="{Binding State}" />
<Label FontAttributes="Bold" Text="Media Status:"
Margin="10,0,10,0"/>
<Label Text="{Binding MediaStatus}" />
</HorizontalStackLayout>
</VerticalStackLayout>
</ScrollView>
</ContentPage>
C#的代码:
using CommunityToolkit.Maui.Core.Primitives;
using CommunityToolkit.Maui.Views;
namespace video;
public static class Extensions
{
public static string ToShortTimeString(this TimeSpan t)
{
string ret = "";
// 小时部分
if (t.Hours > 0)
ret = $"{t.Hours}:";
// 分钟部分
if (t.TotalMinutes > 0)
{
if (t.Hours == 0)
ret += $"{t.Minutes}:";
else
ret += $"{t.Minutes.ToString("D2")}:";
}
// 秒部分
if (t.TotalSeconds > 0)
ret += $"{t.Seconds.ToString("D2")}";
else
ret += "00";
return ret;
}
}
public partial class MainPage : ContentPage
{
private string mediaStatus = string.Empty;
// 媒体状态属性
public string MediaStatus
{
get => mediaStatus;
private set
{
mediaStatus = value;
OnPropertyChanged(nameof(MediaStatus));
}
}
// 播放器状态属性
public string State
{
get
{
if (videoMediaElement != null)
{
return Enum.GetName(typeof(MediaElementState), videoMediaElement.CurrentState);
}
else
return "";
}
}
// 媒体状态属性
public string Position
{
get
{
if (videoMediaElement != null)
{
var pos = videoMediaElement.Position;
var dur = videoMediaElement.Duration;
// Using a TimeSpan extension method
return pos.ToShortTimeString() + "/" + dur.ToShortTimeString();
}
else
return "";
}
}
// 音量属性
public double Volume
{
get
{
try
{
if (videoMediaElement != null)
{
return videoMediaElement.Volume;
}
else
{
// You might want to handle the case when videoMediaElement is null.
// For now, returning 1 as a default value.
return 1;
}
}
catch (NullReferenceException ex)
{
// Handle the exception (log, notify, etc.) based on your application's requirements.
// For now, just log the exception.
Console.WriteLine($"Error in Volume get: {ex.Message}");
return 1;
}
}
set
{
bool setFlag = false;
try
{
if (videoMediaElement != null && videoMediaElement.Volume != value)
{
videoMediaElement.Volume = value;
setFlag = true;
}
if (audioMediaElement != null && audioMediaElement.Volume != value)
{
audioMediaElement.Volume = value;
setFlag = true;
}
}
catch (NullReferenceException ex)
{
// Handle the exception (log, notify, etc.) based on your application's requirements.
// For now, just log the exception.
Console.WriteLine($"Error in Volume set: {ex.Message}");
}
if (setFlag)
{
OnPropertyChanged(nameof(Volume));
}
}
}
// 构造函数
public MainPage()
{
// 设置数据绑定上下文为当前页面
BindingContext = this;
// 初始化页面组件
InitializeComponent();
}
// 播放器位置变化事件
private void VideoMediaElement_PositionChanged(object sender, MediaPositionChangedEventArgs e)
{
OnPropertyChanged(nameof(Position));
}
// 播放按钮点击事件
private void Button_Clicked(object sender, EventArgs e)
{
if (audioMediaElement.CurrentState == CommunityToolkit.Maui.Core.Primitives.MediaElementState.Playing)
{
audioMediaElement.Pause();
btn.Text = "暂停音乐";
}
else if (audioMediaElement.CurrentState == CommunityToolkit.Maui.Core.Primitives.MediaElementState.Paused)
{
audioMediaElement.Play();
btn.Text = "播放音乐";
}
}
// 播放器状态变化事件
private void VideoMediaElement_StateChanged(object sender, MediaStateChangedEventArgs e)
{
OnPropertyChanged(nameof(State));
}
// 播放器加载事件
private void videoMediaElement_Loaded(object sender, EventArgs e)
{
videoMediaElement.PositionChanged += VideoMediaElement_PositionChanged;
videoMediaElement.StateChanged += VideoMediaElement_StateChanged;
videoMediaElement.MediaOpened += VideoMediaElement_MediaOpened;
videoMediaElement.MediaEnded += VideoMediaElement_MediaEnded;
videoMediaElement.MediaFailed += VideoMediaElement_MediaFailed;
}
// 播放器媒体加载失败事件
private void VideoMediaElement_MediaFailed(object sender, MediaFailedEventArgs e)
{
MediaStatus = "媒体失败";
}
// 播放器媒体结束事件
private void VideoMediaElement_MediaEnded(object sender, EventArgs e)
{
MediaStatus = "媒体 结束";
}
// 播放器媒体打开事件
private void VideoMediaElement_MediaOpened(object sender, EventArgs e)
{
MediaStatus = "媒体 打开";
}
}
文章来源:https://blog.csdn.net/hzether/article/details/134961773
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!